Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
En este inicio rápido, creará una marca de característica en Azure App Configuration y la usará para controlar dinámicamente la visibilidad de una nueva página web en una aplicación ASP.NET Core que se ejecuta en AKS sin reiniciarla ni volver a implementarla.
Prerrequisitos
Siga los documentos para usar la configuración dinámica en Azure Kubernetes Service.
- Inicio rápido: Uso de Azure App Configuration en Azure Kubernetes Service
- Tutorial: Uso de la configuración dinámica en Azure Kubernetes Service
Creación de una marca de características
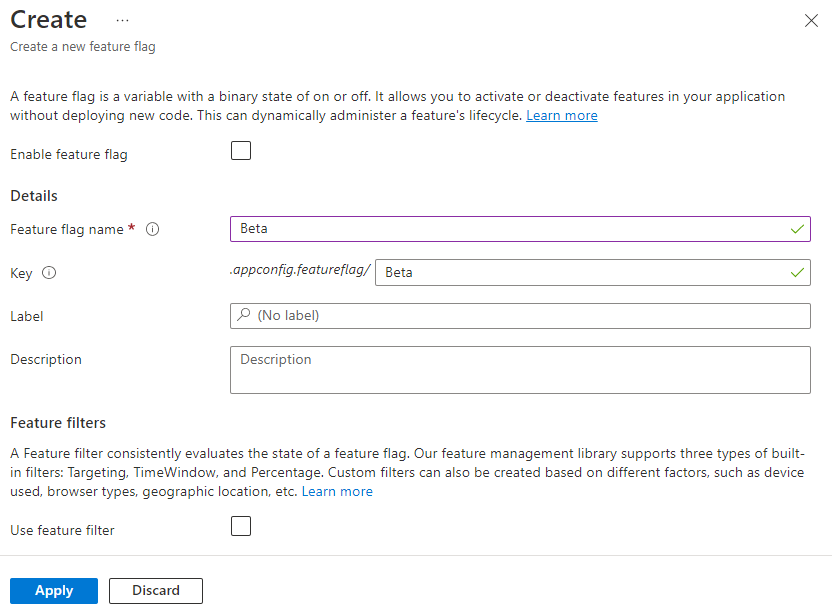
Agregue una marca de característica denominada Beta al almacén de App Configuration y deje Etiqueta y descripción con sus valores predeterminados. Para más información sobre cómo agregar marcas de características a un almacén mediante Azure Portal o la CLI, vaya a Creación de una marca de característica.

Uso de una marca de características
En esta sección, usará marcas de características en una aplicación web de ASP.NET sencilla y la ejecutará en Azure Kubernetes Service (AKS).
Vaya al directorio del proyecto que creó en el inicio rápido y ejecute el siguiente comando para agregar una referencia al paquete NuGet Microsoft.FeatureManagement.AspNetCore versión 3.2.0 o posterior.
dotnet add package Microsoft.FeatureManagement.AspNetCoreAbra program.cs y agregue administración de características a la colección de servicios de la aplicación llamando a
AddFeatureManagement.// Existing code in Program.cs // ... ... // Add a JSON configuration source builder.Configuration.AddJsonFile("config/mysettings.json", reloadOnChange: true, optional: false); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Agregue
using Microsoft.FeatureManagement;en la parte superior del archivo si no está presente.Agregue una nueva página vacía de Razor denominada Beta en el directorio Pages . Incluye dos archivos Beta.cshtml y Beta.cshtml.cs.
Abra Beta.cshtml y actualícelo con el marcado siguiente:
@page @model MyWebApp.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Abra Beta.cshtml.cs y agregue
FeatureGateel atributo a laBetaModelclase . ElFeatureGateatributo garantiza que la página Beta solo sea accesible cuando la marca de característica Beta esté habilitada. Si la marca de característica Beta no está habilitada, la página devolverá 404 No encontrado.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace MyWebApp.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Abra Pages/_ViewImports.cshtml y registre el asistente de etiquetas del administrador de características mediante una
@addTagHelperdirectiva :@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreEl código anterior permite que el
<feature>asistente de etiquetas se use en los archivos .cshtml del proyecto.Abra _Layout.cshtml en el directorio Shared de Pages\. Inserte una nueva
<feature>etiqueta entre los elementos de la barra de navegación Inicio y Privacidad , como se muestra en las líneas resaltadas a continuación.<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div>La
<feature>etiqueta garantiza que el elemento de menú Beta solo se muestra cuando la marca de característica Beta está habilitada.En contenedores, la aplicación y la inserción de la imagen en Azure Container Registry.
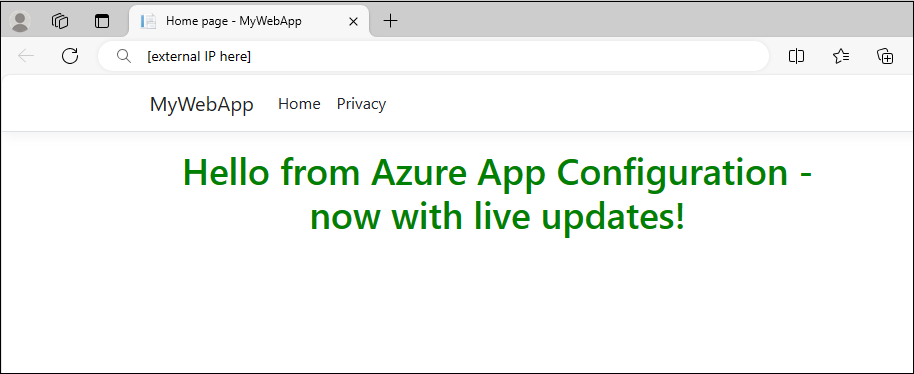
Implemente la aplicación. Actualice el explorador y la página web tendrá este aspecto:

Uso del proveedor de Kubernetes para cargar marcas de características
Actualice el archivo appConfigurationProvider.yaml ubicado en el directorio Deployment con el siguiente contenido.
apiVersion: azconfig.io/v1 kind: AzureAppConfigurationProvider metadata: name: appconfigurationprovider-sample spec: endpoint: <your-app-configuration-store-endpoint> target: configMapName: configmap-created-by-appconfig-provider configMapData: type: json key: mysettings.json auth: workloadIdentity: managedIdentityClientId: <your-managed-identity-client-id> featureFlag: selectors: - keyFilter: 'Beta' refresh: enabled: trueSugerencia
Cuando no se especifica en
selectorslafeatureFlagsección , el proveedor de Kubernetes no cargará marcas de características desde el almacén de App Configuration. El intervalo de actualización predeterminado de las marcas de características es de 30 segundos cuandofeatureFlag.refreshestá habilitado. Puede personalizar este comportamiento a través del parámetrofeatureFlag.refresh.interval.Ejecute el comando siguiente para aplicar los cambios.
kubectl apply -f ./Deployment -n appconfig-demoActualice la marca de características Beta en el almacén de App Configuration. Habilite la marca activando la casilla en Habilitado.
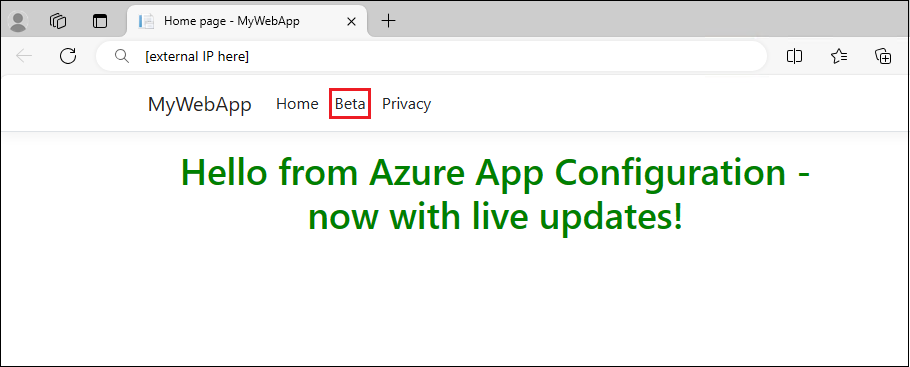
Después de actualizar el explorador varias veces, el contenido actualizado será visible una vez que ConfigMap se haya actualizado en un plazo de 30 segundos.

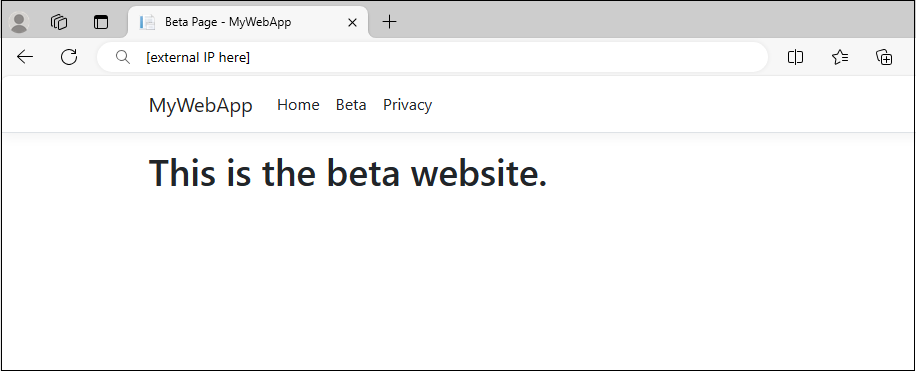
Seleccione el menú Beta . Le llevará al sitio web beta que habilitó dinámicamente.

Limpieza de recursos
Desinstale el proveedor de Kubernetes de App Configuration del clúster de AKS si desea mantener el clúster de AKS.
helm uninstall azureappconfiguration.kubernetesprovider --namespace azappconfig-system
Si no quiere seguir usando los recursos que se han creado en este artículo, elimine el grupo de recursos que creó aquí para evitar cargos.
Importante
La eliminación de un grupo de recursos es irreversible. El grupo de recursos y todos los recursos que contiene se eliminan permanentemente. Asegúrese de que no elimina por accidente el grupo de recursos o los recursos equivocados. Si creó los recursos para este artículo en un grupo de recursos que contenga los recursos que desee conservar, elimine cada recurso de forma individual desde su panel respectivo, en lugar de eliminar el grupo de recursos.
- Inicie sesión en Azure Portal y después seleccione Grupos de recursos.
- En el cuadro de texto Filtrar por nombre, escriba el nombre del grupo de recursos.
- En la lista resultados, seleccione el nombre del grupo de recursos para ver la información general.
- Seleccione Eliminar grupo de recursos.
- Se le pedirá que confirme la eliminación del grupo de recursos. Escriba el nombre del grupo de recursos para confirmar y seleccione Eliminar.
Transcurridos unos instantes, el grupo de recursos y todos sus recursos se eliminan.
Pasos siguientes
En esta guía de inicio rápido:
- Se ha agregado la funcionalidad de administración de características a una aplicación ASP.NET Core que se ejecuta en Azure Kubernetes Service (AKS).
- Conecte el clúster de AKS al almacén de App Configuration mediante el proveedor de Kubernetes de App Configuration.
- Ha creado un objeto ConfigMap con valores de clave y marcas de características desde el almacén de App Configuration.
- Ejecutó la aplicación con configuración dinámica desde el almacén de App Configuration sin cambiar el código de la aplicación.
Para más información sobre el proveedor de Kubernetes de Azure App Configuration, consulte Referencia del proveedor de Kubernetes de Azure App Configuration.
Para más información sobre la funcionalidad de administración de características, continúe con el siguiente tutorial.