Diseño de la aplicación de Microsoft Teams con componentes avanzados de la interfaz de usuario
Los siguientes componentes son una combinación de componentes básicos de la interfaz de usuario que puede usar para situaciones de diseño comunes de Teams, como la navegación.
Kit de UI de Microsoft Teams
En función de la interfaz de usuario de Fluent, el kit de interfaz de usuario de Microsoft Teams incluye componentes y patrones diseñados específicamente para compilar aplicaciones de Teams. En el kit de interfaz de usuario, puede capturar e insertar los componentes enumerados aquí directamente en el diseño y ver más ejemplos de cómo usar cada componente.
Ruta de navegación
Las rutas de navegación son una ayuda de navegación que transmite la jerarquía de la aplicación. Ayudan a los usuarios a comprender cómo encaja la página que están viendo en la experiencia general y ofrecen acceso con un solo clic a niveles más altos de esa jerarquía.
Casos de uso principales
- Comunicar jerarquía
- Navegación
Móvil

Escritorio

Navegación izquierda
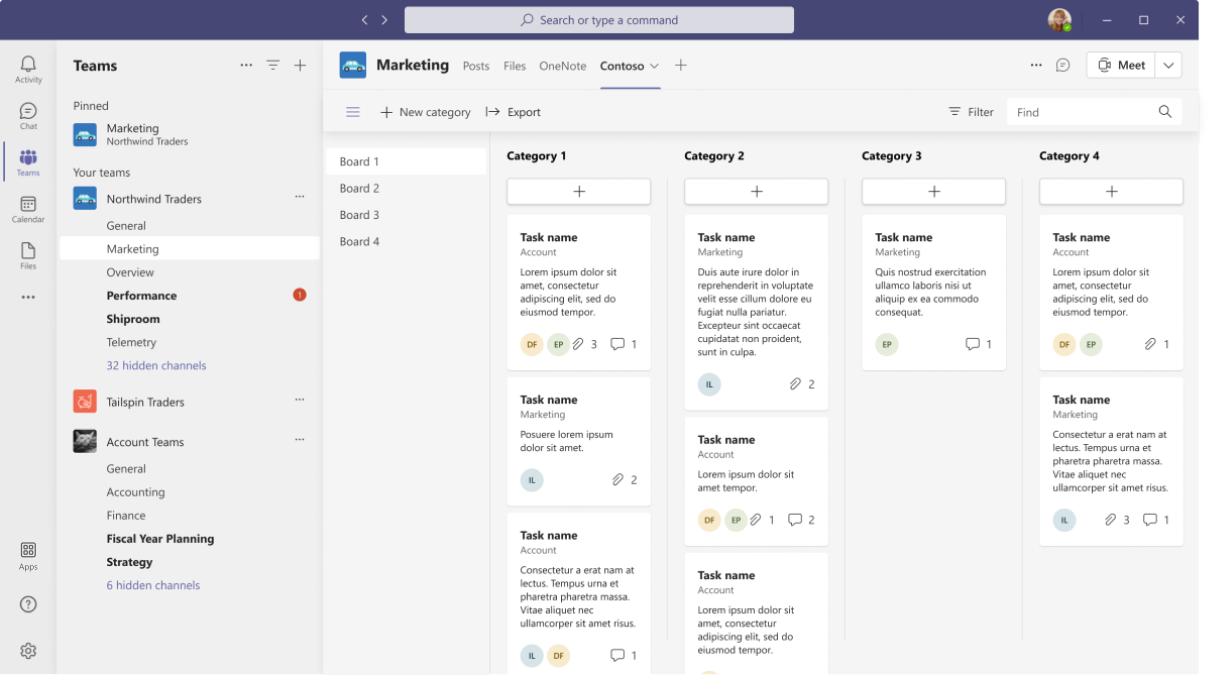
Use el panel de navegación izquierdo para examinar varias páginas dentro de la pestaña Teams. En el ejemplo siguiente, la navegación izquierda se encuentra entre la lista de canales y el contenido de la pestaña.
Casos de uso principales
- Examine varias páginas dentro de una pestaña de Teams.
- Divida las aplicaciones complejas en varias páginas.
Móvil

Escritorio
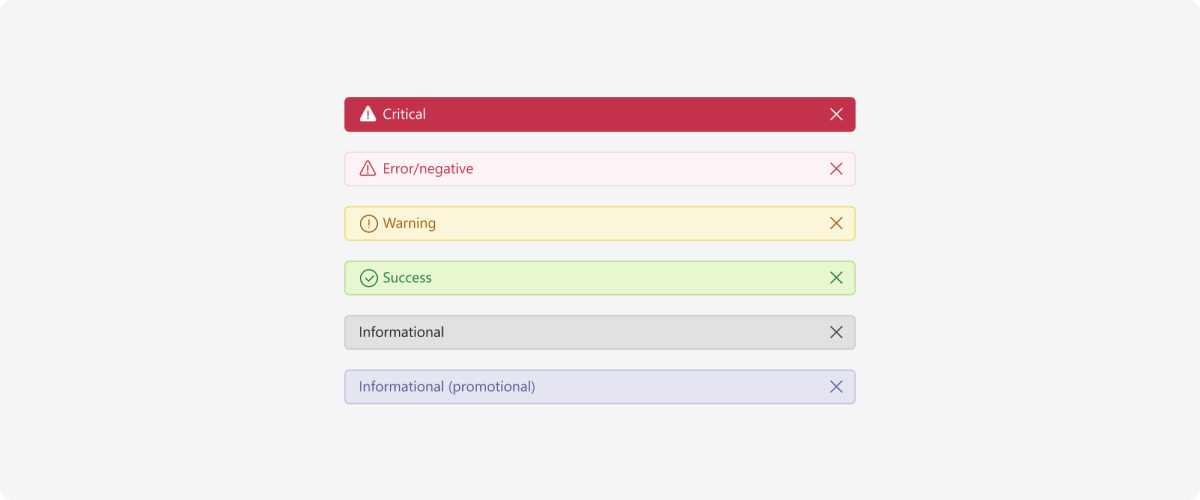
Barra de notificaciones
Una barra de notificaciones es un área dedicada para mostrar mensajes breves e importantes que no requieren que el usuario realice una acción inmediata. Los iconos y colores de fondo específicos están asociados a tipos específicos de mensajes (consulte a continuación).
Puede implementar una barra de notificaciones mediante el componente de alerta de la interfaz de usuario de Fluent.
Casos de uso principales
- Mensajes críticos, errores y advertencias
- Mensajes correctos
- Mensajes informativos o promocionales
Móvil

Escritorio

Vista previa
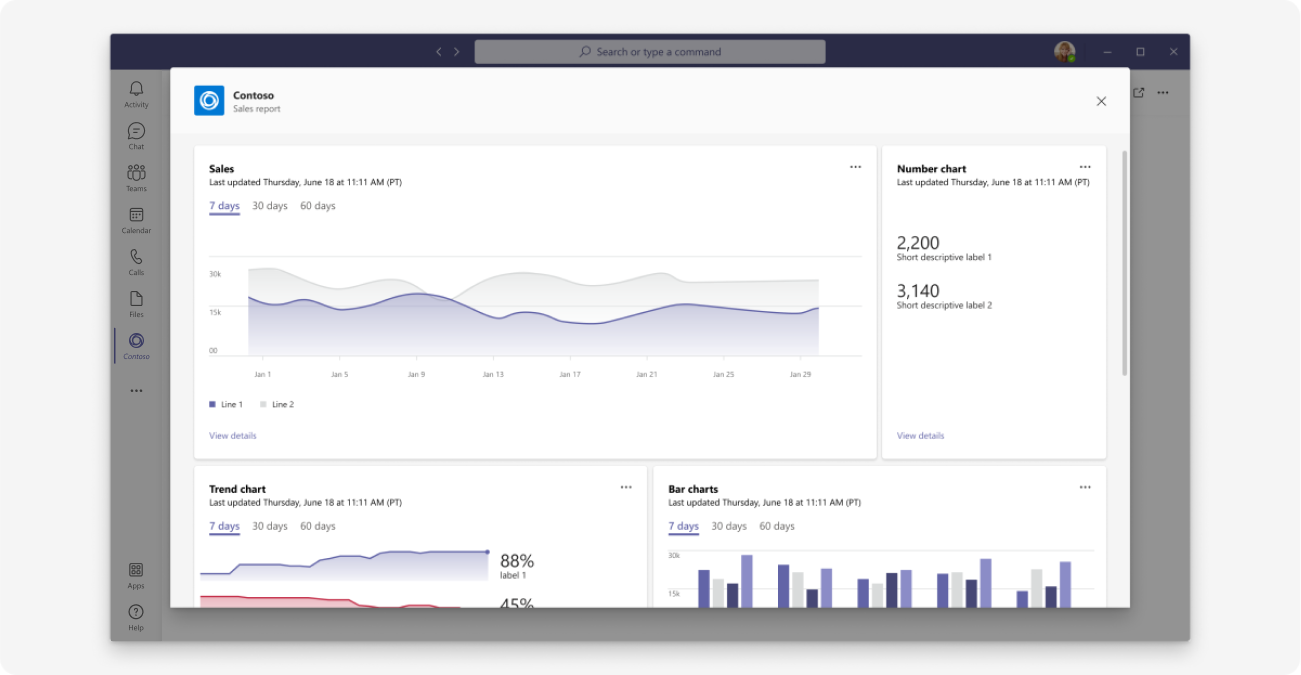
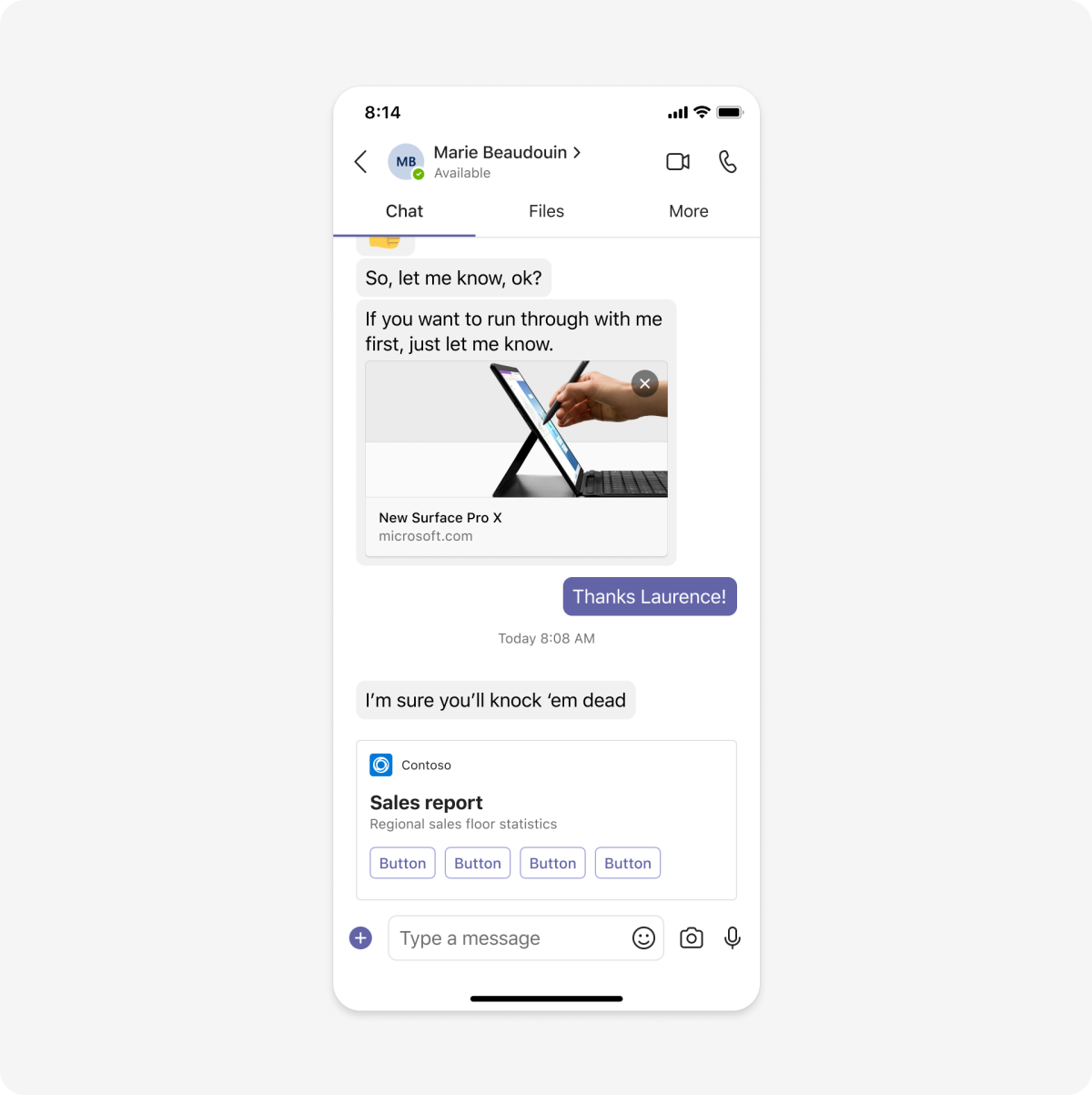
Stageview permite a los usuarios ver contenido (como una imagen, un archivo o un sitio web) en una superficie grande en Teams sin cambiar de contexto. Este componente es principalmente para ver contenido. No lo use para interacciones complejas.
Vea cómo implementar Stageview.
Casos de uso principales
- Mostrar contenido en una superficie grande dentro de Teams en lugar de otra aplicación o explorador
- Contenido multimedia destacado u otro contenido enriquecido
Móvil
La aplicación puede iniciar una fase desde una tarjeta adaptable, un vínculo compartido o componentes visuales (como un gráfico).

