Inicio rápido: Creación de una aplicación que muestre el recuento de estrellas de GitHub con Azure Functions y SignalR Service mediante C#
En este artículo, descubrirás cómo usar SignalR Service y Azure Functions para crear una aplicación sin servidor con C# a fin de difundir mensajes a los clientes.
Nota
Puede obtener el código mencionado en este artículo desde GitHub.
Requisitos previos
Para este inicio rápido, se necesitan los siguientes requisitos previos:
- Visual Studio Code u otro editor de código. Si aún no tiene instalado Visual Studio Code, descargue Visual Studio Code aquí.
- Suscripción a Azure. Si no tiene una suscripción de Azure, cree una gratuita antes de comenzar.
- Azure Functions Core Tools
- SDK de .NET Core
Creación de una instancia del servicio Azure SignalR
En esta sección, creará una instancia básica de Azure SignalR para su aplicación. En los pasos siguientes se usa Azure Portal para crear una instancia, pero también puede usar la CLI de Azure. Para obtener más información, vea el comando az signalr create en la referencia de la CLI de Azure SignalR Service.
- Inicie sesión en Azure Portal.
- En la parte superior izquierda de la página, seleccione + Crear un recurso.
- En la página Crear un recurso, en el cuadro de texto Search services and marketplace (Servicios de búsqueda y Marketplace), escriba signalr y, después, seleccione SignalR Service en la lista.
- En la página SignalR Service, seleccione Crear.
- En la pestaña Aspectos básicos, escriba la información esencial para la nueva instancia de SignalR Service. Escriba los siguientes valores:
| Campo | Valor sugerido | Descripción |
|---|---|---|
| Suscripción | Elija una suscripción | Seleccione la suscripción que quiere usar para crear una instancia de SignalR Service. |
| Grupos de recursos | Cree un grupo de recursos denominado SignalRTestResources | Seleccione o cree un grupo de recursos para el recurso SignalR. Es útil crear un grupo de recursos para este tutorial en lugar de usar un grupo de recursos existente. Para liberar recursos después de completar el tutorial, elimine el grupo de recursos. Al eliminar un grupo de recursos también se eliminarán todos los recursos que pertenezcan a él. Esta acción no se puede deshacer. Antes de eliminar un grupo de recursos, asegúrese de que no incluye los recursos que quiere conservar. Para obtener más información, consulte Uso de grupos de recursos para administrar los recursos de Azure. |
| Nombre del recurso | testsignalr | Escriba un nombre de recurso único para usarlo en el recurso SignalR. Si testsignalr ya se ha usado en la región, agregue un dígito o carácter hasta que el nombre sea único. El nombre debe ser una cadena de entre 1 y 63 caracteres y solo puede contener números, letras y el carácter de guion ( -). El nombre no puede empezar ni terminar con el carácter de guion y no se pueden usar varios guiones consecutivos. |
| Región | Elija la región. | Seleccione la región adecuada para la nueva instancia de SignalR Service. Azure SignalR Service no está disponible actualmente en todas las regiones. Para obtener más información, vea Disponibilidad en regiones para Azure SignalR Service. |
| Plan de tarifa | Seleccione Cambiar y luego elija Free (Dev/Test Only) (Gratis (solo desarrollo/pruebas)). Elija Seleccionar para confirmar el plan de tarifa que elija. | Azure SignalR Service tiene tres planes de tarifa: Gratis, Estándar y Premium. Los tutoriales usan el nivel Gratis, a menos que se indique lo contrario en los requisitos previos. Para obtener más información sobre las diferencias de función entre los niveles y los precios, vea Precios de Azure SignalR Service. |
| Modo de servicio | Elección del modo de servicio adecuado | Utilice Predeterminado cuando aloje la lógica del concentrador SignalR en sus aplicaciones web y utilice el servicio SignalR como proxy. Use Sin servidor cuando use tecnologías sin servidor, como Azure Functions, para hospedar la lógica del centro de SignalR. El modo Clásico solo es para la compatibilidad con versiones anteriores y no se recomienda su uso. Para obtener más información, vea Modo de servicio en Azure SignalR Service. |
No es necesario cambiar la configuración en las pestañas Redes y Etiquetas de los tutoriales de SignalR.
- Seleccione el botón Revisar y crear de la parte inferior de la pestaña Aspectos básicos.
- En la pestaña Revisar y crear, revise los valores y luego seleccione Crear. La implementación tarda unos minutos en completarse.
- Cuando se complete la implementación, seleccione el botón Ir al grupo de recursos.
- En la página de recursos de SignalR, seleccione Claves en el menú de la izquierda, en Configuración.
- Copie la cadena de conexión de la clave principal. Necesita esta cadena de conexión para configurar la aplicación más adelante en este tutorial.
Configuración y ejecución de la instancia de Azure Functions localmente
Necesitas Azure Functions Core Tools para este paso.
Cree un directorio vacío y vaya al directorio con la línea de comandos.
Inicializar un nuevo proyecto.
# Initialize a function project func init --worker-runtime dotnet # Add SignalR Service package reference to the project dotnet add package Microsoft.Azure.WebJobs.Extensions.SignalRServiceCon el editor de código, cree un nuevo archivo con el nombre Function.cs. Agregue el código siguiente al archivo Function.cs:
using System; using System.IO; using System.Linq; using System.Net.Http; using System.Threading.Tasks; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using Microsoft.Azure.WebJobs; using Microsoft.Azure.WebJobs.Extensions.Http; using Microsoft.Azure.WebJobs.Extensions.SignalRService; using Newtonsoft.Json; namespace CSharp { public static class Function { private static HttpClient httpClient = new HttpClient(); private static string Etag = string.Empty; private static string StarCount = "0"; [FunctionName("index")] public static IActionResult GetHomePage([HttpTrigger(AuthorizationLevel.Anonymous)]HttpRequest req, ExecutionContext context) { var path = Path.Combine(context.FunctionAppDirectory, "content", "index.html"); return new ContentResult { Content = File.ReadAllText(path), ContentType = "text/html", }; } [FunctionName("negotiate")] public static SignalRConnectionInfo Negotiate( [HttpTrigger(AuthorizationLevel.Anonymous)] HttpRequest req, [SignalRConnectionInfo(HubName = "serverless")] SignalRConnectionInfo connectionInfo) { return connectionInfo; } [FunctionName("broadcast")] public static async Task Broadcast([TimerTrigger("*/5 * * * * *")] TimerInfo myTimer, [SignalR(HubName = "serverless")] IAsyncCollector<SignalRMessage> signalRMessages) { var request = new HttpRequestMessage(HttpMethod.Get, "https://api.github.com/repos/azure/azure-signalr"); request.Headers.UserAgent.ParseAdd("Serverless"); request.Headers.Add("If-None-Match", Etag); var response = await httpClient.SendAsync(request); if (response.Headers.Contains("Etag")) { Etag = response.Headers.GetValues("Etag").First(); } if (response.StatusCode == System.Net.HttpStatusCode.OK) { var result = JsonConvert.DeserializeObject<GitResult>(await response.Content.ReadAsStringAsync()); StarCount = result.StarCount; } await signalRMessages.AddAsync( new SignalRMessage { Target = "newMessage", Arguments = new[] { $"Current star count of https://github.com/Azure/azure-signalr is: {StarCount}" } }); } private class GitResult { [JsonRequired] [JsonProperty("stargazers_count")] public string StarCount { get; set; } } } }El código del archivo Function.cs tiene tres funciones:
GetHomePage: se usa para obtener un sitio web como cliente.Negotiate: el cliente la usa para obtener un token de acceso.Broadcast: se la llama periódicamente para obtener el recuento de estrellas de GitHub y, a continuación, difundir mensajes a todos los clientes.
La interfaz de cliente de este ejemplo es una página web. Se representa la página web mediante la función
GetHomePageleyendo el contenido HTML del archivo content/index.html. Ahora, vamos a crear este archivo index.html en el subdirectoriocontentcon el siguiente contenido:<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Actualice
*.csprojpara que la página de contenido se cree en la carpeta de salida de la compilación.<ItemGroup> <None Update="content/index.html"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup>Azure Functions requiere una cuenta de almacenamiento para funcionar. Puede instalar y ejecutar el emulador de Azure Storage. O bien, puede actualizar la configuración para usar su cuenta de almacenamiento real con el siguiente comando:
func settings add AzureWebJobsStorage "<storage-connection-string>"Ya casi ha terminado. El último paso consiste en establecer una cadena de conexión de SignalR Service a la configuración de Azure Functions.
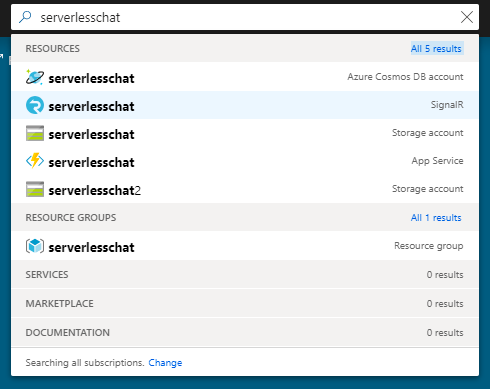
Confirme que la instancia de SignalR Service que se haya creado correctamente; para ello, busque su nombre en el cuadro de búsqueda de la parte superior del portal. Seleccione la instancia para abrirla.

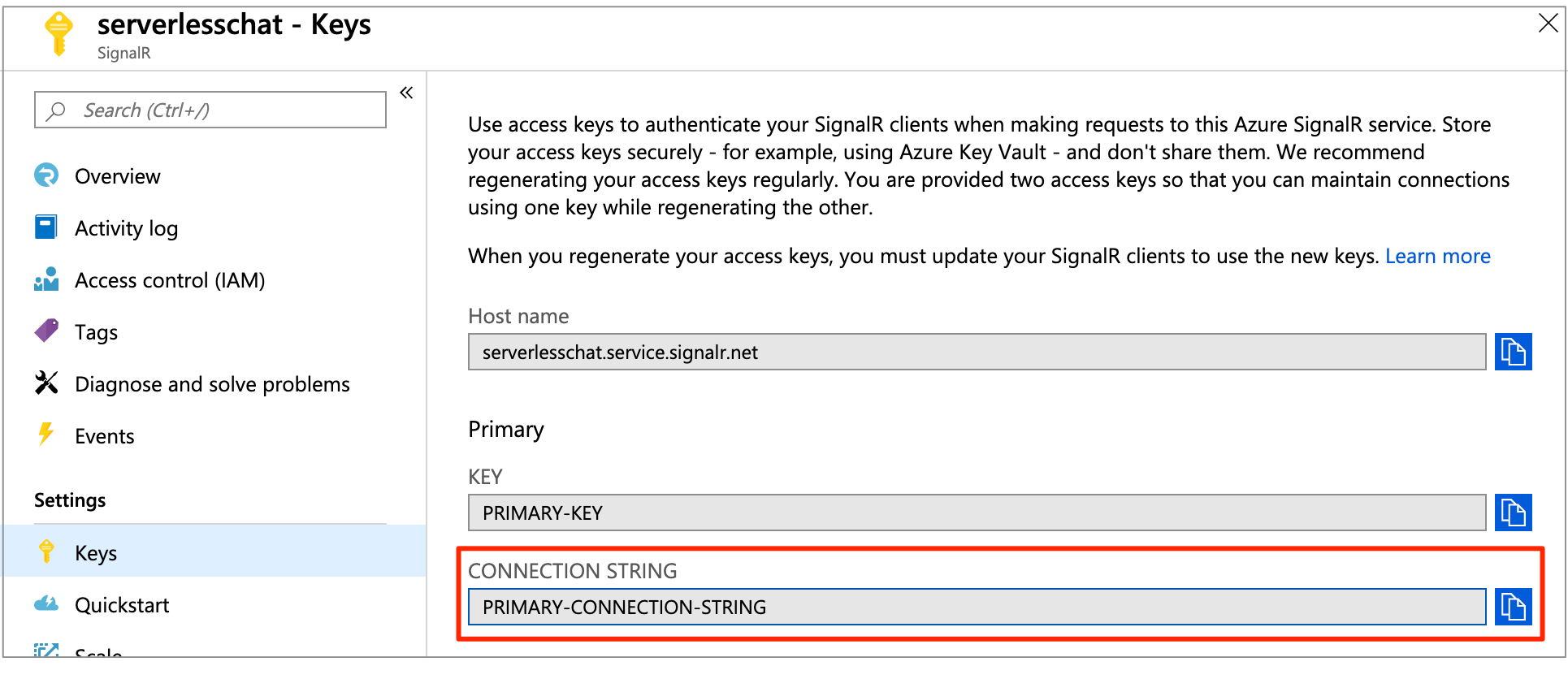
Seleccione Claves para ver las cadenas de conexión para la instancia del servicio SignalR.

Copie la cadena de conexión principal y, a continuación, ejecute el siguiente comando:
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Ejecute la función de Azure de forma local:
func startUna vez que la función de Azure esté ejecutándose de forma local, abra
http://localhost:7071/api/indexy podrá ver el recuento de estrellas actual. Si asignas estrellas o las quitas en GitHub, obtendrás un recuento de estrellas que se actualiza cada pocos segundos.
Limpieza de recursos
Si no va a seguir usando esta aplicación, siga estos pasos para eliminar todos los recursos creados en esta guía de inicio rápido a fin de que no se le apliquen cargos adicionales:
En Azure Portal, seleccione Grupos de recursos en el extremo izquierdo y luego seleccione el grupo de recursos que creó. Además, puede usar el cuadro de búsqueda para buscar el grupo de recursos por su nombre.
En la ventana que se abrirá, seleccione el grupo de recursos y luego haga clic en Eliminar grupo de recursos.
En la nueva ventana escriba el nombre del grupo de recursos que quiere eliminar y, después, haga clic en Eliminar.
¿Tiene problemas? Consulte la guía de solución de problemas o póngase en contacto con nosotros.
Pasos siguientes
En este inicio rápido, ha compilado y ejecutado una aplicación sin servidor en tiempo real de forma local. A continuación, obtenga información sobre la comunicación bidireccional entre los clientes y Azure Functions con Azure SignalR Service.