Couleur d’arrière-plan de cellule sur iOS
Ce paramètre spécifique à la plateforme iOS définit la couleur d’arrière-plan par défaut des Cell instances. Il est consommé en XAML en définissant la Cell.DefaultBackgroundColor propriété pouvant être liée sur un Color:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<ListView ItemsSource="{Binding GroupedEmployees}"
IsGroupingEnabled="true">
<ListView.GroupHeaderTemplate>
<DataTemplate>
<ViewCell ios:Cell.DefaultBackgroundColor="Teal">
<Label Margin="10,10"
Text="{Binding Key}"
FontAttributes="Bold" />
</ViewCell>
</DataTemplate>
</ListView.GroupHeaderTemplate>
...
</ListView>
</StackLayout>
</ContentPage>
Vous pouvez également la consommer à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var viewCell = new ViewCell { View = ... };
viewCell.On<iOS>().SetDefaultBackgroundColor(Color.Teal);
La ListView.On<iOS> méthode spécifie que cette plateforme spécifique s’exécutera uniquement sur iOS. La Cell.SetDefaultBackgroundColor méthode, dans l’espace Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms, définit la couleur d’arrière-plan de la cellule sur un spécifié Color. En outre, la Cell.DefaultBackgroundColor méthode peut être utilisée pour récupérer la couleur d’arrière-plan de la cellule actuelle.
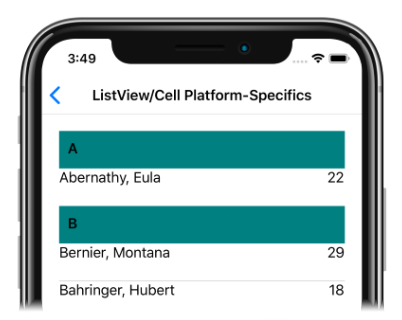
Le résultat est que la couleur d’arrière-plan d’un Cell peut être définie sur un spécifique Color:
 Télécharger l’exemple
Télécharger l’exemple