Escritorio
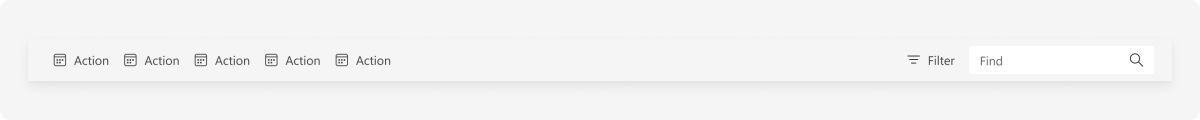
Barra de herramientas
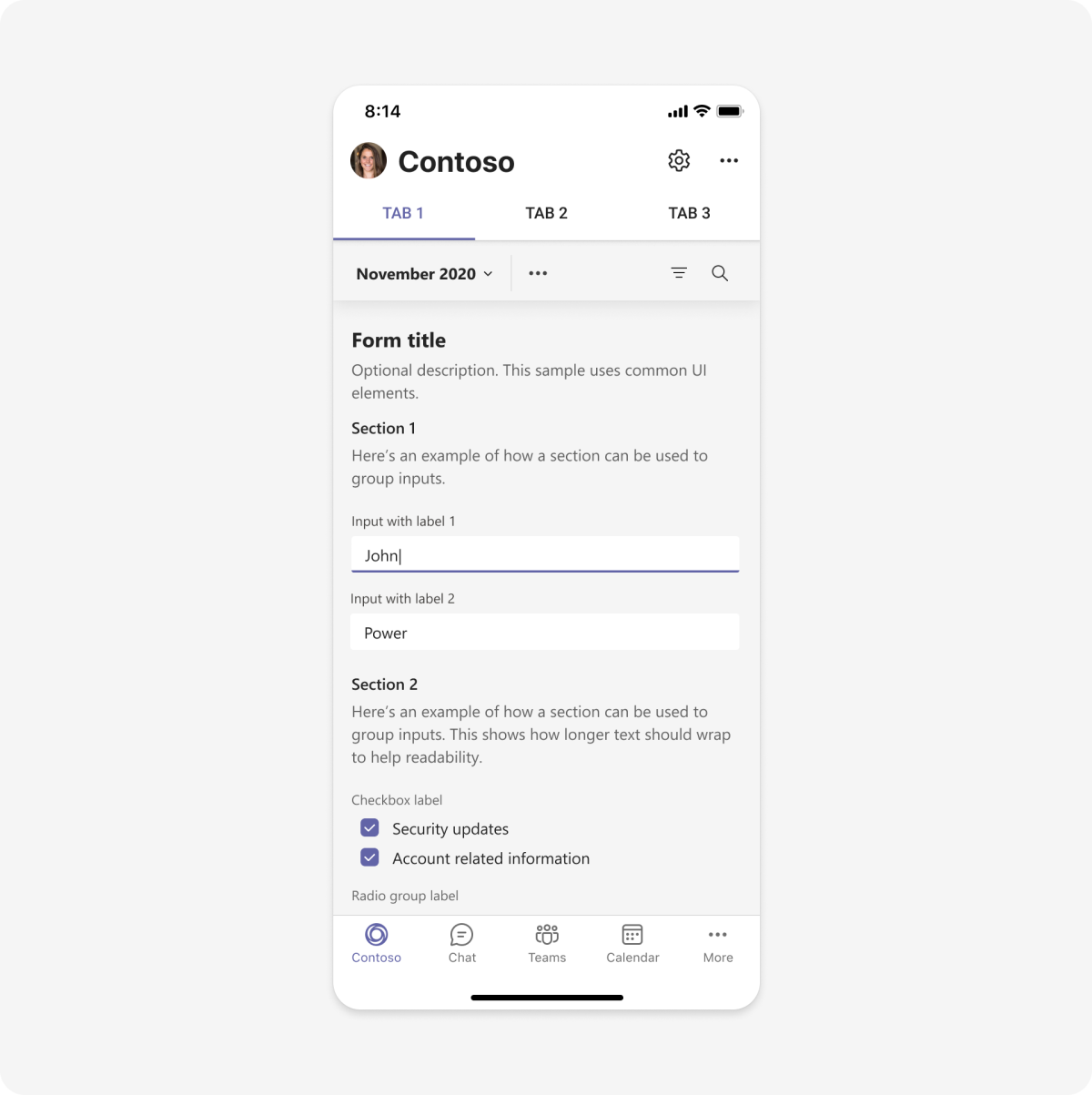
Una barra de herramientas es un contenedor para agrupar un conjunto de controles.
Casos de uso principales
- Acciones contextuales en el contenido de la aplicación.
- Filtrar y buscar contextuales.
- Navegación y rutas de navegación.
Móvil

Escritorio

Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios