Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Visual Studio Code, ainsi que l’extension WSL, vous permet d’utiliser WSL comme environnement de développement à temps plein directement à partir de VS Code. Vous pouvez:
- développer dans un environnement Linux
- utiliser des chaînes d’outils et des utilitaires spécifiques à Linux
- exécuter et déboguer vos applications Linux à partir du confort de Windows tout en conservant l’accès aux outils de productivité tels qu’Outlook et Office
- utiliser le terminal intégré VS Code pour exécuter votre distribution Linux de votre choix
- tirer parti des fonctionnalités VS Code telles que la saisie semi-automatique du code IntelliSense, le linting, la prise en charge du débogage, les extraits de code et lestests unitaires
- gérer facilement votre contrôle de version avec la prise en charge git intégrée de VS Code
- exécuter des commandes et des extensions VS Code directement sur vos projets WSL
- modifier des fichiers dans votre système de fichiers Linux ou monté Windows (par exemple
/mnt/c) sans vous soucier des problèmes de chemin d’accès, de compatibilité binaire ou d’autres défis inter-systèmes d’exploitation
Installer VS Code et l’extension WSL
Visitez la page d’installation de VS Code et sélectionnez le programme d’installation Windows pour votre architecture système actuelle. Installez Visual Studio Code sur Windows (et non dans votre système de fichiers WSL).
Lorsque vous êtes invité à sélectionner des tâches supplémentaires pendant l’installation, veillez à vérifier l’option Ajouter au chemin d’accès pour ouvrir facilement un dossier dans WSL à l’aide de la commande de code.
Installez le pack d’extension Développement à distance. Ce pack d’extensions inclut l’extension WSL, en plus des extensions Remote - SSH et Dev Containers, ce qui vous permet d’ouvrir n’importe quel dossier dans un conteneur, sur un ordinateur distant ou dans WSL.
Important
Pour installer l’extension WSL, vous aurez besoin de la version 1.35 mai ou ultérieure de VS Code. Nous vous déconseillons d’utiliser WSL dans VS Code sans l’extension WSL, car vous perdez la prise en charge de la saisie semi-automatique, du débogage, du linting, etc. Fait amusant : cette extension WSL est installée dans $HOME/.vscode/extensions (entrez la commande ls $HOME\.vscode\extensions\ dans PowerShell).
Mettre à jour votre distribution Linux
Certaines distributions WSL Linux manquent de bibliothèques requises par le serveur VS Code pour démarrer. Vous pouvez ajouter des bibliothèques supplémentaires à votre distribution Linux à l’aide de son gestionnaire de package.
Par exemple, pour mettre à jour Debian ou Ubuntu, utilisez :
sudo apt-get update
Pour ajouter wget (pour récupérer du contenu à partir de serveurs web) et des certificats ca (pour permettre aux applications basées sur SSL de vérifier l’authenticité des connexions SSL), entrez :
sudo apt-get install wget ca-certificates
Ouvrir un projet WSL dans Visual Studio Code
À partir de la ligne de commande
Pour ouvrir un projet à partir de votre distribution WSL, ouvrez la ligne de commande de la distribution et entrez : code .

À partir de VS Code
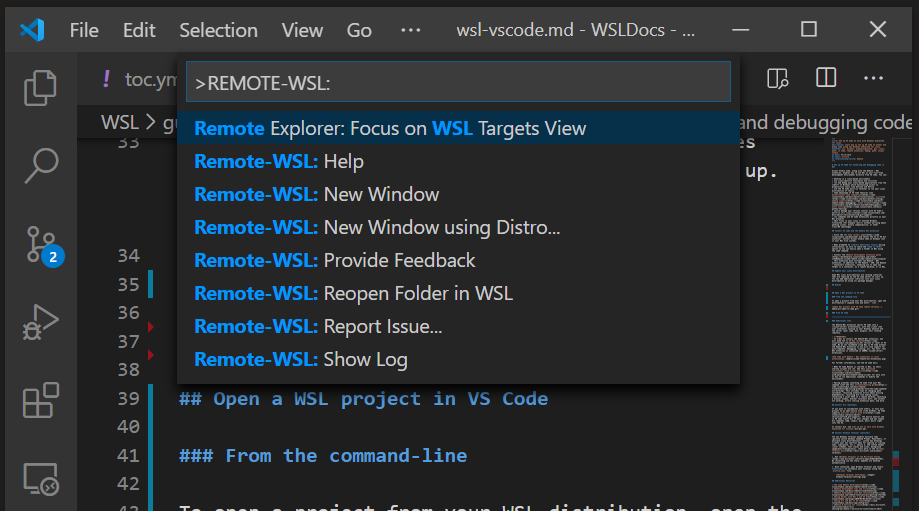
Vous pouvez également accéder à d’autres options VS Code WSL à l’aide du raccourci : Ctrl + Maj + P dans VS Code pour afficher la palette de commandes. Si vous tapez WSL ensuite, vous verrez une liste des options disponibles, ce qui vous permet de rouvrir le dossier dans une session WSL, de spécifier la distribution dans laquelle vous souhaitez ouvrir, et bien plus encore.

