Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Pour les applications sur Windows 10, nous vous recommandons d’utiliser les API Windows.UI.Composition au lieu de DirectComposition. Pour plus d’informations, consultez Moderniser votre application de bureau à l’aide dude couche visuelle.
Cette rubrique décrit les principes de base des effets Microsoft DirectComposition et décrit les types d’effets pris en charge par DirectComposition.
Cette rubrique contient les sections suivantes :
- Qu’est-ce qu’un effet DirectComposition ?
- d’opacité
- effets de transformation de perspective 3D
- objets Effect
- rubriques connexes
Qu’est-ce qu’un effet DirectComposition ?
Un effet directComposition est une opération bitmap qui est appliquée pendant la rastérisation d’un visuel pour modifier l’apparence du visuel d’une certaine manière.
DirectComposition crée un effet en prenant une sous-arborescence visuelle et en la rendant dans une image bitmap unique avant d’appliquer l’effet. Par exemple, pour créer un effet de transformation de perspective 3D, DirectComposition produit une image d’une sous-arborescence visuelle, puis texture l’image sur un plan 3D transformé en fonction de la matrice résultante de l’effet de transformation 3D.
DirectComposition prend en charge les types d’effets suivants.
| Type d’effet | Description |
|---|---|
| d’opacité | Définit l’opacité d’un visuel entier. |
| transformation de perspective 3D | Applique un effet de transformation de perspective en trois dimensions (3D) à un visuel. |
Note
DirectComposition n’effectue aucun traitement spécial lors de l’application d’effets à du contenu stéréo 3D. Cela signifie que le contenu 3D peut apparaître déformé lorsqu’un effet lui est appliqué.
Opacité
L’effet d’opacité vous permet de définir le facteur d’opacité appliqué à un visuel entier lorsque le visuel est rendu. Il diffère d’un masque alpha dans lequel le même facteur d’opacité est appliqué à tous les pixels du visuel. L’opacité est spécifiée sous la forme d’une valeur comprise entre 0 (totalement transparent) et 1 (complètement opaque).
Le facteur d’opacité est appliqué des visuels parents à enfants, mais les effets visibles des paramètres d’opacité imbriqués ne sont pas indiqués dans la valeur de propriété des visuels enfants individuels. Par exemple, si un visuel racine a une opacité de 50% (0,5) et que l’un de ses enfants a une opacité de 20% (0,2), l’opacité nette pour cet enfant est rendue comme 10% (0,1), mais la valeur de la propriété Opacity de l’enfant est toujours 0,2.
Effets de transformation de perspective 3D
Cette section décrit l’espace de coordonnées que DirectComposition utilise pour effectuer des effets de transformation de perspective 3D. Il décrit également les types d’effets de transformation de perspective 3D pris en charge par DirectComposition.
- l’espace de coordonnées DirectComposition 3D
- 'effet de transformation de rotation 3D
- effet de transformation de mise à l’échelle 3D
- effet de transformation de traduction 3D
- effet de transformation de matrice 3D
- groupe d’effets de transformation 3D
Note
Dans DirectComposition, l’application d’effets 3D à plusieurs niveaux dans l’arborescence visuelle ne fonctionne pas de la même façon qu’avec un moteur 3D complet tel que Microsoft Direct3D. Par exemple, considérez un visuel parent qui a un seul visuel enfant. Si le visuel enfant est pivoté vers l’avant dans la direction z (autour de l’axe y) de 90 degrés, le bord du bord du visuel enfant est confronté à la visionneuse et nous nous attendons donc à ce que le visuel ne soit pas visible (car une bitmap n’a pas de profondeur réelle). Si l’élément visuel parent est ensuite pivoté vers l’arrière dans la direction z négative (autour de l’axe y) de 90 degrés, nous pouvons attendre que le visuel enfant devienne entièrement visible (puisque les transformations s’annulent mutuellement). Toutefois, dans DirectComposition, ce n’est pas le cas. Le visuel enfant n’est pas visible, car il a été « aplati » dans la bitmap parente.
Espace de coordonnées 3D DirectComposition
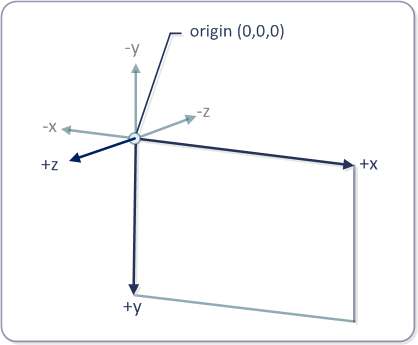
L’espace de coordonnées DirectComposition pour les effets de transformation 3D localise l’origine (0 0,0,0) en haut à gauche de la surface bitmap, avec des valeurs positives de l’axe des x qui passent à droite, des valeurs d’axe y positives qui se poursuivent vers le bas et des valeurs d’axe z positives qui se poursuivent vers l’extérieur de l’origine, vers la visionneuse. Cette illustration montre l’espace de coordonnées 3D DirectComposition.

Effet de transformation de rotation 3D
Un effet de transformation de rotation 3D fait pivoter un visuel en trois dimensions par l’angle spécifié sur un vecteur d’axe de rotation [x,y,z] situé au point central spécifié (x,y,z). L’angle est spécifié en degrés. Le vecteur d’axe de rotation par défaut est [0,0,-1], et le point central par défaut est (0,0,0).
