Création d’un dégradé de chemin
La classe PathGradientBrush vous permet de personnaliser la façon dont vous remplissez une forme avec des couleurs qui changent progressivement. Un objet PathGradientBrush a un chemin de limite et un point central. Vous pouvez spécifier une couleur pour le point central et une autre couleur pour la limite. Vous pouvez également spécifier des couleurs distinctes pour chacun des points le long de la limite.
Notes
Dans GDI+, un chemin est une séquence de lignes et de courbes conservées par un objet GraphicsPath . Pour plus d’informations sur les chemins GDI+, consultez Chemins d’accès et Construction et dessin de chemins.
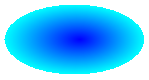
L’exemple suivant remplit une ellipse avec un pinceau de dégradé de chemin. La couleur centrale est bleue et la couleur de limite est définie sur aqua.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
L’illustration suivante montre l’ellipse remplie.

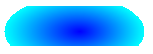
Par défaut, un pinceau de dégradé de chemin ne s’étend pas en dehors de la limite du chemin. Si vous utilisez le pinceau dégradé de chemin pour remplir une forme qui s’étend au-delà de la limite du chemin, la zone de l’écran à l’extérieur du chemin d’accès n’est pas remplie. L’illustration suivante montre ce qui se passe si vous modifiez l’appel Graphics::FillEllipse dans le code précédent en graphics.FillRectangle(&pthGrBrush, 0, 10, 200, 40).

Spécification de points sur la limite
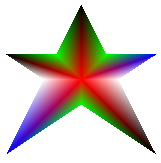
L’exemple suivant construit un pinceau dégradé de chemin à partir d’un chemin d’accès en forme de star. Le code appelle la méthode PathGradientBrush::SetCenterColor pour définir la couleur au niveau du centroïde du star sur rouge. Ensuite, le code appelle la méthode PathGradientBrush::SetSurroundColors pour spécifier différentes couleurs (stockées dans le tableau de couleurs ) aux points individuels du tableau de points . L’instruction de code finale remplit le chemin d’accès en forme de star avec le pinceau de dégradé de chemin d’accès.
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
L’illustration suivante montre le star rempli.

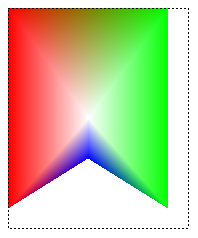
L’exemple suivant construit un pinceau de dégradé de chemin en fonction d’un tableau de points. Une couleur est affectée à chacun des cinq points du tableau. Si vous deviez relier les cinq points par des lignes droites, vous obtiendrez un polygone à cinq côtés. Une couleur est également attribuée au centre (centroïde) de ce polygone ; dans cet exemple, le centre (80, 75) est défini sur blanc. L’instruction de code finale de l’exemple remplit un rectangle avec le pinceau de dégradé de chemin.
La couleur utilisée pour remplir le rectangle est blanche à (80, 75) et change progressivement à mesure que vous vous éloignez de (80, 75) vers les points du tableau. Par exemple, lorsque vous passez de (80, 75) à (0, 0), la couleur passe progressivement du blanc au rouge, et lorsque vous passez de (80, 75) à (160, 0), la couleur passe progressivement du blanc au vert.
// Construct a path gradient brush based on an array of points.
PointF ptsF[] = {PointF(0.0f, 0.0f),
PointF(160.0f, 0.0f),
PointF(160.0f, 200.0f),
PointF(80.0f, 150.0f),
PointF(0.0f, 200.0f)};
PathGradientBrush pBrush(ptsF, 5);
// An array of five points was used to construct the path gradient
// brush. Set the color of each point in that array.
Color colors[] = {Color(255, 255, 0, 0), // (0, 0) red
Color(255, 0, 255, 0), // (160, 0) green
Color(255, 0, 255, 0), // (160, 200) green
Color(255, 0, 0, 255), // (80, 150) blue
Color(255, 255, 0, 0)}; // (0, 200) red
int count = 5;
pBrush.SetSurroundColors(colors, &count);
// Set the center color to white.
pBrush.SetCenterColor(Color(255, 255, 255, 255));
// Use the path gradient brush to fill a rectangle.
graphics.FillRectangle(&pBrush, Rect(0, 0, 180, 220));
Notez qu’il n’existe aucun objet GraphicsPath dans le code précédent. Le constructeur PathGradientBrush particulier dans l’exemple reçoit un pointeur vers un tableau de points, mais ne nécessite pas d’objet GraphicsPath . Notez également que le pinceau de dégradé de chemin est utilisé pour remplir un rectangle, et non un chemin. Le rectangle étant plus grand que le chemin utilisé pour définir le pinceau, une partie du rectangle n’est pas peinte par le pinceau. L’illustration suivante montre le rectangle (ligne en pointillés) et la partie du rectangle peinte par le pinceau dégradé de chemin.

