Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
Muchas aplicaciones necesitan usar configuraciones diferentes para entornos diferentes. Supongamos que una aplicación tiene un valor de configuración que define el punto de conexión que se va a usar para su base de datos back-end. Los desarrolladores de aplicaciones usan una base de datos diferente de la usada en producción. El punto de conexión de base de datos que usa la aplicación debe cambiar a medida que la aplicación pasa de desarrollo a producción.
En Azure App Configuration, puede usar etiquetas para definir valores diferentes para la misma clave. Por ejemplo, puede definir una sola clave con valores diferentes para desarrollo y producción. Puede especificar la etiqueta que se va a cargar al conectarse a App Configuration.
Para demostrar esta funcionalidad, modificará la aplicación web creada en Inicio rápido: Creación de una aplicación ASP.NET Core con Azure App Configuration para usar diferentes opciones de configuración para el desarrollo frente a producción. Complete el inicio rápido antes de continuar.
Especificar una etiqueta al agregar un valor de configuración
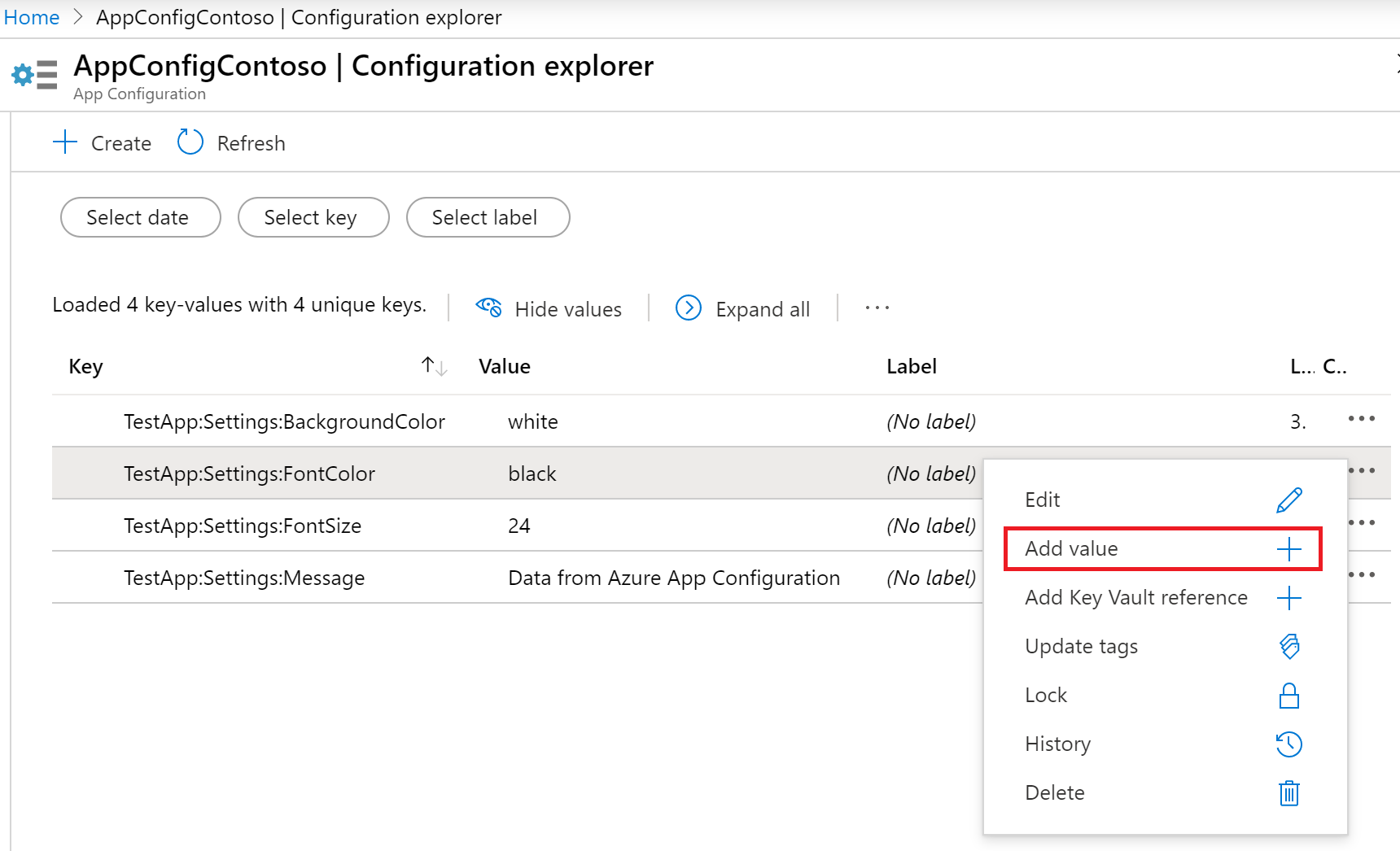
En Azure Portal, vaya al Explorador de configuración y busque la clave TestApp:Settings:FontColor que creó en el inicio rápido. Seleccione su menú contextual y, a continuación, seleccione Agregar valor.

En la pantalla Agregar valor, escriba un valor de rojo y una etiqueta de desarrollo. Deje el tipo de contenido vacío. Seleccione Aplicar.
Carga de valores de configuración con una etiqueta especificada
De forma predeterminada, Azure App Configuration solo carga valores de configuración sin etiqueta. Si ha definido etiquetas para los valores de configuración, querrá especificar las etiquetas que se usarán al conectarse a App Configuration.
En la sección anterior, creó un valor de configuración diferente para el entorno de desarrollo. La variable se usa HostingEnvironment.EnvironmentName para determinar dinámicamente en qué entorno se ejecuta actualmente la aplicación. Para más información, consulte Uso de varios entornos en ASP.NET Core.
Agregue una referencia al espacio de nombres Microsoft.Extensions.Configuration.AzureAppConfiguration para acceder a las clases KeyFilter y LabelFilter .
using Microsoft.Extensions.Configuration.AzureAppConfiguration;
Cargue los valores de configuración con la etiqueta correspondiente al entorno actual introduciendo el nombre del entorno en el método Select.
var builder = WebApplication.CreateBuilder(args);
builder.Configuration.AddAzureAppConfiguration(options =>
{
string endpoint = Environment.GetEnvironmentVariable("Endpoint");
options.Connect(new Uri(endpoint), new DefaultAzureCredential())
// Load configuration values with no label
.Select(KeyFilter.Any, LabelFilter.Null)
// Override with any configuration values specific to current hosting env
.Select(KeyFilter.Any, builder.Environment.EnvironmentName);
});
El Select método se llama dos veces. La primera vez, carga valores de configuración sin etiqueta. A continuación, carga los valores de configuración con la etiqueta correspondiente al entorno actual. Estos valores específicos del entorno invalidan los valores correspondientes sin etiqueta. No es necesario definir valores específicos del entorno para cada clave. Si una clave no tiene un valor con una etiqueta correspondiente al entorno actual, usa el valor sin etiqueta.
Prueba en entornos diferentes
Abra el launchSettings.json archivo en el Properties directorio . Busque la entrada config en profiles. En la environmentVariables sección establezca la variable ASPNETCORE_ENVIRONMENT a Production.
Con los nuevos valores establecidos, compile y ejecute la aplicación.
dotnet build
dotnet run
Use un explorador web para ir a http://localhost:5000. Observará que el color de fuente es negro.

Actualice launchSettings.json para establecer la variable ASPNETCORE_ENVIRONMENT a Development. Vuelva a ejecutar dotnet run .
Observará que el color de fuente ahora es rojo. Esto se debe a que ahora la aplicación usa el valor de TestApp:Settings:FontColor que tiene la etiqueta Development. Todos los demás valores de configuración siguen siendo los mismos que sus valores de producción.