Xamarin.Essentials: Authentificateur web
La classe WebAuthenticator vous permet de lancer des flux basés sur un navigateur qui écoutent un rappel vers une URL spécifique inscrite à l’application.
Vue d’ensemble
De nombreuses applications nécessitent l’ajout d’une authentification utilisateur, ce qui signifie souvent que vos utilisateurs peuvent se connecter à leurs comptes de connexion Microsoft, Facebook, Google et apple.
Microsoft Authentication Library (MSAL) fournit une excellente solution clé en main pour ajouter l’authentification à votre application. Il existe même la prise en charge des applications Xamarin dans leur package NuGet client.
Si vous souhaitez utiliser votre propre service web pour l’authentification, il est possible d’utiliser WebAuthenticator pour implémenter la fonctionnalité côté client.
Pourquoi utiliser un serveur principal ?
De nombreux fournisseurs d’authentification ont évolués pour offrir uniquement des flux d’authentification explicites ou à deux tranches pour améliorer la sécurité. Cela signifie que vous aurez besoin d’un « secret client » du fournisseur pour terminer le flux d’authentification. Malheureusement, les applications mobiles ne sont pas un endroit idéal pour stocker des secrets et tout ce qui est stocké dans le code, les fichiers binaires ou les fichiers binaires d’une application mobile est généralement considéré comme non sécurisé.
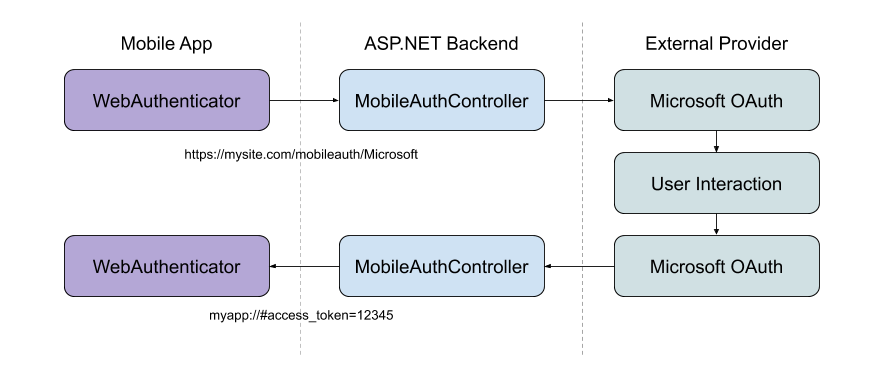
La meilleure pratique ici consiste à utiliser un back-end web en tant que couche intermédiaire entre votre application mobile et le fournisseur d’authentification.
Important
Nous vous recommandons vivement d’utiliser des bibliothèques et des modèles d’authentification mobiles plus anciens qui ne tirent pas parti d’un back-end web dans le flux d’authentification en raison de leur manque inhérent de sécurité pour le stockage des secrets client.
Démarrage
Pour commencer à utiliser cette API, lisez le guide de prise en main pour Xamarin.Essentials vous assurer que la bibliothèque est correctement installée et configurée dans vos projets.
Pour accéder à la fonctionnalité WebAuthenticator , la configuration spécifique à la plateforme suivante est requise.
Android nécessite une configuration de Filtre d’intention pour gérer votre URI de rappel. Pour ce faire, sous-classez la WebAuthenticatorCallbackActivity classe :
const string CALLBACK_SCHEME = "myapp";
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Xamarin.Essentials.WebAuthenticatorCallbackActivity
{
}
Si la version Android cible de votre projet est définie sur Android 11 (API R 30), vous devez mettre à jour votre manifeste Android avec des requêtes utilisées avec les nouvelles exigences de visibilité du package.
Ouvrez le fichier AndroidManifest.xml sous le dossier Propriétés et ajoutez ce qui suit à l’intérieur du nœud manifeste :
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Utilisation de WebAuthenticator
Ajoutez une référence à Xamarin.Essentials votre classe :
using Xamarin.Essentials;
L’API se compose principalement d’une méthode AuthenticateAsync unique qui prend deux paramètres : l’URL qui doit être utilisée pour démarrer le flux du navigateur web, et l’URI auquel vous attendez que le flux revient en fin de compte et sur lequel votre application est inscrite pour être en mesure de gérer.
Le résultat est un WebAuthenticatorResult qui inclut tous les paramètres de requête analysés à partir de l’URI de rappel :
var authResult = await WebAuthenticator.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
var accessToken = authResult?.AccessToken;
L’API WebAuthenticator s’occupe du lancement de l’URL dans le navigateur et d’attendre la réception du rappel :

Si l’utilisateur annule le flux à un moment quelconque, une TaskCanceledException est levée.
Session d’authentification privée
iOS 13 a introduit une API de navigateur web éphémère pour que les développeurs puissent lancer la session d’authentification en mode privé. Cela permet aux développeurs de demander à ce qu’aucun cookie partagé ou aucune donnée de navigation ne soit disponible entre les sessions d’authentification. Il s’agira à chaque fois d’une nouvelle session de connexion. Ceci est disponible via le nouveau WebAuthenticatorOptions qui a été introduit dans Xamarin.Essentials la version 1.7 pour iOS.
var url = new Uri("https://mysite.com/mobileauth/Microsoft");
var callbackUrl = new Uri("myapp://");
var authResult = await WebAuthenticator.AuthenticateAsync(new WebAuthenticatorOptions
{
Url = url,
CallbackUrl = callbackUrl,
PrefersEphemeralWebBrowserSession = true
});
Différences selon les plateformes
Les onglets personnalisés sont utilisés chaque fois qu’ils sont disponibles, sinon une intention est démarrée pour l’URL.
Connexion Apple
Selon les instructions de révision d’Apple, si votre application utilise un service de connexion sociale pour s’authentifier, elle doit également offrir la connexion Apple en tant qu’option.
Pour ajouter la connexion Apple à vos applications, vous devez d’abord configurer votre application pour utiliser la connexion Apple.
Pour iOS 13 et versions ultérieures, vous devez appeler la AppleSignInAuthenticator.AuthenticateAsync() méthode. Cela utilisera l’API de connexion Apple native sous le capot afin que vos utilisateurs obtiennent la meilleure expérience possible sur ces appareils. Vous pouvez écrire votre code partagé pour utiliser l’API appropriée au moment de l’exécution, comme suit :
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
WebAuthenticatorResult r = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
r = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri(authenticationUrl + scheme);
var callbackUrl = new Uri("xamarinessentials://");
r = await WebAuthenticator.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (r.Properties.TryGetValue("name", out var name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (r.Properties.TryGetValue("email", out var email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += r?.AccessToken ?? r?.IdToken;
Conseil
Pour les appareils non iOS 13, le flux d’authentification web démarre, qui peut également être utilisé pour activer la connexion Apple sur vos appareils Android et UWP. Vous pouvez vous connecter à votre compte iCloud sur votre simulateur iOS pour tester la connexion Apple.
Back end serveur ASP.NET Core
Il est possible d’utiliser l’API WebAuthenticator avec n’importe quel service back-end web. Pour l’utiliser avec une application ASP.NET principale, vous devez d’abord configurer l’application web en procédant comme suit :
- Configurez vos fournisseurs d’authentification sociale externe souhaités dans une application web ASP.NET Core.
- Définissez le schéma
CookieAuthenticationDefaults.AuthenticationSchemed’authentification par défaut sur votre.AddAuthentication()appel. - Utilisez
.AddCookie()votre appel Startup.cs.AddAuthentication(). - Tous les fournisseurs doivent être configurés avec
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Conseil
Si vous souhaitez inclure la connexion Apple, vous pouvez utiliser le package NuGet AspNet.Security.OAuth.Apple. Vous pouvez afficher l’exemple de Startup.cs complet dans le référentiel GitHub Essentials.
Ajout d’un contrôleur d’authentification mobile personnalisé
Avec un flux d’authentification mobile, il est généralement souhaitable de lancer le flux directement vers un fournisseur que l’utilisateur a choisi (par exemple, en cliquant sur un bouton « Microsoft » sur l’écran de connexion de l’application). Il est également important de pouvoir retourner des informations pertinentes à votre application à un URI de rappel spécifique pour mettre fin au flux d’authentification.
Pour ce faire, utilisez un contrôleur d’API personnalisé :
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
L’objectif de ce contrôleur est de déduire le schéma (fournisseur) demandé par l’application et de lancer le flux d’authentification avec le fournisseur social. Lorsque le fournisseur rappelle le back-end web, le contrôleur analyse le résultat et redirige vers l’URI de rappel de l’application avec des paramètres.
Parfois, vous pouvez retourner des données telles que le retour du access_token fournisseur à l’application que vous pouvez effectuer via les paramètres de requête de l’URI de rappel. Vous pouvez également créer votre propre identité sur votre serveur à la place et renvoyer votre propre jeton à l’application. C’est à vous de décider ce que vous utilisez et comment vous effectuez cette partie.
Consultez l’exemple de contrôleur complet dans le référentiel Essentials.
Remarque
L’exemple ci-dessus montre comment retourner le jeton d’accès à partir du fournisseur d’authentification tierce (ie : OAuth). Pour obtenir un jeton que vous pouvez utiliser pour autoriser les requêtes web au back-end web lui-même, vous devez créer votre propre jeton dans votre application web et retourner cela à la place. La Vue d’ensemble de l’authentification ASP.NET Core contient plus d’informations sur les scénarios d’authentification avancés dans ASP.NET Core.