Personaliza listas de contido en correos electrónicos
As listas son unha forma habitual de organizar a información para mellorar a lexibilidade. Os exemplos inclúen unha lista de sesións nun evento, unha lista de produtos ou unha lista de tickets de servizo. Customer Insights: Journey facilita a creación de listas e a personalización destas para incluír só a información relevante para o destinatario dun xeito que sexa fácil de analizar e de actuar.
Configura unha lista
Digamos que queres crear un correo electrónico cunha lista de produtos que ten o cliente. Siga os seguintes pasos:
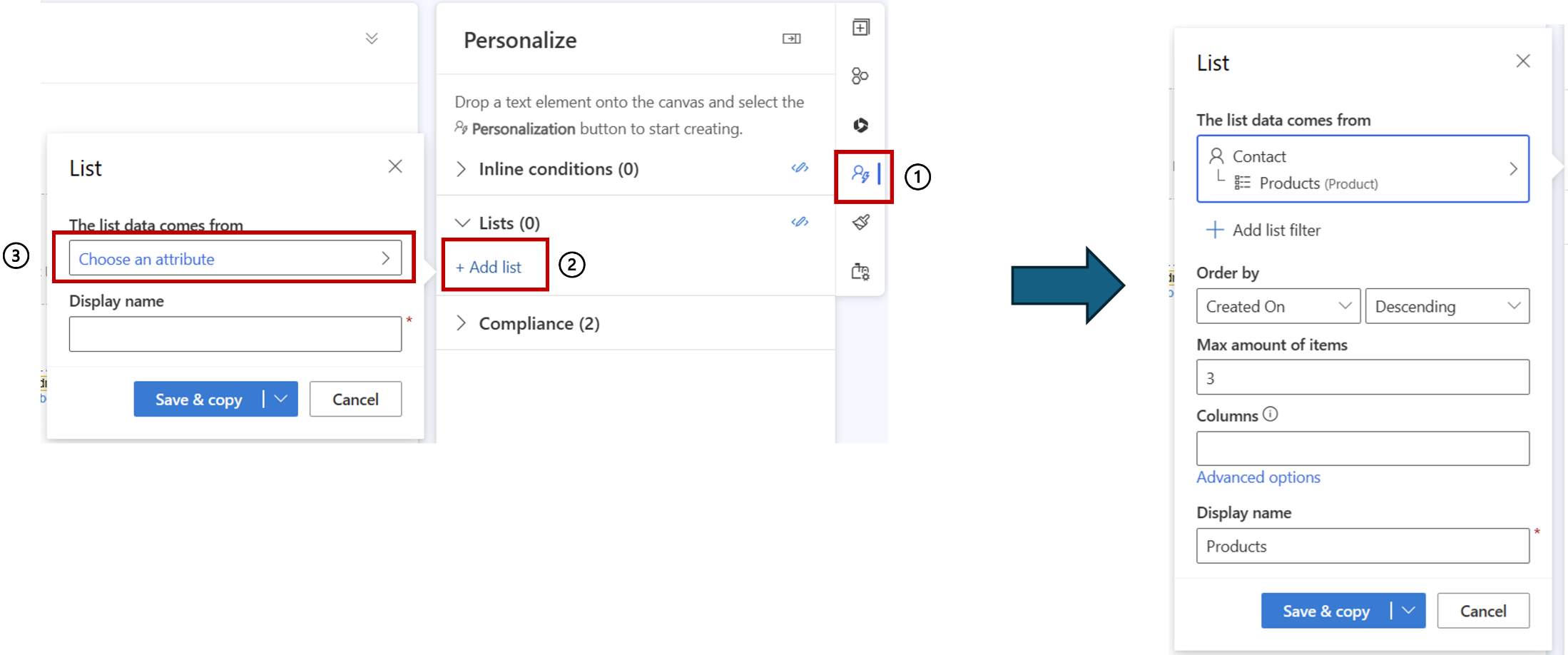
Crea un marcador de posición da lista e selecciona a táboa que queres usar para a lista.
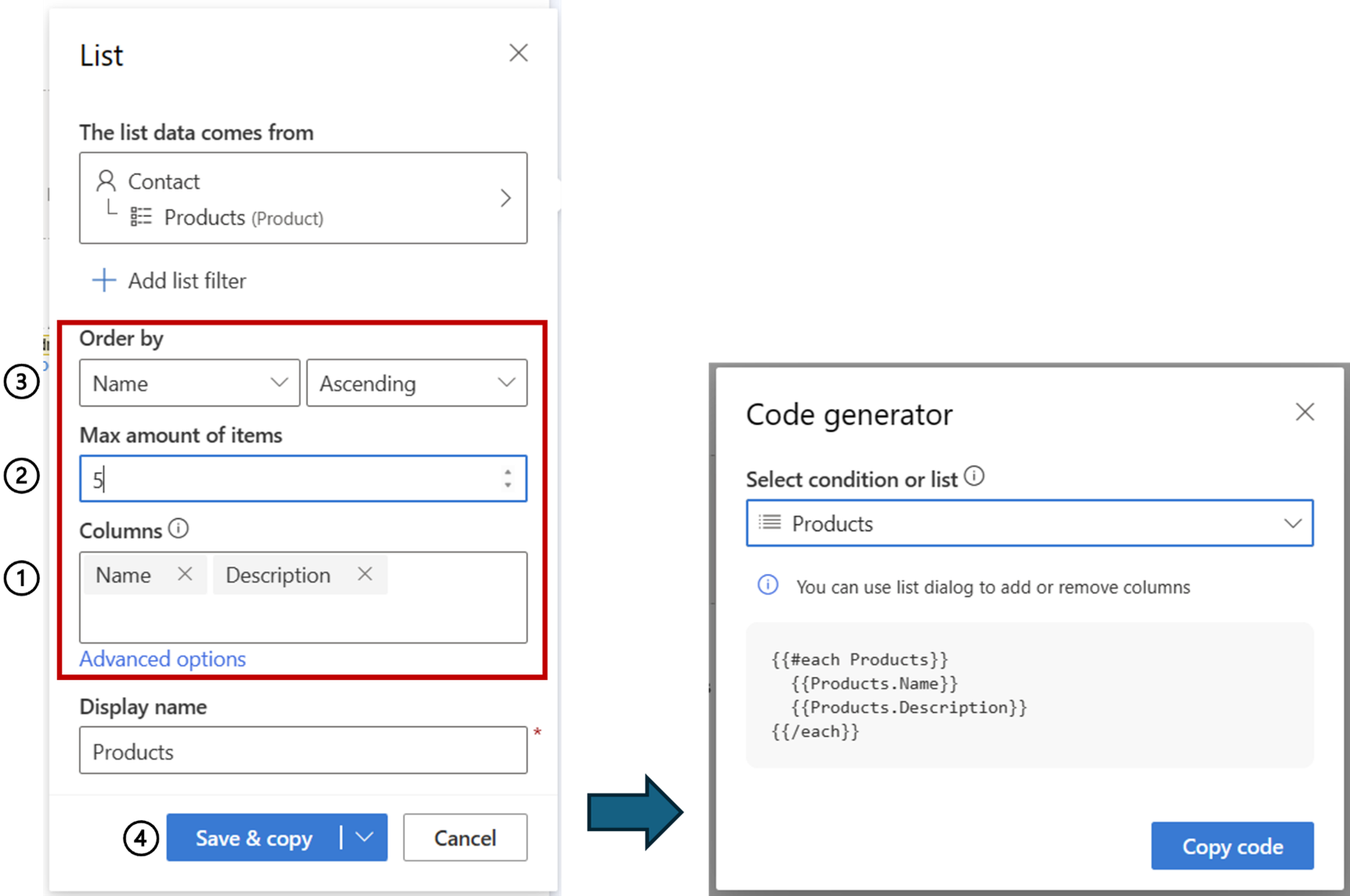
A continuación, engade os atributos (columnas) que queiras mostrar como contido repetido na lista (1). Tamén pode especificar cantos elementos quere mostrar (2) e que atributo ordenar a lista por (3). Unha vez configurada a lista como desexe, seleccione Gardar & copy para gardar a lista e acceder ao xerador de código que proporciona o código para copialo.
Seleccione Copiar código e, a continuación, insíreo no deseñador de correo electrónico onde quere que se inclúa esta lista:
As instrucións das listas permiten dar formato e mostrar contido repetido para unha táboa determinada. Pode engadir o código necesario para crear estas declaracións no deseñador ou na vista HTML. A continuación, pode usar o diálogo de marcador de posición para especificar a lista que se vai avaliar, incluíndo o número de filas e a orde na que se mostrarán.
{{#each Products}} {{Products.Name}} {{Products.Description}} {{/each}}Se estás engadindo código a HTML, asegúrate de poñer comentarios ao redor das liñas {{#each}} e {{/each}}.
<!-- {{#each Products}} --> {{Products.Name}} {{Products.Description}} <!-- {{/each}} -->
Personalización da lista: selecciona elementos para incluír cun filtro de lista
Ás veces, ao crear unha lista nun correo electrónico, queres incluír só elementos que cumpran determinadas condicións. Por exemplo, un correo electrónico de confirmación sobre un envío de pedido só debe incluír elementos que estean presentes nese envío e excluír os elementos que estean no mesmo pedido pero non no envío. Do mesmo xeito, nun boletín mensual, pode querer incluír só aqueles eventos que estean programados para ocorrer nos próximos 30 días. Isto conséguese definindo un filtro de lista, que é esencialmente unha condición definida a nivel de lista que se aplica a cada elemento da lista para decidir se o elemento debe incluírse.
Para filtrar unha lista, selecciona unha lista que xa creaches nun correo electrónico e selecciona +Engadir filtro de lista.
Neste exemplo, o correo electrónico contén unha lista de produtos. Estamos aplicando un filtro para incluír só os produtos que están actualmente "Activos". Se non engades un filtro a esta lista, a lista completa inclúese no correo electrónico (suxeito ao número máximo de elementos especificado). Neste caso, a lista incluiría todos os produtos, independentemente do seu estado.
A instrución condicional pode incluír unha condición, para filtrado simple ou moitas condicións para filtrado complexo.
Nota
O código xerado para a lista non cambia xa que a condición do filtro gárdase dentro da definición da lista e non se necesita como código en liña.
Personalización da lista: formato da data e hora, táboas relacionadas e condicións dentro da lista
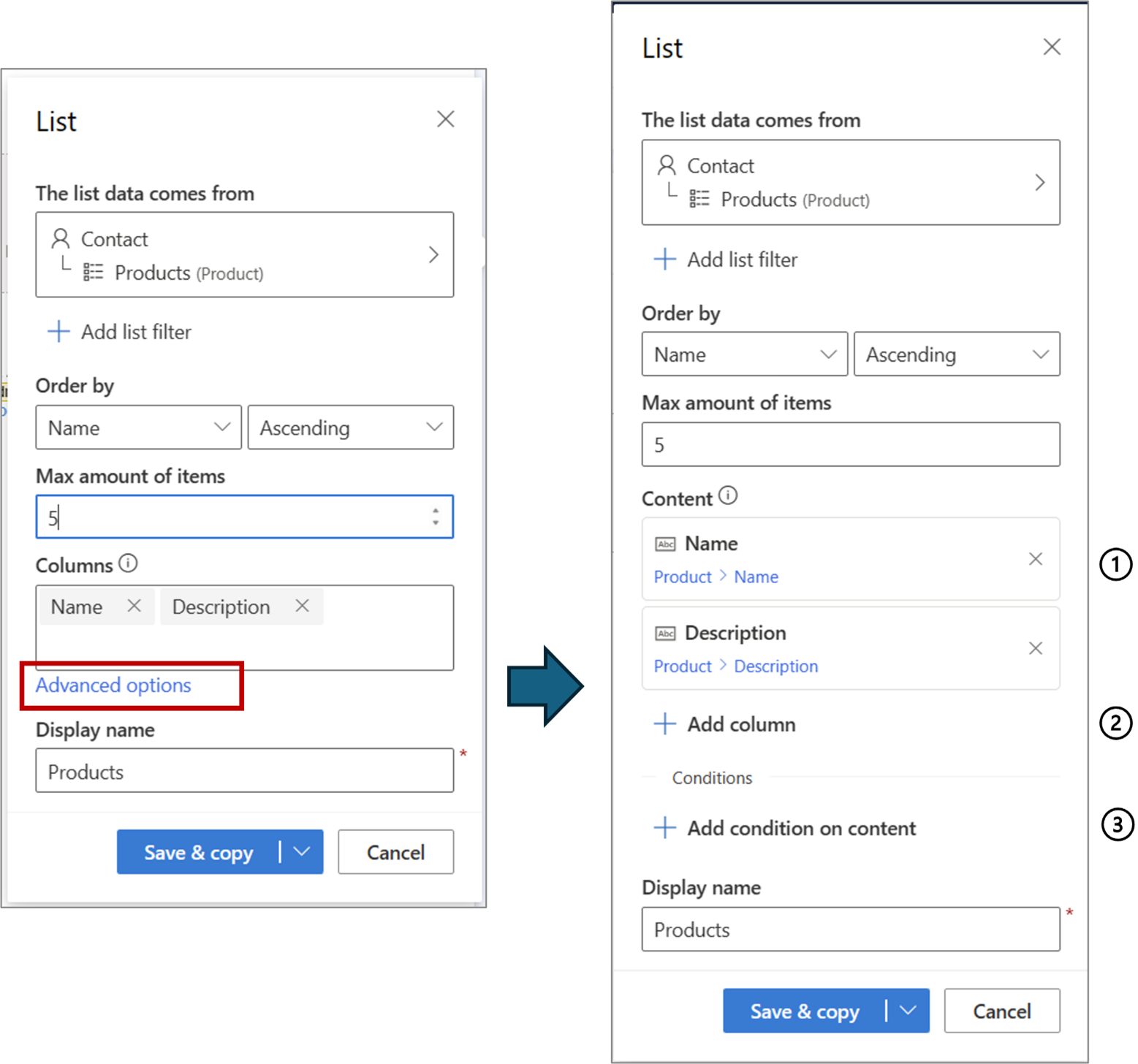
Pódese conseguir moita personalización con listas sinxelas con filtros. Non obstante, non te limitas só a estes tipos de personalización. Esta sección describe as capacidades adicionais dispoñibles para crear listas avanzadas e máis personalizadas. Para acceder a estas capacidades, selecciona a ligazón Opción avanzada .
Despois de seleccionar "Opción avanzada", a interface da aplicación cambia a unha versión máis avanzada que permite moitas capacidades avanzadas.
Cando as capacidades avanzadas están activadas:
- As columnas xa seleccionadas preséntanse como marcadores de posición de texto dinámico. Isto permite definir valores predeterminados e especificar formatos de data/hora.
- Engadir columnas realízase mediante Engadir columna o que permite toda a potencia e a flexibilidade de seleccionar un orixe de datos para un texto dinámico (por exemplo, o percorrido a unha táboa relacionada).
- Podes engadir condicións a nivel de elemento.
Lista columnas como texto dinámico
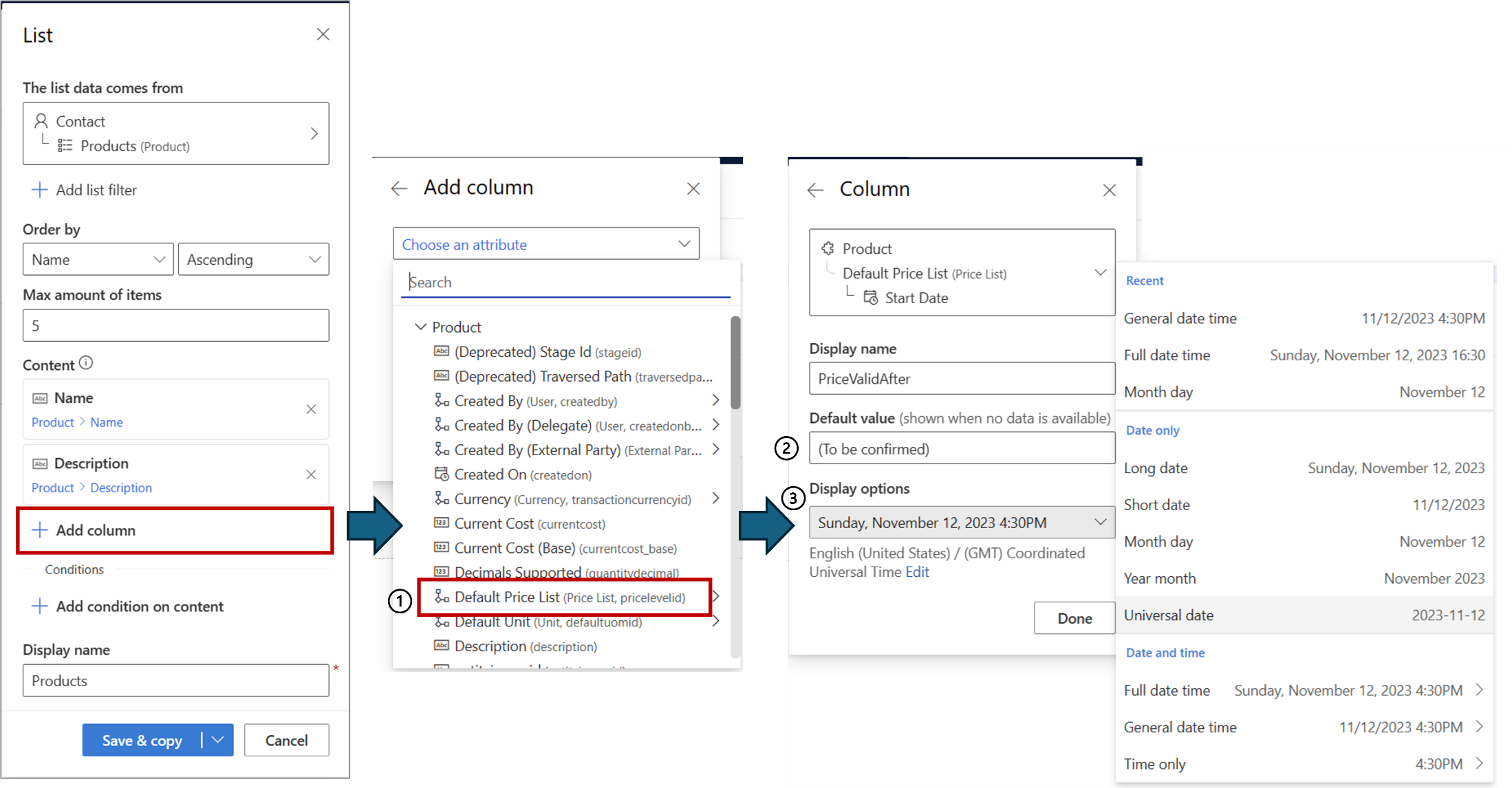
No modo estándar, só se poden seleccionar columnas da lista da lista de atributos do orixe de datos (no exemplo anterior, só os atributos da táboa "Produto" están dispoñibles para seleccionar como columnas da lista). No modo avanzado, as columnas preséntanse como texto dinámico, polo que toda a flexibilidade e as capacidades que inclúe o texto dinámico están dispoñibles como se mostra a continuación.
Ademais dos atributos, pódense seleccionar táboas relacionadas para achegar información adicional. Neste exemplo, estamos engadindo unha columna de lista que engade a data de inicio da lista de prezos predeterminada para cada produto.
Nota
Ao seleccionar unha táboa relacionada, só as táboas relacionadas mediante relacións 1 a 1 ou moitos a un pódese utilizar. As táboas relacionadas mediante relacións moitos a moitos ou un a moitos non se admiten na lista columna (son compatibles con texto dinámico).
Podes especificar un valor predeterminado cando faltan datos a un elemento da lista.
Se o elemento de datos é de tipo data/hora, pode especificar o formato de visualización para el.
Condición dentro dunha lista
Os filtros de lista descritos anteriormente controlan se se debe incluír un elemento da lista. As condicións dunha lista aplícanse aos elementos da lista e son útiles para incluír anotacións ou contido adicionais cando o elemento da lista incluído cumpre determinados criterios. Por exemplo, a lista de produtos pode ter algúns produtos especiais dalgún xeito: poden ser novos, que se descontinuarán en breve, que só estean dispoñibles despois dunha data determinada, etc. Pódense usar as condicións da lista para engadir tales chamadas e anotacións. Ao editar o HTML, podes incluso engadir ligazóns clicables ou chamadas á acción (por exemplo, botóns), se é necesario.
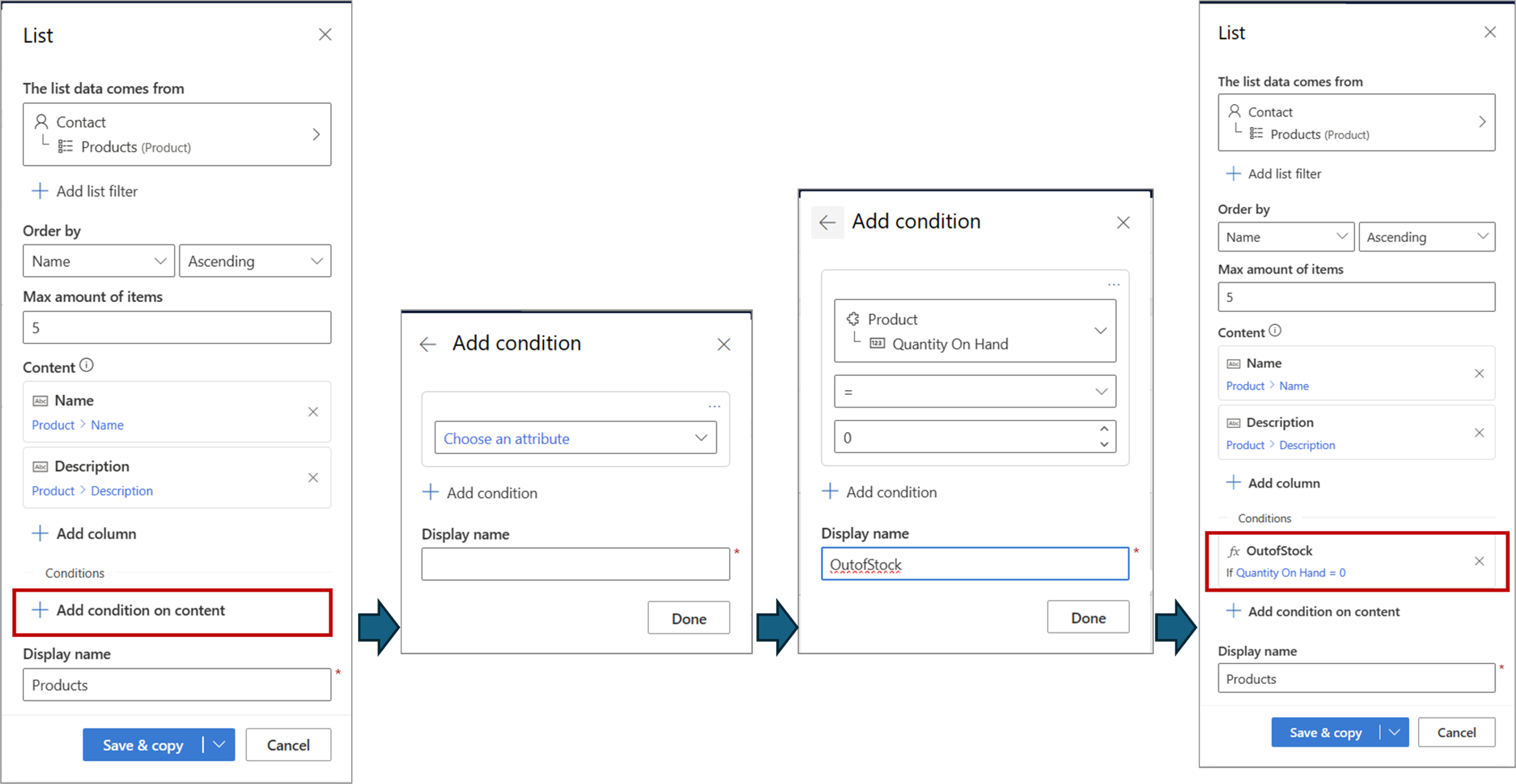
Aquí tes un exemplo que definimos unha condición para comprobar se o produto que se inclúe na lista está fóra de stock:
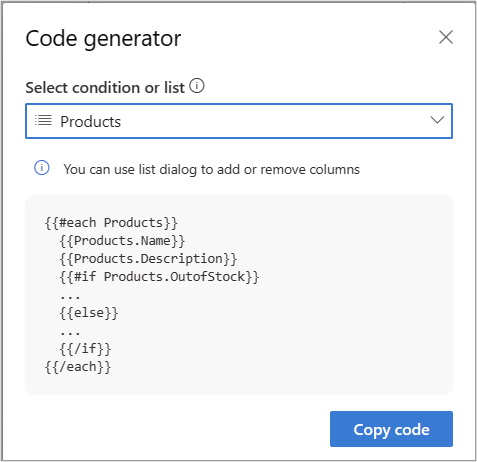
Cando se definen tales condicións, o código da lista actualízase para proporcionar un modelo de traballo básico para que o personalice segundo sexa necesario:

Por exemplo, podemos engadir a anotación "Foto de stock" contra o elemento da lista. Esta anotación só se incluirá se a condición é certa para o elemento da lista.
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.OutofStock}}
**Out of stock**
{{/if}}
{{/each}}
O xerador de código inclúe unha parte "outra" por defecto que pode conservar ou eliminar segundo sexa necesario. Se define varias condicións, o xerador de código inclínaas como condicións separadas (unha instrución "if" por condición). Podes cambiar o código para crear condicións aniñadas "se" segundo sexa necesario.
Aquí tes un exemplo onde se definiu unha condición adicional "LowStock" cando as cantidades son inferiores a 10. Para anotar correctamente o stock escaso ou non stock, a declaración "if" debe aniñarse como se mostra a continuación:
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.LowStock}}
{{#if Products.OutofStock}}
**Out of stock**
{{else}}
**Low stock – order soon**
{{/if}}
{{/each}}