Creación de paneles laterales mediante una API de cliente
Los desarrolladores pueden crear y administrar paneles laterales de aplicaciones dentro de una aplicación basada en modelos mediante el uso de la API Xrm.App.sidePanes, que representa la colección de paneles laterales. Al llamar al método createPane se agrega un nuevo panel que permite la navegación a cualquier formulario de aplicación basada en modelos o página personalizada. Las páginas que se muestran en el panel lateral deben caber dentro del ancho mínimo de 300 píxeles y cambiar de tamaño a anchos mayores según el ancho del panel.
Las pestañas se enumeran en el panel lateral en dos grupos: no se puede cerrar y se puede cerrar. Dentro de cada grupo, las pestañas se enumeran en el orden en el que se crearon. El grupo superior contiene los paneles que un usuario no puede cerrar y el grupo inferior tiene paneles que el usuario puede cerrar. El grupo que no se puede cerrar se completa cuando se abre la aplicación, mientras que el grupo que se puede cerrar se agrega en función de las acciones del usuario dentro de la aplicación.
Puede usar un encabezado proporcionado por la plataforma con el título y el botón Cerrar, o puede usar un encabezado personalizado.
Puede agregar una notificación al panel lateral para indicar al usuario que un cambio necesita atención. La insignia admite tres modos: un simple punto, un recuento o una imagen. De forma predeterminada, la insignia se borra cuando el usuario cambia al panel. Puede controlar cuándo se borra la notificación.
Los paneles laterales de la aplicación solo se admiten en los navegadores web y están prohibidos en los reproductores nativos.
Nota
Esta API no está disponible para implementaciones locales de Dynamics 365 Customer Engagement. Más información: API de cliente no admitidas en Customer Engagement (on-premises)
Ejemplos
Mostrando una vista predeterminada en el panel lateral
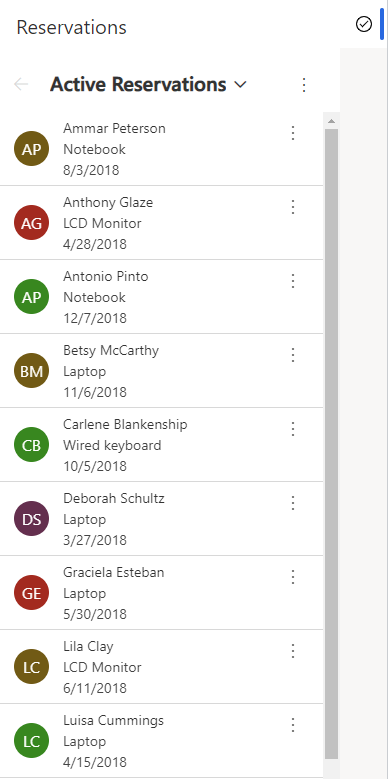
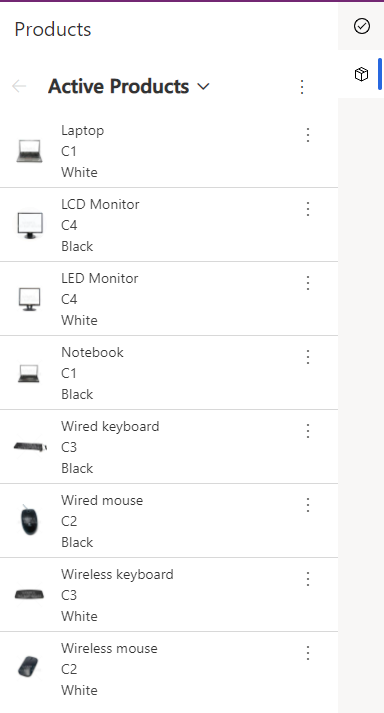
Los ejemplos de esta sección muestran cómo mostrar la vista predeterminada de una tabla en el panel lateral de la aplicación. Una lista de reservas y una lista de productos se abren como paneles que no se pueden cerrar.
Xrm.App.sidePanes.createPane({
title: "Reservations",
imageSrc: "WebResources/sample_reservation_icon",
paneId: "ReservationList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_reservation",
})
});

Xrm.App.sidePanes.createPane({
title: "Products",
imageSrc: "WebResources/sample_product_icon",
paneId: "ProductList",
canClose: false
}).then((pane) => {
pane.navigate({
pageType: "entitylist",
entityName: "sample_product",
})
});

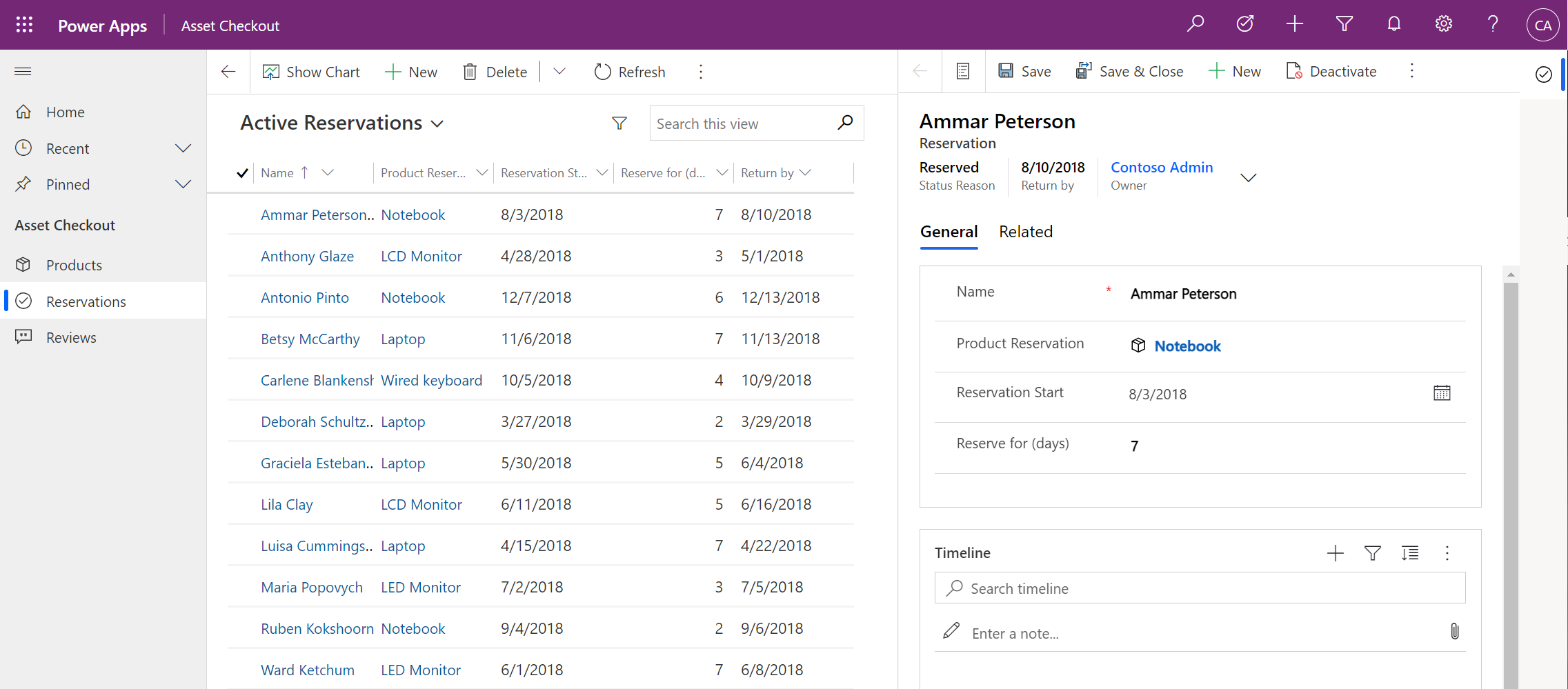
Mostrando una fila de tabla
Este ejemplo muestra cómo mostrar una fila en el panel lateral. Se abre una fila de reserva en un panel lateral donde el encabezado predeterminado está oculto y el ancho se personaliza a 600 píxeles.
Xrm.App.sidePanes.createPane({
title: "Reservation: Ammar Peterson",
imageSrc: "WebResources/sample_reservation_icon",
hideHeader: true,
canClose: true,
width: 600
}).then((pane) => {
pane.navigate({
pageType: "entityrecord",
entityName: "sample_reservation",
entityId: "d4034340-4623-e811-a847-000d3a30c619",
})
});

Mostrar un recurso web
Este ejemplo muestra cómo mostrar un recurso web en el panel lateral. Se abre una página html personalizada en un panel lateral donde el encabezado predeterminado está visible y el botón de cierre está oculto.
Xrm.App.sidePanes.createPane({
title: "Registration Page",
imageSrc: "WebResources/msfp_SurveyIcon_32",
paneId: "RegistrationPage",
canClose: false
}).then((pane) => {
//navigate to webresource
pane.navigate({
pageType: "webresource",
webresourceName: "new_RegistrationPage",
})
});
Administrar paneles laterales
Además de crear paneles laterales y mostrar filas o vistas dentro del panel lateral, también puede:
Utilizar el método
statepara contraer el panel lateral mediante programación:Xrm.App.sidePanes.state = 0;Utilizar el método
statepara expandir el panel lateral mediante programación:Xrm.App.sidePanes.state = 1;Cambie las propiedades mediante la recuperación del panel seleccionado:
var lastPane = Xrm.App.sidePanes.getSelectedPane();
lastPane.width = 400;Recupere un panel específico usando el parámetro
paneId:var reservationPane = Xrm.App.sidePanes.getPane("ReservationList");
reservationPane.close();Habilitar la propiedad de notificación en un panel:
Xrm.App.sidePanes.getSelectedPane().badge = 1;
Usar con Xrm.App.panels.loadPanel
La API de Xrm.Panels.loadPanel se va a reemplazar por Xrm.App.sidePanes.createPane porque el primero solo admite un solo panel, mientras que el segundo admite múltiples paneles. Para permitir la transición de loadPanel a createPane, los dos pueden trabajar juntos con algunas limitaciones. Si solo se usa loadPanel dentro de una aplicación basada en modelos, la experiencia sigue siendo la misma. Sin embargo se utiliza loadPanel y createPane, la primera limitación es que se muestra un icono de marcador de posición para loadPanel. La segunda limitación es que cuando el usuario cambia de loadPanel a createPane, el contenido de loadPanel se descarga para ahorrar memoria y se volverá a cargar al volver sin el estado. Este comportamiento de cambio de pestaña es el mismo que se usa en el modo de aplicación multisesión para administrar la memoria utilizada por la aplicación. La mayoría de los tipos de página se restaurarán correctamente; sin embargo, cuando se abre un sitio externo o un recurso web, el estado no se restaurará.
Cuando se vuelve a usar createPane, ambas limitaciones se pueden evitar proporcionando un icono y habilitando alwaysRender. alwaysRender mantiene el contenido del panel cuando el usuario haga el cambio, pero requiere más memoria, por lo que debe usarse con moderación.
Artículos relacionados
sidePanes (Referencia de API de cliente)
loadPanel (referencia de API de cliente)
Tutorial: Escribir el primer script de cliente