Paquete de creación de Learn para Visual Studio Code
El paquete de creación de Learn es una colección de extensiones de Visual Studio Code que facilita la creación de contenido de Microsoft Learn con Markdown. El paquete está disponible en VS Code Marketplace y contiene las extensiones siguientes:
- Learn Markdown: proporciona asistencia para la creación de Markdown para contenido de Microsoft Learn, e incluye compatibilidad con la sintaxis básica de Markdown, así como la sintaxis de Markdown personalizada, como alertas, fragmentos de código y texto no localizable. Ahora también incluye ayuda básica de creación de YAML, como la inserción de entradas de TDC.
- markdownlint: un conocido linter de Markdown creado por David Anson para asegurarse de que el código de Markdown es válido.
- Code Spell Checker: un corrector ortográfico que funciona totalmente sin conexión de Street Side Software.
- Learn Preview: usa las Hojas de estilo CSS de Microsoft Learn para proporcionar una vista previa más precisa de Markdown, incluido Markdown personalizado.
- Learn Article Templates: permite a los usuarios agregar scaffold a módulos de Learn y contenido de esquema de Markdown a archivos nuevos.
- Learn YAML: proporciona la validación de esquemas de YAML y la función de autocompletar.
- Learn Images: proporciona compresión y cambio de tamaño de imágenes para carpetas y archivos individuales para ayudar a los creadores de contenido de Microsoft Learn.
Requisitos previos y suposiciones
Para insertar vínculos relativos, imágenes y otro contenido insertado con la extensión Learn Markdown, el ámbito de su área de trabajo de VS Code debe ser la raíz de su repositorio clonado de Open Publishing System (OPS). Por ejemplo, si ha clonado el repositorio de Docs en C:\git\SomeDocsRepo\, abra esa carpeta o una subcarpeta en VS Code: menú Archivo>Abrir carpeta, o code C:\git\SomeDocsRepo\ desde la línea de comandos.
Parte de la sintaxis admitida por la extensión, como las alertas y los fragmentos de código, son código Markdown personalizado para OPS. El Markdown personalizado no se representará correctamente a menos que se publique mediante OPS.
Uso de la extensión Learn Markdown
Para acceder al menú de Learn Markdown, presione Alt+M. Puede hacer clic o usar las flechas arriba y abajo para seleccionar el comando que quiera. O bien, puede escribir para iniciar el filtrado y luego presionar ENTRAR cuando la función que busque se resalte en el menú.
Consulte el archivo Léame de Learn Markdown para obtener una lista actualizada de comandos.
Procedimiento para generar un archivo de redireccionamiento principal
La extensión Learn Markdown incluye un script para generar o actualizar un archivo de redireccionamiento principal para un repositorio, en función de los metadatos redirect_url en archivos individuales. Este script comprueba todos los archivos Markdown del repositorio en busca de redirect_url, agrega los metadatos de redireccionamiento al archivo de redireccionamiento principal (.openpublishing.redirection.json) del repositorio y mueve los archivos redirigidos a una carpeta fuera del repositorio. Para ejecutar el script:
- Seleccione F1 para abrir la paleta de comandos de VS Code.
- Empiece a escribir "Learn: Generar..."
- Seleccione el comando
Learn: Generate main redirection file. - Cuando el script termine de ejecutarse, los resultados de redireccionamiento se mostrarán en el panel de salida de VS Code y los archivos Markdown quitados se agregarán a la carpeta de Learn Authoring\redirects en la ruta de acceso predeterminada.
- Consulte los resultados. Si son los esperados, envíe una solicitud de incorporación de cambios para actualizar el repositorio.
Cómo asignar métodos abreviados de teclado
Presione Ctrl+K y Ctrl+S para abrir la lista de métodos abreviados de teclado.
Busque el comando (por ejemplo
formatBold) para el que quiere crear un enlace de teclado personalizado.Haga clic en el signo más que aparece junto al nombre del comando cuando pasa el mouse sobre la línea.
Cuando se muestre un nuevo cuadro de entrada, escriba el método abreviado de teclado que quiera enlazar a ese comando en particular. Por ejemplo, para usar el acceso directo común para letra negrita, escriba Ctrl+B.
Se recomienda insertar una cláusula
whenen el enlace de teclado para que solo esté disponible en los archivos Markdown. Para ello, abra keybindings.json e inserte la línea siguiente debajo del nombre del comando (asegúrese de agregar una coma entre líneas):"when": "editorTextFocus && editorLangId == 'markdown'"Una vez completado, su enlace de teclado personalizado debería tener un aspecto como el siguiente en keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Sugerencia
Coloque los enlaces de teclado en este archivo para sobrescribir los valores predeterminados.
Guarde keybindings.json.
Para obtener más información sobre los enlaces de teclado, consulte la documentación de VS Code.
Uso de la barra de herramientas "Gauntlet" heredada
Los antiguos usuarios de la extensión de código "Gauntlet" observarán que la barra de herramientas de creación ya no se muestra en la parte inferior de la ventana de VS Code cuando se instala la extensión Learn Markdown. Esto se debe a que la barra de herramientas ocupaba mucho espacio en la barra de estado de VS Code y no seguía los procedimientos recomendados para la extensión UX, por lo que ha quedado en desuso con la nueva extensión. No obstante, tiene la opción de mostrar la barra de herramientas si actualiza el archivo settings.json de VS Code de la manera siguiente:
En VS Code, vaya a Archivo>Preferencias>Configuración o seleccione Ctrl+,.
Seleccione Configuración de usuario para cambiar la configuración de todas las áreas de trabajo de VS Code, o Configuración de área de trabajo si quiere modificar solo el área de trabajo actual.
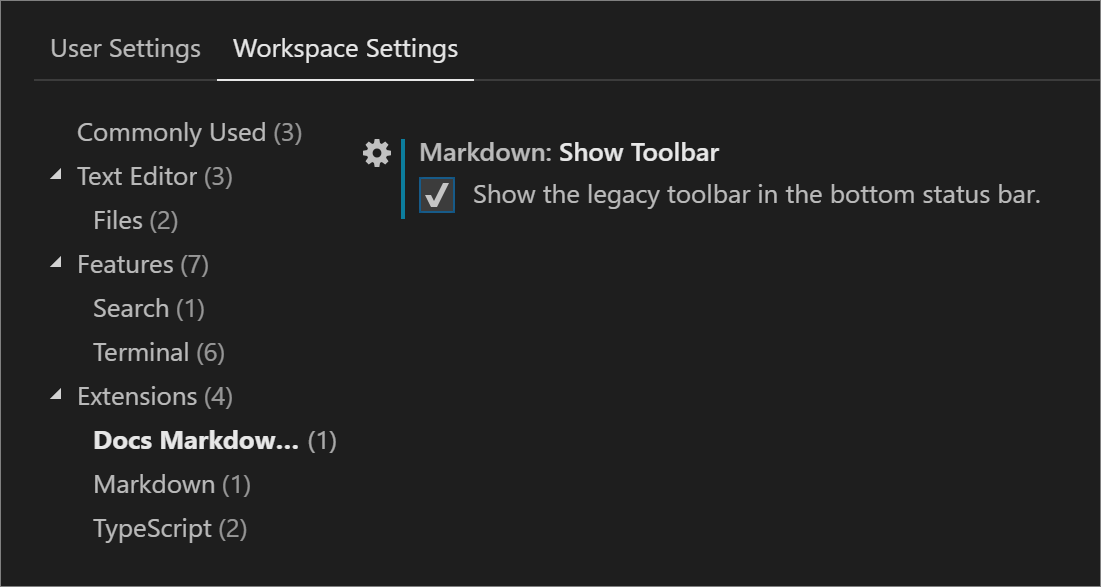
Seleccione Extensiones>Learn Markdown Extension Configuration (Configuración de extensiones de Docs Markdown) y, después, seleccione Show the legacy toolbar in the bottom status bar (Mostrar la barra de herramientas heredada en la barra de estado inferior).

Una vez que ha realizado la selección, VS Code actualiza el archivo settings.json. Después, se le pedirá que vuelva a cargar la ventana para que los cambios surtan efecto.
Los comandos más recientes agregados a la extensión no estarán disponibles en la barra de herramientas.
Uso de plantillas de Learn
La extensión Learn Article Templates permite a los escritores de VS Code extraer una plantilla de Markdown de un almacén centralizado y aplicarla a un archivo. Las plantillas pueden ayudar a garantizar que se incluyan los metadatos requeridos en los artículos, que se sigan las normas de contenido, etc. Las plantillas se administran como archivos Markdown en un repositorio de GitHub público.
Para aplicar una plantilla en VS Code
- Asegúrese de que la extensión Learn Article Templates está instalada y habilitada.
- Si no tiene instalada la extensión Learn Markdown, haga clic en F1 para abrir la paleta de comandos, empiece a escribir "template" para filtrar y, luego, haga clic en
Learn: Template. Si tiene instalado Learn Markdown, puede usar la paleta de comandos o hacer clic en Alt+M para que aparezca el menú de selección rápida de Learn Markdown. Luego, seleccioneTemplateen la lista. - Seleccione la plantilla deseada en la lista que aparece.
Para agregar el id. de GitHub o el alias de Microsoft a la configuración de VS Code
La extensión Templates admite tres campos de metadatos dinámicos: author, ms.author y ms.date. Eso significa que si un creador de plantilla usa estos campos en el encabezado de metadatos de una plantilla de Markdown, se rellenarán automáticamente en su archivo cuando aplique la plantilla, de la siguiente manera:
| Campo de metadatos | Valor |
|---|---|
author |
El alias de GitHub, si se especifica en el archivo de configuración de VS Code. |
ms.author |
El alias de Microsoft, si se especifica en el archivo de configuración de VS Code. Si no es empleado de Microsoft, déjelo sin especificar. |
ms.date |
La fecha actual en formato admitido; esto es, MM/DD/YYYY. La fecha no se actualiza de forma automática si posteriormente actualiza el archivo, deberá actualizarla de forma manual. Este campo se usa para indicar la "actualización de artículos". |
Para establecer autor o ms.author
- En VS Code, vaya a Archivo>Preferencias>Configuración o seleccione Ctrl+,.
- Seleccione la configuración de usuario para cambiar la configuración de todas las áreas de trabajo de VS Code, o la configuración de área de trabajo si quiere modificar solo el área de trabajo actual.
- En la página Configuración predeterminada de la izquierda, busque la configuración de la extensión Learn Article Templates, haga clic en el icono de lápiz junto al parámetro deseado y luego haga clic en Reemplazar en Configuración.
- Se abrirá el panel de configuración de usuario en paralelo, con una nueva entrada en la parte inferior.
- Agregue su id. de GitHub o su alias de correo de Microsoft, según corresponda, y guarde el archivo.
- Quizá tenga que cerrar y reiniciar VS Code para que los cambios surtan efecto.
- Ahora, cuando aplique una plantilla que use campos dinámicos, el id. de GitHub o el alias de Microsoft se completarán automáticamente en el encabezado de los metadatos.
Para que una nueva plantilla esté disponible en VS Code
- Prepare la plantilla como un archivo Markdown.
- Envíe una solicitud de incorporación de cambios a la carpeta Templates del repositorio MicrosoftDocs/Content-templates.
El equipo de contenido revisará la plantilla y combinará la solicitud de incorporación de cambios si cumple con las directrices de estilo. Cuando se haya combinado, la plantilla estará disponible para todos los usuarios de la extensión Learn Article Templates.
Demostración de varias características
Este es un breve vídeo que muestra las siguientes características del paquete de creación de Learn:
- Archivos YAML
- Compatibilidad con "Learn: Vínculo al archivo en el repositorio"
- Archivos Markdown
- Actualización de la opción de menú contextual del valor de los metadatos "ms.date"
- Compatibilidad con la finalización automática de código para los identificadores de idioma de delimitación de código
- Advertencias de identificador de idioma de delimitación de código no reconocido/compatibilidad con corrección automática
- Orden ascendente de la selección (de la A a la Z)
- Orden descendente de la selección (de la Z a la A)
Pasos siguientes
Explore las distintas características disponibles en el paquete de creación de Learn, la extensión de Visual Studio Code.