Compartir en Teams desde aplicaciones web
Compartir con Teams desde aplicaciones web permite a los usuarios compartir contenido directamente con un chat, un canal o una reunión sin cambiar de contexto. Los sitios web de terceros pueden usar el script del iniciador para insertar el botón Compartir con Teams en sus páginas web. Cuando el usuario selecciona Compartir con Teams, aparece el cuadro de diálogo Compartir en Teams y le pide que proporcione los detalles necesarios para compartir el contenido.
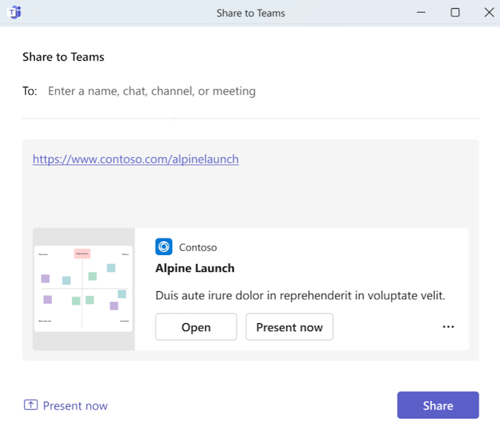
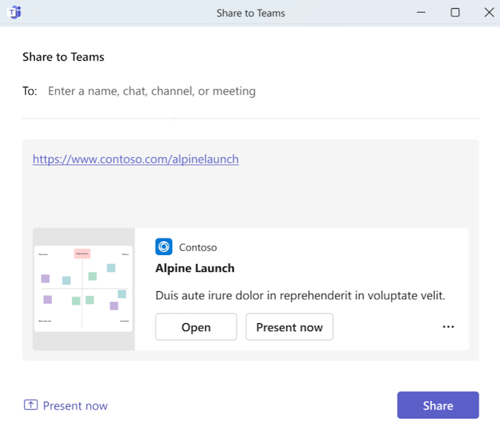
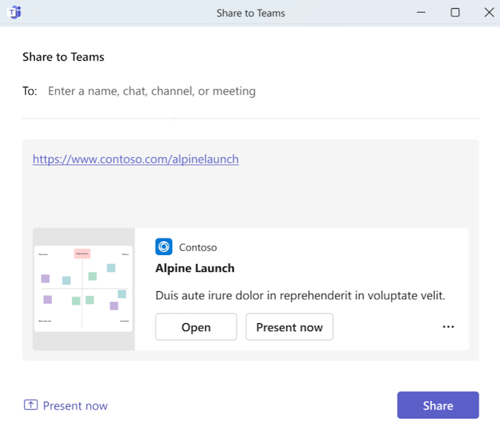
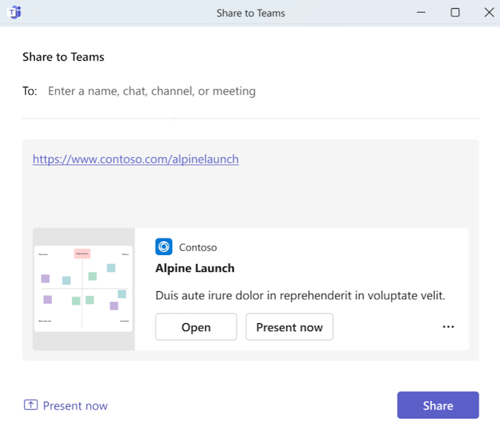
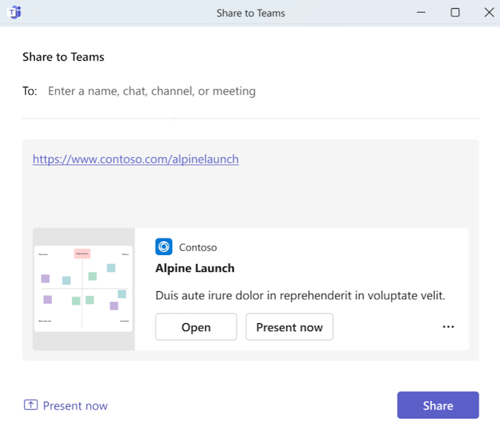
En la imagen siguiente se muestra el cuadro de diálogo que aparece cuando el usuario selecciona Compartir con Teams:

De forma predeterminada, Share to Teams admite el etiquetado de usuarios con @username y @everyone, y los usuarios etiquetados reciben notificaciones en Microsoft Teams cuando se comparte contenido en Teams.
Nota:
- Solo se admiten las versiones de escritorio de Microsoft Edge y Google Chrome.
- No se admite el uso de cuentas de invitado o freemium.
También puede agregar la desplegada de vínculos para los vínculos compartidos a través de Share to Teams que se hospedan en una aplicación web, una aplicación personal o una pestaña. Para obtener más información, vea Desenlazamiento de vínculos.
En la imagen siguiente se muestra la experiencia de desplegamiento de vínculos a través de Share to Teams:

El contenido descrito aquí le guía sobre cómo crear e insertar Recursos compartidos en Teams para su sitio web, crear la versión preliminar del sitio web y ampliar Share a Teams para Educación.
En el vídeo siguiente se proporcionan los pasos básicos sobre cómo insertar Share to Teams:
Insertar recurso compartido en Teams
Hay dos métodos por los que puede insertar Share to Teams en su página web. En función del control que quiera en Compartir con Teams, puede usar uno de los métodos siguientes:
Este método muestra la manera sencilla y básica de insertar Compartir en Teams, donde puede personalizar el botón y su funcionalidad en función de sus requisitos:
Agregue el script
launcher.jsen la página web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Agregue un elemento HTML en la página web con
teams-share-buttonen elclassatributo y el vínculo para compartir en eldata-hrefatributo.<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>Después de la configuración, el botón Compartir con Teams se agrega a su sitio web.
Si desea un tamaño de icono diferente para el botón, use el
data-icon-px-sizeatributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>Si el vínculo compartido requiere autenticación de usuario o la vista previa de la dirección URL del vínculo no se representa correctamente en Teams, puede deshabilitar la vista previa de la dirección URL agregando el
data-previewatributo y configurándolo enfalse.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>Si desea mostrar un mensaje de su elección en el cuadro de redacción, puede definir el texto en
data-msg-textel atributo .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>
Este es el escenario del usuario final en el que el contenido se comparte para chatear o canal mediante Compartir con Teams:
Compartir contenido en un chat o canal
Abra la aplicación web en el explorador y seleccione Compartir con Teams. Se abre el cuadro de diálogo Compartir con Teams.

Agregue el nombre del chat o del canal.

