Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
En este inicio rápido, aprenderá a crear e implementar su primera aplicación web de Node.js (Express) en Azure App Service. App Service admite varias versiones de Node.js en Linux y Windows.
En este inicio rápido se configura una aplicación de App Service en el nivel Gratis y no se incurre en ningún costo para la suscripción de Azure.
En este vídeo se muestra cómo implementar una aplicación web Node.js en Azure.
Los pasos del vídeo también se describen en las secciones siguientes.
Configuración del entorno inicial
- Disponga de una cuenta de Azure con una suscripción activa. En caso de no tener una, puede crear una cuenta gratuita.
- Instalación de Node.js LTS. Ejecute el comando
node --versionpara comprobar que Node.js está instalado. - Instale Visual Studio Code.
- Instale la extensión Azure App Service para Visual Studio Code.
- Disponga de una cuenta de Azure con una suscripción activa. En caso de no tener una, puede crear una cuenta gratuita.
- Instalación de Node.js LTS. Ejecute el comando
node --versionpara comprobar que Node.js está instalado. - Instale la CLI de Azure, que puede usar para ejecutar comandos en un shell para crear y configurar recursos de Azure.
- Disponga de una cuenta de Azure con una suscripción activa. En caso de no tener una, puede crear una cuenta gratuita.
- Instalación de Node.js LTS. Ejecute el comando
node --versionpara comprobar que Node.js está instalado. - Tener un cliente FTP, como FileZilla, para transferir archivos a App Service.
Creación de una aplicación de Node.js
En este paso, creará una aplicación básica de Node.js y se asegurará de que se ejecute en el equipo.
Sugerencia
Si ya completó el tutorial deNode.js, puede ir directamente a Implementación en Azure.
Cree una aplicación de Node.js mediante el generador de aplicaciones rápidas, que se instala de forma predeterminada con Node.js y npm.
npx express-generator myExpressApp --view ejsSi es la primera vez que ha instalado el generador, npx le pide que acepte la instalación.
Cambie al directorio de la aplicación e instale los paquetes npm.
cd myExpressApp && npm installActualice las dependencias a la versión más segura.
npm audit fix --forceInicie el servidor de desarrollo con información de depuración.
DEBUG=myexpressapp:* npm startEn un explorador, vaya a
http://localhost:3000. Puede ver algo así:
Implementar en Azure
Antes de continuar, asegúrese de haber instalado y configurado todos los requisitos previos.
Nota
Para que la aplicación de Node.js se ejecute en Azure, debe escuchar en el puerto proporcionado por la variable de entorno PORT. En la aplicación Express generada, esta variable de entorno ya se usa en el script de inicio bin/www. (Buscar process.env.PORT).
Inicio de sesión en Azure
En el terminal, asegúrese de que está en el directorio myExpressApp y luego inicie Visual Studio Code con el siguiente comando:
code .En Visual Studio Code, en la barra de actividades, seleccione el logotipo de Azure.
Asegúrese de que ha iniciado sesión con su cuenta de Azure.
Configuración de la aplicación de App Service e implementación de código
Haga clic con el botón derecho en App Services y seleccione Crear nueva aplicación web. De forma predeterminada, se usa un contenedor de Linux.
Escriba un nombre único global para la aplicación web y seleccione Escriba. El nombre debe ser único en todo Azure y usar solo caracteres alfanuméricos (
A-Z,a-zy0-9) y guiones (-).En Seleccione una pila en runtime, seleccione la versión de Node.js que desee. Se recomienda el nodo 24 LTS.
En Seleccione un plan de tarifa, seleccione gratis (F1) y espere a que se creen los recursos en Azure.
En el elemento emergente Implementar siempre en el área de trabajo "myExpressApp" en <app-name>", seleccione Sí. Al hacerlo, se garantiza que, siempre que esté en la misma área de trabajo, Visual Studio Code se implementa en la misma aplicación de App Service cada vez.
Mientras Visual Studio Code crea los recursos de Azure e implementa el código, muestra notificaciones de progreso.
Una vez completada la implementación, seleccione Examinar sitio web en el menú emergente de notificación. El explorador debe mostrar la página predeterminada de Express.
En el terminal, asegúrese de que está en el directorio myExpressApp e implemente el código en la carpeta local (myExpressApp) mediante el comando az webapp up:
az webapp up --sku F1 --name <app-name>
- Si no se reconoce el comando
az, asegúrese de que tiene instalada la CLI de Azure tal y como se describe en Configuración del entorno inicial. - Reemplace
<app_name>por un nombre que sea único en todo Azure. (Los caracteres válidos sona-z,0-9y-). Un buen patrón es usar una combinación de su nombre de empresa y un identificador de aplicación. - El argumento
--sku F1crea la aplicación web en el plan de tarifa Gratis, lo que no supone ningún coste. - Opcionalmente, incluya el argumento
--location <location-name>, donde<location_name>es una región de Azure disponible. Puede recuperar una lista de regiones permitidas para su cuenta de Azure ejecutando el comandoaz account list-locations. - El comando crea una aplicación Linux para Node.js de forma predeterminada. Para crear una aplicación Windows, use el argumento
--os-type. - Si ve el error "No se pudo detectar automáticamente la pila en tiempo de ejecución de la aplicación", asegúrese de que está ejecutando el comando en el directorio myExpressApp (consulte Solución de problemas de detección automática con az webapp up).
El comando puede tardar unos minutos en completarse. Mientras se ejecuta, proporciona mensajes sobre cómo crear el grupo de recursos, el plan de App Service y el recurso de la aplicación, configurar el registro y realizar la implementación zip. A continuación, devuelve un mensaje que incluye la dirección URL de la aplicación, que es la dirección URL de la aplicación en Azure.
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at <URL>
{
"URL": "<URL>",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|24",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "/home/cephas/myExpressApp"
}
Nota
El comando az webapp up realiza las acciones siguientes:
Cree un grupo de recursos predeterminado.
Cree un plan de App Service predeterminado.
Cree una aplicación con el nombre especificado.
Implemente desde un archivo ZIP todos los archivos del directorio de trabajo actual, con la automatización de compilación habilitada.
Almacene los parámetros localmente en el archivo .azure/config para que no tenga que especificarlos de nuevo al implementar posteriormente con
az webapp upu otros comandosaz webappdesde la carpeta del proyecto. Los valores almacenados en caché se usan automáticamente de forma predeterminada.
Creación de recursos de Azure
Inicie sesión en Azure Portal.
Para empezar a crear una aplicación Node.js, vaya a https://portal.azure.com/#create/Microsoft.WebSite.
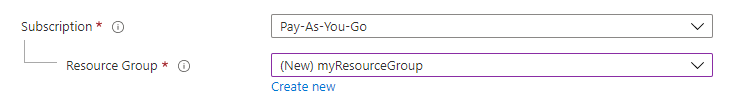
En la pestaña Datos básicos, en Detalles del proyecto, asegúrese de que la suscripción correcta está seleccionada y luego seleccione Crear nuevo para crear un grupo de recursos. Escriba myResourceGroup para el nombre.

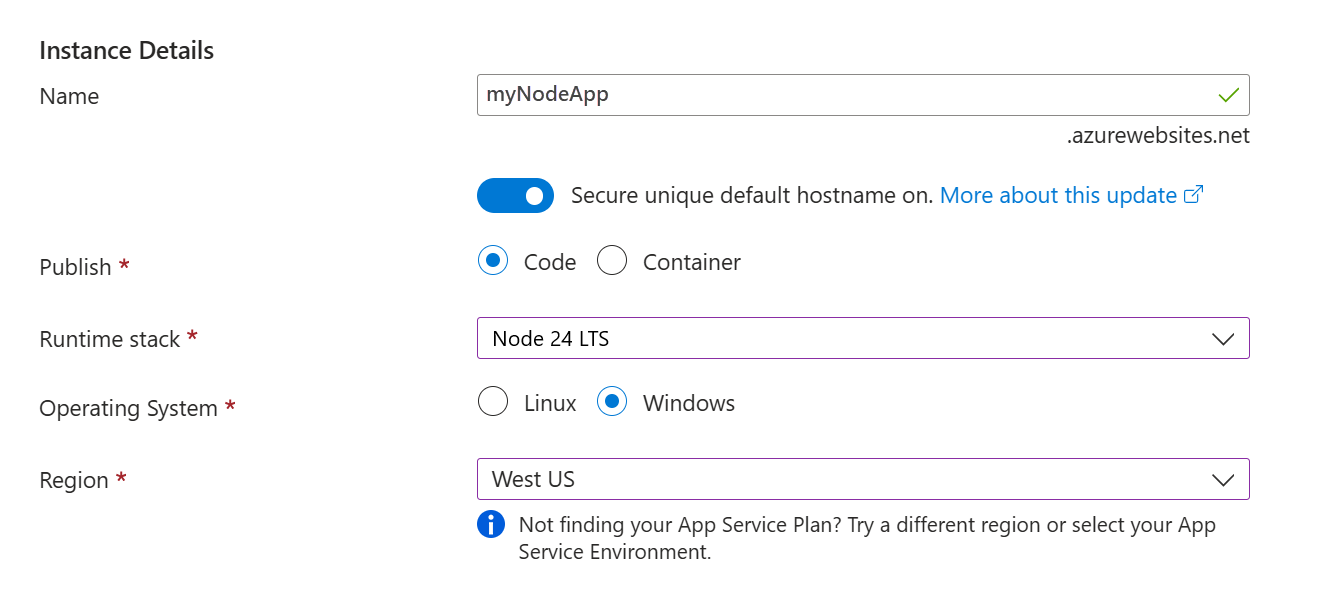
En Detalles de la instancia, escriba un nombre único global para la aplicación web y seleccione Código. Seleccione Node 24 LTS en la pila en tiempo de ejecución, un sistema operativo y una región desde la que quiere servir la aplicación.

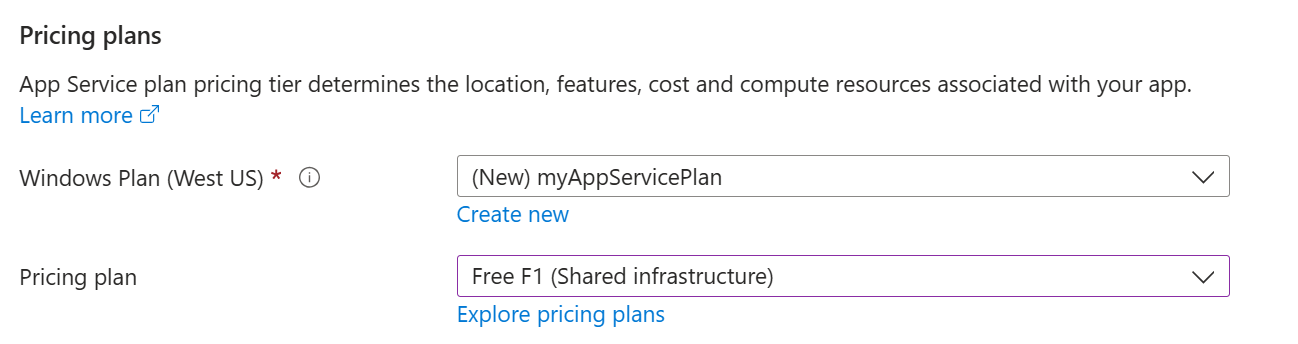
En Planes de precios, seleccione Crear nuevo para crear un plan de App Service. Escriba myAppServicePlan como nombre. Para cambiar al nivel Gratis, seleccione Gratis F1 en la lista Plan de precios .

Seleccione el botón Revisar y crear de la parte inferior de la página.

Después de que se ejecute la validación, seleccione el botón Crear en la parte inferior de la página.
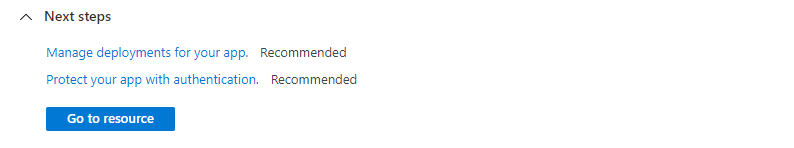
Una vez finalizada la implementación, seleccione Ir al recurso.

Obtener credenciales de FTPS
Azure App Service admite dos tipos de credenciales para la implementación de FTP/S. Estas credenciales no son las mismas que las de su suscripción a Azure. En esta sección, obtendrá las credenciales de ámbito de aplicación que se usarán con el cliente FTP.
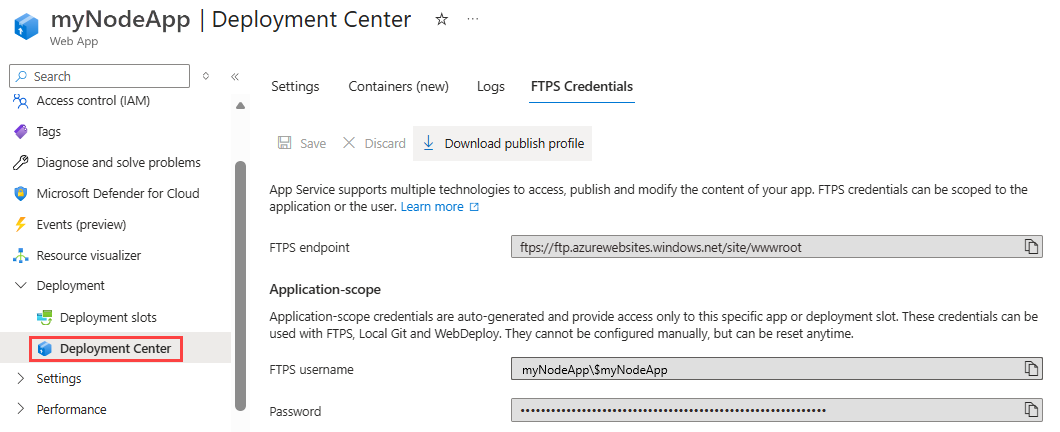
En la página de la aplicación de App Service, seleccione Centro de implementación en Implementación en el menú de la barra lateral y, a continuación, seleccione la pestaña Credenciales de FTPS.

Abra el cliente FTP y vaya a la carpeta myExpressApp .
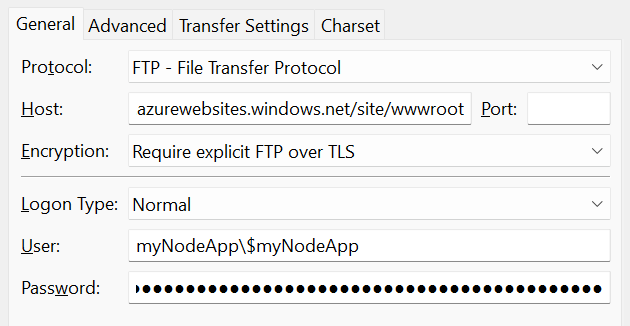
En la pestaña Credenciales de FTPS , copie el punto de conexión ftpS, el nombre de usuario y la contraseña en el cliente FTP.

Seleccione Conectar en el cliente FTP.
Implementar archivos con FTPS
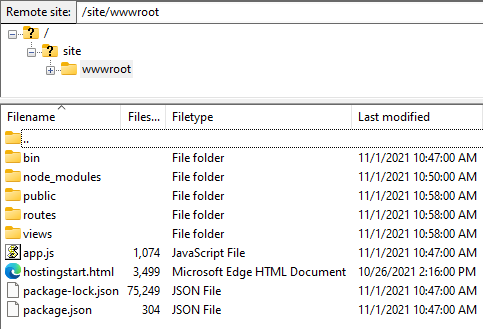
Copie todos los archivos y directorios en el directorio /site/wwwroot en Azure.

Vaya a la dirección URL de la aplicación para comprobar que la aplicación se está ejecutando correctamente.
Reimplementar actualizaciones
Para implementar cambios en esta aplicación, realice modificaciones en Visual Studio Code, guarde los archivos y vuelva a implementarlos en la aplicación de Azure. Por ejemplo:
En el proyecto de ejemplo, abra views/index.ejs y cambie
<p>Welcome to <%= title %></p>to
<p>Welcome to Azure</p>
En el explorador App Service, seleccione de nuevo el icono Implementar en aplicación web y confirme seleccionando Implementar de nuevo.
Espere a que finalice la implementación y, a continuación, seleccione Examinar sitio web en el elemento emergente de notificación. Debería ver que el
Welcome to Expressmensaje se cambió aWelcome to Azure.
Guarde los cambios y vuelva a implementar la aplicación con el comando az webapp up sin argumentos para Linux. Agregar
--os-type Windowspara Windows:az webapp upEste comando utiliza valores que se almacenan en caché de forma local en el archivo .azure/config, como el nombre de la aplicación, el grupo de recursos y el plan de App Service.
Una vez terminada la implementación, actualice la página web. Debería ver que el
Welcome to Expressmensaje se cambió aWelcome to Azure.
Guarde los cambios y vuelva a implementar la aplicación mediante el cliente FTP.
Una vez terminada la implementación, actualice la página web. Debería ver que el
Welcome to Expressmensaje se cambió aWelcome to Azure.
Transmisión de registros
Puede transmitir la salida del registro (llamadas a console.log()) desde la aplicación de Azure directamente en la ventana de salida de Visual Studio Code.
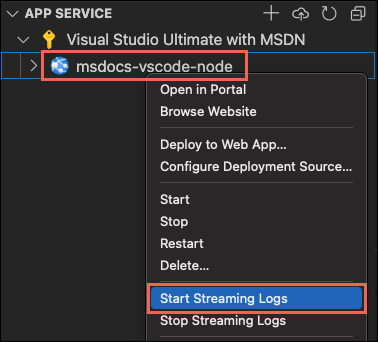
En Recursos de Visual Studio Code, haga clic con el botón derecho en el nodo de la aplicación y seleccione Iniciar registros de streaming.

