Almacenamiento en caché de aplicaciones para la aplicación de pestaña
El almacenamiento en caché de aplicaciones mejora la hora de inicio posterior de las aplicaciones dentro de Teams, ya que le permite mantener algunos recursos y recursos en memoria que puede usar al rehidratar la aplicación.
El almacenamiento en caché de aplicaciones es compatible con lo siguiente:
| Ámbito | Escritorio | iOS | Android |
|---|---|---|---|
|
Compatible Disponible solo en versión preliminar para desarrolladores públicos |
Compatible | Compatible | |
| Personal | ✔️ Duración de la caché: 30 minutos | ✔️ | ❌ |
| Chat | ✔️ Duración de la caché: 30 minutos | ✔️ | ❌ |
| Canal | ✔️ Duración de la caché: 30 minutos | ✔️ | ❌ |
| Pestaña Reunión | ✔️ Duración de la caché: 30 minutos | ✔️ | ❌ |
| Panel lateral de la reunión o aplicaciones en reuniones | ✔️ Duración de la caché: 20 minutos | ❌ | ❌ |
Habilitación del almacenamiento en caché de aplicaciones
Para habilitar el almacenamiento en caché de aplicaciones, siga estos pasos:
Llamadas
teamsCore.registerBeforeUnloadHandleryteamsCore.registerOnLoadHandlerAPI.Use
contentUrlyentityIdpase al controlador de carga para enrutar a la página correcta dentro de la aplicación e invocarnotifySuccessonotifyFailurenotificar al cliente de Teams que el flujo de inicialización de la aplicación está completo.- contentUrl: agregue la dirección URL de la página de contenido.
- entityId: agregue un identificador único.
Elimine los recursos y realice cualquier limpieza necesaria en el
beforeUnloadcontrolador y, a continuación, invoque lareadyToUnloaddevolución de llamada para notificar al cliente de Teams que el flujo de descarga de la aplicación se ha completado.
A continuación se muestra el diagrama de flujo del primer inicio de una aplicación que quiere participar en el almacenamiento en caché de aplicaciones (registre o loadbeforeUnload en el primer inicio de la aplicación):

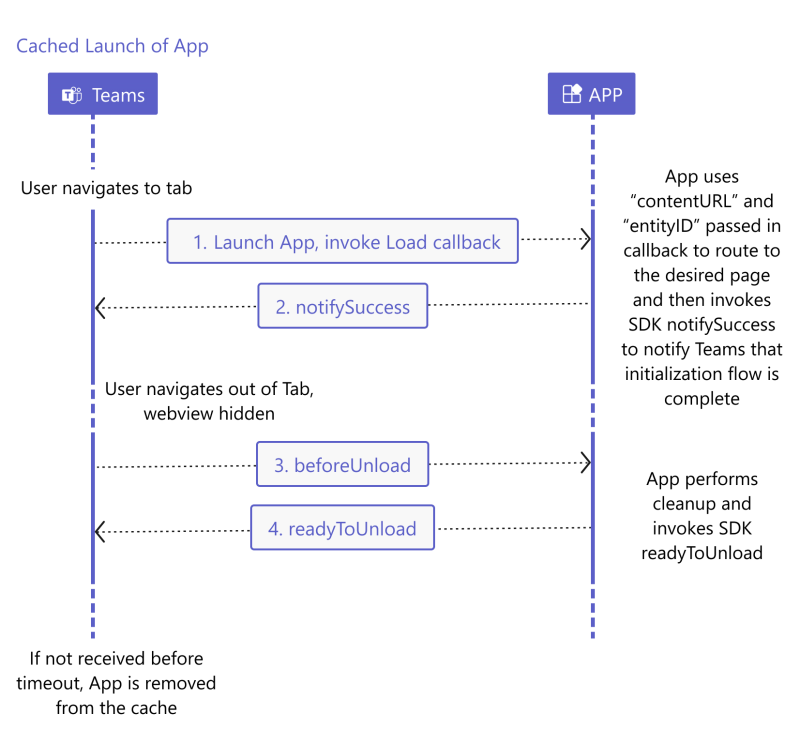
A continuación se muestra el diagrama de flujo del inicio de la aplicación almacenada en caché:

Al participar en el almacenamiento en caché de aplicaciones, la vista web que se usa para hospedar la aplicación incrustada se reutiliza a medida que los usuarios navegan a diferentes instancias de la aplicación dentro de una ventana. La vista web usada para hospedar la aplicación está oculta cuando los usuarios abandonan la aplicación y se muestran cuando los usuarios regresan a la aplicación.
Nota:
Si el almacenamiento en caché de la aplicación no está habilitado, la vista web se vuelve a crear cada vez que el usuario inicia la aplicación.
Hay varias razones para que una aplicación no se almacene en caché o para que una aplicación se quite de la memoria caché, algunas de las razones son (los números aquí están sujetos a cambios):
- Si la carga de memoria del sistema es alta, la aplicación se quita de la memoria caché.
- Si el número de aplicaciones almacenadas en caché supera el tamaño máximo de caché, la aplicación almacenada en caché más antigua se quita de la memoria caché.
- La aplicación no se almacena en caché si Teams no recibe la
readyToUnloadseñal de la aplicación en un plazo de 30 segundos después de enviar labeforeUnloadnotificación. - El almacenamiento en caché de aplicaciones está deshabilitado si la memoria del sistema es menor que 4 GB o si la memoria disponible es menor que 1 GB en Windows o 512 MB en Mac.
