Control de contedor horizontal en Power Apps
O control de Contedor horizontal determina a posición dos compoñentes secundarios para que nunca teña que establecer X, Y para un compoñente dentro do contedor.
Descripción
O control de contedor Horizontal distribúe o espazo dispoñible aos seus compoñentes secundarios en función da configuración, así como determinar o aliñamento dos compoñentes secundarios.
Propiedades
BorderColor: cor do bordo dun control.
BorderStyle: se un bordo dun control é Sólido, A trazos, Punteado ou Ningún.
BorderThickness: grosor do bordo dun control.
Cor - A cor do control do contedor.
Sombra : engade efectos de sombra ao redor do control.
Enchemento: a cor de fondo dun control.
Altura: distancia entre os bordos superior e inferior dun control.
Dirección - Define en que dirección o contedor traza os seus compoñentes secundarios. Horizontal e Vertical.
Xustificar (vertical) - Define como se aliñan os elementos secundarios co eixo principal. Inicio, Fin, Centro, Espazo entre.
Aliñar (horizontal) - Define como se colocan os compoñentes secundarios no contedor, no eixe contrario (oposto a LayoutDirection). Inicio, Centro, Fin, Estirar.
Espazo - Define o espazo entre os compoñentes secundarios dos contedores en píxeles.
Desbordamento horizontal - Define se o contedor mostra barras de desprazamento ou elimina contido cando é demasiado grande para caber. Desprazamento e Agochar.
RadiusBottomLeft - O grao no que se arrodea a esquina inferior esquerda dun control.
RadiusBottomRight - O grao no que se arrodea a esquina inferior dereita dun control.
RadiusTopLeft - O grao no que se arrodea a esquina superior esquerda dun control.
RadiusTopRight - O grao no que se arrodea a esquina superior dereita dun control.
Desbordamento vertical - Define se o contedor mostra barras de desprazamento ou elimina contido cando é demasiado grande para caber. Desprazamento e Agochar.
Envoltura - Define se o contido se axusta a unha nova fila ou columna cando non cabe.
Aliñar no contedor - Define como o compoñente individual está aliñado co principal. O valor predeterminado, Establecido por contedor, herda o valor da propiedade LayoutAlignItems do elemento principal, mentres que outras poden usarse para personalizar o aliñamento do compoñente secundario individual. Establecido por contedor, Inicio, Fin, Centro e Estirar.
Encher porcións - Define como medra o compoñente individual cando hai máis espazo en pantalla atribuído ao seu elemento principal. O número representa a parte do espazo adicional que se lle dá ao compoñente de todo o espazo adicional dispoñible reclamado polos elementos secundarios o seu elemento principal. Por exemplo, se o elemento secundario A ten Fill portions establecido en 1 e o elemento secundario B ten Fill portions establecido en 2, o elemento secundario A obtén 1/3 do espazo adicional dispoñible mentres que o elemento secundario B obtén o 2/3 do espazo adicional dispoñible.
Ancho mínimo - Representa o tamaño mínimo do compoñente na dirección de Fill portions (é dicir, a Direction do elemento principal).
PaddingBottom - A distancia entre o texto dun control e o bordo inferior dese control.
PaddingLeft - A distancia entre o texto dun control e o bordo esquerdo dese control.
PaddingRight - A distancia entre o texto dun control e o bordo dereito dese control.
PaddingTop - A distancia entre o texto dun control e o bordo superior dese control.
Visible: se aparece un control ou está oculto.
Largura: distancia entre os bordos esquerdo e dereito dun control.
X: A distancia entre o bordo esquerdo dun control e o bordo esquerdo do seu contedor principal (pantalla, se non hai ningún contedor principal).
Y: A distancia entre o bordo superior dun control e o bordo superior do contedor principal (pantalla, se non hai ningún contedor principal).
Exemplo
Cree unha aplicación de lenzo en branco cun deseño de Tableta.
Seleccione Ficheiro > Configuración > Tamaño + orientación da pantalla para desactivar Escalar para encaixar, Relación de aspecto de bloqueo e Orientación do bloqueo e seleccione Aplicar.
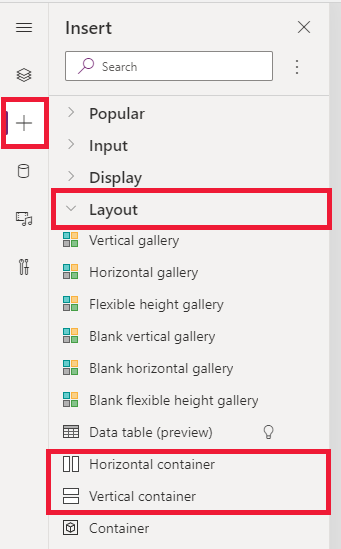
Agora dende os paneis Inserir da barra lateral esquerda, no separador Deseño, seleccione Contedor horizontal.

Estableza as seguintes propiedades para ocupar o espazo dispoñible completo da pantalla:
- X = 0
- Y= 0
- Ancho = Ancho principal
- Altura = principal. Altura
Engada poucos botóns, entradas de texto, medios, iconas e seleccione F5 para ver como se axusta a aplicación aos cambios de pantalla.
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios