Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
En este inicio rápido, incorporará Azure App Configuration en una aplicación web de Spring Boot para crear una implementación de un extremo a otro de administración de características. Puede usar App Configuration para almacenar en una ubicación central todas las marcas de características y controlar sus estados.
Las bibliotecas de administración de características de Spring Boot amplían el marco con una compatibilidad completa con las marcas de características. Estas bibliotecas no dependen de ninguna biblioteca de Azure. Se integran sin problemas con App Configuration mediante su proveedor de configuración de Spring Boot.
Requisitos previos
- Una cuenta de Azure con una suscripción activa. cree una de forma gratuita.
- Un almacén de App Configuration, como se muestra en el tutorial para crear un almacén.
- Un SDK de Java Development Kit admitido con la versión 11.
- Apache Maven, versión 3.0 o posterior.
Agregar marca de característica
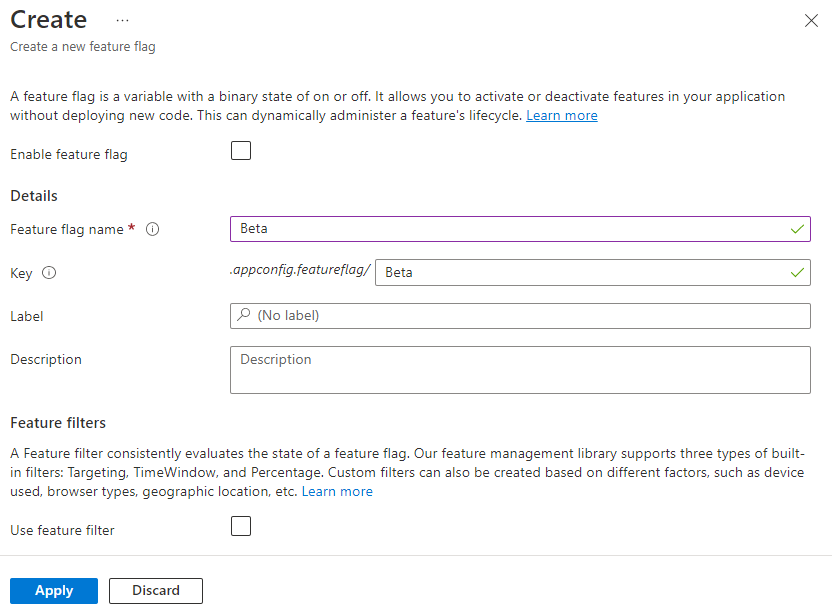
Agregue una marca de característica denominada Beta al almacén de App Configuration y deje Etiqueta y Descripción con sus valores predeterminados. Para obtener más información sobre cómo agregar marcas de características a un almacén mediante Azure Portal o la CLI, vaya a Creación de una marca de característica.

Creación de una aplicación Spring Boot
Para crear un proyecto de Spring Boot:
Vaya a Spring Initializr.
Especifique las opciones siguientes:
- Genere un proyecto de Maven con Java.
- Especifique una versión de Spring Boot igual o superior a la 2.0.
- Especifique los nombres de Group (Grupo) y Artifact (Artefacto) de la aplicación. En este artículo se usan
com.exampleydemo. - Adición de la dependencia de Spring Web
Después de especificar las opciones anteriores, seleccione Generar proyecto. Cuando se le solicite, descargue el proyecto en el equipo local.
Adición de la administración de características
Después de extraer los archivos en el sistema local, la aplicación de Spring Boot estará lista para editarlos. Busque pom.xml en el directorio raíz de la aplicación.
Abra el archivo pom.xml en un editor de texto y agregue lo siguiente a la lista de
<dependencies>:
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-appconfiguration-config-web</artifactId>
</dependency>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-feature-management-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.azure.spring</groupId>
<artifactId>spring-cloud-azure-dependencies</artifactId>
<version>6.0.0</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Nota:
- Hay una biblioteca de gestión de características que no está basada en la web y no tiene una dependencia de spring-web. Consulte la documentación de GitHub para conocer las diferencias.
Conexión a un almacén de App Configuration
Vaya al directorio
resourcesde la aplicación y abra el archivobootstrap.propertiesobootstrap.yaml. Si el archivo no existiera, créelo.Puede conectarse al almacén de App Configuration mediante Microsoft Entra ID (recomendado) o una cadena de conexión.
Actualice los archivos de configuración.
Si usa un archivo de propiedades, use el código siguiente:
spring.config.import=azureAppConfiguration spring.cloud.azure.appconfiguration.stores[0].endpoint= ${APP_CONFIGURATION_ENDPOINT} spring.cloud.azure.appconfiguration.stores[0].feature-flags.enabled=trueSi usa un archivo yaml, use el código siguiente:
spring: config: import: azureAppConfiguration cloud: azure: appconfiguration: stores: - feature-flags: enabled: true endpoint: ${APP_CONFIGURATION_ENDPOINT}Use
DefaultAzureCredentialpara autenticarse en el almacén de App Configuration. Siga las instrucciones para asignar la credencial al rol Lector de datos de App Configuration. Asegúrese de dejar tiempo suficiente para que el permiso se propague antes de ejecutar la aplicación.Agregue el código siguiente al proyecto, a menos que quiera usar la identidad administrada. Cree un archivo denominado
AppConfigCredential.java:import com.azure.data.appconfiguration.ConfigurationClientBuilder; import com.azure.identity.DefaultAzureCredentialBuilder; import com.azure.spring.cloud.appconfiguration.config.ConfigurationClientCustomizer; public class AppConfigCredential implements ConfigurationClientCustomizer { @Override public void customize(ConfigurationClientBuilder builder, String endpoint) { builder.credential(new DefaultAzureCredentialBuilder().build()); } }Cree un nuevo archivo denominado
MyConfiguration.javay agregue las siguientes líneas:import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; @Configuration public class MyConfiguration { @Bean public AppConfigCredential clientSetup() { return new AppConfigCredential(); } }Agregue la configuración de Bootstrap mediante la creación de un archivo
spring.factoriesen el directorioresources/META-INFy agregue las líneas siguientes y actualicecom.example.MyConfigurationcon el paquete de aplicación.org.springframework.cloud.bootstrap.BootstrapConfiguration=\ com.example.MyConfiguration
Cree un archivo Java nuevo llamado HelloController.java en el directorio del paquete de la aplicación.
package com.example.demo; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import com.azure.spring.cloud.feature.management.FeatureManager; @Controller public class HelloController { @Autowired private FeatureManager featureManager; @GetMapping("/welcome") public String mainWithParam(Model model) { model.addAttribute("Beta", featureManager.isEnabled("Beta")); return "welcome"; } }Cree un archivo HTML llamado welcome.htmlen el directorio de plantillas de la aplicación.
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Feature Management with Spring Cloud Azure</title> <link rel="stylesheet" href="/css/main.css"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://unpkg.com/@popperjs/core@2"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <header> <!-- Fixed navbar --> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">TestFeatureFlags</a> <button class="navbar-toggler" aria-expanded="false" aria-controls="navbarCollapse" aria-label="Toggle navigation" type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item" th:if="${Beta}"> <a class="nav-link" href="#">Beta</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Privacy</a> </li> </ul> </div> </nav> </header> <div class="container body-content"> <h1 class="mt-5">Welcome</h1> <p>Learn more about <a href="https://github.com/Azure/azure-sdk-for-java/tree/main/sdk/spring/spring-cloud-azure-feature-management/README.md">Feature Management with Spring Cloud Azure</a></p> </div> <footer class="footer"> <div class="container"> <span class="text-muted">© 2019 - Projects</span> </div> </footer> </body> </html>Cree una carpeta llamada CSS en
staticy dentro de ella un archivo CSS llamado main.css.html { position: relative; min-height: 100%; } body { margin-bottom: 60px; } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; line-height: 60px; background-color: #f5f5f5; } body > .container { padding: 60px 15px 0; } .footer > .container { padding-right: 15px; padding-left: 15px; } code { font-size: 80%; }
Compilación y ejecución de la aplicación en un entorno local
Establezca una variable de entorno.
Establezca la variable de entorno denominada APP_CONFIGURATION_ENDPOINT en el punto de conexión del almacén de App Configuration que se encuentra en la Información general del almacén en Azure Portal.
Si usa el símbolo del sistema de Windows, ejecute el siguiente comando y reinícielo para que se aplique el cambio:
setx APP_CONFIGURATION_ENDPOINT "endpoint-of-your-app-configuration-store"Si usa PowerShell, ejecute el siguiente comando:
$Env:APP_CONFIGURATION_ENDPOINT = "<endpoint-of-your-app-configuration-store>"Si usa macOS o Linux, ejecute el siguiente comando:
export APP_CONFIGURATION_ENDPOINT='<endpoint-of-your-app-configuration-store>'Reinicie el símbolo del sistema para permitir que el cambio surta efecto. Imprima el valor de la variable de entorno para comprobar que se ha establecido correctamente.
Compile la aplicación de Spring Boot con Maven y ejecútela.
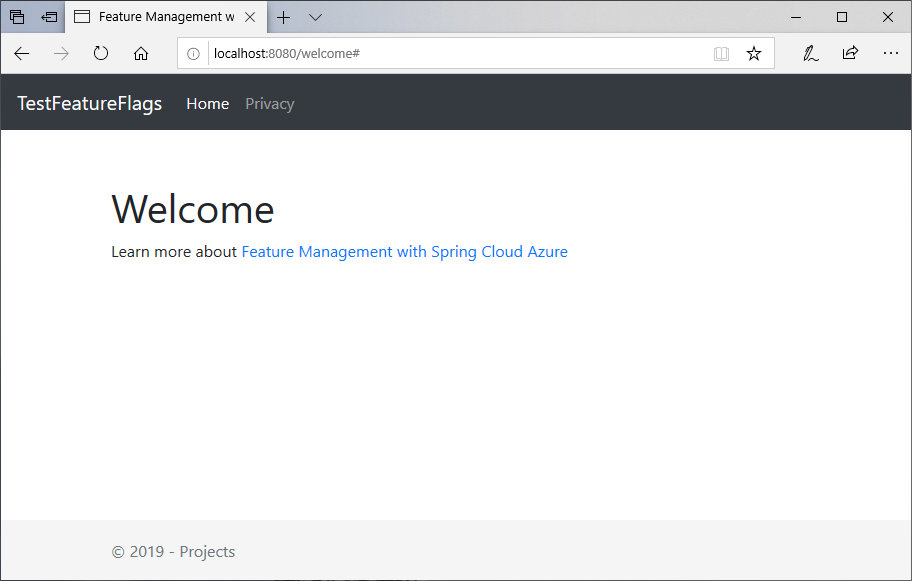
mvn clean package mvn spring-boot:runAbra una ventana del explorador y vaya a la dirección URL:
http://localhost:8080/welcome.
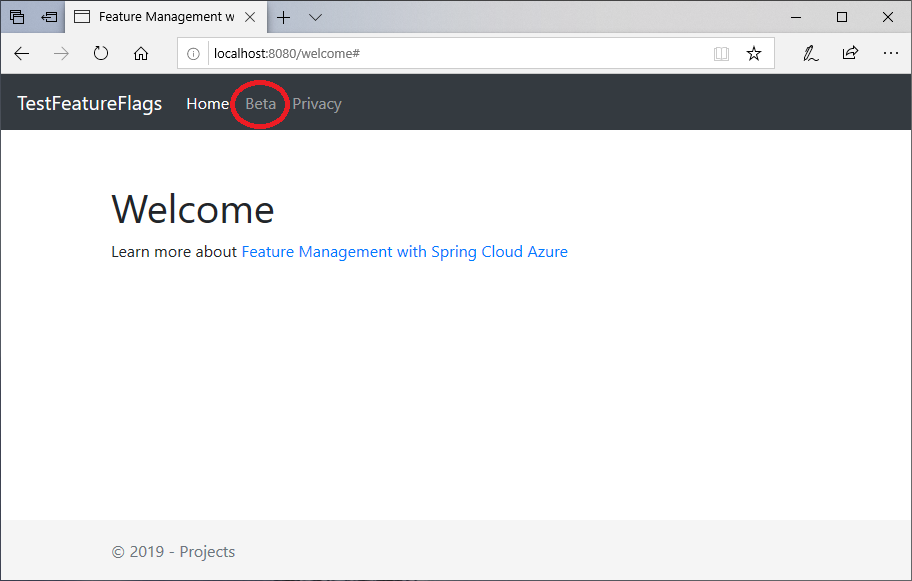
En el portal de App Configuration, seleccione Feature Manager (Administrador de características) y cambie el estado de la clave Beta a On (Activado):
Clave Estado Beta Por Actualice la página del explorador para ver los nuevos valores de configuración.

Limpieza de recursos
Si no quiere seguir usando los recursos que se han creado en este artículo, elimine el grupo de recursos se que ha creado con el fin de evitar cargos.
Importante
La eliminación de un grupo de recursos es irreversible. El grupo de recursos y todos los recursos que contiene se eliminan permanentemente. Asegúrese de no eliminar accidentalmente el grupo de recursos o los recursos equivocados. Si creó los recursos para este artículo en un grupo de recursos que contenga los recursos que desee conservar, elimine cada recurso de forma individual desde su panel respectivo, en lugar de eliminar el grupo de recursos.
- Inicie sesión en Azure Portal y después seleccione Grupos de recursos.
- En el cuadro de texto Filtrar por nombre, escriba el nombre del grupo de recursos.
- En la lista resultados, seleccione el nombre del grupo de recursos para ver la información general.
- Seleccione Eliminar grupo de recursos.
- Se le pedirá que confirme la eliminación del grupo de recursos. Escriba el nombre del grupo de recursos para confirmar y seleccione Eliminar.
Transcurridos unos instantes, el grupo de recursos y todos sus recursos se eliminan.
Pasos siguientes
En este inicio rápido, ha creado un almacén de App Configuration y lo ha usado para administrar características en una aplicación web de Spring Boot mediante las bibliotecas de administración de características.
- Documentación de referencia de biblioteca
- Más información sobre la administración de características.
- Administración de marcas de características.
- Uso de marcas de características en una aplicación central de Spring Boot.