Usar tipos de letras personalizados en correos electrónicos
No campo do marketing en rápido cambio, é importante combinar deseño, beleza e accesibilidade. A tipografía, especialmente o uso de fontes web, é fundamental para conseguir esta harmonía. Este artigo móstrache como usar fontes web nas túas Customer Insights - Journeys canles de mercadotecnia, asegurándote de que sexan atractivas e accesibles.
Nota
As canles inclúen correos electrónicos, formularios e xestión de eventos.
Comprensión das fontes seguras para a web fronte ás fontes web
A principal diferenza entre fontes seguras para a web e fontes web é desde onde se cargan.
- Tipos de letra seguros para a web: os tipos de letra seguros para a web ofrecen fiabilidade a partir de directorios de fontes locais. Opcións comúns como Arial, Helvetica e Times New Roman están preinstaladas na maioría dos ordenadores.
- Fontes web: extraídas de servidores como Google ou Adobe, as fontes web amplían as túas opcións, pero supoñen retos en canto á compatibilidade do cliente de correo electrónico, do sistema e das fontes do navegador, unha consideración fundamental dentro Customer Insights - Journeys.
Como funcionan os tipos de letra Customer Insights - Journeys
O código da mensaxe que envías nunha canle Customer Insights - Journeys declara fontes utilizando a propiedade font-family CSS , xa sexa como unha única fonte ou como unha pila de varias fontes como alternativa. Esta distinción senta as bases para comprender as fontes web e as fontes seguras para a web.
Soporte ao cliente de correo electrónico dentro Customer Insights - Journeys
Navegar pola dinámica do soporte de fontes é imprescindible para unha integración exitosa de fontes web. Aquí tes unha instantánea da compatibilidade con fontes web nos principais clientes de correo electrónico:
| Clienta | Apoiar |
|---|---|
| Outlook 2013-2021 | ✘ Non |
| Correo de Apple | ✓ Si |
| Aplicación Gmail | ✘ Non |
| Windows 11 | ✘ Non |
| Outlook para Mac | ✓ Si |
| Outlook Office 365 (Win e Mac) | ✘ Non |
| iOS | ✓ Si |
| Correo Samsung | ✘ Non |
| Correo AOL | ✘ Non |
| Aplicación de Outlook | ✘ Non |
| Correo Samsung | ✘ Non |
| Correo AOL | ✘ Non |
| Gmail | ✘ Non |
| Office 365 | ✘ Non |
| Outlook.com | ✘ Non |
| Yahoo! correo | ✘ Non |
Descubrindo fontes web para Customer Insights - Journeys
Para Customer Insights - Journeys, a busca da fonte web perfecta implica explorar diversas fontes:
- Servizos de fontes web: servizos de pago como Type Network e Fontspring ofrecen amplas opcións. Garantir a licenza adecuada para Customer Insights - Journeys.
- Google Fonts: de balde e descargable para maquetas de deseño.
- Adobe Tipos de letra: incluídos nas subscricións de Creative Cloud.
Implementación de fontes web en Customer Insights - Journeys correos electrónicos
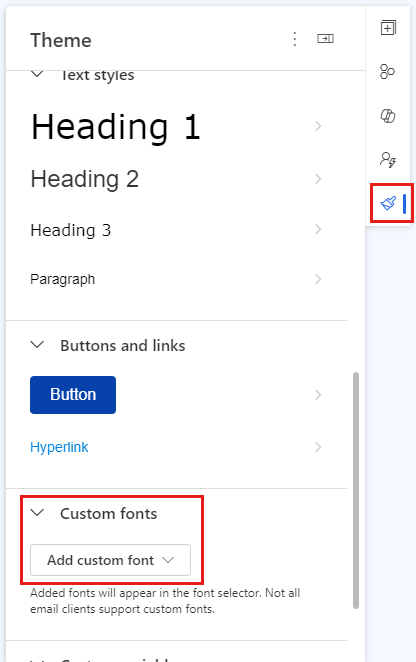
Podes inserir fontes para usalas accedendo á pestana Tema de correo electrónico ou deseñadores de formularios, ou en Tema ficha nun perfil de marca.

Para inserir un tipo de letra novo, desprácese ata o menú despregable Engadir fonte personalizada e seleccione unha das seguintes opcións:
Explorar biblioteca: carga os ficheiros de fontes da biblioteca.
- Paso 1: despois de seleccionar Examinar biblioteca, aparecerá a lista de fontes personalizadas dispoñibles para o seu uso.
- Paso 2: seleccione unha fonte da lista de fontes dispoñibles ou cargue novas.

