UIElement.ContextCanceled Événement
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Se produit lorsqu’un mouvement d’entrée de contexte continue dans un mouvement de manipulation, pour avertir l’élément que le menu volant de contexte ne doit pas être ouvert.
// Register
event_token ContextCanceled(TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextCanceled(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextCanceled_revoker ContextCanceled(auto_revoke_t, TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,RoutedEventArgs> ContextCanceled;function onContextCanceled(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextcanceled", onContextCanceled);
uIElement.removeEventListener("contextcanceled", onContextCanceled);
- or -
uIElement.oncontextcanceled = onContextCanceled;Public Custom Event ContextCanceled As TypedEventHandler(Of UIElement, RoutedEventArgs) <uiElement ContextCanceled="eventhandler"/>
Type d'événement
Exemples
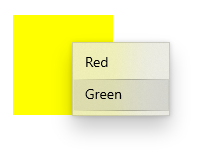
Cet exemple montre comment afficher et masquer un menu contextuel lorsque l’utilisateur clique avec le bouton droit ou effectue une action équivalente. Le menu contextuel offre les options Rouge et Vert et est placé sur un rectangle.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
var point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Remarques
Nous vous recommandons de définir la propriété ContextFlyout pour ajouter un menu contextuel à un élément. Lorsque ContextFlyout est défini, le menu contextuel s’affiche et est masqué automatiquement. Vous devez uniquement gérer ContextRequested et ContextCanceled si vous ne définissez ContextFlyoutpas .
Si vous gérez l’événement ContextRequested pour afficher le menu volant de contexte, vous devez également gérer cet événement pour masquer le menu volant si la demande est annulée.
Vous gérez généralement cet événement pour les éléments qui peuvent être manipulés par glisser-déplacer. Cet événement est déclenché lorsqu’un événement ContextRequested a été déclenché, mais que l’élément n’a pas reçu d’événement PointerReleased avant le début d’une manipulation. Cela indique que l’utilisateur a l’intention d’appeler une manipulation plutôt qu’un menu volant de contexte. Le menu volant de contexte ne doit donc pas être ouvert.
ContextCanceled est un événement routé. Pour plus d’informations sur le concept d’événement routé, consultez Vue d’ensemble des événements et des événements routés.