Tutorial: Introducción al SDK de Azure WebJobs para el procesamiento en segundo plano basado en eventos
Introducción al SDK de Azure WebJobs para Azure App Service a fin de permitir que las aplicaciones web ejecuten tareas en segundo plano, tareas programadas y respondan a eventos.
Use Visual Studio 2022 para crear una aplicación de consola de .NET 8 que use el SDK de WebJobs para responder a los mensajes de la cola de Azure Storage, ejecutar el proyecto localmente y, por último, implementarlo en Azure.
En este tutorial, aprenderá a:
- Creación de una aplicación de consola
- Incorporación de una función
- Prueba local
- Implementar en Azure
- Habilitar el registro de Application Insights.
- Agregar enlaces de entrada y de salida.
Requisitos previos
Visual Studio 2022 con la carga de trabajo Desarrollo de Azure. Instale Visual Studio 2022.
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Creación de una aplicación de consola
En esta sección, comenzará con la creación de un proyecto en Visual Studio 2022. Después, agregará herramientas para el desarrollo de Azure, la publicación de código y las funciones que escuchan desencadenadores y llaman a funciones. Por último, configurará el registro de la consola que deshabilita una herramienta de supervisión heredada y habilita un proveedor de consola con filtrado predeterminado.
Nota:
Los procedimientos de este artículo se comprueban para crear una aplicación de consola de C# que se ejecuta en .NET 8.0.
Creación de un proyecto
Abra Visual Studio, seleccione Archivo>Nuevo>Proyecto.
En Crear un proyecto, seleccione Aplicación de consola (C#) y después Siguiente.
En Configurar el nuevo proyecto, asigne el nombre WebJobsSDKSample al proyecto y luego seleccione Siguiente.
Elija la Plataforma de destino y seleccione Crear. Este tutorial se ha comprobado con .NET 6.0.
Instalación de paquetes NuGet de WebJobs
Instale el paquete NuGet de WebJobs más reciente. Este paquete incluye Microsoft.Azure.WebJobs (SDK de WebJobs), que le permite publicar el código de función en WebJobs en Azure App Service.
Obtenga la versión 4.x estable más reciente del paquete NuGet Microsoft.Azure.WebJobs.Extensions.
En Visual Studio, vaya a Herramientas>Administrador de paquetes NuGet.
Seleccione Consola del Administrador de paquetes. Verá una lista de cmdlets de NuGet, un vínculo a la documentación y un punto de entrada
PM>.En el comando siguiente, reemplace
<4_X_VERSION>por el número de versión actual que ha encontrado en el paso 1.Install-Package Microsoft.Azure.WebJobs.Extensions -version <4_X_VERSION>Nota:
El código de ejemplo de este artículo funciona con las versiones 4.x del paquete. Asegúrese de usar una versión 4.x porque recibe errores de compilación al usar las versiones 5.x del paquete.
En Consola del Administrador de paquetes, ejecute el comando. Aparece la lista de extensiones y se instala de forma automática.
Creación del host
El host es el contenedor en tiempo de ejecución de las funciones que escucha a los desencadenadores y llama a las funciones. En los pasos siguientes se crea un host que implementa IHost, que es el host genérico en ASP.NET Core.
Seleccione la pestaña Program.cs, elimine el contenido existente y agregue estas instrucciones
using:using System.Threading.Tasks; using Microsoft.Extensions.Hosting;Además, agregue el código siguiente en Program.cs:
namespace WebJobsSDKSample { class Program { static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } } } }
En ASP.NET Core, las configuraciones de host se establecen mediante la llamada a los métodos de la instancia HostBuilder. Para más información, consulte Host genérico .NET. El método de extensión ConfigureWebJobs inicializa el host de WebJobs. En ConfigureWebJobs, inicialice extensiones de enlace específicas, como la de enlace de Storage y establezca las propiedades de esas extensiones.
Habilitación del registro de consola
Configure el registro de la consola que usa la plataforma de registro de ASP.NET Core. Este marco, Microsoft.Extensions.Logging, incluye una API que funciona con una variedad de proveedores de registro integrados y de terceros.
Obtenga la versión estable más reciente del paquete NuGet
Microsoft.Extensions.Logging.Console, que incluyeMicrosoft.Extensions.Logging.En el comando siguiente, reemplace
<9_X_VERSION>por el número de versión actual que ha encontrado en el paso 1. Cada tipo de paquete NuGet tiene un número de versión único.Install-Package Microsoft.Extensions.Logging.Console -version <9_X_VERSION>En la Consola del Administrador de paquetes, rellene el número de versión actual y ejecute el comando. Aparece la lista de extensiones y se instala de forma automática.
En la pestaña Program.cs, agregue esta instrucción
using:using Microsoft.Extensions.Logging;En Program.cs, agregue el método
ConfigureLoggingaHostBuilder, antes del comandoBuild. El métodoAddConsoleagrega el registro de la consola a la configuración.builder.ConfigureLogging((context, b) => { b.SetMinimumLevel(LogLevel.Error); b.AddFilter("Function", LogLevel.Information); b.AddFilter("Host", LogLevel.Debug); b.AddConsole(); });Esto agrega el registro que captura la salida del registro para las ejecuciones de funciones en el nivel de
Information, el host en el nivel deDebugy el nivel deerrorpara todos los demás componentes. El métodoMaintiene el aspecto siguiente:static async Task Main() { var builder = new HostBuilder(); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); }); builder.ConfigureLogging((context, b) => { b.SetMinimumLevel(LogLevel.Error); b.AddFilter("Function", LogLevel.Information); b.AddFilter("Host", LogLevel.Debug); b.AddConsole(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }Esta adición realiza estos cambios:
- Deshabilita el registro del panel. El panel es una herramienta de supervisión heredada y no se recomienda el registro del panel para escenarios de producción de alto rendimiento.
- Agrega el proveedor de consola con el filtrado predeterminado.
Ahora, puede agregar una función desencadenada por los mensajes que llegan a una cola de Azure Storage.
Incorporación de una función
Una función es una unidad de código que se ejecuta según una programación, se desencadena en función de eventos o se ejecuta a petición. Un desencadenador escucha un evento de servicio. En el contexto del SDK de WebJobs, "desencadenado" no hace referencia al modo de implementación. Los WebJobs programados o controlados por eventos creados con el SDK siempre se debe implementar como WebJobs continuos con "Siempre disponible" habilitado.
En esta sección, creará una función desencadenada por mensajes en una cola de Azure Storage. En primer lugar, tendrá que agregar una extensión de enlace para conectarse a Azure Storage.
Instalación de la extensión de enlaces de Storage
A partir de la versión 3 del SDK de WebJobs, para conectarse a los servicios de Azure Storage, debe instalar un paquete de extensión de enlace de Storage independiente.
Nota
A partir de 5.x, Microsoft.Azure.WebJobs.Extensions.Storage se ha dividido por servicio de almacenamiento y ha migrado el método de extensión AddAzureStorage() por tipo de servicio. Esta versión también requiere que actualice la versión del ensamblado de Microsoft.Azure.WebJobs.Host.Storage usado por el SDK.
Obtenga la versión estable más reciente del paquete NuGet Microsoft.Azure.WebJobs.Extensions.Storage, versión 5.x.
En el comando siguiente, reemplace
<5_X_VERSION>por el número de versión actual que ha encontrado en el paso 1. Cada tipo de paquete NuGet tiene un número de versión único.Install-Package Microsoft.Azure.WebJobs.Extensions.Storage -Version <5_X_VERSION>En la Consola del Administrador de paquetes, ejecute el comando con el número de versión actual en el punto de entrada
PM>.Ejecute también este comando para actualizar el paquete de
Microsoft.Azure.WebJobs.Host.Storagea la versión 4.1.0:Install-Package Microsoft.Azure.WebJobs.Host.Storage -Version 4.1.0En Program.cs, en el método de extensión
ConfigureWebJobs, agregue el métodoAddAzureStorageQueuesen la instancia deHostBuilder(antes del comandoBuild) para inicializar la extensión de Storage. En este momento, el métodoConfigureWebJobses similar al siguiente:builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); });Agregue el código siguiente en el método
Maindespués de crear una instancia debuilder:builder.UseEnvironment(EnvironmentName.Development);La ejecución en modo de desarrollo reduce el retroceso exponencial del sondeo de cola que puede retrasar significativamente lo que tarda el tiempo de ejecución en encontrar el mensaje e invocar la función. Debe quitar esta línea de código o cambiar a
Productioncuando haya terminado con el desarrollo y las pruebas.Ahora el método
Mainse debe parecer al del ejemplo siguiente:static async Task Main() { var builder = new HostBuilder(); builder.UseEnvironment(EnvironmentName.Development); builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); }); builder.ConfigureLogging((context, b) => { b.SetMinimumLevel(LogLevel.Error); b.AddFilter("Function", LogLevel.Information); b.AddFilter("Host", LogLevel.Debug); b.AddConsole(); }); var host = builder.Build(); using (host) { await host.RunAsync(); } }
Crear una función desencadenada por la cola
El atributo QueueTrigger indica el tiempo de ejecución para llamar a esta función cuando se escribe un mensaje nuevo en una cola de Azure Storage denominada queue. El contenido del mensaje de cola se proporciona para el código del método en el parámetro message. El cuerpo del método es donde se procesan los datos de desencadenador. En este ejemplo, el código solo registra el mensaje.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto, seleccione Agregar>Nuevo elemento y después Clase.
Asigne el nombre Functions.cs al nuevo archivo de clase de C# y seleccione Agregar.
En Functions.cs, reemplace la plantilla generada por el código siguiente:
using Microsoft.Azure.WebJobs; using Microsoft.Extensions.Logging; namespace WebJobsSDKSample { public static class Functions { public static void ProcessQueueMessage([QueueTrigger("queue")] string message, ILogger logger) { logger.LogInformation(message); } } }Debe marcar la clase Functions como
public staticpara que el runtime acceda al método y lo ejecute. En el código de ejemplo anterior, cuando se agrega un mensaje a una cola denominadaqueue, se ejecuta la función y la cadenamessagese escribe en los registros. La cola que se supervisa se encuentra en la cuenta de Azure Storage predeterminada, que creará a continuación.
El parámetro message no tiene que ser una cadena. También puede enlazar a un objeto JSON, una matriz de bytes o un objeto CloudQueueMessage. Consulte Uso del desencadenador de cola. Cada tipo de enlace (como colas, blobs o tablas) tiene un conjunto diferente de tipos de parámetros con los que puede enlazar.
Creación de una cuenta de Azure Storage
El emulador de Azure Storage que se ejecuta localmente no tiene todas las características que necesita el SDK de WebJobs. Creará una cuenta de almacenamiento en Azure y configurará el proyecto para utilizarla.
Para aprender a crear una cuenta de almacenamiento v2 de uso general, vea Creación de una cuenta de Azure Storage.
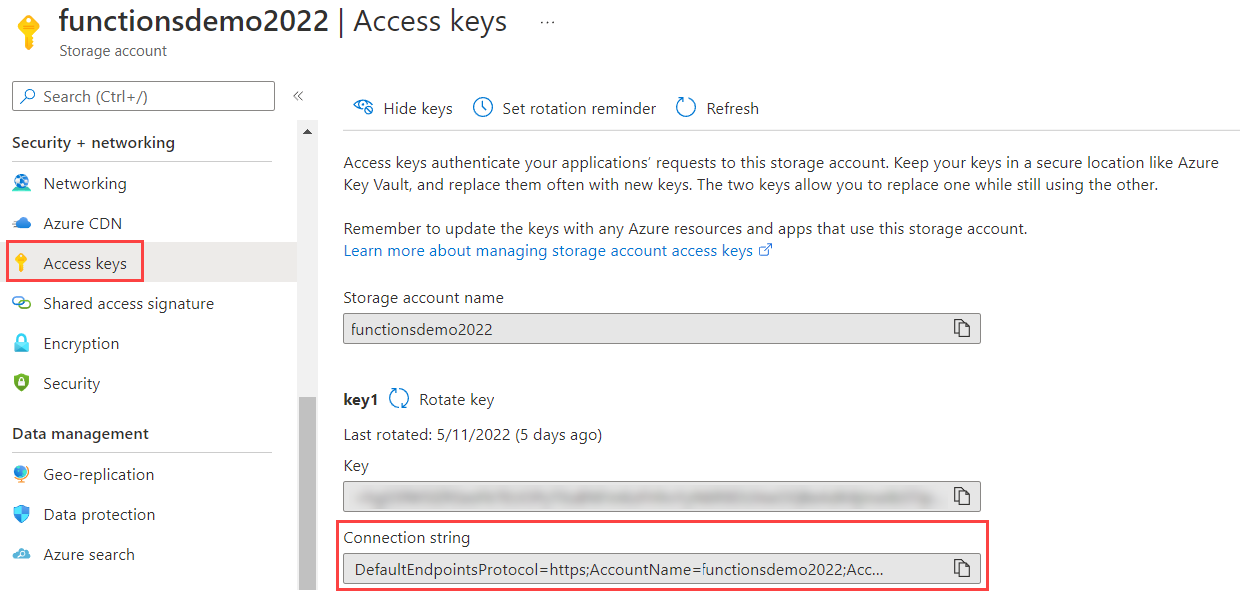
Búsqueda y copia de la cadena de conexión
Para configurar el almacenamiento se necesita una cadena de conexión. Conserve esta cadena de conexión para los pasos siguientes.
En Azure Portal, vaya a la cuenta de almacenamiento y seleccione Configuración.
En Configuración, seleccione Claves de acceso.
En Cadena de conexión en key1, seleccione el icono Copiar al Portapapeles.

Configuración del almacenamiento para ejecutarse localmente
El SDK de WebJobs busca la cadena de conexión de almacenamiento en la Configuración de la aplicación en Azure. Cuando se ejecuta localmente, busca este valor en el archivo de configuración local o en variables de entorno.
Haga clic con el botón derecho en el proyecto, seleccione Agregar>Nuevo elemento, seleccione Archivo de configuración JSON de JavaScript, asigne el nombre appsettings.json al nuevo archivo y seleccione Agregar.
En el nuevo archivo, agregue un campo
AzureWebJobsStorage, como en el ejemplo siguiente:{ "AzureWebJobsStorage": "{storage connection string}" }Reemplace {storage connection string} (cadena de conexión de almacenamiento) por la cadena de conexión que ha copiado antes.
Seleccione el archivo appsettings.json en el Explorador de soluciones y, en la ventana Propiedades, establezca la acción Copiar en el directorio de salida en Copiar si es posterior.
Como este archivo contiene un secreto de cadena de conexión, no debe almacenarlo en un repositorio de código remoto. Después de publicar el proyecto en Azure, puede agregar la misma configuración de aplicación de cadena de conexión en la aplicación en Azure App Service.
Prueba local
Compile y ejecute el proyecto localmente y cree una cola de mensajes para desencadenar la función.
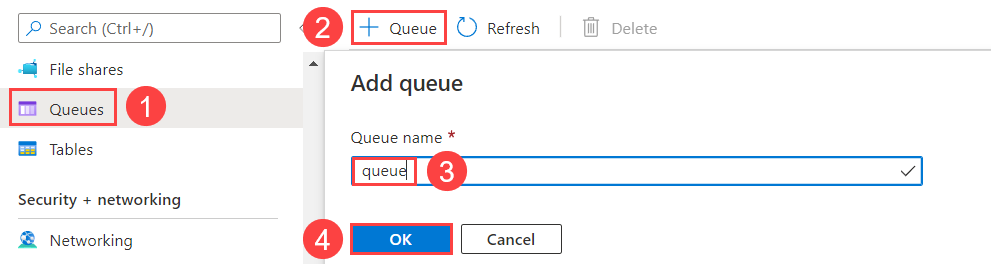
En Azure Portal, vaya a la cuenta de almacenamiento y seleccione la pestaña Colas (1). Seleccione + Cola (2) y escriba queue como nombre de la cola (3). A continuación, seleccione Aceptar (4).

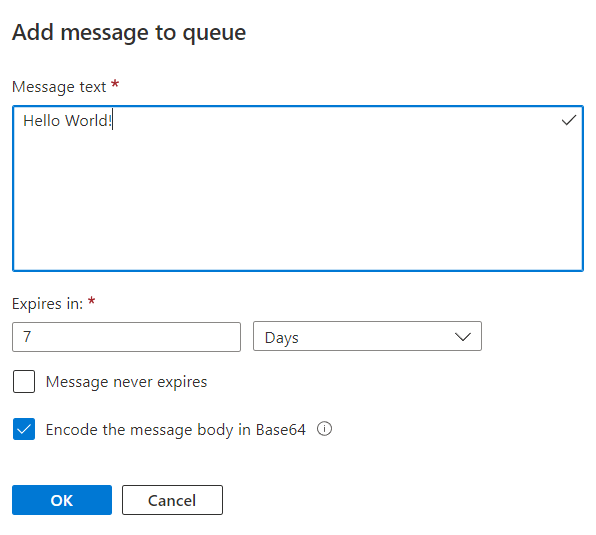
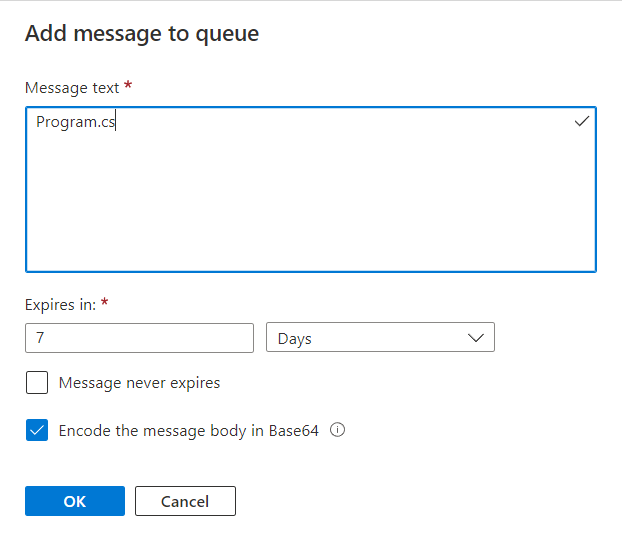
Haga clic en la nueva cola y seleccione Agregar mensaje.
En el cuadro de diálogo Agregar mensaje, escriba ¡Hola mundo! como texto del mensaje y, a continuación, seleccione Aceptar. Ahora hay un mensaje en la cola.

Presione Ctrl+F5 para ejecutar el proyecto.
En la consola se muestra que el tiempo de ejecución ha encontrado la función. Como ha utilizado el atributo
QueueTriggeren la funciónProcessQueueMessage, el tiempo de ejecución de WebJobs escucha los mensajes de la colaqueue. Cuando encuentra un mensaje nuevo en esta cola, el tiempo de ejecución llama a la función y pasa el valor de la cadena del mensaje.Vuelva a la ventana Cola y actualícela. El mensaje desaparece, puesto que lo ha procesado la función que se ejecuta localmente.
Cierre la ventana de la consola o escriba Ctrl+C.
Es el momento de publicar el proyecto del SDK de WebJobs en Azure.
Implementar en Azure
Durante la implementación, cree una instancia de App Service en la que se ejecutarán las funciones. Al publicar una aplicación de consola de .NET en App Service de Azure, se ejecuta de forma automática como un WebJob. Para obtener más información sobre la publicación, consulte Desarrollo e implementación de WebJobs mediante Visual Studio.
Creación de recursos de Azure
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Publicar.
En el cuadro de diálogo Publicar, seleccione Azure en Destino y, luego, Siguiente.
Seleccione Azure WebJobs en Specific target (Destino específico) y, luego, elija Siguiente.
Por encima de Instancias de App Service seleccione el botón más ( + ) para Create a new Azure WebJob (Crear una instancia de Azure WebJob).
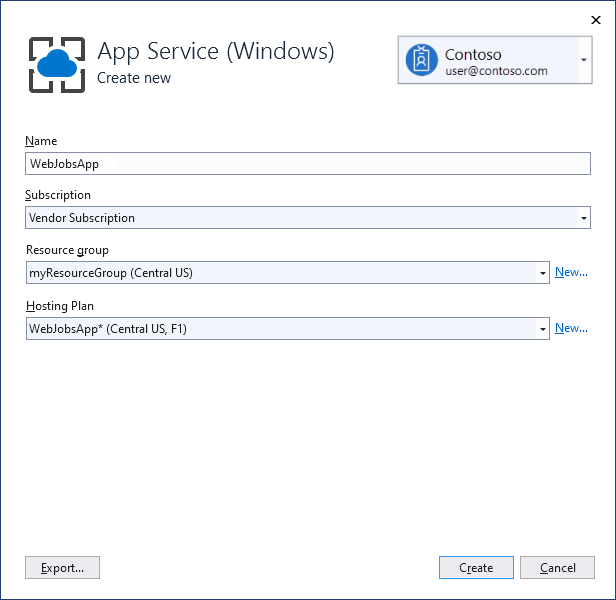
En el cuadro de diálogo App Service (Windows) , use la configuración de hospedaje de la tabla siguiente.
Configuración Valor sugerido Description Nombre Nombre único globalmente Nombre que identifica de forma única la nueva aplicación de función. Suscripción Elija una suscripción La suscripción de Azure que se va a usar. Grupo de recursos myResourceGroup Nombre del grupo de recursos en el que se va a crear la instancia de Function App. Elija Nuevo para crear un grupo de recursos nuevo. Plan de hospedaje Plan de App Service Un plan de App Service especifica la ubicación, el tamaño y las características de la granja de servidores web que hospeda la aplicación. Para ahorrar dinero cuando hospede varias aplicaciones, configure las aplicaciones web para que compartan un único plan de App Service. Los planes de App Service definen la región, el tamaño de la instancia, el recuento de escala y la SKU (gratis, compartida, básica, estándar o premium). Seleccione Nuevo para crear un plan de App Service. Los niveles Gratis y Básico no admiten la opción Siempre disponible para mantener el sitio en ejecución continua. 
Seleccione Crear para crear un WebJobs y los recursos relacionados en Azure con esta configuración e implementar el código del proyecto.
Seleccione Finalizar para volver a la página Publicar.
Habilitar Always On
Para un WebJob continuo, debe habilitar la opción Siempre disponible en el sitio para que los trabajos web se ejecuten correctamente. Si no habilita Siempre disponible, el tiempo de ejecución queda inactivo después de unos minutos de inactividad.
En la página Publicar, seleccione los tres puntos situados sobre Hospedaje para mostrar las acciones de la sección Perfil de hospedaje y elija Abrir en Azure Portal.
En Configuración, seleccione Configuración>Configuración general, establezca Siempre disponible en Activado y, después, seleccione Guardar y Continuar para reiniciar el sitio.
Publicación del proyecto
Con la aplicación web creada en Azure, es el momento de publicar el proyecto de WebJobs.
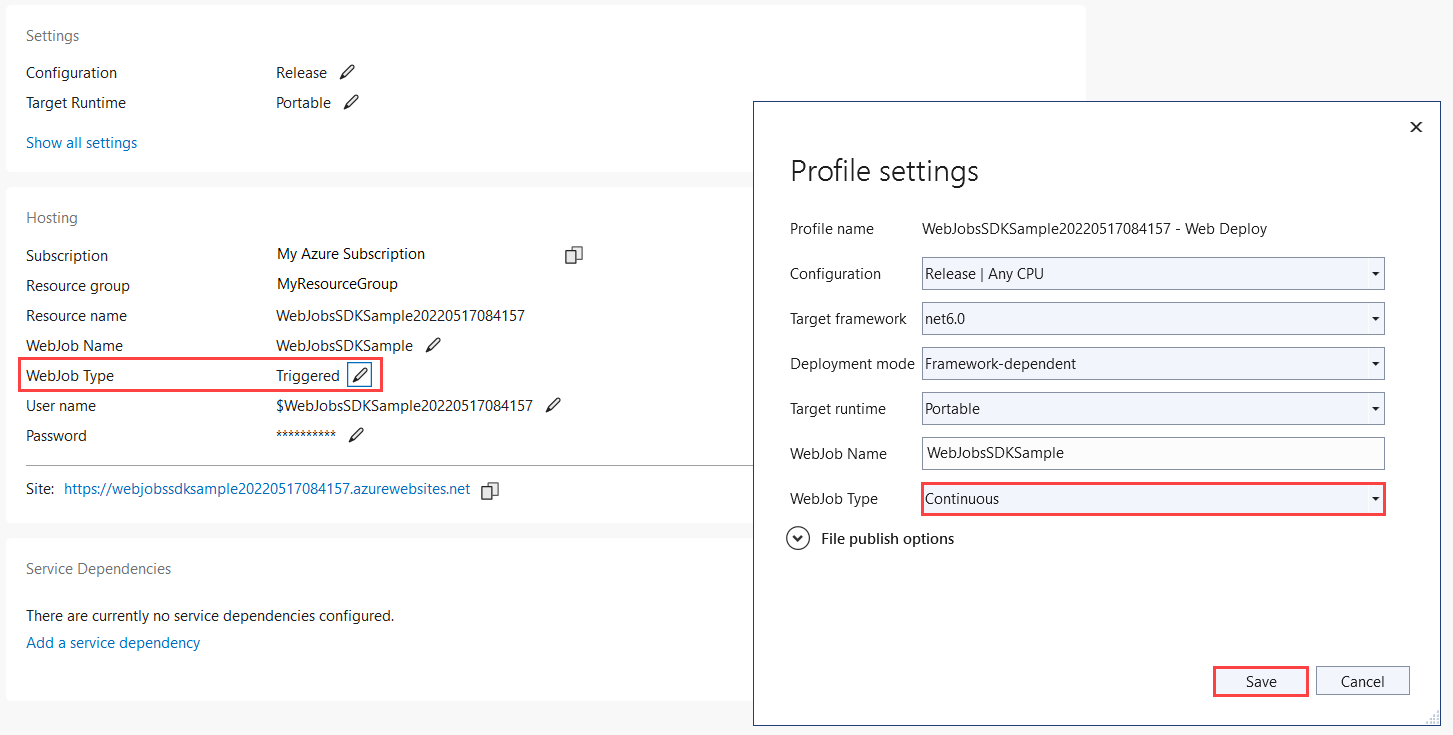
En la página Publicar, en Hospedaje, seleccione el botón Editar y cambie Tipo de WebJob a
Continuousy seleccione Guardar. Con esto se asegura de que el WebJob está en ejecución cuando se agregan mensajes a la cola. Normalmente, los WebJobs desencadenados solo se usan para webhooks manuales.
Seleccione el botón Publicar en la esquina superior derecha de la página Publicar. Cuando se completa la operación, el trabajo web se ejecuta en Azure.
Creación de una configuración de la aplicación de conexión de almacenamiento
Tendrá que crear la misma configuración de cadena de conexión de almacenamiento en Azure que ha usado localmente en el archivo de configuración appsettings.json. Esto le permite almacenar de forma más segura la cadena de conexión.
En el perfil de la página Publicar, seleccione los tres puntos situados sobre Hospedaje para mostrar las acciones de la sección Perfil de hospedaje y elija Administrar la configuración de Azure App Service.
En Configuración de la aplicación, elija + Agregar configuración.
En Nuevo nombre de configuración de aplicación, escriba
AzureWebJobsStoragey seleccione Aceptar.En Remoto, pegue la cadena de conexión de la configuración local y seleccione Aceptar.
Ahora la cadena de conexión está establecida en la aplicación en Azure.
Desencadenamiento de la función en Azure
Asegúrese de que no trabaja en el entorno local. Cierre la ventana de la consola si sigue abierta. En caso contrario, la instancia local podría ser la primera que procese los mensajes de cola que cree.
En la página Cola de Visual Studio, agregue un mensaje a la cola como antes.
Actualice la página Cola y el nuevo mensaje desaparecerá porque se ha procesado por la función que se ejecuta en Azure.
Habilitar el registro de Application Insights.
Cuando WebJob se ejecuta en Azure, no puede supervisar la ejecución de la función mediante la visualización de la salida de la consola. Para poder supervisar el trabajo web, debe crear una instancia de Application Insights asociada al publicar el proyecto.
Crear una instancia de Application Insights
En la página del perfil Publicar, seleccione los tres puntos situados sobre Hospedaje para mostrar las acciones de la sección Perfil de hospedaje y elija Abrir en Azure Portal.
En la aplicación web en Supervisión, elija Application Insights, y seleccione Activar Application Insights.
Compruebe el Nombre de recurso generado para la instancia y la Ubicación y seleccione Aplicar y, a continuación, Sí.
En Configuración, elija Variables de entorno y compruebe que se creó un nuevo
APPINSIGHTS_INSTRUMENTATIONKEY. Esta clave se usa para conectar la instancia de WebJob a Application Insights.
Para aprovechar el registro de Application Insights, también tendrá que actualizar el código de registro.
Instalación de la extensión Application Insights
Obtenga la versión estable más reciente del paquete NuGet Microsoft.Azure.WebJobs.Logging.ApplicationInsights, versión 3.x.
En el comando siguiente, reemplace
<3_X_VERSION>por el número de versión actual que ha encontrado en el paso 1. Cada tipo de paquete NuGet tiene un número de versión único.Install-Package Microsoft.Azure.WebJobs.Logging.ApplicationInsights -Version <3_X_VERSION>En la Consola del Administrador de paquetes, ejecute el comando con el número de versión actual en el punto de entrada
PM>.
Inicialización del proveedor de registro de Application Insights
Abra Program.cs y agregue el inicializador siguiente en ConfigureLogging después de la llamada a AddConsole:
// If the key exists in settings, use it to enable Application Insights.
string instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
Ahora el código del método Main se debe parecer al del ejemplo siguiente:
static async Task Main()
{
var builder = new HostBuilder();
//builder.UseEnvironment(EnvironmentName.Development);
builder.ConfigureWebJobs(b =>
{
b.AddAzureStorageCoreServices();
b.AddAzureStorageQueues();
});
builder.ConfigureLogging((context, b) =>
{
b.SetMinimumLevel(LogLevel.Error);
b.AddFilter("Function", LogLevel.Information);
b.AddFilter("Host", LogLevel.Debug);
b.AddConsole();
// If the key exists in settings, use it to enable Application Insights.
string? instrumentationKey = context.Configuration["APPINSIGHTS_INSTRUMENTATIONKEY"];
if (!string.IsNullOrEmpty(instrumentationKey))
{
b.AddApplicationInsightsWebJobs(o => o.InstrumentationKey = instrumentationKey);
}
});
var host = builder.Build();
using (host)
{
await host.RunAsync();
}
}
Esto inicializa el proveedor de registro de Application Insights con filtrado predeterminado. Cuando se ejecuta localmente, toda la información y los registros de nivel superior se escriben en la consola y en Application Insights. Cuando se ejecuta localmente, el registro de Application Insights solo se admite después de agregar también el APPINSIGHTS_INSTRUMENTATIONKEY al archivo appsetting.json en el proyecto.
Nueva publicación del proyecto y volver a desencadenar la función
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Publicar.
Use Azure Portal para crear un mensaje de cola como ha hecho antes, pero ahora escriba Hola, App Insights como texto del mensaje.
En la página del perfil Publicar, seleccione los tres puntos situados sobre Hospedaje para mostrar las acciones de la sección Perfil de hospedaje y elija Abrir en Azure Portal.
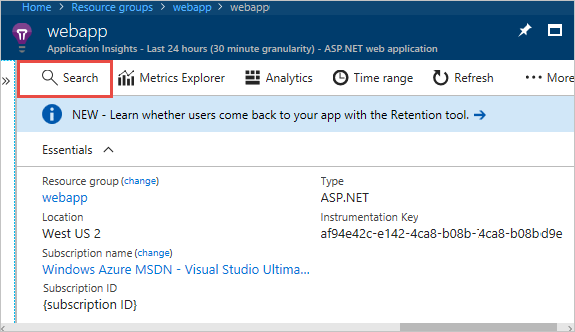
En la aplicación web de Configuración>Monitor, elija Application Insights, y seleccione Ver datos de Application Insights.
