Selector de usuarios en Tarjetas adaptables
Selector de personas ayuda a los usuarios a buscar y seleccionar usuarios en tarjeta adaptable. Puede agregar el selector de personas como control de entrada a la tarjeta adaptable, que funciona en chats, canales, diálogos (denominados módulos de tareas en TeamsJS v1.x) y pestañas. Selector de personas admite las siguientes características:
- Busca en uno o varios usuarios.
- Selecciona uno o varios usuarios.
- Reasigna a uno o varios usuarios.
- Rellena previamente el nombre de los usuarios seleccionados.
Escenarios populares
En la tabla siguiente se proporcionan escenarios populares para el selector de personas en tarjetas adaptables y las acciones correspondientes:
| Escenarios | Acciones |
|---|---|
| Escenarios basados en la aprobación | Para solicitar, asignar y reasignar la aprobación al usuario previsto según el requisito. |
| Administración de incidencias | Para realizar un seguimiento de incidentes y notificar, asignar y reasignar al usuario previsto para realizar una acción inmediata. |
| Administración de proyectos | Para asignar incidencias o errores a usuarios concretos. |
| Búsqueda de usuarios | Para buscar usuarios en toda la organización. |
El cliente web y de escritorio admite el selector de personas en la tarjeta adaptable. Al buscar en la web, el selector de personas implica una experiencia de escritura en línea.
Ejemplo de escenario de reasignación
El usuario A (Robert) recibe un vale para una tarea en un canal y se da cuenta de que el usuario asignado es incorrecto. El usuario A reasigna la tarea que envía la información al bot.
Para reasignar cualquier tarea:
- Seleccione Reasignar donde se rellena previamente el campo selector de personas con el nombre para reasignar la tarea al usuario previsto.
- Quite el nombre del usuario incorrecto.
- Seleccione los usuarios previstos según el escenario de imagen, el usuario B (Mona) y el usuario C (Robin) para la tarea.
- Seleccione Asignar. Después de la asignación, la información se envía al bot. El bot actualiza la tarjeta adaptable y notifica a los usuarios previstos.
En la imagen siguiente se muestra el escenario de reasignación:

Implementar selector de personas
El selector de personas se implementa como una extensión del control Input.ChoiceSet . El control de entrada incluye las siguientes selecciones:
- Lista desplegable, como una selección expandida.
- Botón de radio, como una sola selección.
- Casillas, como varias selecciones.
Nota:
El Input.ChoiceSet control se basa en las style propiedades y isMultiSelect .
Actualizar esquema
Las siguientes propiedades son adiciones al esquema para habilitar la Input.ChoiceSet experiencia del selector de personas en la tarjeta:
Control Input.ChoiceSet
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
| choices.data | Data.Query | No | Habilita el autocompletar dinámico para distintos tipos de usuario mediante la captura de resultados del conjunto de datos especificado. |
Data.Query
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
| conjunto de datos | Cadena | Sí | Tipo de datos que se deben capturar dinámicamente. |
conjunto de datos
En la tabla siguiente se proporcionan valores predefinidos como conjunto de datos para el selector de personas:
| conjunto de datos | Ámbito de búsqueda |
|---|---|
| graph.microsoft.com/users | Busque en todos los miembros de la organización. |
| graph.microsoft.com/users?scope=currentContext | Busque en los miembros de la conversación actual, como chat o canal en el que se envía la tarjeta determinada. |
Ejemplo
El ejemplo de código para crear el selector de personas con la búsqueda de la organización es el siguiente:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
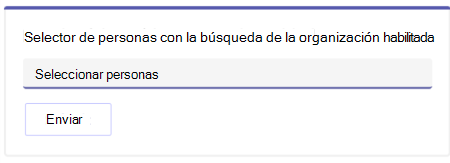
En la imagen siguiente se muestra el selector de personas en tarjetas adaptables con la búsqueda de la organización:

Para habilitar la búsqueda dentro de una lista de miembros de conversación, use el conjunto de datos adecuado definido en la tabla del conjunto de datos .
isMultiSelect se usa para habilitar la selección de varios usuarios en el control. Se establece en false de forma predeterminada y esta configuración le permite seleccionar solo un usuario.
Envío de datos
Puede usar Action.Submit o Action.Execute enviar los datos seleccionados al bot. La invoke carga recibida en el bot es una lista de identificadores de Microsoft Entra o los identificadores proporcionados en la lista estática.
En selector de personas, cuando se selecciona un usuario en el control, el Microsoft Entra ID valor del usuario es el que se devuelve.
Microsoft Entra ID es una cadena e identifica de forma única a un usuario en el directorio.
El formato del valor enviado al bot depende del valor de la isMultiSelect propiedad :
valor de isMultiSelect |
Formato |
|---|---|
| false (selección única) | <selected_Azure_AD_ID> |
| true (selección múltiple) | < >selected_Azure_AD_ID_1,selected_Azure_AD_ID_2,selected_Azure_AD_ID_3<><> |
Con , el Microsoft Entra IDselector de personas preselecciona al usuario correspondiente.
Preselección del usuario
Selector de personas admite la preselección del usuario en el control al crear y enviar una tarjeta adaptable.
Input.ChoiceSet admite la value propiedad que se usa para preseleccionar a un usuario. El formato de esta value propiedad es el mismo que el formato de valor enviado en el envío de datos.
En la lista siguiente se proporciona la información para preseleccionar usuarios:
- Para un único usuario del control, especifique el
Microsoft Entra IDdel usuario comovalue. - Para varios usuarios, como
isMultiSelectestrue, especifique una cadena separada por comas deMicrosoft Entra IDs.
En el ejemplo siguiente se describe la preselección de un único usuario:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"value": "<Microsoft Entra ID 1>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
En el ejemplo siguiente se describe la preselección de varios usuarios:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true,
"value": "<Microsoft Entra ID 1>,<Microsoft Entra ID 2>,<Microsoft Entra ID 3>"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Opciones estáticas
Las opciones estáticas admiten escenarios en los que se deben insertar perfiles personalizados en los conjuntos de datos predefinidos.
Input.ChoiceSet admite la especificación choices estática en json. La opción estática se usa para crear las opciones a partir de las cuales el usuario puede seleccionar.
Nota:
Las estáticas choices se usan con conjuntos de datos dinámicos.
La elección consta de title y value. Cuando se usan junto con el selector de personas, estas opciones se convierten en perfiles de usuario que tienen como title nombre y value como identificador. Estos perfiles personalizados también forman parte de los resultados de la búsqueda cuando la consulta de búsqueda coincide con el especificado title.
En el ejemplo siguiente se describen las opciones estáticas:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "People Picker with Org search enabled"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"title": "Custom Profile 1",
"value": "Profile1"
},
{
"title": "Custom Profile 2",
"value": "Profile2"
}
],
"choices.data": {
"type": "Data.Query",
"dataset": "graph.microsoft.com/users"
},
"id": "people-picker",
"isMultiSelect": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
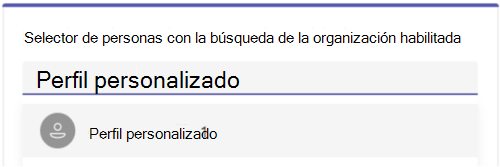
En la imagen siguiente se muestra el selector de personas en tarjetas adaptables con opciones estáticas en la búsqueda de la organización:

Puede implementar el selector de personas para una administración eficaz de tareas en diferentes escenarios.
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Control de selector de personas en tarjetas adaptables | En este ejemplo se muestra cómo usar el control selector de personas en tarjetas adaptables. | View | View | Ver |