Inicio rápido: muestra de API web de Blazor Server (C#)
En este inicio rápido, creará una aplicación de Blazor Server para conectarse a su entorno Microsoft Dataverse utilizando la API web.
Se autenticará y usará HttpClient para enviar una solicitud GET que contiene la función WhoAmI. La respuesta es un WhoAmIResponse ComplexType. Después de completar la llamada, se muestran las propiedades WhoAmIResponse.
Nota
Esto es un ejemplo muy sencillo para mostrar cómo estar conectado con un mínimo de código.
Requisitos previos
- Visual Studio 2022 con la carga de trabajo ASP.NET y desarrollo web .
- .NET 7.0 SDK.
- Familiaridad con el portal Microsoft Azure.
- Conexión a Internet.
- Cuenta de usuario válida para una instancia de Dataverse.
- Acceso de administrador para otorgar registros de aplicaciones.
- Dirección URL al entorno de Dataverse con el que quiere conectarse.
- Comprensión básica de lenguaje Visual C#.
Nota
Para autenticarse debe tener una aplicación registrada en Microsoft Entra ID. El registro se realizará automáticamente como parte de la creación de la plantilla, pero requerirá actualizaciones adicionales en el Azure Portal.
Crear un proyecto de Visual Studio
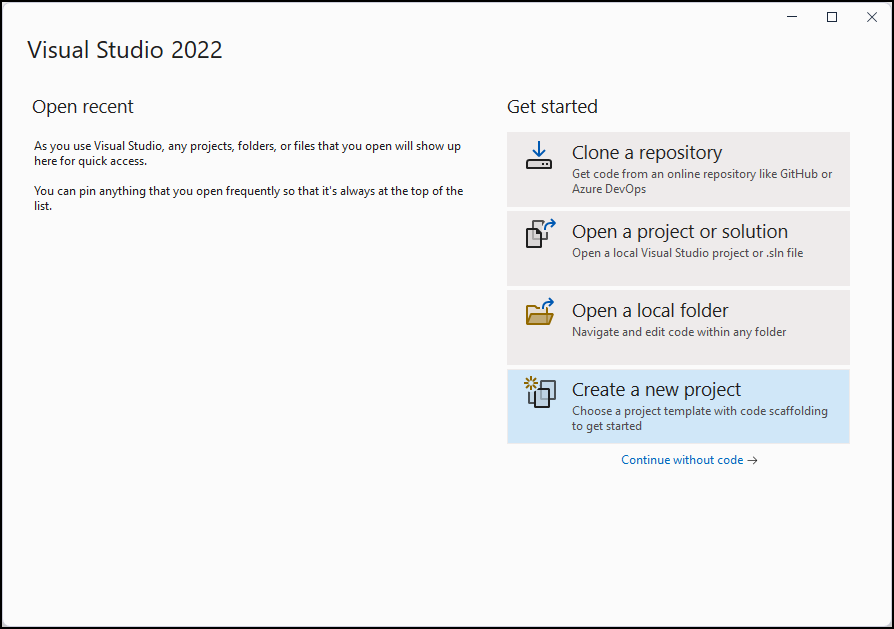
Abra Visual Studio 2022 y seleccione Crear un nuevo proyecto.

En el cuadro de diálogo Crear un nuevo proyecto, busque Aplicación Blazor Server. Seleccione la plantilla y luego Siguiente.

En el cuadro de diálogo Configurar su nuevo proyecto , configure el Nombre del proyecto y la Ubicación. Seleccione Siguiente.

En este ejemplo, usaremos DataverseWebApiBlazorServerInicio rápido como Nombre del proyecto.
En el cuadro de diálogo Información adicional, especifique Marco y Tipo de autenticación.
En este ejemplo, el marco es .NET 7.0 (Soporte de plazo estándar).
Importante
Establezca el Tipo de autenticación en Plataforma de identidad de Microsoft.

Seleccione Crear para crear el proyecto.
La plantilla del proyecto abre un cuadro de diálogo Componentes necesarios . Seleccione Siguiente.

En la plataforma de identidad de Microsoft, asegúrese de que la cuenta de Azure seleccionada tenga permisos para administrar aplicaciones en Microsoft Entra ID y el inquilino seleccionado es el asociado con su entorno de Power Platform.

Seleccione Crear nuevo.
En el cuadro de diálogo Registrar una aplicación, configure el nombre y seleccione Registro para cerrar el diálogo.

En este ejemplo, estamos usando el nombre Inicio rápido del servidor Web Api Blazor de Dataverse. Buscaremos la aplicación con este nombre en un paso posterior.
Seleccione Siguiente.
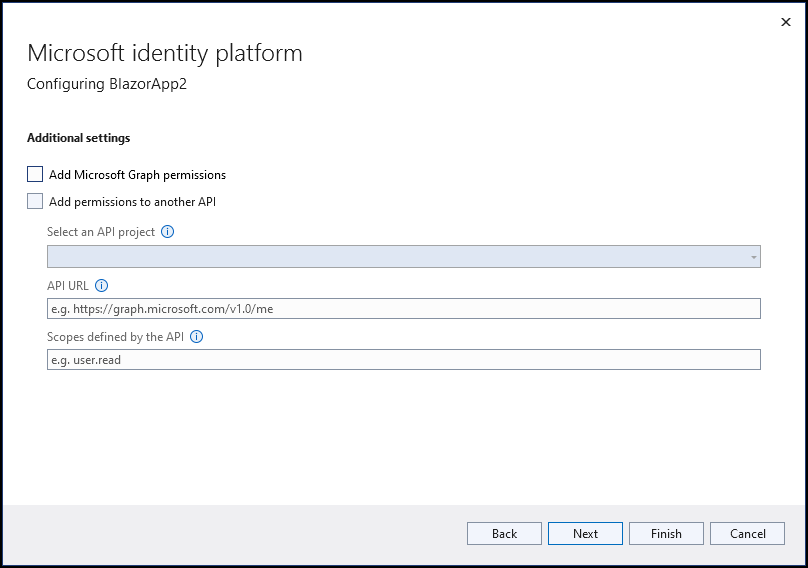
Nota
No necesita hacer nada en este paso.
Este paso proporciona capacidades para conectarse a Microsoft Graph u otra API, pero no es necesario conectarse a otra API para este inicio rápido.

Seleccione Siguiente. Este paso resume los cambios realizados en el proyecto.

Seleccione Finalizar.
El cuadro de diálogo Progreso de la configuración de dependencias muestra los pasos automatizados realizados por la plantilla para registrar la aplicación.

Seleccione Cerrar para cerrar el cuadro de diálogo.
Configurar la aplicación en Microsoft Entra ID
La plantilla de Visual Studio creó una aplicación registrada utilizando la información que proporcionó. La conexión a Dataverse requiere más permisos.
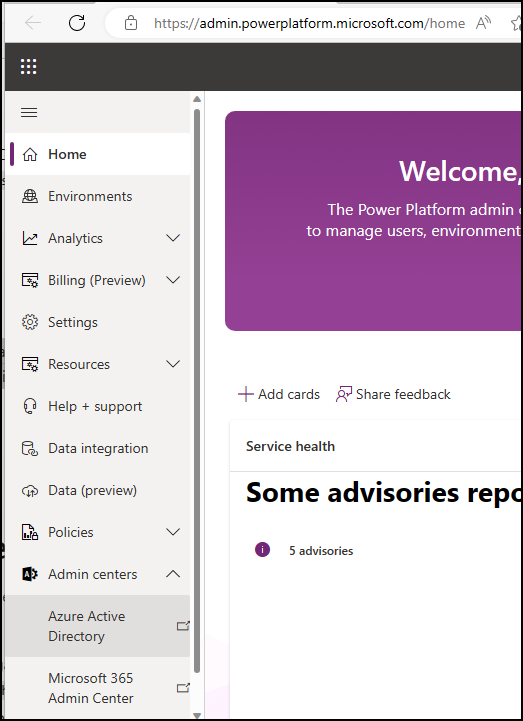
En el Centro de administración de Power Platform, seleccione Centros de administración > Microsoft Entra ID.

En el Centro de administración de Microsoft Entra, busque la aplicación creada por nombre dentro de Registros de aplicaciones.

