Inicio rápido: Creación de la primera aplicación web estática
Azure Static Web Apps publica sitios web en entornos de producción mediante la creación de aplicaciones desde un repositorio de GitHub o Azure DevOps. En este inicio rápido, se implementa una aplicación web en Azure Static Web Apps mediante Azure Portal.
Prerrequisitos
- Si no tiene ninguna suscripción a Azure, cree una cuenta de evaluación gratuita.
- GitHub
- Si no tiene ninguna suscripción a Azure, cree una cuenta de evaluación gratuita.
- Organización de Azure DevOps
Creación de un repositorio
En este artículo se usa un repositorio de plantillas de GitHub para facilitar los primeros pasos. La plantilla incluye una aplicación de inicio que se implementa en Azure Static Web Apps.
- Vaya a la siguiente ubicación para crear un repositorio:
- Asigne el nombre my-first-static-web-app al repositorio.
Nota
Azure Static Web Apps requiere al menos un archivo HTML para crear una aplicación web. El repositorio que se crea en este paso incluye un solo archivo index.html.
Seleccione Create repository (Crear repositorio).

Creación de un repositorio
En este artículo se usa un repositorio de Azure DevOps para facilitar los primeros pasos. El repositorio incluye una aplicación de inicio que se usa para realizar la implementación con Azure Static Web Apps.
Inicie sesión en Azure DevOps.
Seleccione Nuevo repositorio.
En la ventana Creación del proyecto, expanda el menú Avanzado y realice las siguientes selecciones:
Configuración Value Project Escriba my-first-web-static-app. Visibilidad Seleccione Private (Privado). Control de versiones Seleccione Git. Proceso de elemento de trabajo Seleccione la opción que mejor se adapte a sus métodos de desarrollo. Seleccione Crear.
Seleccione el elemento de menú Repos.
Seleccione el elemento de menú Archivos.
En la tarjeta Importar repositorio, seleccione el botón Importar.
Copie una dirección URL del repositorio para el marco que prefiera y péguela en el cuadro Dirección URL de clonación.
Seleccione el botón Importar y espere a que se complete el proceso de importación.
Creación de una aplicación web estática
Ahora que se ha creado el repositorio, puede crear una aplicación web estática desde Azure Portal.
- Vaya a Azure Portal.
- Seleccione Crear un recurso.
- Busque Static Web Apps.
- Seleccione Static Web Apps.
- Seleccione Crear.
En la sección Aspectos básicos, configure la nueva aplicación y vincúlela a un repositorio de GitHub.
| Configuración | Valor |
|---|---|
| Subscription | Seleccione su suscripción a Azure. |
| Grupo de recursos | Seleccione el vínculo Crear nuevo y escriba static-web-apps-test en el cuadro de texto. |
| Name | Escriba my-first-static-web-app en el cuadro de texto. |
| Tipo de plan | Seleccione Gratis. |
| Source | Seleccione GitHub e inicie sesión en GitHub si es necesario. |
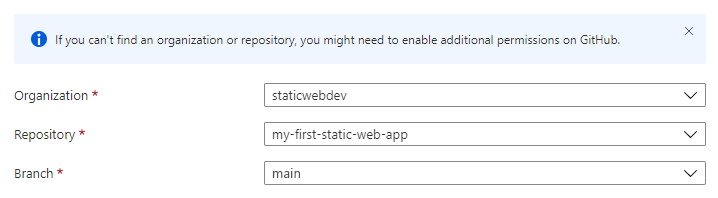
Si es necesario, inicie sesión con GitHub y escriba la siguiente información del repositorio.
| Configuración | Valor |
|---|---|
| Organización | Seleccione su organización. |
| Repositorio | Seleccione my-first-web-static-app. |
| Rama | Seleccione main (principal). |

Nota:
Si no ve una lista de repositorios:
Quizá deba autorizar Azure Static Web Apps en GitHub. Vaya al perfil de GitHub y, a continuación, a Configuración > Aplicaciones > Aplicaciones de OAuth autorizadas, seleccione Azure Static Web Apps y, después, Conceder.
Es posible que tenga que autorizar Azure Static Web Apps en la organización de Azure DevOps. Debe ser propietario de la organización para conceder los permisos. Solicite acceso a las aplicaciones de terceros mediante OAuth. Para más información, consulte Autorización del acceso a las API REST con OAuth 2.0.
En la sección Aspectos básicos, configure la nueva aplicación y vincúlela a un repositorio de Azure DevOps.
| Configuración | Valor |
|---|---|
| Subscription | Seleccione su suscripción a Azure. |
| Grupo de recursos | Seleccione el vínculo Crear nuevo y escriba static-web-apps-test en el cuadro de texto. |
| Name | Escriba my-first-static-web-app en el cuadro de texto. |
| Tipo de plan | Seleccione Gratis. |
| Detalles de almacenamiento provisional y Azure Functions | Seleccione la región más cercana a la suya. |
| Source | Seleccione Azure DevOps. |
| Organización | Seleccione su organización. |
| Project | Seleccione su proyecto. |
| Repositorio | Seleccione my-first-web-static-app. |
| Rama | Seleccione main (principal). |
Nota
Asegúrese de que la rama que usa no esté protegida y de que tiene permisos suficientes para emitir un comando push. Para comprobarlo, desplácese al repositorio de DevOps, vaya a Repositorios ->Ramas y seleccione Más opciones. A continuación, seleccione su rama y, después, Directivas de rama para asegurarse de que las directivas necesarias no están habilitadas.
En la sección Build Details (Detalles de la compilación), agregue los detalles de configuración específicos del marco de front-end que prefiera.
- En la lista desplegable Valores preestablecidos de compilación, seleccione Personalizado.
- En el cuadro Ubicación de la aplicación, escriba ./src.
- Deje en blanco el cuadro Ubicación de la aplicación.
- En el cuadro Ubicación del resultado, escriba ./src.
Seleccione Revisar + crear.
Seleccione Crear.

Nota
Puede editar el archivo de flujo de trabajo para cambiar estos valores después de crear la aplicación.
Seleccione Crear.

Haga clic en Go to resource (Ir al recurso).

Vista del sitio web
Hay dos aspectos para implementar una aplicación estática. El primero crea los recursos de Azure subyacentes que componen la aplicación. El segundo es un flujo de trabajo que crea y publica la aplicación.
Para poder ir a un nuevo sitio estático, primero la compilación de implementación debe terminar de ejecutarse.
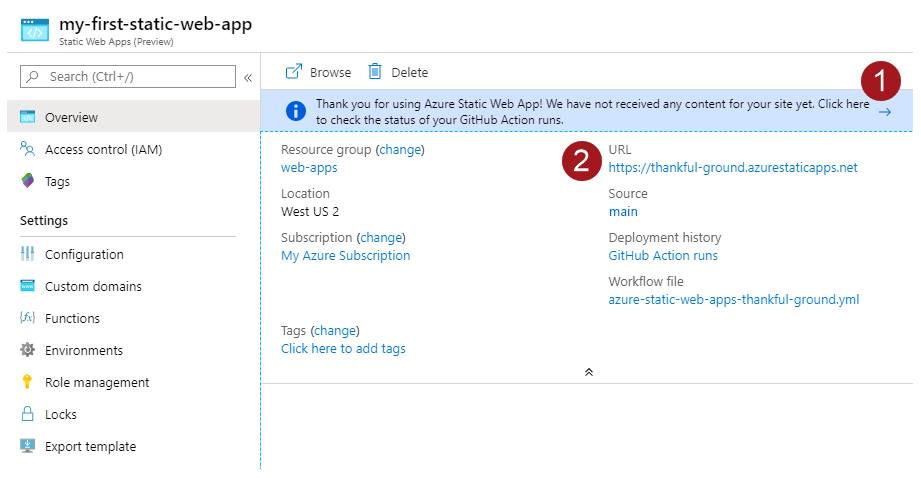
En la ventana Información general de Static Web Apps se muestran una serie de vínculos que le ayudarán a interactuar con la aplicación web.

Al seleccionar el banner con el texto, Seleccione esto para comprobar el estado de las ejecuciones de Acciones de GitHub, irá a las Acciones de GitHub en ejecución en su repositorio. Una vez que haya verificado que el trabajo de implementación se haya completado, puede ir a su sitio web a través de la URL generada.
Una vez completado el flujo de trabajo de Acciones de GitHub, puede seleccionar el vínculo con la dirección URL para abrir el sitio web en una pestaña nueva.
Una vez completado el flujo de trabajo, puede seleccionar el vínculo con la dirección URL para abrir el sitio web en una pestaña nueva.
Limpieza de recursos
Si no va a seguir usando esta aplicación, puede eliminar la instancia de Azure Static Web Apps mediante los siguientes pasos:
- Abra Azure Portal.
- Busque my-first-web-static-app en la barra de búsqueda superior.
- Seleccione el nombre de la aplicación.
- Seleccione Eliminar.
- Seleccione Sí para confirmar la acción de eliminación (esta acción puede tardar unos minutos en completarse).
Pasos siguientes
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios