Optimice el desarrollo de recursos web JavaScript con Fiddler AutoResponder
Al desarrollar y depurar recursos web de JavaScript, puede usar AutoResponder en Telerik Fiddler para reemplazar el contenido de un recurso web con el contenido de un archivo local en lugar de cargarlo en su instancia de Dynamics 365 Customer Engagement y publicarlo cada vez. Use los pasos siguientes para configurar AutoResponder en Fiddler.
Instale y configure Fiddler
- Descargar e instalar Fiddler.
- Abra Fiddler y en la barra de menú, vaya a herramientasy seleccione opciones.
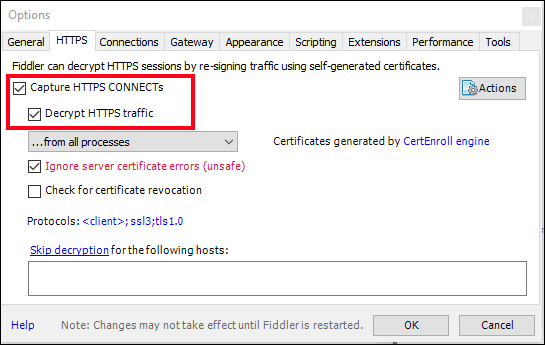
- Seleccione la pestaña HTTPS en el cuadro de diálogo y active las casillas capturar CONEXIONES HTTPS y Descifrar tráfico HTTPS para que el tráfico HTTPS se capture y, después, se descifre.

- Haga clic en Aceptar para cerrar el cuadro de diálogo.
Nota
Si es la primera vez que va a habilitar esta configuración, Fiddler le pedirá que instale un certificado. Instale el certificado y reinicie Fiddler para que la nueva configuración tenga efecto.
Si ha ejecutado Fiddler anteriormente y obtiene un error NET::ERR_CERT_AUTHORITY_INVALID, en la pestaña HTTPS, haga clic en el botón acciones y elija restablecer todos los certificados. Esto también hará que se presenten varias solicitudes para que los nuevos certificados estén instalados.
Configurar AutoResponder
Abra la página en la instancia de Dynamics 365 Customer Engagement (on-premises) que desea depurar.
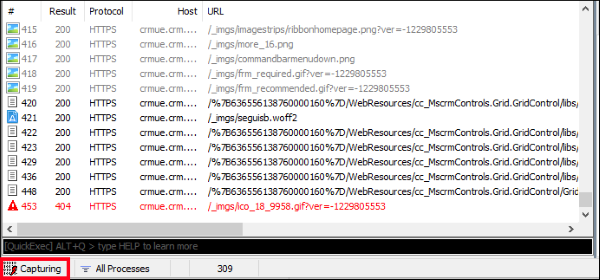
Inicie la captura de seguimiento de Fiddler haciendo clic en el botón captura de la esquina inferior izquierda.

Nota
Si desea capturar tráfico HTTPS solo de un determinado host, en la ficha filtros, en el área host, en el menú desplegable - ningún filtro de Host- seleccione Mostrar solo los siguientes hosts en el menú y escriba la lista de dominios cuyo tráfico desea ver, separados por puntos y comas. Más información: Referencia de filtros.

Realice cualquier operación necesaria para cargar el script que prueba. Puede detener la captura, haciendo clic en el mismo botón captura de nuevo.
Seleccione las sesiones de registro de seguimiento en el panel izquierdo y busque el archivo para el que desee configurar AutoResponder.
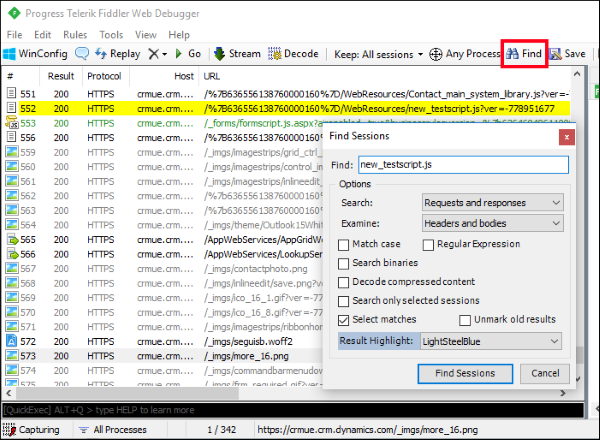
Por ejemplo, si el código que desea depurar está en un recurso web de JavaScript denominadonew_testscript.js, utilice el botón Buscar para abrir el cuadro de diálogo buscar sesiones y buscar el nombre del recurso Web.
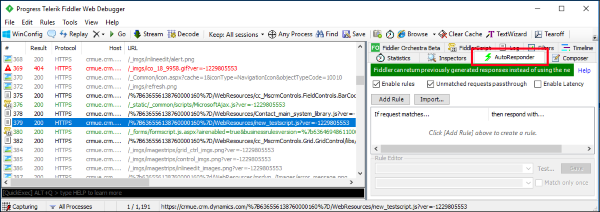
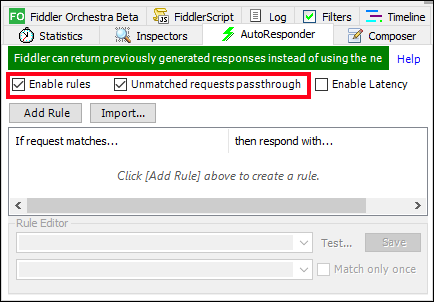
Verá las filas que coinciden con sus criterios de búsqueda resaltadas en el panel izquierdo.Seleccione dicha fila. En el panel derecho, seleccione la pestaña AutoResponder.

En la pestaña AutoResponder, seleccione las casillas habilitar reglas y acceso directo de solicitudes no coincidentes.

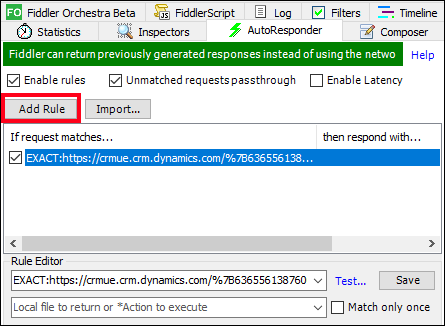
Asegúrese de tener aún la sesión relacionada con el archivo de destino seleccionada y haga clic en el botón Agregar regla de la sección AutoResponder. Esto agrega una nueva entrada en la tabla de reglas.

Cuando se selecciona la regla, el Editor de reglas de la parte inferior tiene la fila superior rellenada con la dirección URL de sesión relacionada con el archivo y con un prefijo de cadena del tipo
EXACT:.
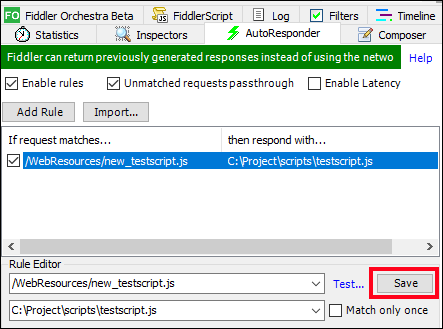
A continuación, puede editar la cadena que debe coincidir para simplificarla. Con recursos web, la dirección URL contendrá valores generados en la dirección URL o en una cadena de la consulta para asegurarse de que la última versión publicada se incluye en la respuesta. Probablemente verá que el valorEXACTtendrá un aspecto como el siguiente:EXACT:https://<org URL>/%7B636556138760000160%7D/WebResources/new_testscript.js? ver=-1229805553Puede simplificar esto para quitar los valores generados y utilizar esto en su lugar:
/WebResources/new_testscript.jsLa fila inferior está en blanco. Escriba la ruta a su archivo local en el disco en esta fila de la parte inferior y elija guardar.

Si sigue los pasos anteriores, Fiddler se configurará para escuchar las solicitudes y responder con el archivo local en lugar de pasar la solicitud a través de la red.
Actualice y pruebe el código
- Aplique los cambios a su archivo local.
- Vuelva a iniciar la captura de seguimiento de Fiddler y vuelva a explorador y vuelva a cargar la página con caché vacía.
- En las herramientas de desarrollo del explorador puede ver que el archivo que recibe será el archivo local.
- Continúe repitiendo el proceso mientras actualiza el código hasta que obtenga los resultados que necesita.
Vea también
Recursos web para Customer Engagement (on-premises)
Uso de JavaScript con Customer Engagement (on-premises)
Scripting del cliente en Customer Engagement (on-premises) con JavaScript