Nota:
Si la aplicación aún no se ha agregado en el ámbito de chat o canal, aparece una declinación de responsabilidades de consentimiento de la aplicación en el cuadro de diálogo Compartir en Teams.
Seleccione Compartir. El contenido de la aplicación se comparte en el ámbito correspondiente.
Compartir contenido en reuniones
Compartir con Teams desde aplicaciones web permite a los usuarios compartir contenido en una reunión en directo o en una próxima. Al habilitar el uso compartido de contenido en reuniones, permite a los usuarios compartir información que crea un área de trabajo colaborativa dentro de la reunión. Por ejemplo, los usuarios pueden compartir mesas de trabajo desde una aplicación web directamente en la fase de reunión, facilitando un esfuerzo colectivo para recopilar y organizar ideas.
A continuación se muestra cómo aparece el contenido web compartido en la fase de reunión:
Antes de habilitar el uso compartido de contenido en reuniones, debe asegurarse de lo siguiente:
Una aplicación de Microsoft Teams con una pestaña que admita el panel lateral de la reunión y compartir con las API de fase.
La aplicación de reunión debe admitir share to stage API con dos requisitos principales para mostrar el contenido en la fase de reunión:
- Manifiesto de aplicación que admite
meetingStageymeetingSidePanelconfigura como contextos de marco. Si no está configurado, es posible que los participantes de la reunión no puedan ver el contenido en el escenario. - La aplicación que admite
MeetingStage.Write.Chatpermisos para tomar el control de la fase. Se trata de un requisito de permiso de lectura.
- Manifiesto de aplicación que admite
Nota:
- Si la aplicación no tiene capacidades de panel lateral y fase de reunión, el contenido no se almacena y los mensajes se envían en el chat de reunión normal.
- Si el administrador bloquea la instalación de una aplicación, la aplicación se agrega al chat y no a la reunión del usuario.
- Compartir con Teams en la reunión solo se admite para escenarios de tabulación y específicos de Teams.
Habilitación del uso compartido en Teams para la reunión
Agregue el script
launcher.jsen la página web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Agregue un elemento HTML en la página web con
teams-share-buttonen elclassatributo y el vínculo para compartir en eldata-hrefatributo. Para permitir que los usuarios compartan contenido en reuniones de Share a Teams, agregueallow-share-in-meetingel atributo y establézcalotrueen .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-allow-share-in-meeting="true" data-app-id="<app-id>" > </div>Después de la configuración, aparece el cuadro de diálogo Compartir con Teams con la opción Presentar ahora . Presente ahora permite a los usuarios compartir contenido en una reunión en curso. Para el usuario que ha compartido contenido en la fase de reunión, el panel lateral se abre automáticamente a medida que comienza la reunión y rellena el contenido compartido en el panel lateral de la reunión.

Estos son algunos escenarios de usuario final en los que el contenido se comparte con reuniones mediante Compartir con Teams:
Compartir contenido en una próxima reunión
Abra la aplicación web en el explorador y seleccione Compartir con Teams. Se abre el cuadro de diálogo Compartir con Teams.

Agregue el nombre de la reunión.

Nota:
Si la aplicación aún no se ha agregado en el ámbito de la reunión, aparecerá una declinación de responsabilidades de consentimiento de la aplicación en el cuadro de diálogo Compartir en Teams.
Seleccione Compartir. El contenido de la aplicación se comparte en un próximo chat de reunión como una tarjeta adaptable.
Cuando comienza la reunión, el contenido compartido en la reunión se muestra en una experiencia de panel lateral, en función de la aplicación que se abra.
Compartir contenido en una reunión en curso
Abra la aplicación web en el explorador y seleccione Compartir con Teams. Se abre el cuadro de diálogo Compartir con Teams.

Seleccione Presentar ahora. Aparece un cuadro de diálogo de consentimiento para compartir el contenido de la reunión.

Nota:
- Si la aplicación aún no se ha agregado en el ámbito de la reunión, aparecerá una declinación de responsabilidades de consentimiento de la aplicación en el cuadro de diálogo Compartir en Teams.
- Si no hay ninguna reunión en curso, el usuario puede seleccionar Reunirse ahora para comenzar una reunión y compartir contenido.
Seleccione Iniciar uso compartido.
La aplicación web se comparte en la fase de reunión y todos los participantes pueden interactuar y trabajar juntos.

Inicio de una reunión y uso compartido de contenido
Si no hay ninguna reunión en curso y el usuario quiere iniciar una reunión y presentar el contenido, puede hacerlo con la opción Compartir en Teams. Para iniciar una reunión y compartir el contenido:
Abra la aplicación web en el explorador y seleccione Compartir con Teams. Se abre el cuadro de diálogo Compartir con Teams.

Agregue el nombre de la reunión o los participantes para comenzar una nueva reunión.
Seleccione Presentar ahora. Aparece un cuadro de diálogo de consentimiento para iniciar la reunión.

Nota:
Si la aplicación aún no se ha agregado en el ámbito de la reunión, aparecerá una declinación de responsabilidades de consentimiento de la aplicación en el cuadro de diálogo Compartir en Teams.
Seleccione Aceptar. La ventana de reunión parece unirse a la reunión.
Seleccione Unirse ahora. Después de unirse a la reunión, aparece un cuadro de diálogo de consentimiento para compartir el contenido de la reunión.
Seleccione Iniciar uso compartido.
La aplicación web se comparte en la fase de reunión y todos los participantes pueden interactuar y trabajar juntos.

Crear la vista previa del sitio web
Cuando el sitio web se comparte con Teams, la tarjeta que se inserta en el canal seleccionado contiene una vista previa del sitio web. Para controlar el comportamiento de esta versión preliminar, asegúrese de que se agregan los metadatos adecuados al sitio web que se comparte, como la data-href dirección URL.
Para mostrar la vista previa:
- Debe incluir una imagen Miniatura, o un Título y Descripción. Para obtener mejores resultados, incluya los tres.
- La dirección URL compartida no requiere autenticación. Si requiere autenticación, puede compartirla, pero no se crea la versión preliminar.
En la tabla siguiente se describen las etiquetas necesarias:
| Valor | Etiqueta meta | Abrir Graph |
|---|---|---|
| Título | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Descripción | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Imagen en miniatura | Ninguno | <meta property="og:image" content="http://example.com/image.jpg"> |
Puede usar las versiones predeterminadas de HTML o la versión de Open Graph.
Compartir con Teams para educación
Para los profesores que usan el botón Compartir con Teams, hay una opción adicional que Create an Assignment le permite crear rápidamente una asignación en el equipo elegido, en función del vínculo compartido.
Puede seleccionar establecer los valores predeterminados para los siguientes campos en el formulario Compartir en Teams:
- Di algo sobre esto:
msgText - Instrucciones de la tarea:
assignInstr - El título de la tarea:
assignTitle
En la imagen siguiente se muestra Compartir en Teams para el ámbito educativo:

Ejemplo
Los valores de formulario predeterminados se proporcionan en el ejemplo siguiente:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
A continuación se muestran las definiciones de launcher.js:
| Propiedad | Atributo HTML | Tipo | Predeterminado | Descripción |
|---|---|---|---|---|
| url | data-href |
string | ND | Dirección URL del contenido que se va a compartir. Esta dirección URL se puede usar para anclar el contenido a una próxima reunión o para compartirlo en una reunión en curso. Obligatorio si allow-share-in-meeting se establece como true. |
| preview | data-preview |
Booleano (como una cadena) | true |
El valor especifica si se va a mostrar una vista previa del contenido que se va a compartir. |
| appId | data-app-id |
Cadena | ND | Identificador de la aplicación que se va a compartir. Obligatorio si allow-share-in-meeting se establece como true. |
| iconPxSize | data-icon-px-size |
number (como una cadena) | 32 |
Tamaño en píxeles del botón Compartir en Teams que se va a representar. |
| msgText | data-msg-text |
cadena | ND | Texto predeterminado que se va a agregar antes del vínculo en el cuadro de redacción del mensaje. El número máximo de caracteres es 200. |
| assignInstr | data-assign-instr |
string | ND | Texto predeterminado que se va a agregar en el campo Instrucciones de asignaciones. El número máximo de caracteres es 200. |
| assignTitle | data-assign-title |
string | ND | Texto predeterminado que se va a agregar en el campo Título de las asignaciones. El número máximo de caracteres es 50. |
| compartir en la reunión | data-allow-share-in-meeting |
Cadena | ND | Valor que permite a los usuarios compartir contenido en reuniones además de la funcionalidad existente para compartir en chat o canal. Se considera de false forma predeterminada. |
Ejemplo de código
| Ejemplo de nombre | Descripción | Node.js |
|---|---|---|
| Compartir en Teams | Esta aplicación de ejemplo muestra una página web como pestaña e incluye un botón Compartir en Teams con una opción Presentar ahora. | Ver |




