Xamarin.Forms dans les projets natifs Xamarin
En règle générale, une Xamarin.Forms application inclut une ou plusieurs pages dérivées ContentPage, et ces pages sont partagées par toutes les plateformes d’un projet de bibliothèque .NET Standard ou d’un projet partagé. Toutefois, Native Forms permet aux pages dérivées d’être ajoutées ContentPagedirectement aux applications Xamarin.iOS, Xamarin.Android et UWP natives. Par rapport au fait que le projet natif consomme ContentPagedes pages dérivées d’un projet de bibliothèque .NET Standard ou d’un projet partagé, l’avantage d’ajouter des pages directement aux projets natifs est que les pages peuvent être étendues avec des vues natives. Les vues natives peuvent ensuite être nommées en XAML avec x:Name et référencées à partir du code-behind. Pour plus d’informations sur les vues natives, consultez Vues natives.
Le processus de consommation d’une Xamarin.FormsContentPagepage dérivée dans un projet natif est le suivant :
- Ajoutez le Xamarin.Forms package NuGet au projet natif.
- Ajoutez la
ContentPagepage dérivée et toutes les dépendances au projet natif. - Appelez la méthode
Forms.Init. - Créez une instance de la
ContentPagepage dérivée et convertissez-la en type natif approprié à l’aide de l’une des méthodes d’extension suivantes :CreateViewControllerpour iOS,CreateSupportFragmentpour Android ouCreateFrameworkElementpour UWP. - Accédez à la représentation de type natif de la page dérivée à l’aide
ContentPagede l’API de navigation native.
Xamarin.Forms doit être initialisé en appelant la Forms.Init méthode avant qu’un projet natif puisse construire une ContentPagepage dérivée. Le choix de la procédure dépend principalement du moment où il est le plus pratique dans votre flux d’application : il peut être effectué au démarrage de l’application ou juste avant la construction de la ContentPagepage dérivée. Dans cet article et les exemples d’applications qui accompagnent, la méthode est appelée au démarrage de l’application Forms.Init .
Remarque
L’exemple de solution d’application NativeForms ne contient Xamarin.Forms aucun projet. Au lieu de cela, il se compose d’un projet Xamarin.iOS, d’un projet Xamarin.Android et d’un projet UWP. Chaque projet est un projet natif qui utilise Native Forms pour consommer ContentPagedes pages dérivées. Toutefois, il n’existe aucune raison pour laquelle les projets natifs n’ont pas pu consommer ContentPagedes pages dérivées d’un projet de bibliothèque .NET Standard ou d’un projet partagé.
Lorsque vous utilisez Native Forms, Xamarin.Forms les fonctionnalités telles que DependencyService, MessagingCenteret le moteur de liaison de données fonctionnent toujours. Toutefois, la navigation de page doit être effectuée à l’aide de l’API de navigation native.
iOS
Sur iOS, le FinishedLaunching remplacement dans la classe est généralement l’endroit où effectuer des tâches liées au démarrage de l’application AppDelegate . Elle est appelée après le lancement de l’application et est généralement remplacée pour configurer la fenêtre principale et le contrôleur de vue. L’exemple de code suivant montre la AppDelegate classe dans l’exemple d’application :
[Register("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
public static AppDelegate Instance;
UIWindow _window;
AppNavigationController _navigation;
public static string FolderPath { get; private set; }
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
Forms.Init();
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
Instance = this;
_window = new UIWindow(UIScreen.MainScreen.Bounds);
UINavigationBar.Appearance.SetTitleTextAttributes(new UITextAttributes
{
TextColor = UIColor.Black
});
FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData));
NotesPage notesPage = new NotesPage()
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
UIViewController notesPageController = notesPage.CreateViewController();
notesPageController.Title = "Notes";
_navigation = new AppNavigationController(notesPageController);
_window.RootViewController = _navigation;
_window.MakeKeyAndVisible();
notesPage.Parent = null;
return true;
}
// ...
}
La méthode FinishedLaunching effectue les tâches suivantes :
- Xamarin.Forms est initialisé en appelant la
Forms.Initméthode. - Un nouvel
Xamarin.Forms.Applicationobjet est créé et son dictionnaire de ressources au niveau de l’application est défini sur unResourceDictionaryobjet défini en XAML. - Une référence à la
AppDelegateclasse est stockée dans lestaticInstancechamp. Il s’agit de fournir un mécanisme permettant à d’autres classes d’appeler des méthodes définies dans laAppDelegateclasse. - Le
UIWindowconteneur principal pour les vues dans les applications iOS natives est créé. - La
FolderPathpropriété est initialisée sur un chemin d’accès sur l’appareil où les données de note seront stockées. - Un
NotesPageobjet est créé, qui est une Xamarin.FormsContentPagepage dérivée définie en XAML, et son parent est défini sur l’objet précédemment crééXamarin.Forms.Application. - L’objet
NotesPageest converti en uneUIViewControllerméthode d’extensionCreateViewController. - La
Titlepropriété de l’objetUIViewControllerest définie, qui sera affichée sur leUINavigationBar. - A
AppNavigationControllerest créé pour la gestion de la navigation hiérarchique. Il s’agit d’une classe de contrôleur de navigation personnalisée, qui dérive deUINavigationController. L’objetAppNavigationControllergère une pile de contrôleurs d’affichage, et leUIViewControllerconstructeur passé sera présenté initialement lors duAppNavigationControllerchargement. - L’objet
AppNavigationControllerest défini en tant que niveauUIViewControllersupérieur pour leUIWindow, etUIWindowil est défini comme fenêtre clé de l’application et est rendu visible. - La
Parentpropriété de l’objetNotesPageest définienullsur , pour empêcher une fuite de mémoire.
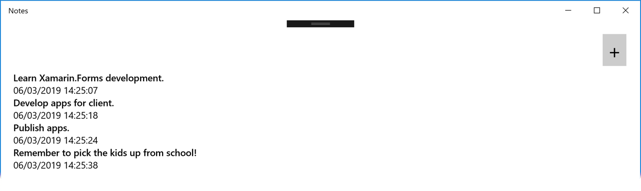
Une fois la FinishedLaunching méthode exécutée, l’interface utilisateur définie dans la Xamarin.FormsNotesPage classe s’affiche, comme illustré dans la capture d’écran suivante :
Important
Toutes les pages dérivées peuvent consommer des ContentPageressources définies au niveau ResourceDictionaryde l’application, à condition que la Parent propriété de la page soit définie sur l’objet Application .
L’interaction avec l’interface utilisateur, par exemple en appuyant sur le +Buttonfichier , entraîne l’exécution du gestionnaire d’événements suivant dans le NotesPage code-behind :
void OnNoteAddedClicked(object sender, EventArgs e)
{
AppDelegate.Instance.NavigateToNoteEntryPage(new Note());
}
Le staticAppDelegate.Instance champ permet à la AppDelegate.NavigateToNoteEntryPage méthode d’être appelée, qui est illustrée dans l’exemple de code suivant :
public void NavigateToNoteEntryPage(Note note)
{
NoteEntryPage noteEntryPage = new NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
var noteEntryViewController = noteEntryPage.CreateViewController();
noteEntryViewController.Title = "Note Entry";
_navigation.PushViewController(noteEntryViewController, true);
noteEntryPage.Parent = null;
}
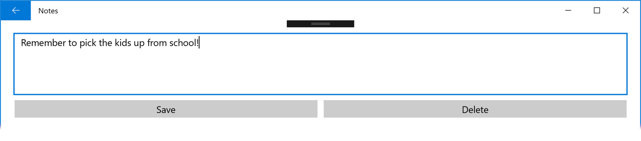
La NavigateToNoteEntryPage méthode convertit la Xamarin.FormsContentPagepage dérivée en une UIViewController avec la CreateViewController méthode d’extension et définit la Title propriété du UIViewController. L’objet UIViewController est ensuite poussé AppNavigationController par la PushViewController méthode. Par conséquent, l’interface utilisateur définie dans la Xamarin.FormsNoteEntryPage classe s’affiche, comme illustré dans la capture d’écran suivante :
Lorsque l’affichage NoteEntryPage s’affiche, la navigation arrière affiche la UIViewController classe à partir de la NoteEntryPageAppNavigationControllerclasse , en retournant l’utilisateur à la UIViewController classe pour la NotesPage classe. Toutefois, la suppression automatique d’une UIViewController pile de navigation native iOS n’est pas automatiquement supprimée de l’objet UIViewController attaché Page . Par conséquent, la AppNavigationController classe remplace la PopViewController méthode pour supprimer les contrôleurs d’affichage sur la navigation descendante :
public class AppNavigationController : UINavigationController
{
//...
public override UIViewController PopViewController(bool animated)
{
UIViewController topView = TopViewController;
if (topView != null)
{
// Dispose of ViewController on back navigation.
topView.Dispose();
}
return base.PopViewController(animated);
}
}
Le PopViewController remplacement appelle la Dispose méthode sur l’objet UIViewController qui a été extrait de la pile de navigation native iOS. L’échec de cette opération entraîne l’orphelin de l’objet UIViewController attaché.Page
Important
Les objets orphelins ne peuvent pas être collectés par la mémoire, ce qui entraîne une fuite de mémoire.
Android
Sur Android, le OnCreate remplacement dans la classe est généralement l’endroit où effectuer des tâches liées au démarrage de l’application MainActivity . L’exemple de code suivant montre la MainActivity classe dans l’exemple d’application :
public class MainActivity : AppCompatActivity
{
public static string FolderPath { get; private set; }
public static MainActivity Instance;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Forms.Init(this, bundle);
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
Instance = this;
SetContentView(Resource.Layout.Main);
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetSupportActionBar(toolbar);
SupportActionBar.Title = "Notes";
FolderPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData));
NotesPage notesPage = new NotesPage()
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
AndroidX.Fragment.App.Fragment notesPageFragment = notesPage.CreateSupportFragment(this);
SupportFragmentManager
.BeginTransaction()
.Replace(Resource.Id.fragment_frame_layout, mainPage)
.Commit();
//...
notesPage.Parent = null;
}
...
}
La méthode OnCreate effectue les tâches suivantes :
- Xamarin.Forms est initialisé en appelant la
Forms.Initméthode. - Un nouvel
Xamarin.Forms.Applicationobjet est créé et son dictionnaire de ressources au niveau de l’application est défini sur unResourceDictionaryobjet défini en XAML. - Une référence à la
MainActivityclasse est stockée dans lestaticInstancechamp. Il s’agit de fournir un mécanisme permettant à d’autres classes d’appeler des méthodes définies dans laMainActivityclasse. - Le
Activitycontenu est défini à partir d’une ressource de disposition. Dans l’exemple d’application, la disposition se compose d’uneLinearLayoutdisposition qui contient unToolbarconteneur de fragments et d’agirFrameLayouten tant que conteneur de fragments. - La
Toolbarvaleur est récupérée et définie en tant que barre d’action pour leActivity, et le titre de la barre d’action est défini. - La
FolderPathpropriété est initialisée sur un chemin d’accès sur l’appareil où les données de note seront stockées. - Un
NotesPageobjet est créé, qui est une Xamarin.FormsContentPagepage dérivée définie en XAML, et son parent est défini sur l’objet précédemment crééXamarin.Forms.Application. - L’objet
NotesPageest converti en uneFragmentméthode d’extensionCreateSupportFragment. - La
SupportFragmentManagerclasse crée et valide une transaction qui remplace l’instanceFrameLayoutpar laFragmentNotesPageclasse. - La
Parentpropriété de l’objetNotesPageest définienullsur , pour empêcher une fuite de mémoire.
Pour plus d’informations sur les fragments, consultez Fragments.