Personnalisation d’un dégradé de chemin
Une façon de personnaliser un pinceau de dégradé de chemin consiste à définir ses échelles de focus. Les échelles de focus spécifient un chemin d’accès interne qui se trouve à l’intérieur du chemin d’accès main. La couleur centrale est affichée partout à l’intérieur de ce chemin interne plutôt qu’au point central uniquement. Pour définir les échelles de focus d’un pinceau de dégradé de chemin d’accès, appelez la méthode PathGradientBrush::SetFocusScales .
L’exemple suivant crée un pinceau de dégradé de chemin basé sur un chemin elliptique. Le code définit la couleur de limite sur bleu, définit la couleur centrale sur aqua, puis utilise le pinceau de dégradé de chemin pour remplir le chemin elliptique.
Ensuite, le code définit les échelles de focus du pinceau de dégradé de chemin. L’échelle du focus x est définie sur 0,3 et l’échelle de focus y est définie sur 0,8. Le code appelle la méthode Graphics::TranslateTransform d’un objet Graphics afin que l’appel suivant à Graphics::FillPath remplit une ellipse qui se trouve à droite de la première ellipse.
Pour voir l’effet des échelles de mise au point, imaginez une petite ellipse qui partage son centre avec l’ellipse main. La petite ellipse (interne) est la main ellipse mise à l’échelle (environ son centre) horizontalement d’un facteur de 0,3 et verticalement d’un facteur de 0,8. Lorsque vous passez de la limite de l’ellipse externe à la limite de l’ellipse interne, la couleur passe progressivement du bleu à l’aqua. Lorsque vous passez de la limite de l’ellipse interne au centre partagé, la couleur reste aqua.
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 200, 100);
// Create a path gradient brush based on the elliptical path.
PathGradientBrush pthGrBrush(&path);
pthGrBrush.SetGammaCorrection(TRUE);
// Set the color along the entire boundary to blue.
Color color(Color(255, 0, 0, 255));
INT num = 1;
pthGrBrush.SetSurroundColors(&color, &num);
// Set the center color to aqua.
pthGrBrush.SetCenterColor(Color(255, 0, 255, 255));
// Use the path gradient brush to fill the ellipse.
graphics.FillPath(&pthGrBrush, &path);
// Set the focus scales for the path gradient brush.
pthGrBrush.SetFocusScales(0.3f, 0.8f);
// Use the path gradient brush to fill the ellipse again.
// Show this filled ellipse to the right of the first filled ellipse.
graphics.TranslateTransform(220.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
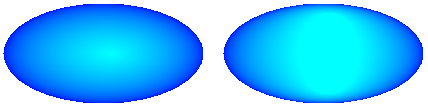
L’illustration suivante montre la sortie du code précédent. L’ellipse à gauche est aqua uniquement au point central. L’ellipse à droite est aqua partout à l’intérieur du chemin intérieur.

Une autre façon de personnaliser un pinceau de dégradé de chemin consiste à spécifier un tableau de couleurs prédéfinies et un tableau de positions d’interpolation.
L’exemple suivant crée un pinceau de dégradé de chemin basé sur un triangle. Le code appelle la méthode PathGradientBrush::SetInterpolationColors du pinceau de dégradé de chemin pour spécifier un tableau de couleurs d’interpolation (vert foncé, aqua, bleu) et un tableau de positions d’interpolation (0, 0,25, 1). Lorsque vous passez de la limite du triangle au point central, la couleur passe progressivement du vert foncé à l’aqua, puis de l’aqua au bleu. Le passage du vert foncé à l’aqua se produit dans 25 pour cent de la distance entre le vert foncé et le bleu.
// Vertices of the triangle
Point points[] = {Point(100, 0),
Point(200, 200),
Point(0, 200)};
// No GraphicsPath object is created. The PathGradient
// brush is constructed directly from the array of points.
PathGradientBrush pthGrBrush(points, 3);
Color presetColors[] = {
Color(255, 0, 128, 0), // Dark green
Color(255, 0, 255, 255), // Aqua
Color(255, 0, 0, 255)}; // Blue
REAL interpPositions[] = {
0.0f, // Dark green is at the boundary of the triangle.
0.25f, // Aqua is 25 percent of the way from the boundary
// to the center point.
1.0f}; // Blue is at the center point.
pthGrBrush.SetInterpolationColors(presetColors, interpPositions, 3);
// Fill a rectangle that is larger than the triangle
// specified in the Point array. The portion of the
// rectangle outside the triangle will not be painted.
graphics.FillRectangle(&pthGrBrush, 0, 0, 200, 200);
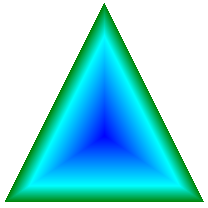
L’illustration suivante montre la sortie du code précédent.

Définition du point central
Par défaut, le point central d’un pinceau de dégradé de chemin se trouve au centroïde du chemin utilisé pour construire le pinceau. Vous pouvez modifier l’emplacement du point central en appelant la méthode PathGradientBrush::SetCenterPoint de la classe PathGradientBrush .
L’exemple suivant crée un pinceau de dégradé de chemin basé sur une ellipse. Le centre de l’ellipse est à (70, 35), mais le point central du pinceau de dégradé de chemin est défini sur (120, 40).
// Create a path that consists of a single ellipse.
GraphicsPath path;
path.AddEllipse(0, 0, 140, 70);
// Use the path to construct a brush.
PathGradientBrush pthGrBrush(&path);
// Set the center point to a location that is not the centroid of the path.
pthGrBrush.SetCenterPoint(Point(120, 40));
// Set the color at the center point to blue.
pthGrBrush.SetCenterColor(Color(255, 0, 0, 255));
// Set the color along the entire boundary of the path to aqua.
Color colors[] = {Color(255, 0, 255, 255)};
int count = 1;
pthGrBrush.SetSurroundColors(colors, &count);
graphics.FillEllipse(&pthGrBrush, 0, 0, 140, 70);
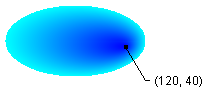
L’illustration suivante montre l’ellipse remplie et le point central du pinceau de dégradé de chemin.

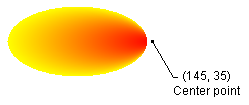
Vous pouvez définir le point central d’un pinceau de dégradé de chemin sur un emplacement en dehors du chemin qui a été utilisé pour construire le pinceau. Dans le code précédent, si vous remplacez l’appel à PathGradientBrush::SetCenterPoint par pthGrBrush.SetCenterPoint(Point(145, 35)), vous obtiendrez le résultat suivant.

Dans l’illustration précédente, les points situés à l’extrême droite de l’ellipse ne sont pas d’un bleu pur (bien qu’ils soient très proches). Les couleurs du dégradé sont positionnées comme si le remplissage avait été autorisé à atteindre le point (145, 35), la couleur aurait atteint le bleu pur (0, 0, 255). Mais le remplissage n’atteint jamais (145, 35) car un pinceau dégradé de chemin peint uniquement à l’intérieur de son chemin.