- El panel lateral es el único frameContext compatible para el almacenamiento en caché de aplicaciones en reuniones.
- No se admite el almacenamiento en caché de aplicaciones en reuniones en las que el número de usuarios invitados es superior a 20.
- Si una aplicación no se carga, la aplicación no se almacena en caché.
- En iOS, cuando se finaliza la aplicación de Teams, la aplicación se quita de la memoria caché.
Ejemplo de código
El siguiente fragmento de código es un ejemplo de teamsCore.registerOnLoadHandler api y teamsCore.registerBeforeUnloadHandler :
microsoftTeams.teamsCore.registerOnLoadHandler((data) => {
console.log("got load from TEAMS", data.contentUrl, data.entityId);
// use contentUrl to route to correct page
// invoke notifySuccess when ready
app.notifySuccess();
});
microsoftTeams.teamsCore.registerBeforeUnloadHandler((readyToUnload) => {
// dispose resources and then invoke readyToUnload
readyToUnload();
return true;
});
Procedimientos recomendados
Se recomienda implementar funcionalidades de almacenamiento web o de trabajo de servicio para almacenar los datos o la vista web localmente en iOS y Android. Esto ayuda a cargar la aplicación más rápido en los inicios posteriores.
Limitaciones
Las siguientes son las limitaciones del almacenamiento en caché de aplicaciones:
Las aplicaciones de página única que usan el enrutamiento del lado cliente para la navegación por páginas pueden beneficiarse del almacenamiento en caché de aplicaciones. Se recomienda usar el mismo dominio en todos los contextos del inicio de la aplicación.
Las aplicaciones deben volver a registrarse para eventos como
themeChange, ,focusEnteretc., en el controlador de carga. El cliente de Teams no enviará ninguna notificación a la aplicación cuando se almacene en caché. Si la aplicación requiere notificaciones incluso cuando se almacena en caché, es posible que el almacenamiento en caché no sea la solución adecuada.El almacenamiento en caché de aplicaciones solo se admite en el cliente de escritorio de Teams. En el cliente web de Teams, incluso si la aplicación registra controladores de carga, la aplicación se quita de la memoria caché una vez completada la
unloadsecuencia.Registre los
loadcontroladores ybeforeUnloadal principio de la secuencia de inicio. Si el cliente de Teams no ve estos registros antes de que el usuario deje la aplicación, la aplicación no se almacena en caché.El cliente de Teams invoca la
loadHandlerúnica vez que se completa launloadsecuencia de la aplicación. Por ejemplo, si un usuario inicia la pestaña A de la aplicación y, a continuación, inicia la pestaña B de la misma aplicación, la pestaña B no obtendrá la señal de carga hasta que la pestaña A invoque lareadyToUnloaddevolución de llamada.Las aplicaciones se almacenan en caché por ventana. El almacenamiento en caché de aplicaciones se produce por aplicación (no por pestaña) en la misma ventana.
No se admite el almacenamiento en caché de aplicaciones para la fase de reunión o el cuadro de diálogo (denominado módulo de tareas en TeamsJS v1.x), ya que se pueden abrir en la parte superior de la pestaña y no se puede usar la misma vista web para representar el contenido en la pestaña y el cuadro de diálogo.
Registre solo el
beforeUnloadcontrolador si la aplicación no requiere almacenamiento en caché de aplicaciones, pero necesita tiempo para guardar el estado de forma segura (ya que dejar la aplicación puede hacer que el contenido de la aplicación se quite bruscamente del modelo de objetos de documento (DOM)). Si la aplicación no se ha registrado para elloadevento, se quita del DOM una vez completado elunloadflujo.Siga las instrucciones de esta sección para incorporar la aplicación al almacenamiento en caché de aplicaciones en la reunión de Teams. Para la compatibilidad con el almacenamiento en caché de aplicaciones solo en reuniones, registre los
loadcontroladores obeforeUnloadsi el contexto essidePanel.Se espera que las aplicaciones se suspenden cuando se almacenen en caché (use recursos mínimos de proceso o red y minimice las solicitudes del SDK). Se permiten todos los controladores de registro y las siguientes solicitudes del SDK cuando la aplicación se almacena en caché:
initializenotifyappLoadednotifySuccessnotifyFailurenotifyExpectedFailuregetContextgetAuthTokenreadyToUnloadgetConfig/getSettings
El almacenamiento en caché de aplicaciones no se admite en el nuevo cliente de Teams.
Solución de problemas
¿No se almacenan en caché las aplicaciones? ¿Por qué no se invoca el controlador de carga en la navegación posterior?
Compruebe si se cumplen las restricciones de memoria disponibles y del sistema.
Reduzca la superficie de memoria cuando se almacene en caché. Use el
beforeUnloadcontrolador para eliminar recursos, por ejemplo, liberar referencias y quitar agentes de escucha de eventos que podrían no ser necesarios cuando se almacenan en caché.
Ejemplo de código
| Ejemplo de nombre | Descripción | Node.js |
|---|---|---|
| Almacenamiento en caché de aplicaciones | Aplicación de ejemplo para mostrar cómo funciona el almacenamiento en caché de aplicaciones en el panel lateral de la reunión. | Ver |