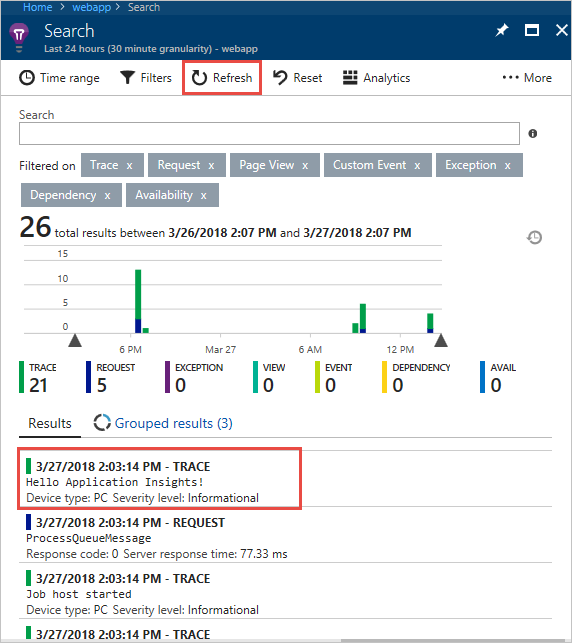
Seleccione Buscar y después Ver todos los datos de las últimas 24 horas.

Si no ve el mensaje Hello App Insights!, seleccione Actualizar periódicamente durante varios minutos. Los registros no aparecen inmediatamente porque el cliente de Application Insights tarda un tiempo en vaciar los registros que procesa.

Agregar enlaces de entrada y de salida.
Los enlaces simplifican el código que lee y escribe los datos. Los enlaces de entrada simplifican el código que lee los datos. Los enlaces de salida simplifican el código que escribe los datos.
Adición de enlaces
Los enlaces de entrada simplifican el código que lee los datos. En este ejemplo, el mensaje de cola es el nombre de un blob, que usará para buscar y leer un blob en Azure Storage. A continuación, usará enlaces de salida para escribir una copia del archivo en el mismo contenedor.
En Functions.cs, agregue una instrucción
using:using System.IO;Reemplace el método
ProcessQueueMessagecon el código siguiente:public static void ProcessQueueMessage( [QueueTrigger("queue")] string message, [Blob("container/{queueTrigger}", FileAccess.Read)] Stream myBlob, [Blob("container/copy-{queueTrigger}", FileAccess.Write)] Stream outputBlob, ILogger logger) { logger.LogInformation($"Blob name:{message} \n Size: {myBlob.Length} bytes"); myBlob.CopyTo(outputBlob); }En este código,
queueTriggeres una expresión de enlace, lo que significa que se resuelve con un valor diferente en tiempo de ejecución. En tiempo de ejecución, tiene el contenido del mensaje de cola.Este código usa enlaces de salida para crear una copia del archivo identificado por el mensaje de la cola. La copia del archivo tiene el prefijo copy-.
En Program.cs, en el método de extensión
ConfigureWebJobs, agregue el métodoAddAzureStorageBlobsa la instancia deHostBuilder(antes del comandoBuild) para inicializar la extensión de Storage. En este momento, el métodoConfigureWebJobses similar al siguiente:builder.ConfigureWebJobs(b => { b.AddAzureStorageCoreServices(); b.AddAzureStorageQueues(); b.AddAzureStorageBlobs(); });Cree un contenedor de blobs en la cuenta de almacenamiento.
a. En Azure Portal, vaya a la pestaña Contenedores debajo de Almacenamiento de datos y seleccione + Contenedor.
b. En el cuadro de diálogo Nuevo contenedor, escriba container como nombre del contenedor y, después, seleccione Crear.
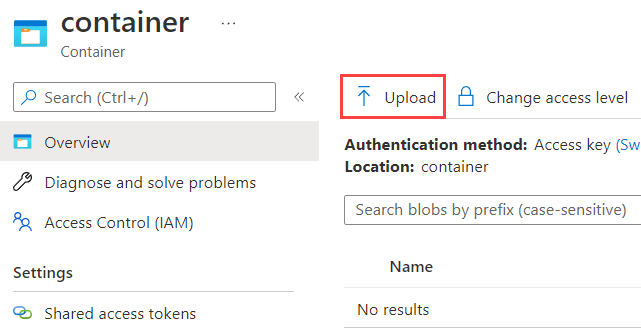
Cargue el archivo Program.cs en el contenedor de blobs. (Este archivo se usa aquí como ejemplo; podría cargar cualquier archivo de texto y crear un mensaje de cola con el nombre del archivo).
a. Seleccione el nuevo contenedor que ha creado.
b. Seleccione el botón Cargar.

c. Busque y seleccione Program.cs y seleccione luego Aceptar.
Volver a publicar el proyecto
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y seleccione Publicar.
En el cuadro de diálogo Publicar, asegúrese de que el perfil actual esté seleccionado y seleccione Publicar. Los resultados de la publicación se detallan en la ventana Salida.
Cree un mensaje de cola en la cola que ha creado anteriormente, con Program.cs como texto del mensaje.

Aparecerá en el contenedor de blobs una copia del archivo, copy-Program.cs.
Pasos siguientes
En este tutorial se ha mostrado cómo crear, ejecutar e implementar un proyecto del SDK 3.x de WebJobs.