Xamarin.Forms Picker
La vue Sélecteur est un contrôle permettant de sélectionner un élément de texte dans une liste de données.
affiche Xamarin.FormsPicker une courte liste d’éléments, à partir de laquelle l’utilisateur peut sélectionner un élément. Picker définit les propriétés suivantes :
CharacterSpacing, de typedouble, est l’espacement entre les caractères de l’élément affiché par lePicker.FontAttributesde typeFontAttributes, qui a la valeurFontAtributes.Nonepar défaut .FontFamilyde typestring, qui a la valeurnullpar défaut .FontSizede typedouble, qui est défini par défaut sur -1.0.HorizontalTextAlignment, de typeTextAlignment, est l’alignement horizontal du texte affiché par lePicker.ItemsSourcede typeIList, la liste source des éléments à afficher, qui estnulldéfinie par défaut sur .SelectedIndexde typeint, index de l’élément sélectionné, qui est défini par défaut sur -1.SelectedItemde typeobject, l’élément sélectionné, qui est défini par défaut surnull.TextColorde typeColor, couleur utilisée pour afficher le texte, qui est définie par défaut surColor.Default.Titlede typestring, qui a la valeurnullpar défaut .TitleColorde typeColor, couleur utilisée pour afficher leTitletexte.VerticalTextAlignment, de typeTextAlignment, est l’alignement vertical du texte affiché par lePicker.
Toutes les propriétés sont adossées à BindableProperty des objets, ce qui signifie qu’elles peuvent être stylées et les propriétés peuvent être des cibles de liaisons de données. Les SelectedIndex propriétés et SelectedItem ont un mode de liaison par défaut de BindingMode.TwoWay, ce qui signifie qu’elles peuvent être des cibles de liaisons de données dans une application qui utilise l’architecture Model-View-ViewModel (MVVM). Pour plus d’informations sur la définition des propriétés de police, consultez Polices.
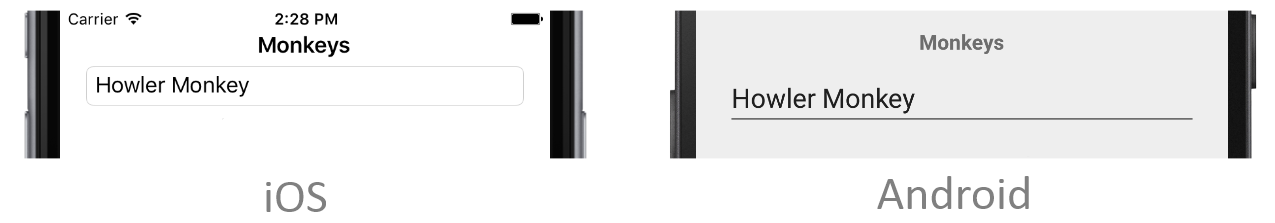
Un Picker n’affiche aucune donnée lorsqu’il est affiché pour la première fois. Au lieu de cela, la valeur de sa Title propriété est affichée en tant qu’espace réservé sur les plateformes iOS et Android :
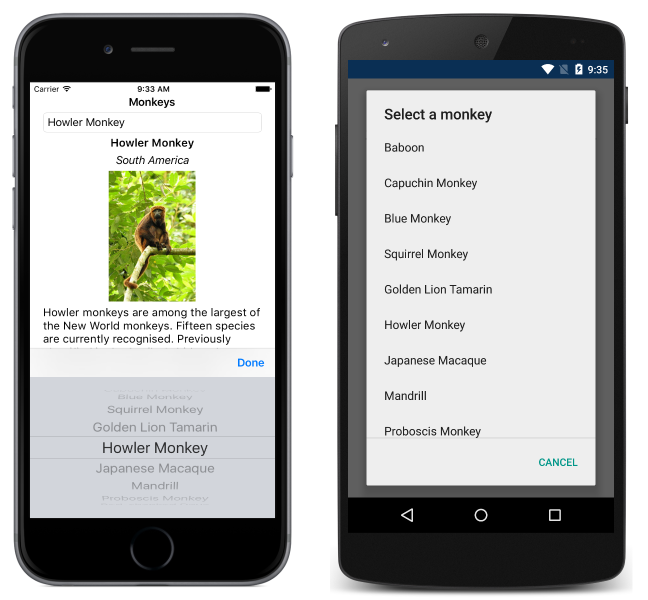
Lorsque le gagne le Picker focus, ses données s’affichent et l’utilisateur peut sélectionner un élément :
déclenche Picker un SelectedIndexChanged événement lorsque l’utilisateur sélectionne un élément. Après la sélection, l’élément sélectionné est affiché par le Picker:

Il existe deux techniques pour remplir un Picker avec des données :
- Définition de la
ItemsSourcepropriété sur les données à afficher. Il s’agit de la technique recommandée. Pour plus d’informations, consultez Définition de la propriété ItemsSource d’un sélecteur. - Ajout des données à afficher à la
Itemscollection. Cette technique était le processus d’origine pour remplir un avec desPickerdonnées. Pour plus d’informations, consultez Ajout de données à une collection d’éléments d’un sélecteur.