Acceder ás propiedades dos recursos web dun formulario e xestionalas
Este tema aplícase a Dynamics 365 Customer Engagement (on-premises). Para a versión de Power Apps deste tema, consulte: Propiedades de recursos web para formularios de aplicación baseados en modelos
Pode engadir ou editar recursos web nun formulario para que resulte máis atractivo ou útil para os usuarios de aplicacións. Os recursos web activos para formularios son os ficheiros HTML ou controis de Silverlight.
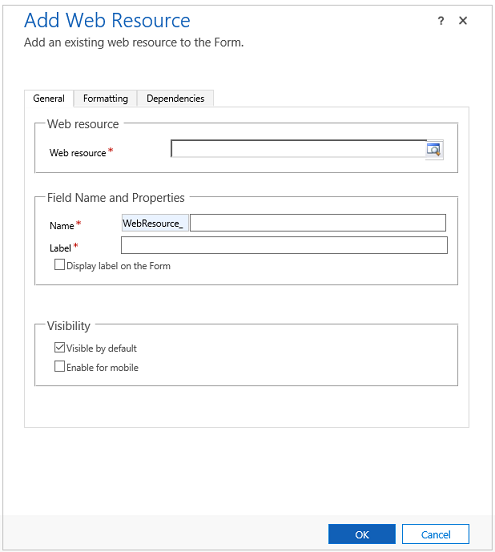
Podes acceder a Propiedades do formulario abrindo o explorador de solucións. En Compoñentes, expanda Entidades, expanda a entidade que desexe e, a continuación, seleccione Formularios. Na lista de formularios, abra o formulario de tipo Principal. A continuación, na pestana Inserir , seleccione Recurso web para ver as propiedades dos recursos web.

Para obter instrucións paso a paso, consulta Crear e editar recursos web.
| Separador | Propiedade | Descripción |
|---|---|---|
| Xeral | Recurso web | Obrigatorio: a imaxe, o HTML ou o recurso web Silverlight que quere. |
| Nome | Obrigatorio: un nome único para o campo. O nome só pode conter carácteres alfanuméricos e guións baixos. | |
| Etiqueta | Requirido: unha etiqueta para mostrar para o recurso web. | |
| Visible por defecto | A visualización do recurso web é opcional e pode controlarse mediante scripts. Máis información: Opcións de visibilidade | |
| Activar para móbil | Seleccione a caixa de verificación para activar o iFrame para móbiles. | |
| Formatado | Seleccione o número de columnas que ocupa o control | Cando a sección que contén o recurso web ten máis dunha columna, pode definir o campo para que ocupe até o número de columnas que ten a sección. |
| Seleccione o número de filas que ocupa o control | Pode controlar a altura do recurso web mediante a especificación dun número de filas. | |
| Expande automaticamente para utilizar o espazo dispoñible | Pode permitir que a altura do recurso web se expanda ao espazo dispoñible. | |
| Seleccione o tipo de desprazamento para o IFRAME | Un recurso web de HTML engádese ao formulario mediante un IFRAME. - Segundo sexa necesario: mostra as barras de desprazamento cando o tamaño do recurso web é maior que o dispoñible. - Sempre: mostra sempre as barras de desprazamento. - Nunca: nunca mostrar barras de desprazamento. |
|
| Mostrar bordo | Mostrar un bordo arredor do recurso web. | |
| Dependencias | Campos dependentes | Un recurso web pode interaccionar con campos no formulario a través de script. Se elimina un campo do formulario, o script no recurso web pode danarse. Engade os campos aos que fai referencia os scripts do recurso web aos Campos dependentes para que non se poidan eliminar accidentalmente. |
Transmitir parámetros a recursos web
Un recurso web HTML ou Silverlight pode aceptar parámetros para pasar como parámetros de cadea de consulta.
A información sobre o rexistro pódese transmitir activando a opción Pasar código de tipo de obxecto de rexistro e identificadores únicos como parámetros . Se se escribe información no campo Parámetro personalizado(datos) , pasarase mediante o parámetro de datos. Os valores que se pasan son:
| Parámetro | Descrición |
|---|---|
data |
Este parámetro só se pasa cando se proporciona texto para Parámetro(datos) personalizados. |
orglcid |
O LCID do idioma predefinida da organización. |
orgname |
O nome da organización. |
userlcid |
O LCID do idioma preferido do usuario. |
type |
O código de tipo da entidade. Este valor pode ser diferente para entidades personalizadas en organizacións diferentes. Utilice o nome do tipo de entidade no seu lugar. |
typename |
O nome do tipo da entidade. |
id |
O valor do ID do rexistro. Este parámetro non ten ningún valor até gardar o rexistro de entidade. |
Non se admite ningún outro parámetro e o recurso web non se abrirá se se usan outros parámetros. Se necesita transmitir varios valores, o parámetro de datos pode sobrecargarse para incluír nel máis parámetros.