Une fois la OnCreate méthode exécutée, l’interface utilisateur définie dans la Xamarin.FormsNotesPage classe s’affiche, comme illustré dans la capture d’écran suivante :
Important
Toutes les pages dérivées peuvent consommer des ContentPageressources définies au niveau ResourceDictionaryde l’application, à condition que la Parent propriété de la page soit définie sur l’objet Application .
L’interaction avec l’interface utilisateur, par exemple en appuyant sur le +Buttonfichier , entraîne l’exécution du gestionnaire d’événements suivant dans le NotesPage code-behind :
void OnNoteAddedClicked(object sender, EventArgs e)
{
MainActivity.Instance.NavigateToNoteEntryPage(new Note());
}
Le staticMainActivity.Instance champ permet à la MainActivity.NavigateToNoteEntryPage méthode d’être appelée, qui est illustrée dans l’exemple de code suivant :
public void NavigateToNoteEntryPage(Note note)
{
NoteEntryPage noteEntryPage = new NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
AndroidX.Fragment.App.Fragment noteEntryFragment = noteEntryPage.CreateSupportFragment(this);
SupportFragmentManager
.BeginTransaction()
.AddToBackStack(null)
.Replace(Resource.Id.fragment_frame_layout, noteEntryFragment)
.Commit();
noteEntryPage.Parent = null;
}
La NavigateToNoteEntryPage méthode convertit la Xamarin.FormsContentPagepage dérivée en une Fragment avec la CreateSupportFragment méthode d’extension, puis ajoute la Fragment pile arrière du fragment. Par conséquent, l’interface utilisateur définie dans le Xamarin.FormsNoteEntryPage fichier s’affiche, comme illustré dans la capture d’écran suivante :
Une fois l’affichage NoteEntryPage affiché, le fait d’appuyer sur la flèche arrière s’affiche Fragment pour la NoteEntryPage pile arrière du fragment, en retournant l’utilisateur à la FragmentNotesPage classe.
Activer la prise en charge de la navigation arrière
La SupportFragmentManager classe a un BackStackChanged événement qui se déclenche chaque fois que le contenu de la pile arrière du fragment change. La OnCreate méthode de la MainActivity classe contient un gestionnaire d’événements anonyme pour cet événement :
SupportFragmentManager.BackStackChanged += (sender, e) =>
{
bool hasBack = SupportFragmentManager.BackStackEntryCount > 0;
SupportActionBar.SetHomeButtonEnabled(hasBack);
SupportActionBar.SetDisplayHomeAsUpEnabled(hasBack);
SupportActionBar.Title = hasBack ? "Note Entry" : "Notes";
};
Ce gestionnaire d’événements affiche un bouton Précédent dans la barre d’action, à condition qu’il y ait une ou plusieurs Fragment instances sur la pile arrière du fragment. La réponse à l’appui du bouton Précédent est gérée par la OnOptionsItemSelected substitution :
public override bool OnOptionsItemSelected(Android.Views.IMenuItem item)
{
if (item.ItemId == global::Android.Resource.Id.Home && SupportFragmentManager.BackStackEntryCount > 0)
{
SupportFragmentManager.PopBackStack();
return true;
}
return base.OnOptionsItemSelected(item);
}
Le OnOptionsItemSelected remplacement est appelé chaque fois qu’un élément du menu Options est sélectionné. Cette implémentation affiche le fragment actuel de la pile arrière de fragments, à condition que le bouton Précédent ait été sélectionné et qu’il existe une ou plusieurs Fragment instances sur la pile arrière du fragment.
Plusieurs activités
Lorsqu’une application est composée de plusieurs activités, ContentPageles pages dérivées peuvent être incorporées dans chacune des activités. Dans ce scénario, la Forms.Init méthode doit être appelée uniquement dans le OnCreate remplacement du premier Activity qui incorpore un Xamarin.FormsContentPage. Toutefois, cela a l’impact suivant :
- La valeur de
Xamarin.Forms.Color.Accentla méthode est extraite de celleActivityForms.Initappelée méthode. - La valeur de
Xamarin.Forms.Application.Currentsera associée à celleActivityappelée méthodeForms.Init.
Choisir un fichier
Lors de l’incorporation d’une ContentPagepage dérivée qui utilise un WebView bouton html « Choisir un fichier », vous Activity devez remplacer la OnActivityResult méthode :
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
ActivityResultCallbackRegistry.InvokeCallback(requestCode, resultCode, data);
}
UWP
Sur UWP, la classe native App est généralement l’endroit où effectuer des tâches liées au démarrage de l’application. Xamarin.Forms est généralement initialisé, dans Xamarin.Forms les applications UWP, dans le remplacement dans la OnLaunched classe native App , pour passer l’argument LaunchActivatedEventArgs à la Forms.Init méthode. Pour cette raison, les applications UWP natives qui consomment une Xamarin.FormsContentPagepage dérivée peuvent plus facilement appeler la Forms.Init méthode à partir de la App.OnLaunched méthode :
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
Xamarin.Forms.Forms.Init(e);
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
// ...
}
En outre, la OnLaunched méthode peut également créer n’importe quel dictionnaire de ressources au niveau de l’application requis par l’application.
Par défaut, la classe native App lance la MainPage classe en tant que première page de l’application. L’exemple de code suivant montre la MainPage classe dans l’exemple d’application :
public sealed partial class MainPage : Page
{
NotesPage notesPage;
NoteEntryPage noteEntryPage;
public static MainPage Instance;
public static string FolderPath { get; private set; }
public MainPage()
{
this.NavigationCacheMode = NavigationCacheMode.Enabled;
Instance = this;
FolderPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData));
notesPage = new Notes.UWP.Views.NotesPage
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
this.Content = notesPage.CreateFrameworkElement();
// ...
notesPage.Parent = null;
}
// ...
}
Le MainPage constructeur effectue les tâches suivantes :
- La mise en cache est activée pour la page, de sorte qu’un nouveau
MainPagen’est pas construit lorsqu’un utilisateur accède à la page. - Une référence à la
MainPageclasse est stockée dans lestaticInstancechamp. Il s’agit de fournir un mécanisme permettant à d’autres classes d’appeler des méthodes définies dans laMainPageclasse. - La
FolderPathpropriété est initialisée sur un chemin d’accès sur l’appareil où les données de note seront stockées. - Un
NotesPageobjet est créé, qui est une Xamarin.FormsContentPagepage dérivée définie en XAML, et son parent est défini sur l’objet précédemment crééXamarin.Forms.Application. - L’objet
NotesPageest converti en uneFrameworkElementméthode d’extensionCreateFrameworkElement, puis défini comme contenu de laMainPageclasse. - La
Parentpropriété de l’objetNotesPageest définienullsur , pour empêcher une fuite de mémoire.
Une fois le MainPage constructeur exécuté, l’interface utilisateur définie dans la Xamarin.FormsNotesPage classe s’affiche, comme illustré dans la capture d’écran suivante :
Important
Toutes les pages dérivées peuvent consommer des ContentPageressources définies au niveau ResourceDictionaryde l’application, à condition que la Parent propriété de la page soit définie sur l’objet Application .
L’interaction avec l’interface utilisateur, par exemple en appuyant sur le +Buttonfichier , entraîne l’exécution du gestionnaire d’événements suivant dans le NotesPage code-behind :
void OnNoteAddedClicked(object sender, EventArgs e)
{
MainPage.Instance.NavigateToNoteEntryPage(new Note());
}
Le staticMainPage.Instance champ permet à la MainPage.NavigateToNoteEntryPage méthode d’être appelée, qui est illustrée dans l’exemple de code suivant :
public void NavigateToNoteEntryPage(Note note)
{
noteEntryPage = new Notes.UWP.Views.NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
this.Frame.Navigate(noteEntryPage);
noteEntryPage.Parent = null;
}
La navigation dans UWP est généralement effectuée avec la Frame.Navigate méthode, qui prend un Page argument. Xamarin.Forms définit une méthode d’extension Frame.Navigate qui prend une ContentPageinstance de page dérivée. Par conséquent, lorsque la NavigateToNoteEntryPage méthode s’exécute, l’interface utilisateur définie dans le Xamarin.FormsNoteEntryPage fichier s’affiche, comme illustré dans la capture d’écran suivante :
Lorsque la NoteEntryPage flèche arrière s’affiche, le fait d’appuyer sur la flèche arrière s’affiche FrameworkElement pour la NoteEntryPage pile arrière dans l’application, en retournant l’utilisateur à la FrameworkElementNotesPage classe.
Activer la prise en charge du redimensionnement de page
Lorsque la fenêtre d’application UWP est redimensionnée, le Xamarin.Forms contenu doit également être redimensionné. Pour ce faire, inscrivez un gestionnaire d’événements pour l’événement Loaded , dans le MainPage constructeur :
public MainPage()
{
// ...
this.Loaded += OnMainPageLoaded;
// ...
}
L’événement Loaded se déclenche lorsque la page est disposée, rendue et prête pour l’interaction, et exécute la OnMainPageLoaded méthode en réponse :
void OnMainPageLoaded(object sender, RoutedEventArgs e)
{
this.Frame.SizeChanged += (o, args) =>
{
if (noteEntryPage != null)
noteEntryPage.Layout(new Xamarin.Forms.Rectangle(0, 0, args.NewSize.Width, args.NewSize.Height));
else
notesPage.Layout(new Xamarin.Forms.Rectangle(0, 0, args.NewSize.Width, args.NewSize.Height));
};
}
La OnMainPageLoaded méthode inscrit un gestionnaire d’événements anonyme pour l’événement Frame.SizeChanged , qui est déclenché lorsque les ActualHeightActualWidth propriétés changent sur le Frame. En réponse, le Xamarin.Forms contenu de la page active est redimensionné en appelant la Layout méthode.
Activer la prise en charge de la navigation arrière
Sur UWP, les applications doivent activer la navigation arrière pour tous les boutons matériels et logiciels précédents, sur différents facteurs de forme d’appareil. Pour ce faire, inscrivez un gestionnaire d’événements pour l’événement BackRequested , qui peut être effectué dans le MainPage constructeur :
public MainPage()
{
// ...
SystemNavigationManager.GetForCurrentView().BackRequested += OnBackRequested;
}
Lorsque l’application est lancée, la GetForCurrentView méthode récupère l’objet SystemNavigationManager associé à l’affichage actuel, puis inscrit un gestionnaire d’événements pour l’événement BackRequested . L’application reçoit uniquement cet événement s’il s’agit de l’application de premier plan, et en réponse, appelle le OnBackRequested gestionnaire d’événements :
void OnBackRequested(object sender, BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
e.Handled = true;
rootFrame.GoBack();
noteEntryPage = null;
}
}
Le OnBackRequested gestionnaire d’événements appelle la GoBack méthode sur le cadre racine de l’application et définit la BackRequestedEventArgs.Handled propriété pour true marquer l’événement comme géré. L’échec de marquer l’événement comme géré peut entraîner l’ignorer.
L’application choisit s’il faut afficher un bouton Précédent dans la barre de titre. Pour ce faire, définissez la AppViewBackButtonVisibility propriété sur l’une AppViewBackButtonVisibility des valeurs d’énumération, dans la App classe :
void OnNavigated(object sender, NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
((Frame)sender).CanGoBack ? AppViewBackButtonVisibility.Visible : AppViewBackButtonVisibility.Collapsed;
}
Le OnNavigated gestionnaire d’événements, qui est exécuté en réponse au déclenchement de l’événement Navigated , met à jour la visibilité du bouton Précédent de la barre de titre lorsque la navigation sur la page se produit. Cela garantit que le bouton Précédent de la barre de titre est visible si la pile arrière dans l’application n’est pas vide ou supprimée de la barre de titre si la pile arrière dans l’application est vide.
Pour plus d’informations sur la prise en charge de la navigation arrière sur UWP, consultez l’historique de navigation et la navigation descendante pour les applications UWP.