Style de présentation de page modale sur iOS
Cette plateforme iOS spécifique est utilisée pour définir le style de présentation d’une page modale et peut également être utilisée pour afficher des pages modales avec des arrière-plans transparents. Elle est consommée en XAML en définissant la Page.ModalPresentationStyle propriété pouvant être liée sur une valeur d’énumération UIModalPresentationStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.ModalPresentationStyle="OverFullScreen">
...
</ContentPage>
Vous pouvez également la consommer à partir de C# à l’aide de l’API Fluent :
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSModalFormSheetPageCS : ContentPage
{
public iOSModalFormSheetPageCS()
{
On<iOS>().SetModalPresentationStyle(UIModalPresentationStyle.OverFullScreen);
...
}
}
La Page.On<iOS> méthode spécifie que cette méthode spécifique à la plateforme s’exécutera uniquement sur iOS. La Page.SetModalPresentationStyle méthode, dans l’espace Xamarin.Forms.PlatformConfiguration.iOSSpecific de noms, est utilisée pour définir le style de présentation modale sur un Page en spécifiant l’une des valeurs d’énumération suivantes UIModalPresentationStyle :
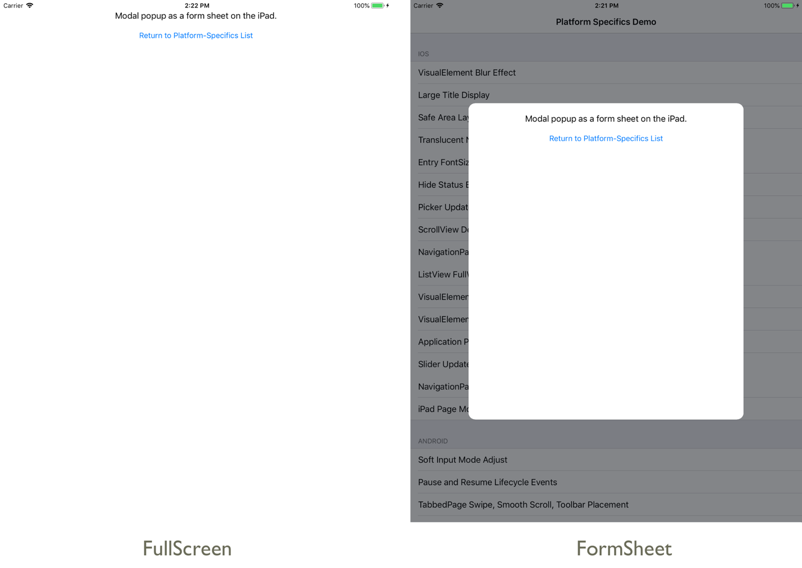
FullScreen, qui définit le style de présentation modal pour englober l’ensemble de l’écran. Par défaut, les pages modales sont affichées à l’aide de ce style de présentation.FormSheet, qui définit le style de présentation modal à centrer sur et plus petit que l’écran.Automatic, qui définit le style de présentation modal sur la valeur par défaut choisie par le système. Pour la plupart des contrôleurs d’affichage,UIKitmappe cette valeur àUIModalPresentationStyle.PageSheet, mais certains contrôleurs d’affichage système peuvent le mapper à un style différent.OverFullScreen, qui définit le style de présentation modal pour couvrir l’écran.PageSheet, qui définit le style de présentation modal pour couvrir le contenu sous-jacent.
En outre, la GetModalPresentationStyle méthode peut être utilisée pour récupérer la valeur actuelle de l’énumération UIModalPresentationStyle appliquée à .Page
Le résultat est que le style de présentation modal sur un Page peut être défini :
Notes
Les pages qui utilisent cette plateforme spécifique pour définir le style de présentation modal doivent utiliser la navigation modale. Pour plus d’informations, consultez Xamarin.Forms Pages modales.
 Télécharger l’exemple
Télécharger l’exemple