Xamarin.Forms Editor
Le Editor contrôle est utilisé pour accepter l’entrée multiligne.
Définir et lire du texte
Comme Editord’autres vues de présentation de texte, la Text propriété est exposée. Cette propriété peut être utilisée pour définir et lire le texte présenté par le Editor. L’exemple suivant illustre la définition de la Text propriété en XAML :
<Editor x:Name="editor" Text="I am an Editor" />
En C# :
var editor = new Editor { Text = "I am an Editor" };
Pour lire du texte, accédez à la Text propriété en C# :
var text = editor.Text;
Définir le texte de l’espace réservé
Il Editor peut être défini pour afficher le texte de l’espace réservé lorsqu’il ne stocke pas l’entrée utilisateur. Pour ce faire, définissez la Placeholder propriété sur un string, et est souvent utilisé pour indiquer le type de contenu approprié pour le Editor. En outre, la couleur de texte de l’espace réservé peut être contrôlée en définissant la PlaceholderColor propriété sur un Color:
<Editor Placeholder="Enter text here" PlaceholderColor="Olive" />
var editor = new Editor { Placeholder = "Enter text here", PlaceholderColor = Color.Olive };
Empêcher l’entrée de texte
Les utilisateurs peuvent être empêchés de modifier le texte dans un Editor en définissant la propriété IsReadOnly, qui a une valeur par défaut de false, sur true :
<Editor Text="This is a read-only Editor"
IsReadOnly="true" />
var editor = new Editor { Text = "This is a read-only Editor", IsReadOnly = true });
Remarque
La propriété IsReadonly ne modifie pas l’apparence visuelle d’une Editor, contrairement à la propriété IsEnabled qui modifie également l’apparence visuelle de la Editor en gris.
Transformer le texte
Une Editor peut transformer la casse de son texte, stockée dans la propriété Text, en définissant la propriété TextTransform sur une valeur de l’énumération TextTransform. Cette énumération a quatre valeurs :
Noneindique que le texte n’est pas transformé.Defaultindique que le comportement par défaut de la plateforme est utilisé. C’est la valeur par défaut de la propriétéTextTransform.Lowercaseindique que le texte est transformé en minuscules.Uppercaseindique que le texte est transformé en majuscules.
L’exemple suivant montre comment transformer du texte en majuscules :
<Editor Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Le code C# équivalent est :
Editor editor = new Editor
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Limiter la longueur d’entrée
La propriété MaxLength peut être utilisée pour limiter la longueur d’entrée autorisée pour l’Editor. Cette propriété doit être définie sur un entier positif :
<Editor ... MaxLength="10" />
var editor = new Editor { ... MaxLength = 10 };
Une valeur de propriété MaxLength de 0 indique qu’aucune entrée n’est autorisée, et une valeur de int.MaxValue, qui est la valeur par défaut d’une Editor, indique qu’il n’existe aucune limite effective sur le nombre de caractères pouvant être entrés.
Espacement des caractères
L’espacement des caractères peut être appliqué à une Editor en définissant la propriété Editor.CharacterSpacing sur une valeur double :
<Editor ...
CharacterSpacing="10" />
Le code C# équivalent est :
Editor editor = new editor { CharacterSpacing = 10 };
Le résultat est que les caractères du texte affiché par l’Editor sont espacés de CharacterSpacing unités indépendantes de l’appareil.
Remarque
La valeur de la propriété CharacterSpacingest appliquée au texte affiché par les propriétés Text et Placeholder.
Dimensionnement automatique d’un éditeur
Un Editor peut être paramétré pour dimensionner automatiquement son contenu en définissant la propriété Editor.AutoSize sur TextChanges , qui est une valeur de l’énumération EditorAutoSizeOption. Cette énumération a deux valeurs :
Disabledindique que le redimensionnement automatique est désactivé et est la valeur par défaut.TextChangesindique que le redimensionnement automatique est activé.
Vous pouvez effectuer cette opération dans le code comme suit :
<Editor Text="Enter text here" AutoSize="TextChanges" />
var editor = new Editor { Text = "Enter text here", AutoSize = EditorAutoSizeOption.TextChanges };
Lorsque le redimensionnement automatique est activé, la hauteur de l’élément Editor augmentera lorsque l’utilisateur le remplira avec du texte, et diminuera lorsque l’utilisateur supprime du texte.
Remarque
Un Editor ne se redimensionnera pas automatiquement si la propriété HeightRequest a été définie.
Personnaliser le clavier
Le clavier présenté lorsque les utilisateurs interagissent avec un Editor peut être défini de manière programmatique via la propriété Keyboard, sur l’une des propriétés suivantes de la classe Keyboard :
Chat: utilisé pour envoyer des SMS et place les emojis là où ils sont utiles.Default: le raccourci clavier par défaut.Email: utilisé lorsque des adresses e-mail sont saisies.Numeric: utilisé lorsque des nombres sont saisis.Plain: utilisé lorsque du texte est saisi sans que desKeyboardFlagsne soient spécifiés.Telephone: utilisé lorsque des numéros de téléphone sont saisis.Text: utilisé lorsque du texte est saisi.Url: utilisé pour entrer des chemins d’accès de fichier et des URL.
Cela peut être accompli en XAML de la façon suivante :
<Editor Keyboard="Chat" />
Le code C# équivalent est :
var editor = new Editor { Keyboard = Keyboard.Chat };
Vous trouverez des exemples de chaque clavier dans notre référentiel Recettes .
La classe Keyboard dispose également d’une méthode de fabrique Create qui peut être utilisée pour personnaliser un clavier en spécifiant le comportement de mise en majuscules, de vérification orthographique et de suggestion. Les valeurs d’énumération KeyboardFlags sont spécifiées en tant qu’arguments pour la méthode en retournant un Keyboard personnalisé. L’énumération KeyboardFlags contient les valeurs suivantes :
None: aucune fonctionnalité n’est ajoutée au clavier.CapitalizeSentence: indique que les premières lettres des premiers mots de chaque phrase saisie sont automatiquement mises en majuscules.Spellcheck: indique que la vérification orthographique sera effectuée sur le texte saisi.Suggestions: indique que la saisie semi-automatique des mots sera proposée pour le texte saisi.CapitalizeWord: indique que la première lettre de chaque mot est automatiquement mise en majuscules.CapitalizeCharacter: indique que tous les caractères sont automatiquement mis en majuscules.CapitalizeNone: indique qu’aucune lettre n’est mise en majuscules automatiquement.All: indique que la vérification orthographique, la saisie semi-automatique des mots et la mise en majuscules de la première lettre de la phrase seront appliquées au texte saisi.
L’exemple de code XAML suivant montre comment personnaliser le Keyboard par défaut afin de proposer des saisies semi-automatiques et de mettre en majuscules chaque caractère saisi :
<Editor>
<Editor.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Editor.Keyboard>
</Editor>
Le code C# équivalent est :
var editor = new Editor();
editor.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Activer et désactiver la vérification orthographique
La propriété IsSpellCheckEnabled contrôle si la vérification orthographique est activée. Par défaut, la propriété est définie sur true. Lorsque l’utilisateur entre du texte, les fautes d’orthographe sont indiquées.
Toutefois, pour certains scénarios d’entrée de texte, comme l’entrée d’un nom d’utilisateur, la vérification orthographique fournit une expérience négative et doit donc être désactivée en définissant la propriété IsSpellCheckEnabled sur false :
<Editor ... IsSpellCheckEnabled="false" />
var editor = new Editor { ... IsSpellCheckEnabled = false };
Remarque
Lorsque la propriété IsSpellCheckEnabled est définie sur false, et qu’un clavier personnalisé n’est pas utilisé, le vérificateur orthographique natif est désactivé. Toutefois, si un Keyboard a été défini qui désactive la vérification orthographique, comme Keyboard.Chat, la propriété IsSpellCheckEnabled est ignorée. Par conséquent, la propriété ne peut pas être utilisée pour activer la vérification orthographique pour un Keyboard qui la désactive explicitement.
Activer et désactiver la prédiction de texte
La propriété IsTextPredictionEnabled contrôle si la prédiction de texte et la correction automatique du texte sont activées. Par défaut, la propriété est définie sur true. Lorsque l’utilisateur entre du texte, des prédictions de mots sont présentées.
Toutefois, pour certains scénarios d’entrée de texte, tels que l’entrée d’un nom d’utilisateur, la prédiction de texte et la correction automatique du texte, offrent une expérience négative et doivent être désactivés en définissant la propriété IsTextPredictionEnabled sur false:
<Editor ... IsTextPredictionEnabled="false" />
var editor = new Editor { ... IsTextPredictionEnabled = false };
Remarque
Lorsque la propriété IsTextPredictionEnabled est définie sur false, et qu’un clavier personnalisé n’est pas utilisé, la prédiction de texte et la correction automatique du texte sont désactivées. Toutefois, si un Keyboard a été défini qui désactive la prédiction de texte, la propriété IsTextPredictionEnabled est ignorée. Par conséquent, la propriété ne peut pas être utilisée pour activer la prédiction de texte pour un Keyboard qui la désactive explicitement.
Couleurs
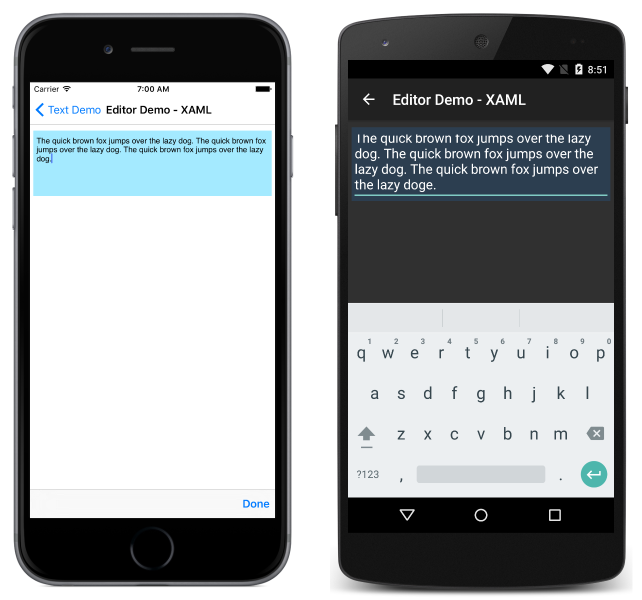
Editor peut être défini pour utiliser une couleur d’arrière-plan personnalisée via la BackgroundColor propriété. Il est nécessaire de veiller à ce que les couleurs soient utilisables sur chaque plateforme. Étant donné que chaque plateforme a des valeurs par défaut différentes pour la couleur de texte, vous devrez peut-être définir une couleur d’arrière-plan personnalisée pour chaque plateforme. Pour plus d’informations sur l’optimisation de l’interface utilisateur pour chaque plateforme, consultez Working with Platform Tweaks .
En C# :
public partial class EditorPage : ContentPage
{
public EditorPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
this.Content = layout;
//dark blue on UWP & Android, light blue on iOS
var editor = new Editor { BackgroundColor = Device.RuntimePlatform == Device.iOS ? Color.FromHex("#A4EAFF") : Color.FromHex("#2c3e50") };
layout.Children.Add(editor);
}
}
En XAML :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.EditorPage"
Title="Editor Demo">
<ContentPage.Content>
<StackLayout Padding="5,10">
<Editor>
<Editor.BackgroundColor>
<OnPlatform x:TypeArguments="x:Color">
<On Platform="iOS" Value="#a4eaff" />
<On Platform="Android, UWP" Value="#2c3e50" />
</OnPlatform>
</Editor.BackgroundColor>
</Editor>
</StackLayout>
</ContentPage.Content>
</ContentPage>

Assurez-vous que les couleurs d’arrière-plan et de texte que vous choisissez sont utilisables sur chaque plateforme et ne masquent aucun texte d’espace réservé.
Événements et interactivité
Editor expose deux événements :
- TextChanged : déclenché lorsque le texte change dans l’éditeur. Fournit le texte avant et après la modification.
- Terminé : déclenché lorsque l’utilisateur a terminé l’entrée en appuyant sur la touche de retour sur le clavier.
Remarque
La VisualElement classe, à partir de laquelle Entry hérite, a Focused également et Unfocused événements.
Terminée
L’événement Completed est utilisé pour réagir à l’achèvement d’une interaction avec un Editor. Completed est déclenché lorsque l’utilisateur termine l’entrée avec un champ en entrant la touche de retour sur le clavier (ou en appuyant sur tabulation sur UWP). Le gestionnaire de l’événement est un gestionnaire d’événements générique, en prenant l’expéditeur et EventArgs:
void EditorCompleted (object sender, EventArgs e)
{
var text = ((Editor)sender).Text; // sender is cast to an Editor to enable reading the `Text` property of the view.
}
L’événement terminé peut être abonné au code et au code XAML :
En C# :
public partial class EditorPage : ContentPage
{
public EditorPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
this.Content = layout;
var editor = new Editor ();
editor.Completed += EditorCompleted;
layout.Children.Add(editor);
}
}
En XAML :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.EditorPage"
Title="Editor Demo">
<ContentPage.Content>
<StackLayout Padding="5,10">
<Editor Completed="EditorCompleted" />
</StackLayout>
</ContentPage.Content>
</Contentpage>
TextChanged
L’événement TextChanged est utilisé pour réagir à une modification du contenu d’un champ.
TextChanged est déclenché chaque fois que les Text Editor modifications sont apportées. Le gestionnaire de l’événement prend une instance de TextChangedEventArgs. TextChangedEventArgsfournit l’accès aux anciennes et nouvelles valeurs du Editor Text via les propriétés et NewTextValue les OldTextValue propriétés :
void EditorTextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
L’événement terminé peut être abonné au code et au code XAML :
Dans le code :
public partial class EditorPage : ContentPage
{
public EditorPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
this.Content = layout;
var editor = new Editor ();
editor.TextChanged += EditorTextChanged;
layout.Children.Add(editor);
}
}
En XAML :
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.EditorPage"
Title="Editor Demo">
<ContentPage.Content>
<StackLayout Padding="5,10">
<Editor TextChanged="EditorTextChanged" />
</StackLayout>
</ContentPage.Content>
</ContentPage>