Si se le pide que reinicie la aplicación, seleccione Sí. Después de reiniciar la aplicación, se abrirá la ventana de salida de Visual Studio Code con una conexión a la transmisión de registros.
Después de unos segundos, la ventana de salida muestra un mensaje donde se indica que está conectado al servicio de transmisión de registros. Puede generar más actividad de salida actualizando la página en el explorador.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Puede acceder a los registros de consola generados desde dentro de la aplicación y del contenedor en que esta se ejecuta. Los registros incluyen cualquier salida generada por las llamadas a console.log().
Para transmitir registros, ejecute el comando az webapp log tail:
az webapp log tail
Este comando usa el nombre del grupo de recursos almacenado en la memoria caché del archivo .azure/config.
También puede incluir el parámetro --logs con el comando az webapp up para abrir automáticamente el stream de registro en la implementación.
Actualice la aplicación en el explorador para que se generen registros de la consola, que incluyen mensajes que describen las solicitudes HTTP a la aplicación. Si no aparece la salida inmediatamente, inténtelo de nuevo en 30 segundos.
Para detener el streaming de registros en cualquier momento, seleccione Ctrl+C en el terminal.
Puede acceder a los registros de consola generados desde dentro de la aplicación y del contenedor en que esta se ejecuta. Puede transmitir la salida del registro (llamadas a console.log()) desde la aplicación Node.js directamente en Azure Portal.
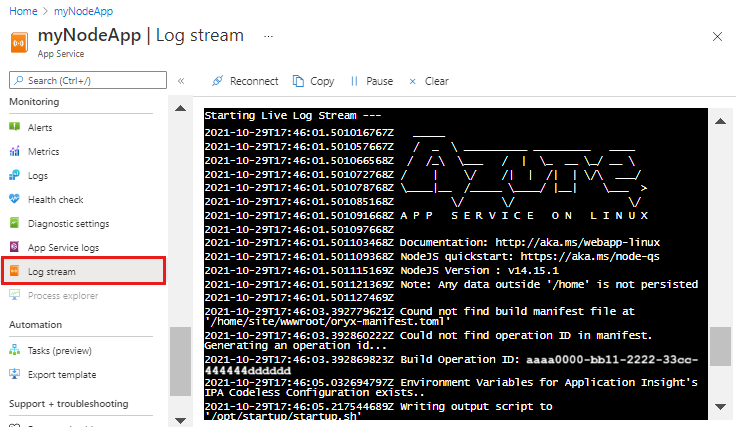
En la misma página de App Service para tu aplicación, usa el menú de la barra lateral para desplazarte a la sección Supervisión y selecciona Transmisión de registros.

Después de unos segundos, la ventana de salida muestra un mensaje donde se indica que está conectado al servicio de transmisión de registros. Puede generar más actividad de salida actualizando la página en el explorador.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Limpieza de recursos
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. En los pasos de este inicio rápido se colocan todos los recursos de este grupo de recursos. Para quitarlos, solo tiene que eliminar el grupo de recursos.
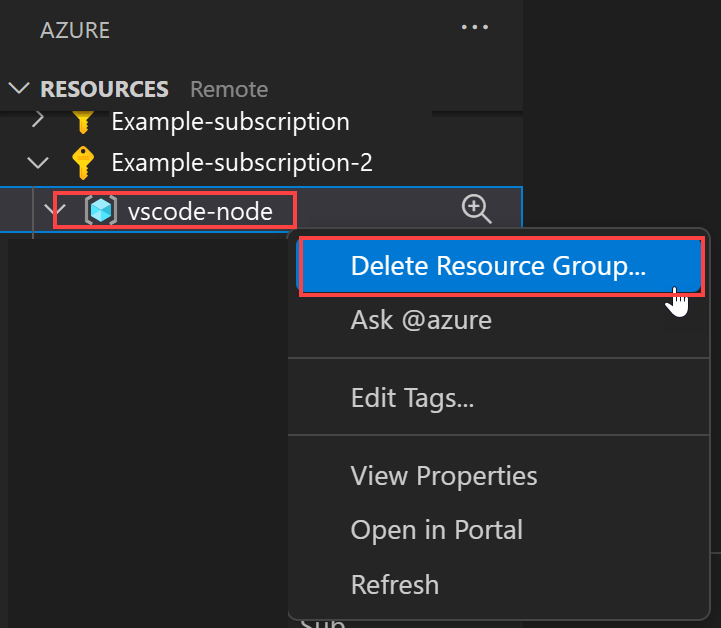
En la extensión de Azure de Visual Studio Code, en la lista Agrupar por , seleccione Agrupar por grupo de recursos.
En la lista Recursos , expanda la suscripción, haga clic con el botón derecho en el grupo de recursos que creó anteriormente y seleccione Eliminar grupo de recursos.