Utilisez la méthode IDCompositionDevice ::CreateRotateTransform3D pour créer un objet de transformation de rotation 3D. La méthode récupère une interface IDCompositionRotateTransform3D que vous pouvez utiliser pour définir les propriétés de l’objet.
Effet de transformation de mise à l’échelle 3D
Un effet de transformation de mise à l’échelle 3D rend un visuel plus grand ou plus petit. Il met à l’échelle un visuel dans la direction [x,y,z] sur le point central (x,y,z). Le point central par défaut est (0,0,0).
Utilisez la méthode IDCompositionDevice ::CreateScaleTransform3D pour créer un objet de transformation de mise à l’échelle 3D. La méthode récupère une interface IDCompositionScaleTransform3D que vous pouvez utiliser pour définir les propriétés de l’objet.
Effet de transformation de traduction 3D
Un effet de transformation de traduction 3D modifie la position d’un visuel dans la direction [x,y,z].
Utilisez la méthode IDCompositionDevice ::CreateTranslateTransform3D pour créer un objet de transformation de traduction 3D. La méthode récupère une interface IDCompositionTranslateTransform3D que vous pouvez utiliser pour définir les propriétés de l’objet.
Effet de transformation de matrice 3D
L’interface IDCompositionMatrixTransform3D vous permet de définir votre propre matrice de transformation 4 par 4 et de l’appliquer à un visuel. Cette interface est utile si vous devez appliquer un type d’effet de transformation de perspective 3D qui n’est pas disponible via les autres interfaces d’effet de transformation 3D DirectComposition. Vous définissez la matrice en remplissant une structure D3DMATRIX et en la transmettant à la méthode IDCompositionMatrixTransform3D ::SetMatrix. Vous pouvez également définir chaque élément de la matrice à l’aide de la méthode IDCompositionMatrixTransform3D ::SetMatrixElement.
Groupe d’effets de transformation 3D
L'IDCompositionDevice ::CreateTransform3DGroup crée une collection d’effets de transformation 3D que vous pouvez appliquer à un visuel en tant que groupe. Le tableau peut inclure n’importe quel nombre d’objets de transformation et peut inclure la matrice, la rotation, l’échelle et les transformations de traduction. La collection d’objets de transformation 3D entraîne une transformation dont la valeur est la multiplication de matrices de transformation individuelles dans la collection.
L’ordre des transformations individuelles dans le groupe est important. Par exemple, si vous faites d’abord pivoter, puis effectuez une mise à l’échelle, vous obtenez un résultat différent de celui que si vous traduisez d’abord, puis faites pivoter, puis mettez à l’échelle. DirectComposition respecte l’ordre dans lequel vous spécifiez des transformations 3D au sein d’un groupe 3D de transformation de la même façon que pour les transformations 2D. En outre, les transformations de perspective 3D entraînent l’aplatissement de l’arborescence visuelle une fois que toutes les transformations 3D dans le visuel actuel ont été appliquées. Cela permet de s’assurer que la scène semble aussi proche de la 3D que possible.
Objets d’effet
Pour appliquer un effet à un visuel, vous devez d’abord créer et définir les propriétés d’un objet d’effet qui représente le type d’effet que vous souhaitez produire sur le visuel. Ensuite, vous devez appliquer l’objet d’effet à la propriété Effect du visuel.
Pour créer un objet d’effet, utilisez l’une des méthodes d’interface IDCompositionDevice suivantes pour créer un objet d’effet pour le type d’effet souhaité. Les méthodes suivantes créent des objets d’effet :
- CreateMatrixTransform3D
- CreateRotateTransform3D
- CreateScaleTransform3D
- CreateTranslateTransform3D
Chacune des méthodes précédentes récupère une interface que vous pouvez utiliser pour définir les propriétés de l’objet d’effet nouvellement créé. Utilisez les méthodes d’interface pour définir les propriétés si nécessaire pour produire l’effet visuel souhaité.
La plupart des propriétés d’un objet d’effet peuvent être animées. Pour animer une propriété particulière, créez un objet d’animation et appliquez-le à la propriété que vous souhaitez animer ; sinon, définissez la propriété sur une valeur statique qui produit l’effet souhaité. Pour plus d’informations sur l’animation des propriétés, consultez Animation.
Pour appliquer un objet d’effet au visuel, appelez la méthode IDCompositionVisual ::SetEffect. Lorsque vous appliquez un effet à un visuel, l’effet est appliqué à l’ensemble de la sous-arborescence visuelle enracinée dans ce visuel. Par exemple, si vous définissez l’opacité d’un visuel sur 50 pour cent, l’opacité de tous les visuels enfants de la sous-arborescence visuelle sera réduite de 50 %. Vous pouvez appliquer le même objet d’effet à un ou plusieurs visuels. Si vous modifiez les propriétés d’un objet d’effet après l’avoir appliqué aux visuels, tous les visuels sont recréés pour refléter la modification.
En utilisant un objet de groupe d’effets, vous pouvez appliquer simultanément plusieurs effets à un visuel. Tout d’abord, appelez IDCompositionDevice ::CreateEffectGroup pour créer l’objet de groupe d’effets, puis ajoutez des effets au groupe à l’aide de l’interface IDCompositionEffectGroup de l’objet.
Rubriques connexes