Élément InRibbonGallery
Représente la galerie dans le ruban, un contrôle basé sur la galerie qui expose un sous-ensemble d’éléments par défaut directement dans le ruban. Tous les éléments restants s’affichent lorsqu’un bouton de menu déroulant est cliqué.
Usage
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
Attributs
| Attribut | Type | Obligatoire | Description |
|---|---|---|---|
|
CommandName |
xs:positiveInteger ou xs:string |
Non |
Associe l’élément à une commande. La valeur doit être unique dans le document XML du ruban. Longueur maximale : 100 caractères. |
|
HasLargeItems |
Boolean |
Non |
Détermine si la ressource d’image grande ou petite de la commande s’affiche dans le contrôle galerie.
Remarque :
|
|
ItemHeight |
xs:integer |
Non |
Avec ItemWidth, détermine la taille de l’image d’élément affichée dans le contrôle galerie.
Remarque :
|
|
ItemWidth |
xs:integer |
Non |
Avec ItemHeight, détermine la taille de l’image d’élément affichée dans le contrôle galerie.
Remarque :
|
|
MaxColumns |
xs:integer |
Non |
Spécifie le nombre maximal de colonnes affichées par InRibbonGallery , par exemple, dans la liste déroulante Disposition de grands groupes. |
|
MaxColumnsMedium |
xs:integer |
Non |
Spécifie le nombre maximal de colonnes affichées par InRibbonGallery dans la disposition du groupe Moyen , avant de basculer vers la disposition Grande . |
|
MaxRows |
xs:integer |
Non |
Spécifie le nombre maximal de lignes pour la disposition des éléments InRibbonGallery . |
|
MinColumnsLarge |
xs:integer |
Non |
Spécifie le nombre minimal de colonnes que l’objet InRibbonGallery affiche dans la disposition grand groupe, avant de basculer vers Moyen. |
|
MinColumnsMedium |
xs:integer |
Non |
Spécifie le nombre minimal de colonnes affichées par InRibbonGallery dans la disposition du groupe Moyen , avant de passer à Small. |
|
TextPosition |
TextPositionType |
Non |
Spécifie l’emplacement d’affichage de l’étiquette d’élément par rapport à l’image. Limité à l’une des valeurs suivantes : |
|
Type |
xs:string |
Non |
Limité à l’une des valeurs suivantes : |
Éléments enfants
| Élément | Description |
|---|---|
|
Case |
Peut se produire une ou plusieurs fois |
|
InRibbonGallery.MenuGroups |
Doit se produire exactement une seule fois |
|
InRibbonGallery.MenuLayout |
Peut se produire au plus une fois |
|
Bouton |
Peut se produire une ou plusieurs fois |
|
SplitButton |
Peut se produire une ou plusieurs fois |
|
ToggleButton |
Peut se produire une ou plusieurs fois |
Éléments parents
| Élément | Description |
|---|---|
|
ControlGroup |
|
|
Groupe |
|
|
QuickAccessToolbar.ApplicationDefaults |
Remarque : Windows 8 et versions ultérieures.
|
Remarques
facultatif.
Peut se produire au maximum une fois pour chaque élément ControlGroup ou Group .
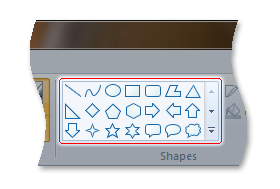
La capture d’écran suivante illustre le contrôle Ribbon In-Ribbon Gallery dans Microsoft Paint pour Windows 7.

Exemples
L’exemple suivant illustre le balisage de base d’une galerie dans le ruban.
Cette section de code affiche les déclarations de commande InRibbonGallery , avec un groupe associé qui agit comme conteneur parent pour l’élément InRibbonGallery .
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
Cette section de code présente les déclarations de contrôle InRibbonGallery .
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Informations sur les éléments
- Système minimum pris en charge : Windows 7
- Peut être vide : Non