Cuando se le solicite, confirme la eliminación; para ello, escriba el nombre del grupo de recursos que va a eliminar. Después de confirmarlo, se elimina el grupo de recursos y verá una notificación cuando haya terminado.
En los pasos anteriores, creó recursos de Azure en un grupo de recursos. El grupo de recursos tiene un nombre como appsvc_rg_Linux_CentralUS, en función de la ubicación.
Si prevé que no necesitará estos recursos en el futuro, ejecute el siguiente comando para eliminar el grupo de recursos:
az group delete --no-wait
Este comando usa el nombre del grupo de recursos almacenado en la memoria caché del archivo .azure/config.
El argumento --no-wait permite la devolución del comando antes de que se complete la operación.
Puede eliminar el grupo de recursos, App Service y todos los recursos relacionados cuando ya no sean necesarios.
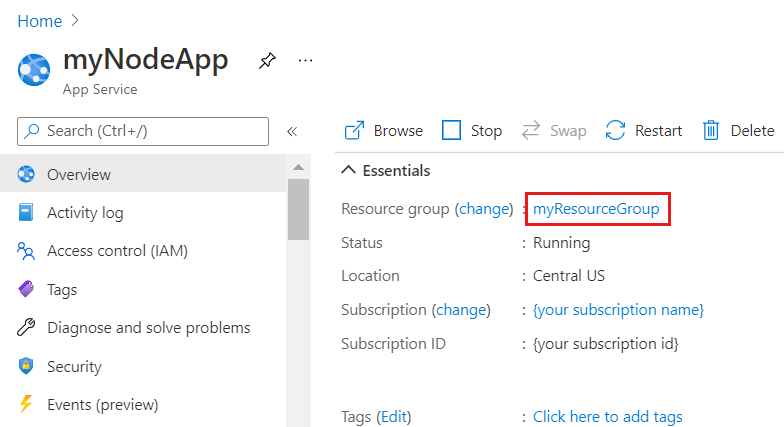
En la página Información general de App Service, seleccione el grupo de recursos que creó en el paso Creación de recursos de Azure.

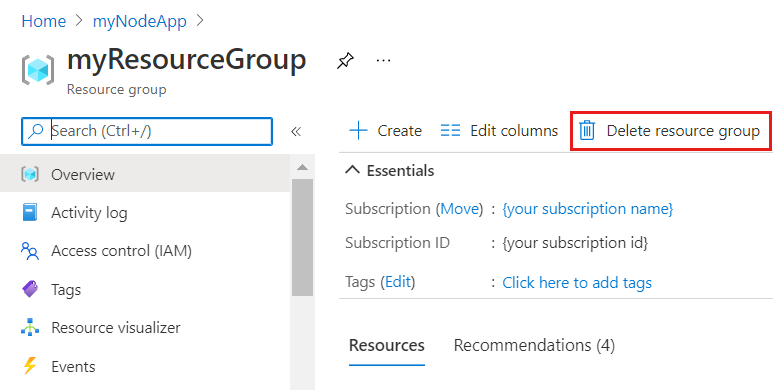
En la página del grupo de recursos, seleccione Eliminar grupo de recursos. Confirme el nombre del grupo de recursos para terminar de eliminar los recursos.

Contenido relacionado
Ha completado correctamente este inicio rápido.
Compruebe las demás extensiones de Azure.
- Azure Cosmos DB
- Funciones de Azure
- Paquete de extensiones de Docker
- Herramientas de la CLI de Azure
- Herramientas de Azure Resource Manager
O bien, para obtenerlos, instale el paquete de extensiones Node Pack para Azure.