Extensions à l’intérieur de VS Code WSL
L’extension WSL fractionne VS Code en architecture « client-serveur », avec le client (l’interface utilisateur) s’exécutant sur votre ordinateur Windows et le serveur (votre code, Git, plug-ins, etc.) s’exécutant à distance dans votre distribution WSL.
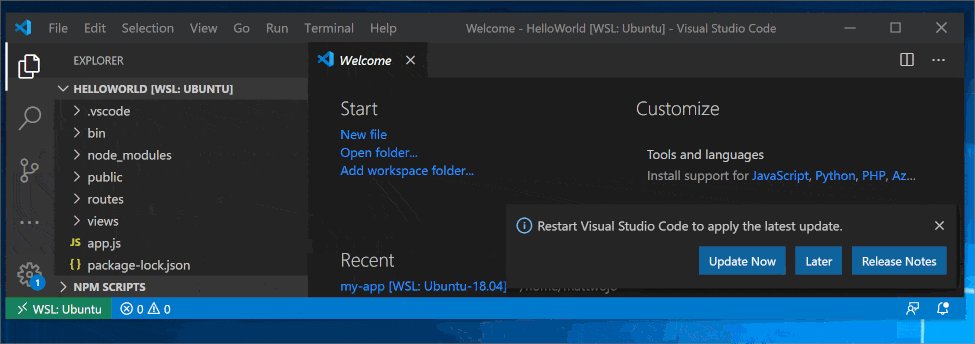
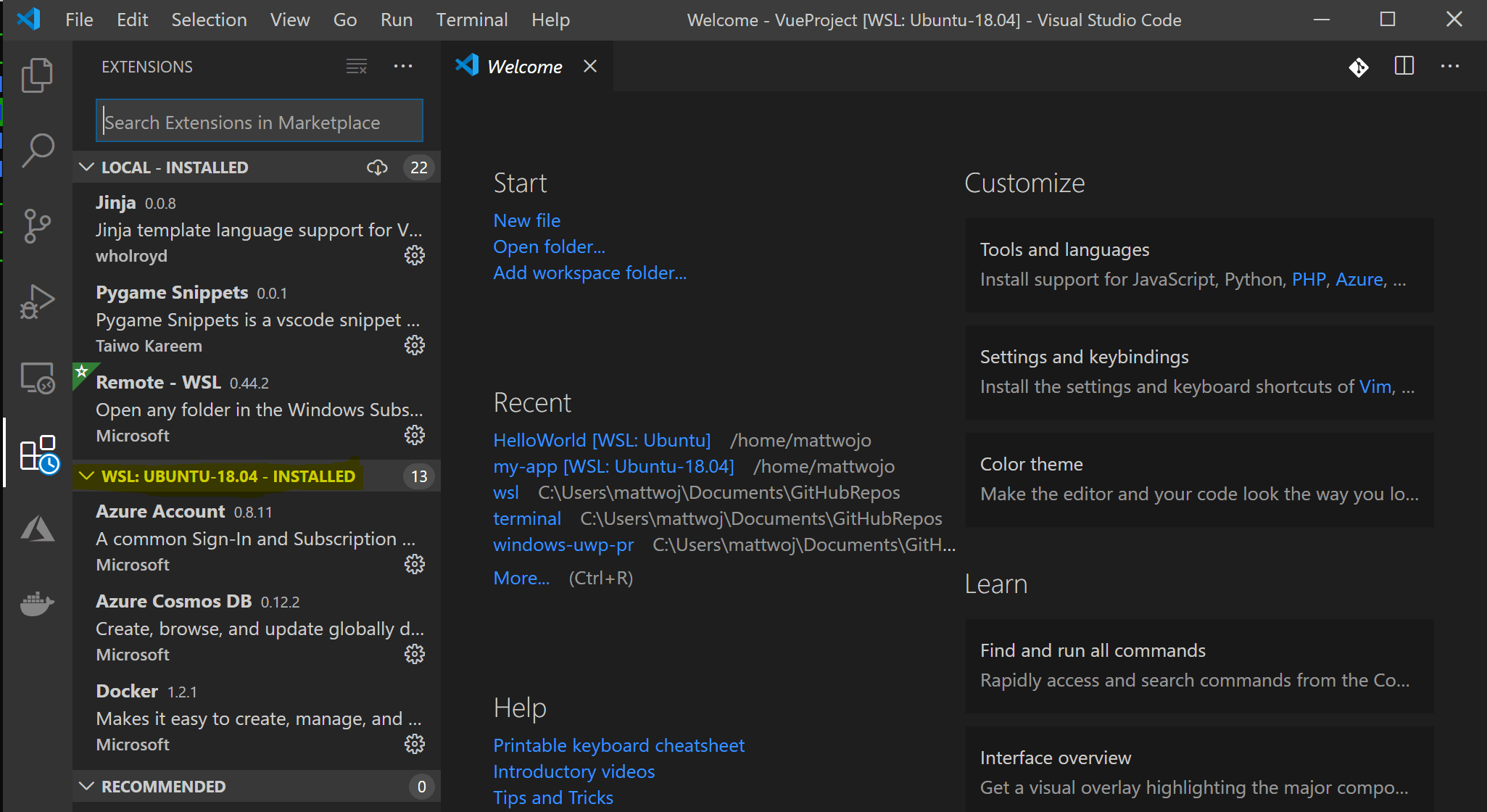
Lorsque vous exécutez l’extension WSL, la sélection de l’onglet « Extensions » affiche une liste d’extensions réparties entre votre ordinateur local et votre distribution WSL.
L’installation d’une extension locale, comme un thème, ne doit être installée qu’une seule fois.
Certaines extensions, telles que l’extension Python ou tout ce qui gère des éléments tels que le linting ou le débogage, doivent être installées séparément sur chaque distribution WSL. VS Code affiche une icône ⚠d’avertissement, ainsi qu’un bouton vert « Installer dans WSL », si vous avez une extension installée localement qui n’est pas installée sur votre distribution WSL.

Pour plus d’informations, consultez la documentation VS Code :
Lorsque VS Code est démarré dans WSL, aucun script de démarrage d’interpréteur de commandes n’est exécuté. Consultez cet article de script d’installation d’environnement avancé pour plus d’informations sur l’exécution de commandes supplémentaires ou la modification de l’environnement.
Vous rencontrez des problèmes lors du lancement de VS Code à partir de votre ligne de commande WSL ? Ce guide de résolution des problèmes comprend des conseils sur la modification des variables de chemin d’accès, la résolution des erreurs d’extension concernant les dépendances manquantes, la résolution des problèmes de fin de ligne Git, l’installation d’un VSIX local local sur un ordinateur distant, le lancement d’une fenêtre de navigateur, le port localhost de bloqueur, les sockets web ne fonctionnent pas, les erreurs de stockage des données d’extension, etc.
Installer Git (facultatif)
Si vous envisagez de collaborer avec d’autres personnes ou d’héberger votre projet sur un site open source (comme GitHub), VS Code prend en charge contrôle de version avec Git. L’onglet Contrôle de code source dans VS Code effectue le suivi de toutes vos modifications et comporte des commandes Git courantes (ajouter, valider, envoyer (push, pull) intégrées directement à l’interface utilisateur.
Pour installer Git, consultez configurer Git pour qu’il fonctionne avec le sous-système Windows pour Linux.
Installer le terminal Windows (facultatif)
Le nouveau terminal Windows active plusieurs onglets (basculez rapidement entre l’invite de commandes, PowerShell ou plusieurs distributions Linux), les liaisons de touches personnalisées (créez vos propres touches de raccourci pour ouvrir ou fermer des onglets, copier+coller, etc.), les emojis et les ☺ thèmes personnalisés (jeux de couleurs, styles de police et tailles, image d’arrière-plan/flou/transparence). Découvrez-en plus dans la documentation de Terminal Windows.
Obtenir le terminal Windows dans le Microsoft Store : en installant via le store, les mises à jour sont gérées automatiquement.
Une fois installé, ouvrez le terminal Windows et sélectionnez Paramètres pour personnaliser votre terminal à l’aide du
profile.jsonfichier.
Ressources additionnelles
- Documentation WSL de VS Code
- Tutoriel VS Code WSL
- Conseils et astuces de développement à distance
- Utilisation de Docker avec WSL 2 et VS Code
- Utilisation de C++ et WSL dans VS Code
- Service R distant pour Linux
Voici quelques extensions supplémentaires que vous pouvez envisager :
- Dispositions de touches d’autres éditeurs: Ces extensions peuvent vous aider à créer un environnement familier lors de votre transition depuis un autre éditeur de texte (comme Atom, Sublime, Vim, eMacs, Notepad++, etc.).
- paramètres de synchronisation: vous permet de synchroniser vos paramètres VS Code entre différentes installations à l’aide de GitHub. Si vous travaillez sur différents ordinateurs, cela permet de maintenir la cohérence de votre environnement entre eux.
Windows Subsystem for Linux