Abra la aplicación y seleccione Permisos de API. Seleccione Agregar permiso.

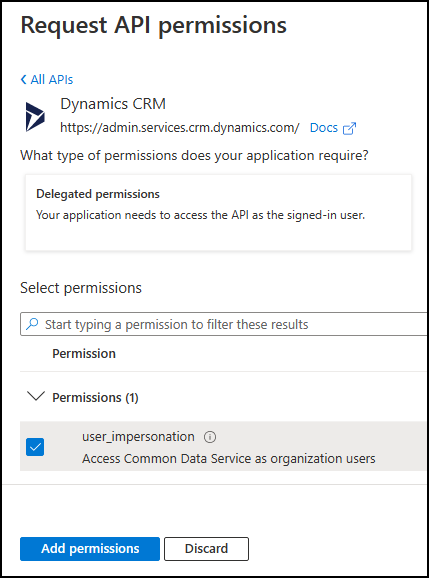
En el menú flotante Solicitar permisos de API, seleccione la pestaña Las API que usa mi organización y busque Dataverse.

Seleccione Dataverse y se abrirá Dynamics CRM API.
Seleccione el permiso delegado
user_impersonationy seleccione Agregar permisos.
Seleccione Certificados y secretos y seleccione Nuevo secretos de cliente.

En el menú emergente Agregar un secreto de cliente, ingrese una Descripción y una duración de Caducidad, luego seleccione Agregar.

Importante
Copie el secreto ahora. No puede acceder después de salir de esta página.

En Visual Studio, dentro de su proyecto de aplicación Blazor Server, abra
appsettings.jsony agregue una entrada paraClientSecretcon el valor secreto. El contenido del archivoappsettings.jsondebe ser de este tipo:{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "Domain": "<your org>.onmicrosoft.com", "TenantId": "<your tenantid>", "ClientId": "<your clientid>", "CallbackPath": "/signin-oidc", "ClientSecret": "<your secret>" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }
Edición de la aplicación
Para habilitar las llamadas a Dataverse, debe editar tres archivos en la aplicación:
- appsettings.json
- Program.cs
- Pages/FetchData.razor
appsettings.json
Hay varios lugares en los otros archivos que requieren una referencia al uri de base utilizado para acceder a la API web de Dataverse . Agregar estos datos a appsettings.json le permite configurar estos datos en un solo lugar.
Agregue lo siguiente debajo de "AllowedHosts": "*" donde <your org> representa la URL base para acceder a la API web de Dataverse. Si no está seguro de qué se trata, consulte URL y versiones de API web.
"AllowedHosts": "*",
"DataverseConfig": {
"BaseUri": "https://<your org>.api.crm.dynamics.com/"
}
Nota
Compruebe lo siguiente:
- Agregue la coma después de
"AllowedHosts": "*"para que el JSON sea válido. - Finalice el
BaseUricon "/".
Program.cs
Para acceder al valor del URI de base de la API web en la configuración, agregue la línea a continuación comentada con
// Get BaseUri from appsettings.jsonen el métodoMain, debajo de la línea:var builder = WebApplication.CreateBuilder(args);public static void Main(string[] args) { var builder = WebApplication.CreateBuilder(args); // Get BaseUri from appsettings.json string dataverseBaseUri = builder.Configuration.GetSection("DataverseConfig").GetValue<string>("BaseUri");Agregue las siguientes dos líneas debajo de la línea:
.AddMicrosoftIdentityWebApp(builder.Configuration.GetSection("AzureAd"))// Add services to the container. builder.Services.AddAuthentication(OpenIdConnectDefaults.AuthenticationScheme) .AddMicrosoftIdentityWebApp(builder.Configuration.GetSection("AzureAd")) .EnableTokenAcquisitionToCallDownstreamApi(new string[] { $"{dataverseBaseUri}user_impersonation" }) .AddInMemoryTokenCaches();- El método MicrosoftIdentityWebApiAuthenticationBuilder.EnableTokenAcquisitionToCallDownstreamApi agrega compatibilidad para que la aplicación web adquiera tokens para llamar a una API. Al pasar el alcance de
user_impersonation, el usuario puede aceptar la capacidad de usar la API web de Dataverse. - AddInMemoryTokenCaches Method Habilita el almacenamiento en caché del token emitido para las solicitudes.
- El método MicrosoftIdentityWebApiAuthenticationBuilder.EnableTokenAcquisitionToCallDownstreamApi agrega compatibilidad para que la aplicación web adquiera tokens para llamar a una API. Al pasar el alcance de
Pages/FetchData.razor
El componente predeterminado Pages/FetchData.razor recupera algunos datos de pronóstico del tiempo. Vamos a reemplazar esto por completo.
Copie el siguiente código y reemplace todo el código en Pages/FetchData.razor:
@page "/fetchdata"
@using Microsoft.Identity.Client;
@using Microsoft.Identity.Web
@using System.Text.Json;
@inject MicrosoftIdentityConsentAndConditionalAccessHandler ConsentHandler
@inject IHttpClientFactory HttpClientFactory
@inject Microsoft.Identity.Web.ITokenAcquisition TokenAcquisitionService
@inject IConfiguration configuration;
<PageTitle>WhoAmI</PageTitle>
<h1>WhoAmI</h1>
<p>This component demonstrates fetching data from Dataverse.</p>
@if (WhoIAm == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Property</th>
<th>Value</th>
</tr>
</thead>
<tbody>
<tr>
<td>BusinessUnitId</td>
<td>@WhoIAm.BusinessUnitId</td>
</tr>
<tr>
<td>OrganizationId</td>
<td>@WhoIAm.OrganizationId</td>
</tr>
<tr>
<td>UserId</td>
<td>@WhoIAm.UserId</td>
</tr>
</tbody>
</table>
}
@code {
private WhoAmIResponse WhoIAm;
private HttpClient _httpClient;
protected override async Task OnInitializedAsync()
{
string baseUrl = configuration["DataverseConfig:BaseUri"];
// Get the HttpClient
_httpClient = HttpClientFactory.CreateClient();
// Get the token
var token = string.Empty;
try
{
token = await TokenAcquisitionService.GetAccessTokenForUserAsync(new string[] { $"{baseUrl}user_impersonation" });
}
// Microsoft Identity Web specific exception class for use in Blazor or Razor pages to process the user challenge.
// Handles the MsalUiRequiredException.
catch (MicrosoftIdentityWebChallengeUserException ex)
{
ConsentHandler.HandleException(ex);
}
catch (Exception)
{
throw new Exception("Error getting access token.");
}
// Set the auth token
_httpClient.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", token);
// Send the request
var dataRequest = await _httpClient.GetAsync($"{baseUrl}api/data/v9.2/WhoAmI");
if (dataRequest.IsSuccessStatusCode)
{
var jsonString = System.Text.Json.JsonDocument.Parse(await dataRequest.Content.ReadAsStreamAsync());
WhoIAm = JsonSerializer.Deserialize<WhoAmIResponse>(jsonString);
}
else
{
throw new Exception("Error sending request.");
}
}
// Used with System.Text.Json.JsonSerializer.Deserialize to deserialize response body
public class WhoAmIResponse
{
public Guid BusinessUnitId { get; set; }
public Guid OrganizationId { get; set; }
public Guid UserId { get; set; }
}
}
Ejecutar el programa
La aplicación ya está lista.
Pulse F5 para ejecutar el programa. La primera vez que se ejecute el programa, debería ver este cuadro de diálogo de consentimiento:

Seleccione Aceptar.
Seleccione Obtener datos.
Los resultados deberán tener un aspecto similar al siguiente:

Enhorabuena. Se ha conectado con éxito a la API web.
Este inicio rápido muestra un enfoque simple para crear una aplicación web de Blazor Server que se conecta a los datos en Dataverse.
Aprender más acerca de las Capacidades de API web de Dataverse mediante la comprensión de los documentos de servicio.
Consulte también
Tutorial: crear una aplicación ASP.NET Core Blazor WebAssembly con Dataverse
Tutorial: Cree una aplicación Blazor Server que use la plataforma de identidad de Microsoft para la autenticación
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).