Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Important
Nous étudions actuellement l’utilisation des liaisons personnalisées sur la plateforme Xamarin. Prenez cette enquête pour informer les futurs efforts de développement.
Cette procédure pas à pas fournit des instructions pas à pas pour créer une bibliothèque de liaisons Java Xamarin.Android à partir d’un Android . Fichier AAR.
Vue d’ensemble
Archive Android (. Le fichier AAR) est le format de fichier pour les bibliothèques Android. Un. Le fichier AAR est une archive .ZIP qui contient les éléments suivants :
- Code Java compilé
- ID de ressource
- Ressources
- Métadonnées (par exemple, déclarations d’activité, autorisations)
Dans ce guide, nous allons parcourir les principes de base de la création d’une bibliothèque de liaisons pour un seul . Fichier AAR. Pour obtenir une vue d’ensemble de la liaison de bibliothèque Java en général (avec un exemple de code de base), consultez Liaison d’une bibliothèque Java.
Important
Un projet de liaison ne peut inclure qu’un seul . Fichier AAR. Si le . AAR dépend d’autres . AAR, alors ces dépendances doivent être contenues dans leur propre projet de liaison, puis référencées.
Procédure pas à pas
Nous allons créer une bibliothèque Bindings pour un exemple de fichier d’archive Android créé dans Android Studio, textanalyzer.aar. Ce. AAR contient une TextCounter classe avec des méthodes statiques qui comptent le nombre de voyelles et de consonnes dans une chaîne. En outre, textanalyzer.aar contient une ressource d’image pour vous aider à afficher les résultats de comptage.
Nous allons utiliser les étapes suivantes pour créer une bibliothèque de liaisons à partir du . Fichier AAR :
Créez un projet de bibliothèque de liaisons Java.
Ajoutez un seul . Fichier AAR dans le projet. Un projet de liaison ne peut contenir qu’un seul . AAR.
Définissez l’action de génération appropriée pour le . Fichier AAR.
Choisissez une infrastructure cible que le . AAR prend en charge.
Générez la bibliothèque bindings.
Une fois que nous avons créé la bibliothèque Bindings, nous allons développer une petite application Android qui invite l’utilisateur à entrer une chaîne de texte, appelle . Méthodes AAR pour analyser le texte, récupère l’image à partir du . AAR et affiche les résultats avec l’image.
L’exemple d’application accède à la TextCounter classe de textanalyzer.aar :
package com.xamarin.textcounter;
public class TextCounter
{
...
public static int numVowels (String text) { ... };
...
public static int numConsonants (String text) { ... };
...
}
En outre, cet exemple d’application récupère et affiche une ressource d’image empaquetée dans textanalyzer.aar :
Cette ressource image se trouve à res/drawable/monkey.png dans textanalyzer.aar.
Création de la bibliothèque de liaisons
Avant de commencer avec les étapes ci-dessous, téléchargez l’exemple de fichier d’archive Android textanalyzer.aar :
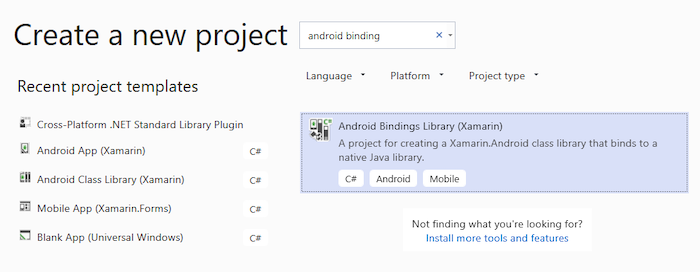
Créez un projet bibliothèque de liaisons à partir du modèle Bibliothèque de liaisons Android. Vous pouvez utiliser Visual Studio pour Mac ou Visual Studio (les captures d’écran ci-dessous montrent Visual Studio, mais Visual Studio pour Mac est très similaire). Nommez la solution AarBinding :
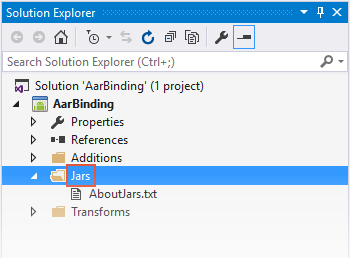
Le modèle inclut un dossier Jars dans lequel vous ajoutez votre . AAR(s) au projet Bindings Library. Cliquez avec le bouton droit sur le dossier Jars et sélectionnez Ajouter un > élément existant :
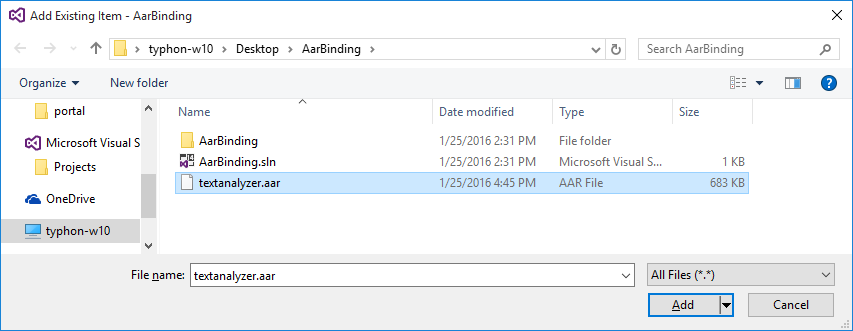
Accédez au fichier textanalyzer.aar téléchargé précédemment, sélectionnez-le, puis cliquez sur Ajouter :
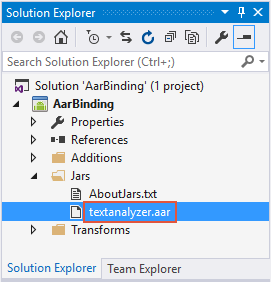
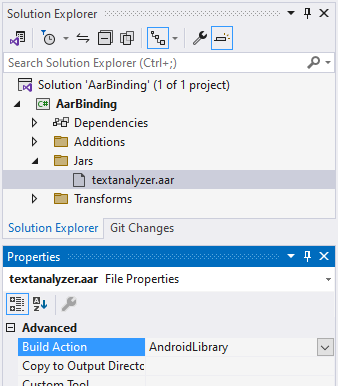
Vérifiez que le fichier textanalyzer.aar a été correctement ajouté au projet :
Définissez l’action de génération pour textanalyzer.aar sur
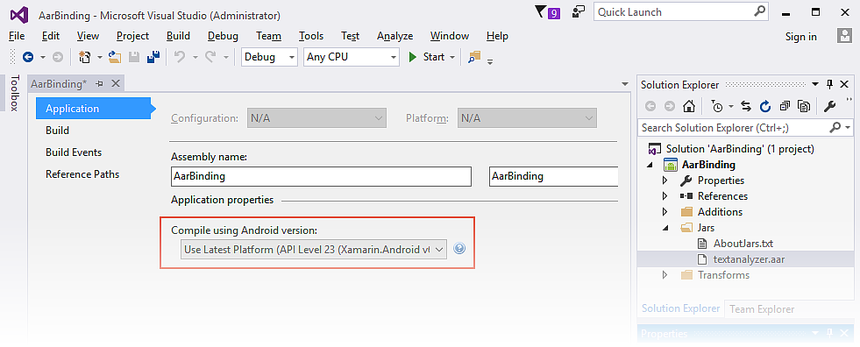
AndroidLibrary. Dans Visual Studio pour Mac, cliquez avec le bouton droit sur textanalyzer.aar pour définir l’action de génération. Dans Visual Studio, l’action de génération peut être définie dans le volet Propriétés ) :Ouvrez les propriétés du projet pour configurer l’infrastructure cible. Si le . AAR utilise toutes les API Android, définissez l’infrastructure cible sur le niveau d’API que le . AAR s’attend. (Pour plus d’informations sur le paramètre Target Framework et les niveaux d’API Android en général, consultez Présentation des niveaux d’API Android.)
Définissez le niveau d’API cible pour votre bibliothèque de liaisons. Dans cet exemple, nous sommes libres d’utiliser le dernier niveau d’API de plateforme (niveau d’API 23), car notre textanalyzer n’a pas de dépendance sur les API Android :
Générez la bibliothèque bindings. Le projet Bibliothèque de liaisons doit générer correctement et produire une sortie .DLL à l’emplacement suivant : AarBinding/bin/Debug/AarBinding.dll
Utilisation de la bibliothèque de liaisons
Pour utiliser cette .DLL dans votre application Xamarin.Android, vous devez d’abord ajouter une référence à la bibliothèque Bindings. Utiliser les étapes suivantes :
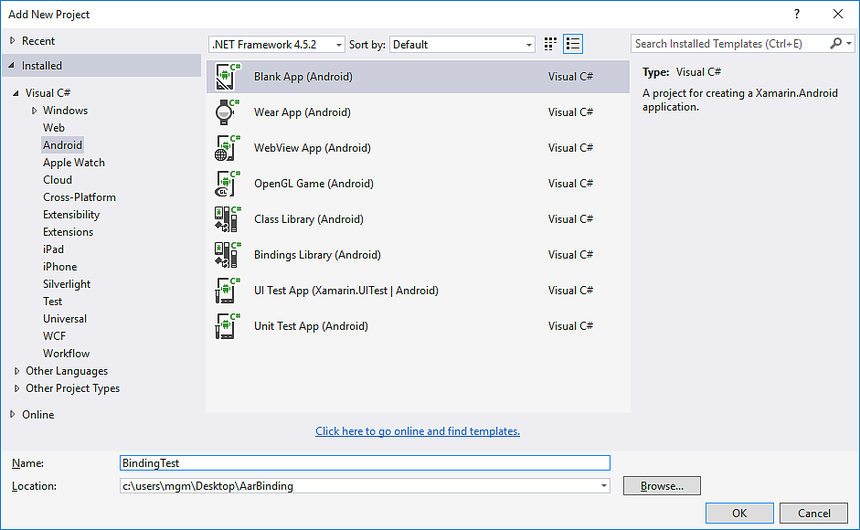
Nous créons cette application dans la même solution que la bibliothèque bindings pour simplifier cette procédure pas à pas. (L’application qui consomme la bibliothèque bindings peut également résider dans une autre solution.) Créez une application Xamarin.Android : cliquez avec le bouton droit sur la solution, puis sélectionnez Ajouter un nouveau projet. Nommez le nouveau projet BindingTest :
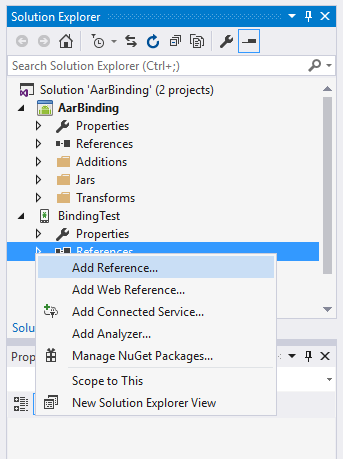
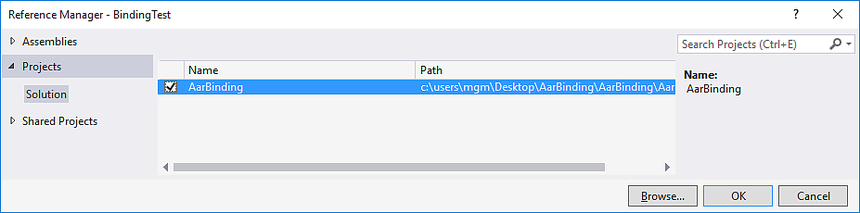
Cliquez avec le bouton droit sur le nœud Références du projet BindingTest , puis sélectionnez Ajouter une référence... :
Sélectionnez le projet AarBinding créé précédemment, puis cliquez sur OK :
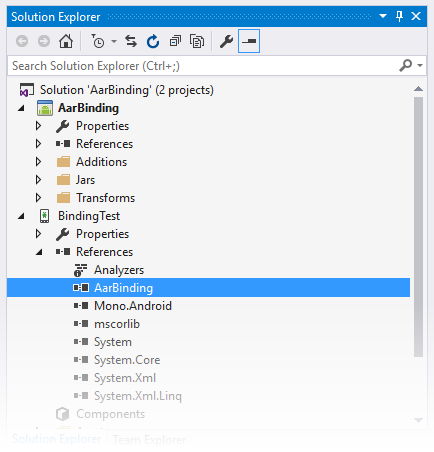
Ouvrez le nœud Références du projet BindingTest pour vérifier que la référence AarBinding est présente :
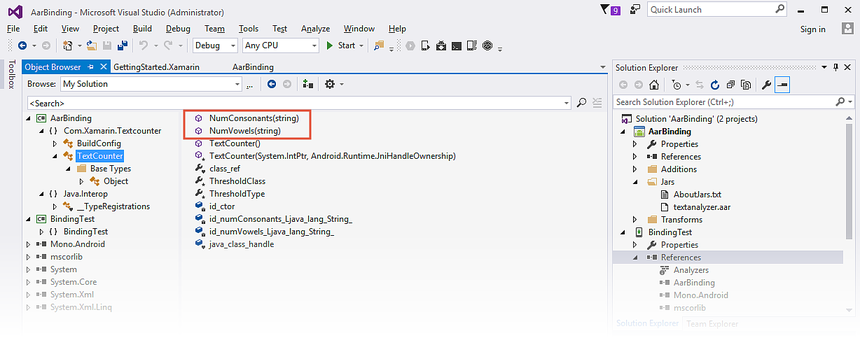
Si vous souhaitez afficher le contenu du projet Bibliothèque de liaisons, vous pouvez double-cliquer sur la référence pour l’ouvrir dans l’Explorateur d’objets. Vous pouvez voir le contenu mappé de l’espace Com.Xamarin.Textcounter de noms (mappé à partir du package Java com.xamarin.textanalyzezr ) et afficher les membres de la TextCounter classe :
La capture d’écran ci-dessus met en évidence les deux TextAnalyzer méthodes que l’exemple d’application appelle : NumConsonants (qui encapsule la méthode Java numConsonants sous-jacente) et NumVowels (qui encapsule la méthode Java numVowels sous-jacente).
Accéder. AAR Types
Après avoir ajouté une référence à votre application qui pointe vers la bibliothèque de liaisons, vous pouvez accéder aux types Java dans le . AAR comme vous le feriez pour accéder aux types C# (grâce aux wrappers C#). Le code d’application C# peut appeler TextAnalyzer des méthodes comme illustré dans cet exemple :
using Com.Xamarin.Textcounter;
...
int numVowels = TextCounter.NumVowels (myText);
int numConsonants = TextCounter.NumConsonants (myText);
Dans l’exemple ci-dessus, nous appelons des méthodes statiques dans la TextCounter classe. Toutefois, vous pouvez également instancier des classes et appeler des méthodes d’instance. Par exemple, si votre . AAR encapsule une classe appelée Employee qui a la méthode buildFullNamed’instance, vous pouvez instancier MyClass et l’utiliser comme indiqué ici :
var employee = new Com.MyCompany.MyProject.Employee();
var name = employee.BuildFullName ();
Les étapes suivantes ajoutent du code à l’application afin qu’elle invite l’utilisateur à entrer du texte, l’utilise TextCounter pour analyser le texte, puis affiche les résultats.
Remplacez la disposition BindingTest (Main.axml) par le code XML suivant. Cette disposition comporte une EditText entrée de texte et deux boutons pour lancer des voyelles et des nombres de consonnes :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation ="vertical"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
<TextView
android:text ="Text to analyze:"
android:textSize ="24dp"
android:layout_marginTop ="30dp"
android:layout_gravity ="center"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content" />
<EditText
android:id ="@+id/input"
android:text ="I can use my .AAR file from C#!"
android:layout_marginTop ="10dp"
android:layout_gravity ="center"
android:layout_width ="300dp"
android:layout_height ="wrap_content"/>
<Button
android:id ="@+id/vowels"
android:layout_marginTop ="30dp"
android:layout_width ="240dp"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:text ="Count Vowels" />
<Button
android:id ="@+id/consonants"
android:layout_width ="240dp"
android:layout_height ="wrap_content"
android:layout_gravity ="center"
android:text ="Count Consonants" />
</LinearLayout>
Remplacez le contenu de MainActivity.cs par le code suivant. Comme indiqué dans cet exemple, les gestionnaires d’événements de bouton appellent des méthodes encapsulées TextCounter qui résident dans le . AAR et utilisez des toasts pour afficher les résultats. Notez l’instruction using pour l’espace de noms de la bibliothèque liée (dans ce cas, Com.Xamarin.Textcounter) :
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
using Android.Views.InputMethods;
using Com.Xamarin.Textcounter;
namespace BindingTest
{
[Activity(Label = "BindingTest", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
InputMethodManager imm;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
imm = (InputMethodManager)GetSystemService(Context.InputMethodService);
var vowelsBtn = FindViewById<Button>(Resource.Id.vowels);
var consonBtn = FindViewById<Button>(Resource.Id.consonants);
var edittext = FindViewById<EditText>(Resource.Id.input);
edittext.InputType = Android.Text.InputTypes.TextVariationPassword;
edittext.KeyPress += (sender, e) =>
{
imm.HideSoftInputFromWindow(edittext.WindowToken, HideSoftInputFlags.NotAlways);
e.Handled = true;
};
vowelsBtn.Click += (sender, e) =>
{
int count = TextCounter.NumVowels(edittext.Text);
string msg = count + " vowels found.";
Toast.MakeText (this, msg, ToastLength.Short).Show ();
};
consonBtn.Click += (sender, e) =>
{
int count = TextCounter.NumConsonants(edittext.Text);
string msg = count + " consonants found.";
Toast.MakeText (this, msg, ToastLength.Short).Show ();
};
}
}
}
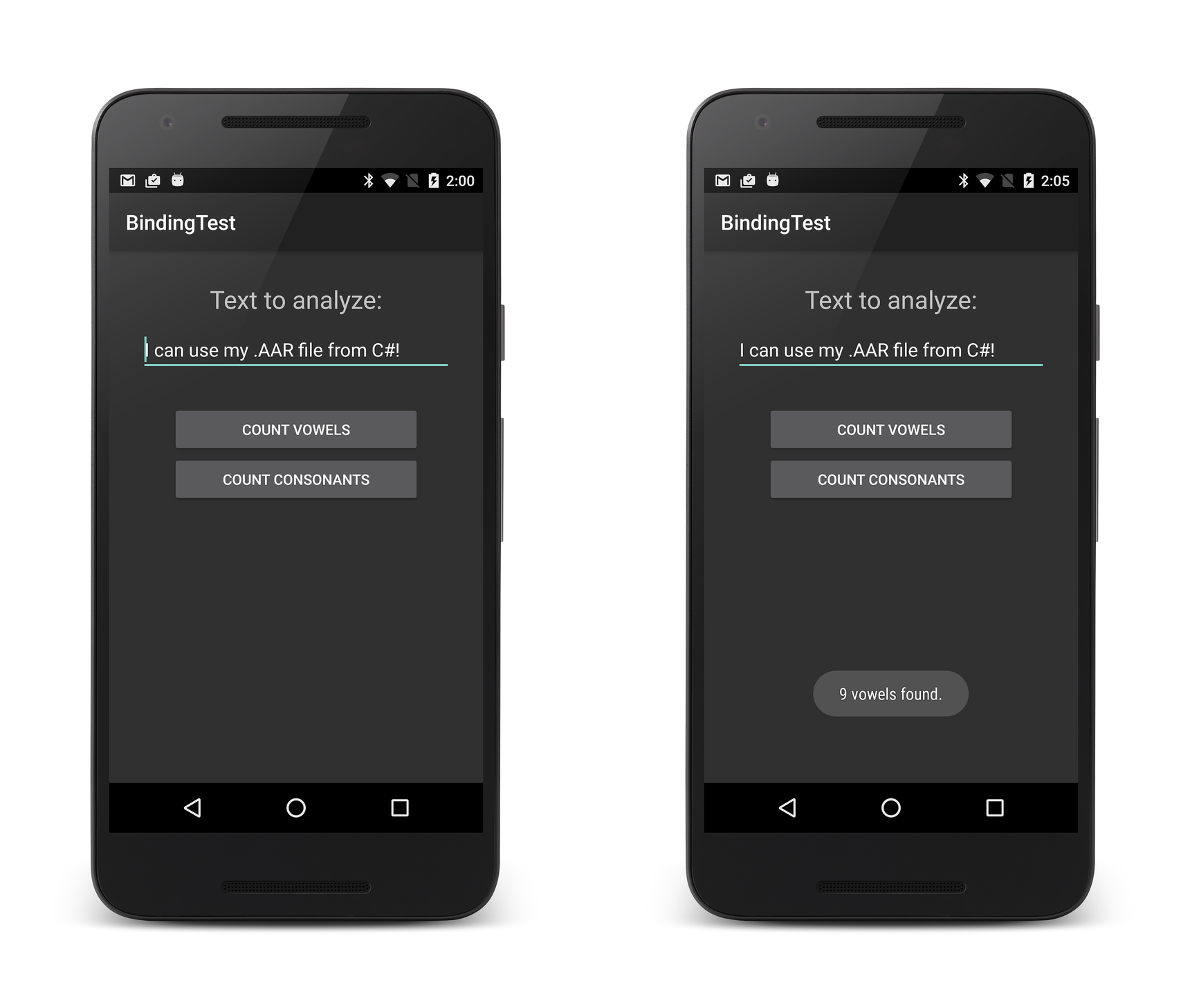
Compilez et exécutez le projet BindingTest . L’application démarre et présente la capture d’écran à gauche (initialisée EditText avec du texte, mais vous pouvez l’appuyer pour la modifier). Lorsque vous appuyez sur COUNT VOYELLE, un toast affiche le nombre de voyelles comme indiqué à droite :
Essayez d’appuyer sur le bouton COUNT CONSONANTS . En outre, vous pouvez modifier la ligne de texte et appuyer à nouveau sur ces boutons pour tester différents nombres de voyelles et de consonnes.
Accéder. Ressources AAR
L’outil Xamarin fusionne les données R du . AAR dans la classe Resource de votre application. Par conséquent, vous pouvez accéder à . Les ressources AAR de votre disposition (et du code-behind) de la même façon que vous accédez aux ressources qui se trouvent dans le chemin Des ressources de votre projet.
Pour accéder à une ressource d’image, vous utilisez le nom Resource.Drawable pour l’image empaquetée dans le . AAR. Par exemple, vous pouvez référencer image.png dans le . Fichier AAR à l’aide de @drawable/image:
<ImageView android:src="@drawable/image" ... />
Vous pouvez également accéder aux dispositions de ressources qui résident dans le . AAR. Pour ce faire, vous utilisez le nom Resource.Layout pour la disposition empaquetée à l’intérieur du . AAR. Par exemple :
var a = new ArrayAdapter<string>(this, Resource.Layout.row_layout, ...);
L’exemple textanalyzer.aar contient un fichier image qui se trouve à res/drawable/monkey.png. Accédons à cette ressource d’image et utilisons-la dans notre exemple d’application :
Modifiez la disposition BindingTest (Main.axml) et ajoutez une ImageView à la fin du LinearLayout conteneur. Cette ImageView opération affiche l’image trouvée à @drawable/singe ; cette image sera chargée à partir de la section de ressource de textanalyzer.aar :
...
<ImageView
android:src ="@drawable/monkey"
android:layout_marginTop ="40dp"
android:layout_width ="200dp"
android:layout_height ="200dp"
android:layout_gravity ="center" />
</LinearLayout>
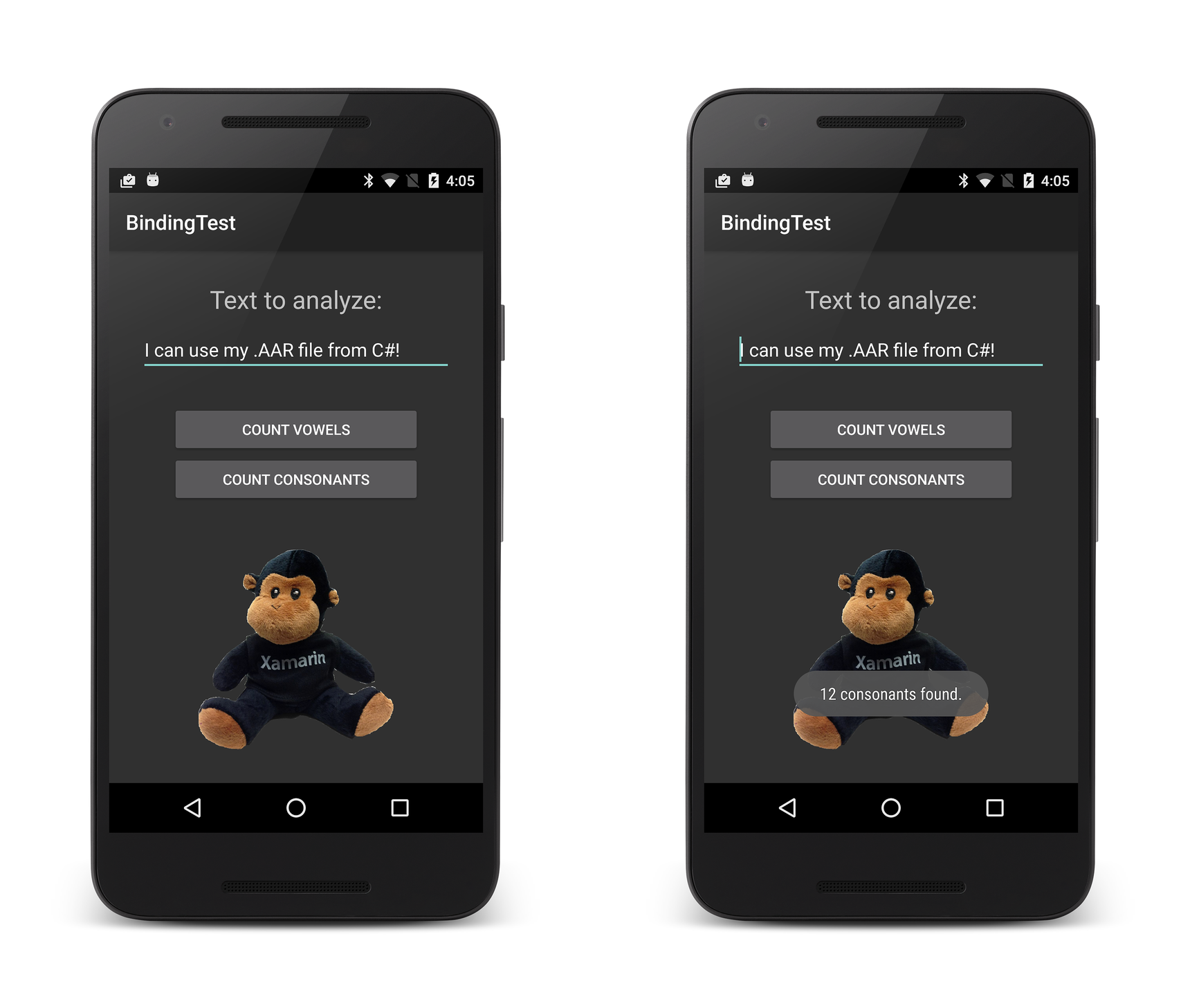
Compilez et exécutez le projet BindingTest . L’application démarre et présente la capture d’écran à gauche : lorsque vous appuyez sur COUNT CONSONANTS, les résultats s’affichent comme indiqué à droite :
Félicitations ! Vous avez correctement lié une bibliothèque Java. AAR!
Résumé
Dans cette procédure pas à pas, nous avons créé une bibliothèque de liaisons pour un . Fichier AAR, ajouté la bibliothèque Bindings à une application de test minimale et exécuté l’application pour vérifier que notre code C# peut appeler du code Java résidant dans le . Fichier AAR. En outre, nous avons étendu l’application pour accéder à une ressource d’image qui réside dans le . Fichier AAR.