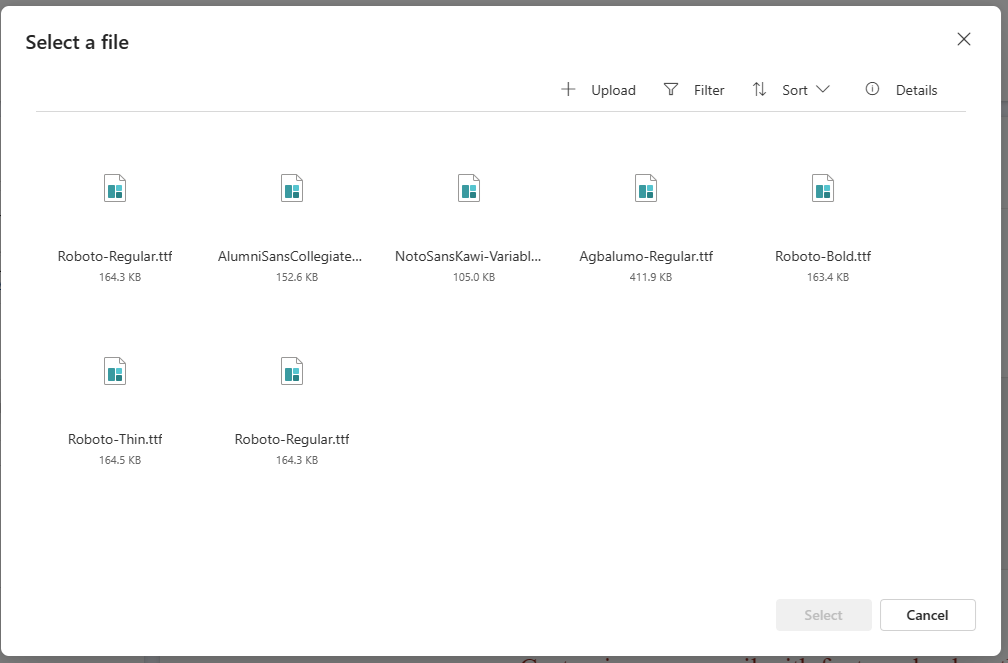
Cargar ficheiros de fontes: importa ficheiros de fontes gardados no teu sistema.
- Paso 1: seleccione cargar ficheiros de fontes no menú despregable Engadir fonte personalizada .
- Paso 2: Seleccione o ficheiro de fonte correspondente do sistema.
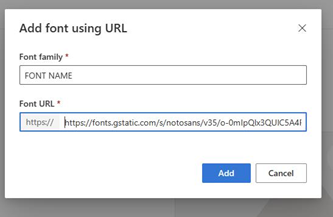
Engadir fonte usando URL: pode importar fontes obtendo o URL do ficheiro de fonte.
Nota
Cando utilizas servizos de fontes web en liña, normalmente tes cinco formatos de ficheiro para escoller: .eot, .woff, .woff2, .svg e .ttf. Os formatos .woff e .woff2 son os máis compatibles co correo electrónico, polo que recomendamos utilizar un destes formatos ou os dous cando sexa posible.
Exemplo: Engade unha fonte cun URL usando Google Fonts
Aquí tes unha @font-face declaración común para importar un tipo de letra web nun correo electrónico utilizando Google Fonts como servizo de fontes web:
Pega o seguinte HTML nunha pestana do navegador:
https://fonts.googleapis.com/css?family="fontName". Por exemplo, para o tipo de letra Noto Sans, debes pegar:https://fonts.googleapis.com/css?family=Noto+Sans.Nota
Esta información está dispoñible na navegación lateral da páxina Google Fonts .
Copia o URL da versión latina da @font-face.
Pegao na caixa de diálogo Engadir fonte usando URL .

Navegación de licenzas de fontes web
Ao crear campañas, é fundamental respectar os requisitos de licenza para as fontes web. Aínda que a maioría dos provedores permiten o seu uso, o cumprimento dos acordos de licenza individuais é primordial. Póñase en contacto cos provedores de fontes para obter detalles precisos sobre a licenza dentro Customer Insights - Journeys.
Un futuro de fontes en Customer Insights - Journeys
A integración de fontes web en Customer Insights - Journeys pode mellorar a túa marca. Non obstante, é primordial realizar probas minuciosas. Utilice Customer Insights - Journeys ferramentas de proba e valide en todos os ambientes para garantir unha alternativa perfecta.