Inicio rápido: Creación del primer sitio estático con Azure Static Web Apps
Azure Static Web Apps publica un sitio web mediante la creación de una aplicación desde un repositorio de código. En este inicio rápido se implementa una aplicación en Azure Static Web Apps mediante la extensión de Visual Studio Code.
Si no tiene ninguna suscripción a Azure, cree una cuenta de evaluación gratuita.
Requisitos previos
- GitHub
- Cuenta de Azure
- Visual Studio Code
- Extensión de Azure Static Web Apps para Visual Studio Code
- Instalación de Git
Creación de un repositorio
En este artículo se usa un repositorio de plantillas de GitHub para facilitar los primeros pasos. La plantilla incluye una aplicación de inicio que se implementa en Azure Static Web Apps.
- Vaya a la siguiente ubicación para crear un repositorio:
- Asigne el nombre my-first-static-web-app al repositorio.
Nota
Azure Static Web Apps requiere al menos un archivo HTML para crear una aplicación web. El repositorio que se crea en este paso incluye un solo archivo index.html.
Seleccione Create repository (Crear repositorio).

Clonación del repositorio
Con el repositorio creado en su cuenta de GitHub, clone el proyecto en la máquina local mediante el siguiente comando.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Asegúrese de reemplazar <YOUR_GITHUB_ACCOUNT_NAME> por el nombre de usuario de GitHub.
Después, abra Visual Studio Code y vaya a Archivo > Abrir carpeta para abrir el repositorio clonado en el editor.
Instalación de la extensión de Azure Static Web Apps
Si aún no tiene la extensión Azure Static Web Apps para Visual Studio Code, puede instalarla en Visual Studio Code.
- Seleccione Ver>Extensiones.
- En Buscar extensiones en Marketplace, escriba Azure Static Web Apps.
- Seleccione Instalar para Azure Static Web Apps.
Creación de una aplicación web estática
En Visual Studio Code, seleccione el logotipo de Azure en la barra de actividades para abrir la ventana extensiones de Azure.

Nota
Tendrá que iniciar sesión en Azure y GitHub en Visual Studio Code para continuar. Si todavía no está autenticado, la extensión le solicita que inicie sesión en los dos servicios durante el proceso de creación.
En Visual Studio Code, seleccione F1 para abrir la paleta de comandos.
Escriba Crear aplicación web estática en el cuadro de comandos.
Seleccione Azure Static Web Apps: Crear aplicación web estática....
Seleccione su suscripción a Azure.
Escriba my-first-static-web-app como nombre de la aplicación.
Seleccione la región más cercana a la suya.
Escriba los valores de configuración que coincidan con la opción del marco.
Configuración Valor marco Seleccionar Personalizado Ubicación del código de la aplicación Escriba /src.Ubicación de la compilación Escriba /src.Una vez creada la aplicación, se muestra una notificación de confirmación en Visual Studio Code.

Si GitHub muestra un botón con la etiqueta Habilitar acciones en este repositorio, selecciónelo para permitir que la acción de compilación se ejecute en el repositorio.
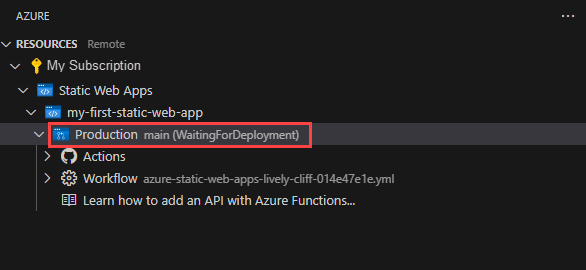
A medida que la implementación está en curso, la extensión Visual Studio Code le informa del estado de compilación.

Cuando se complete la implementación, puede navegar directamente al sitio web.
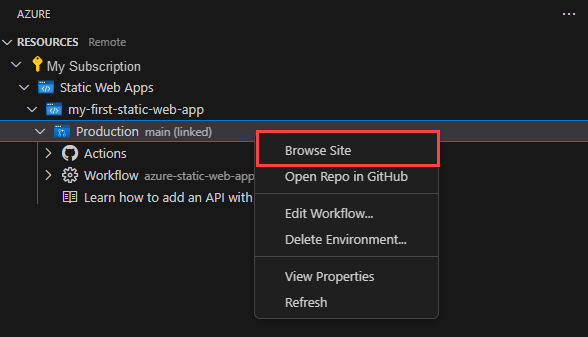
Para ver el sitio web en el explorador, haga clic con el botón derecho en el proyecto en la extensión de Static Web Apps y seleccione Examinar sitio.

Limpieza de recursos
Si no va a seguir usando esta aplicación, puede eliminar la instancia de Azure Static Web Apps mediante la extensión.
En la ventana de Azure de Visual Studio Code, vuelva a la sección Recursos y en Static Web Apps, haga clic con el botón derecho en my-first-static-web-app y seleccione Eliminar.
Pasos siguientes
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios