Engadir o control do editor de texto enriquecido a unha aplicación baseada en modelos
O control do editor de texto enriquecido é un editor lixeiro baseado en HTML construído no popular CKEditor. Permíteche crear, pegar e editar texto con formato nas túas aplicacións baseadas en modelos. Para dar formato ao texto no editor, podes utilizar a barra de ferramentas do editor, inserir etiquetas HTML ou pegar texto con formato doutras aplicacións, como un navegador web ou Word.
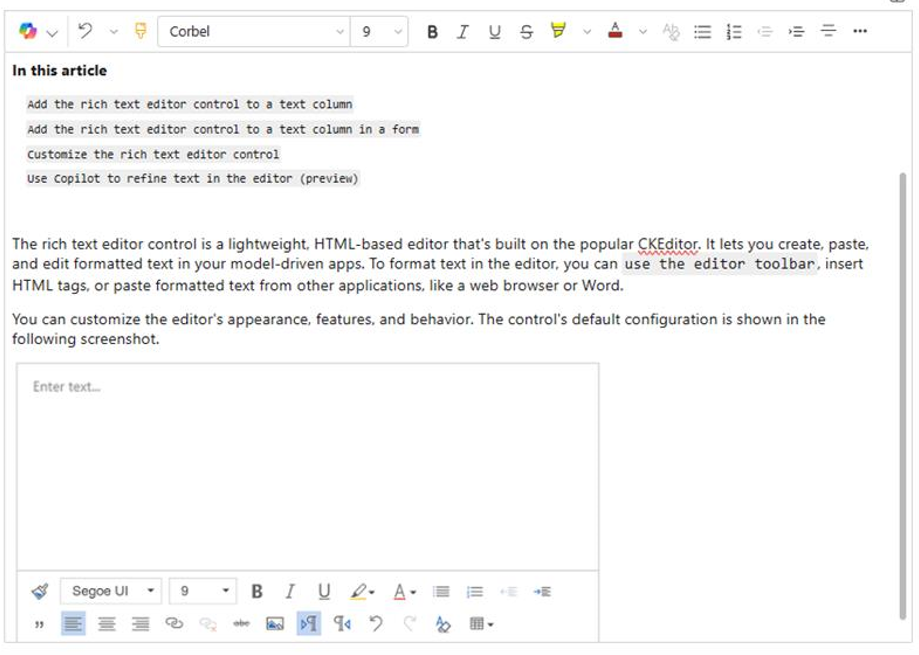
Podes personalizar o aspecto, as funcións e o comportamento do editor. A experiencia de texto moderna do control móstrase na seguinte captura de pantalla.

Actualmente, o editor de texto enriquecido está dispoñible como dúas experiencias diferentes:
- Editor de texto moderno: nova experiencia que podes activar
- Editor de texto clásico: experiencia predeterminada
Melloras modernas do editor de texto
O editor de texto moderno está deseñado para aliñarse coas interfaces familiares e intuitivas de aplicacións de Microsoft como Outlook, Word e OneNote. Esta actualización introduce un deseño moderno, modo escuro, temas de alto contraste e unha nova función de copiloto para mellorar as túas capacidades de edición de texto.
Nota
Algunhas funcións que están dispoñibles na experiencia clásica do editor de texto enriquecido aínda non están dispoñibles na experiencia moderna. Tales funcións inclúen:
- Opcións de configuración, como se describe neste artigo para a experiencia clásica
- Mencións
Activa a experiencia moderna do editor de texto enriquecido
A experiencia clásica do editor de texto enriquecido está activada de forma predeterminada. Completa os seguintes pasos para cambiar á experiencia moderna do editor de texto enriquecido.
- En Dynamics 365, fai clic co botón dereito na aplicación para a que queres activar a experiencia moderna do editor de texto enriquecido e, a continuación, selecciona ABRIR EN APP DESIGNER. Power Apps abre o Deseñador de aplicacións.
- Na barra de comandos, seleccione Configuración. Móstrase a páxina de configuración.
- No panel esquerdo, en Configuración, seleccione Funcións. Móstrase a páxina de funcións.
- Establece o selector en Si para algunha ou todas as seguintes opcións, dependendo das túas necesidades:
- Activar unha experiencia moderna de control de RichTextEditor e descricións de correo electrónico: activa a experiencia moderna de control do editor de texto enriquecido para as descricións de correo electrónico. Esta configuración anula calquera personalización que fixera anteriormente na experiencia de correo electrónico clásica (predeterminada) do editor de texto enriquecido.
- Activar unha experiencia de control de RichTextEditor moderna para os controis predeterminados: activa a experiencia de editor de texto enriquecido moderno para instancias predeterminadas non configuradas.
- Activar unha experiencia de control de RichTextEditor moderna para a creación de notas: activa a experiencia moderna de editor de texto enriquecido para notas. Esta configuración anula calquera personalización que fixera anteriormente na experiencia de creación de notas clásica (predeterminada) do editor de texto enriquecido.
- Seleccione Gardar.
- No Deseñador de aplicacións, seleccione Publicar.
Pasa da experiencia moderna do editor de texto enriquecido á experiencia clásica
Se precisas volver á experiencia clásica do editor de texto enriquecido, sigue os mesmos pasos que se indican en Activar a experiencia moderna do editor de texto enriquecido, pero anula a selección das opcións que seleccionaches no paso 4.
Engade o control do editor de texto enriquecido a unha columna de texto
A seguinte configuración está dispoñible na experiencia clásica do editor de texto enriquecido.
Cando formateas unha columna de texto como texto enriquecido, o control predeterminado do editor de texto enriquecido engádese automaticamente.
Inicie sesión en Power Apps.
No panel de navegación esquerdo, selecciona Solucións.
Abre unha solución e unha táboa na solución.
Na área Columnas e datos, seleccione unha columna de texto.
Se a táboa non contén unha columna de texto, seleccione + (Nova columna) e introduza un nome para a columna.
En Tipo de datos, seleccione > á dereita de Texto e, a continuación, seleccione o opción Texto enriquecido adecuada en función de se a columna contén unha única liña de texto ou varias liñas.
Garda a columna e engádea a un formulario.
Engade o control do editor de texto enriquecido a unha columna de texto dun formulario
A seguinte configuración está dispoñible na experiencia clásica do editor de texto enriquecido.
Inicie sesión en Power Apps.
No panel de navegación esquerdo, selecciona Solucións.
Abre unha solución e unha táboa na solución.
Na área Experiencias de datos, seleccione Formularios e, a continuación, busque o formulario que contén a columna de texto que desexa engadir o editor de texto enriquecido a.
Seleccione ⋮ > Editar > Editar nunha nova pestana.
No lenzo deseñador de formularios, selecciona, engade ou crea unha columna de texto.
No panel de propiedades da columna, expanda a lista Compoñentes, seleccione + Compoñente e, a continuación, seleccione Control do editor de texto enriquecido.
No panel Engadir control do editor de texto enriquecido, seleccione Web, Teléfono e Tablet para permitir que as aplicacións que se executan en calquera dispositivo utilicen o editor.
Se quere personalizar o editor, introduza o URL relativo do seu ficheiro de configuración, un recurso web de JavaScript que contén as propiedades que quere cambiar, no Caixa de valor estático . Se deixas este campo baleiro, o editor usa a súa configuración predeterminada.
Seleccione Feito.
Seleccione Gardar e publicar para aplicar os cambios ao formulario.
Personaliza o control do editor de texto enriquecido
As seguintes personalizacións están dispoñibles na experiencia clásica do editor de texto enriquecido.
Power Apps permítelle cambiar as propiedades do control do editor de texto enriquecido para personalizar o seu aspecto, funcións e comportamento. Para personalizar unha instancia específica do control, especifique as propiedades e os seus valores nun ficheiro de configuración individual con formato JSON. Para personalizar a configuración global do control, cambie as propiedades do ficheiro de configuración predeterminado.
Niveis de personalización
Pódense aplicar ata tres niveis ou capas de configuración para personalizar o editor de texto enriquecido:
- No nivel máis fundamental, cada instancia do control toma a súa configuración do ficheiro
RTEGlobalConfiguration_Readonly.json. O ficheiro é de só lectura, polo que non podes cambiar estas propiedades directamente. - No seguinte nivel, cada instancia do control toma a súa configuración das propiedades do ficheiro
RTEGlobalConfiguration.json, se as hai. Esta configuración sitúase en capas sobre a anterior, polo que as propiedades deste ficheiro substitúen as mesmas propiedades nomeadas no ficheiro de só lectura. - Finalmente, no nivel máis alto, unha instancia específica do control toma a súa configuración dun ficheiro de configuración específico, se existe. Esta configuración sitúase en capas sobre a anterior, polo que as propiedades deste ficheiro substitúen as mesmas propiedades nomeadas nos dous ficheiros de nivel inferior.
Temos que engadir aquí unha lixeira cualificación. Non todas as propiedades se substitúen por aquelas dunha configuración de nivel superior. As extraPlugins propiedades únense para permitir o uso dunha ampla gama de complementos externos e listos para usar na configuración predeterminada. Isto permítelle activar e desactivar complementos segundo sexa necesario no ficheiro de configuración para instancias específicas do control.
Personaliza unha instancia específica do editor de texto enriquecido
En Visual Studio Código ou outro editor de texto, crea un ficheiro e ponlle un nome significativo.
O ficheiro
RTEGlobalConfiguration.jsoncontén a configuración predeterminada ou global do editor de texto enriquecido. Se estás a personalizar o control, por exemplo, nun formulario de contacto, podes poñerlle un nome ao ficheiro comoRTEContactFormConfiguration.json.Copia e pega o seguinte fragmento de código no ficheiro:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }O último propertyName:value par non remata cunha coma.
Substitúe propertyName e value polas propiedades de control do editor de texto enriquecido quere cambiar. Os valores de cadea deben ir entre comiñas.
Fornecemos algunhas configuracións de exemplo para ti, pero podes definir outras que se adapten ás túas necesidades.
En Power Apps, cree un JavaScript (JS) escriba recurso web usando o ficheiro JSON creaches no paso 1.
Engade o control do editor de texto enriquecido a unha columna de texto nun formulario e no panel Engadir control do editor de texto enriquecido panel > Valor estático, introduce o URL relativo do recurso web JavaScript.
Aínda que pode introducir o URL absoluto do recurso web, recomendámoslle que introduza o URL relativo. Deste xeito, o recurso web aínda funciona se o importa como solución a un ambiente diferente, sempre que o camiño relativo sexa o mesmo.
Por exemplo, se o URL do recurso web é
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, o URL relativo é /WebResources/rtecontactform.Seleccione Feito.
Seleccione Gardar e publicar para aplicar os cambios ao formulario.
Personaliza o editor de texto enriquecido globalmente
O ficheiro de configuración global editable RTEGlobalConfiguration.json é o segundo nivel de personalización que podes aplicar. Por defecto, o ficheiro está baleiro. Isto significa que todas as instancias do editor de texto enriquecido usan as propiedades do ficheiro de só lectura RTEGlobalConfiguration_Readonly.json, a menos que cree un ficheiro de configuración para un instancia do control.
Se as necesidades da túa empresa requiren que personalices o control en todas partes, especifica os valores que necesitas no ficheiro RTEGlobalConfiguration.json . Use o ficheiro de só lectura como exemplo para asegurarse de que introduce pares propiedade-valor no formato correcto.
Use Copilot para refinar o texto no editor
Copilot usa algoritmos de procesamento da linguaxe natural para axudar a mellorar o contido escrito. Podes engadir Copilot ao editor de texto enriquecido e despois obter suxestións para mellorar a gramática, a claridade ou a calidade xeral do teu texto. Aprende a usar Copilot no editor de texto enriquecido.
Propiedades do editor de texto mellorado
O ficheiro JSON que determina o "aspecto" dunha instancia do editor de texto enriquecido contén dous conxuntos de propiedades:
- A
defaultSupportedPropssección contén propiedades dos complementos que determinan o que pode facer o control. Non te limitas ás propiedades de CKEditor e os seus complementos. Tamén pode establecer valores para as propiedades dos complementos que engade ou cree. - A sección de propiedades individuais contén propiedades que determinan o aspecto do control.
Exemplo de ficheiro de configuración
O seguinte código é un exemplo de ficheiro JSON que contén defaultSupportedProps propiedades e propiedades de configuración individuais. Se unha propiedade ten un valor predeterminado, móstrase o valor predeterminado. Se unha propiedade non ten un valor predeterminado, móstrase un valor de mostra para ilustrar a sintaxe. As propiedades descríbense nas dúas táboas seguintes.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
A seguinte táboa describe as propiedades máis utilizadas, pero pode configurar todas as propiedades que admite CKEditor. O control do editor de texto enriquecido usa CKEditor 4.
| Propiedade | Descripción | Valor predefinido |
|---|---|---|
| altura | Establece a altura inicial da área de contido, en píxeles. | "185" |
| stickyStyle | Establece o tipo de letra e o tamaño do editor. | Consulte defaultSupportedProps |
| stickyStyles_defaultTag | Crea un envoltorio ao redor do texto na área de contido do editor. Inicialmente está configurado como "div", pero podes cambialo a "p" ou a calquera etiqueta alternativa. | "div" |
| font_defaultLabel | Establece a etiqueta do tipo de letra que se mostra na barra de ferramentas. A etiqueta é só para o aspecto e non é funcional. A stickyStyle propiedade determina o tipo de letra e o tamaño do editor. |
"Segoe UI" |
| fontSize_defaultLabel | Establece a etiqueta do tamaño da fonte que se mostra na barra de ferramentas. A etiqueta é só para o aspecto e non é funcional. A stickyStyle propiedade determina o tipo de letra e o tamaño do editor. |
"9" |
| toolbarLocation | Establece a localización da barra de ferramentas na área de contido do editor. Os valores admitidos son "arriba" e "abaixo". | "abaixo" |
| barra de ferramentas | Lista os botóns da barra de ferramentas para mostrar. | Consulte defaultSupportedProps |
| complementos | Lista os complementos predefinidos que o editor pode usar. Os complementos desta lista poden ser diferentes dos complementos que se cargan, se se dá un valor a extraPlugins e removePlugins . Se estableces esta propiedade nunha cadea baleira, o editor cargarase sen a barra de ferramentas. |
Consulte DefaultSupportedProps |
| extraPlugins | Engade complementos á plugins lista para cargar máis complementos.Moitos complementos requiren outros complementos para funcionar. O editor de texto enriquecido engádeos automaticamente e non podes usar esta propiedade para anulalos. No seu lugar, utiliza removePlugins . |
Consulte DefaultSupportedProps |
| removePlugins | Lista os complementos que non se deben cargar. Utilízao para cambiar os complementos que se cargan sen cambiar as listas plugins e extraPlugins . |
Consulte DefaultSupportedProps |
| superimageImageMaxSize | Establece o tamaño máximo en megabytes (MB) permitido para as imaxes incrustadas cando se utiliza o complemento de superimaxe. | "5" |
| Contido non permitido | Permíteche evitar que os usuarios insiran elementos que non queres ter no teu contido. Podes non permitir elementos enteiros ou por atributos, clases e estilos. | Consulte DefaultSupportedProps |
| linkTargets | Permítelle configurar que opcións de destino de ligazóns están dispoñibles para os usuarios cando crean ligazóns: - "notSet": Non se definiu ningún obxectivo - "marco": abre o documento no marco especificado - popupWindow": abre o documento nunha ventá emerxente - "_blank": abre o documento nunha nova fiestra ou pestana - "_top": abre o documento no corpo completo da xanela - "_self": abre o documento na mesma fiestra ou pestana onde está activada a ligazón - "_parent": abre o documento no marco principal |
"notSet", "_blank" |
Propiedades individuais
A seguinte táboa describe máis propiedades que pode usar para personalizar o control do editor de texto enriquecido.
| Propiedade | Descripción | Valor predefinido |
|---|---|---|
| attachmentEntity | Para reforzar a seguridade nos ficheiros cargados utilizando unha táboa distinta á predeterminada, establece esta propiedade e especifica unha táboa diferente. Sintaxe: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Consulte DefaultSupportedProps |
| disableContentSanitization | A desinfección do contido elimina algúns atributos ou etiquetas personalizados do contido de texto enriquecido. Está desactivado por defecto para permitir copiar e pegar contido de texto enriquecido de fontes externas. Esta propiedade aplícase só a modo de edición. Cando o control do editor está de só lectura ou desactivado, o contido sempre se desinfecta. | verdadeiro |
| disableDefaultImageProcessing | De forma predeterminada, as imaxes que se insiran no editor cárganse ao attachmentEntity definido na configuración. Os usuarios externos poden carecer de privilexios para ver o contido da táboa. Pola contra, establece esta propiedade como verdadeiro para almacenar imaxes como cadeas base64 directamente na columna configurada para usar o control do editor de texto enriquecido. |
falso |
| disableImages | Determina se se poden inserir imaxes no editor. Esta propiedade ten a máxima prioridade. Cando esta propiedade se define como verdadeira, as imaxes están desactivadas, independentemente do valor da propiedade imageEntity . |
falso |
| externalPlugins | Enumera complementos externos ou complementos que cree que se poden usar no control do editor de texto enriquecido. Sintaxe: "name": "pluginName", "path": "pathToPlugin" (o valor da ruta pode ser un URL absoluto ou relativo) |
Ningún; consulte defaultSupportedProps para un exemplo |
| imageEntity | Para aplicar máis seguridade nas imaxes utilizando unha táboa distinta á predeterminada, establece esta propiedade e especifica unha táboa diferente. Sintaxe: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Consulte Props admitidos por defecto |
| readOnlySettings | Estas propiedades determinan o comportamento da columna cando se visualiza nun estado de só lectura ou desactivada. Podes especificar calquera propiedade admitida. | Ningún; consulte defaultSupportedProps para un exemplo |
| sanitizerAllowlist | Lista outros tipos de contido que se poden mostrar no editor. | Consulte Props admitidos predeterminados |
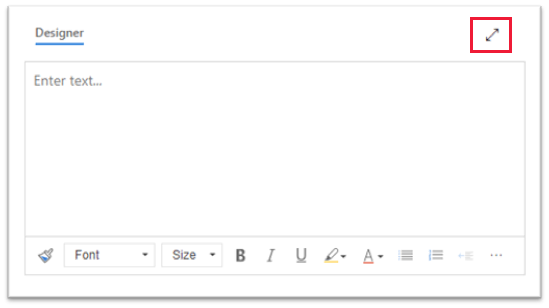
| showAsTabControl | Permítelle mostrar máis comandos enriba da área de contido. Debe establecerse como verdadeiro para utilizar as seguintes propiedades: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
falso |
| showFullScreenExpander | Determina se o editor se pode usar en modo de pantalla completa. showAsTabControl debe configurarse como verdadeiro. |
falso |
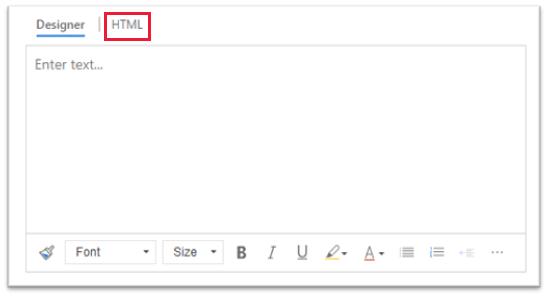
| showHtml | Permite aos usuarios mostrar e editar o contido HTML directamente. showAsTabControl debe configurarse como verdadeiro. |
falso |
| showPreview | Permite aos usuarios ver o contido do editor representado como HTML. showAsTabControl debe configurarse como verdadeiro. |
falso |
| showPreviewHeaderWarning | Permítelle mostrar ou ocultar a mensaxe de aviso que se mostra ao previsualizar o contido. showAsTabControl e showPreview debe establecerse como verdadeiro. |
falso |
| Permita SameOriginSandbox | Permite que o contido do editor se trate como procedente da mesma orixe que a aplicación de renderizado. Use esta propiedade con precaución. Use só contido externo de confianza. Cando esta propiedade se define como verdadeiro, calquera contido externo pode ter acceso a recursos internos. |
falso |
Exemplos de configuracións
As seguintes configuracións de mostra crean personalizacións específicas do editor de texto enriquecido na experiencia clásica. Podes usalos tal e como están ou como punto de partida personalizar unha instancia específica do editor de texto enriquecido ou a nivel mundial.
Establece o tipo de letra predeterminado en Calibri de 11 puntos
Establece estas defaultSupportedProps propiedades no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Fai que a tecla Intro insira unha nova liña en lugar dun bloque de parágrafos
De xeito predeterminado, ao premer a tecla Intro créase un bloque de parágrafos coa etiqueta HTML <p> . HTML usa bloques de parágrafos para agrupar información, como os parágrafos dun documento de Word. Os navegadores poden formatar a <p> etiqueta de forma lixeiramente diferente, polo que, para obter coherencia visual, pode querer utilizar a nova etiqueta de salto de liña ou de liña <br\> .
Establece esta defaultSupportedProps propiedade no teu ficheiro de configuración. Siga este valor cunha coma (,) a non ser que sexa a última propiedade do ficheiro.
"enterMode": 2,
Pega ou crea só contido HTML 5
Aínda que o control do editor de texto enriquecido funciona mellor co contido HTML 5, podes usar etiquetas HTML 4. Non obstante, nalgúns casos, a mestura de etiquetas HTML 4 e HTML 5 pode crear retos de usabilidade. Para asegurarte de que todo o contido é HTML 5, proporciona todas as etiquetas HTML 5 compatibles na propiedade allowedContent . O control do editor converte as etiquetas non conformes ao seu equivalente HTML 5.
Establece esta defaultSupportedProps propiedade no teu ficheiro de configuración. Siga este valor cunha coma (,) a non ser que sexa a última propiedade do ficheiro.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Pega ou crea só texto sinxelo
Establece estas defaultSupportedProps propiedades no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Establece esta propiedade individual no teu ficheiro de configuración. Siga este valor cunha coma (,) a non ser que sexa a última propiedade do ficheiro.
"disableImages": true,
Permitir que o editor use a pantalla completa
Establece estas propiedades individuais no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Permitir ver e editar contido HTML
Para permitir que os usuarios vexan e editen o HTML do seu contido directamente, mostra a pestana HTML .
Establece estas propiedades individuais no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"showAsTabControl": true,
"showHtml": true,

Mostrar unha barra de ferramentas simplificada ou eliminala por completo
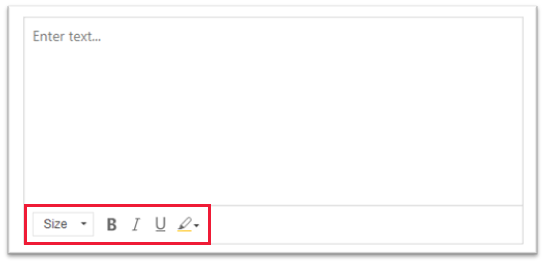
Por defecto, a barra de ferramentas do editor contén todas as ferramentas de formato dispoñibles. Para proporcionar unha barra de ferramentas simplificada, use a propiedade toolbar e especifique as ferramentas que os usuarios poden usar para formatar o seu contido.
Establece esta defaultSupportedProps propiedade no teu ficheiro de configuración. Siga este valor cunha coma (,) a non ser que sexa a última propiedade do ficheiro.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Para eliminar a barra de ferramentas por completo, establece o valor de toolbar en '[]' (dous corchetes).
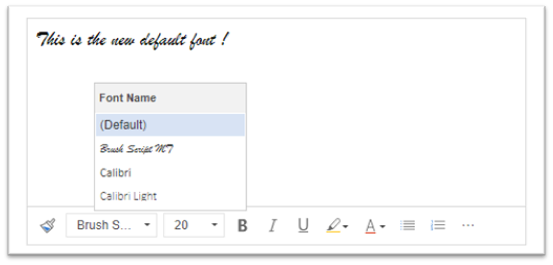
Engade unha nova lista de fontes e establece Brush Script MT de 20 píxeles como fonte predeterminada
Establece estas defaultSupportedProps propiedades no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Situar a barra de ferramentas na parte superior do editor de texto enriquecido
Establece esta defaultSupportedProps propiedade no teu ficheiro de configuración. Siga este valor cunha coma (,) a non ser que sexa a última propiedade do ficheiro.
"toolbarLocation": "top",
Inicia o editor a 30 píxeles de alto e crece para adaptarse ao contido
Establece estas defaultSupportedProps propiedades no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

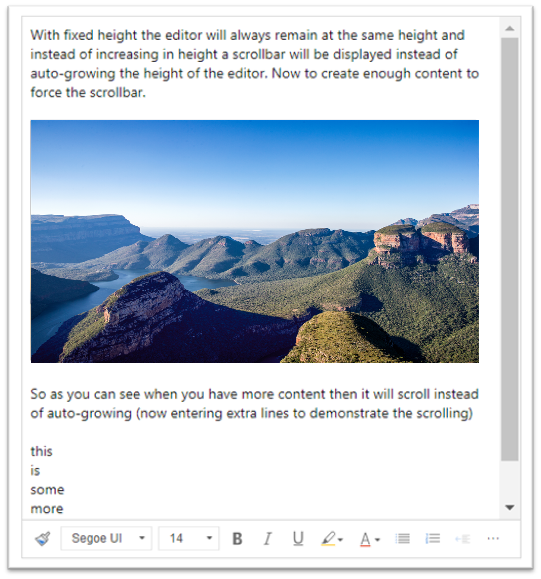
Corrixe a altura do editor en 500 píxeles
Establece estas defaultSupportedProps propiedades no teu ficheiro de configuración. Cada valor, excepto o último, debe ir seguido dunha coma (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Fai que o menú contextual (faga clic co botón dereito) use o menú contextual predeterminado do navegador
Para substituír o menú contextual do control do editor polo menú contextual predeterminado do navegador, elimine o complemento do menú contextual.
Establece esta defaultSupportedProps propiedade no teu ficheiro de configuración. Siga este valor cunha coma (,) a non ser que sexa a última propiedade do ficheiro.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
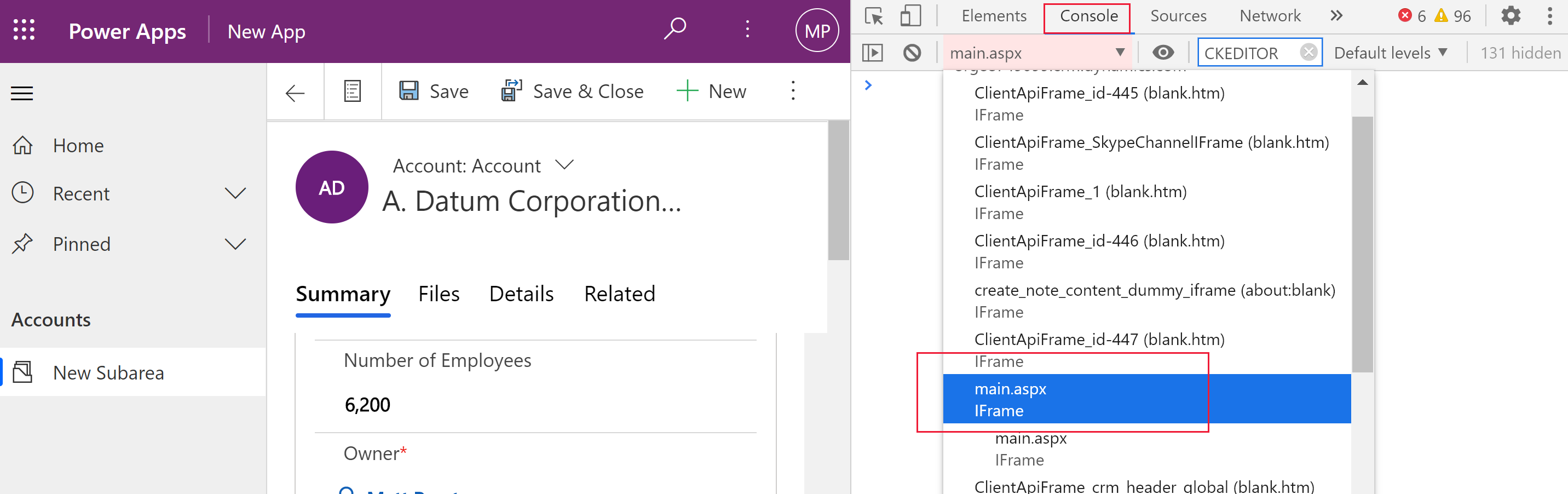
Busca a configuración dun control de editor de texto enriquecido
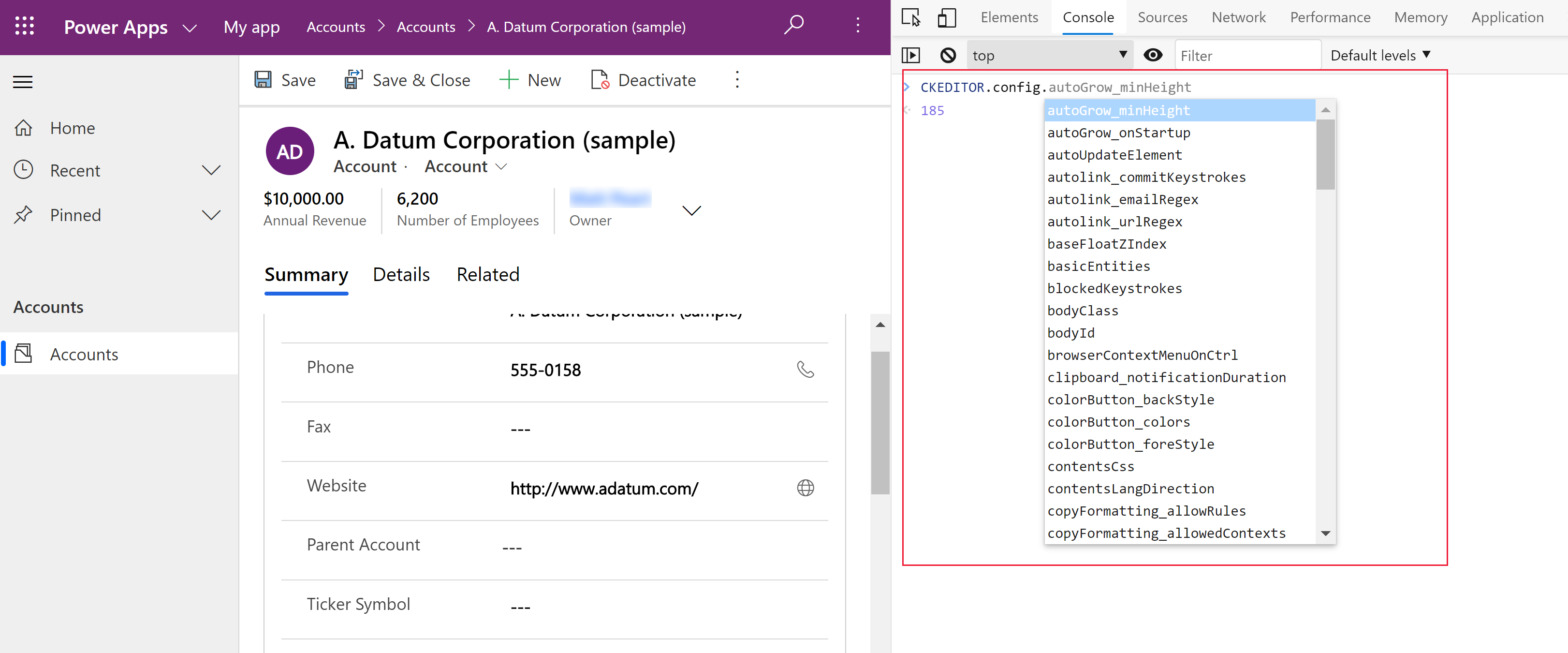
Se non estás seguro de onde procede a configuración dunha instancia do editor de texto enriquecido, podes atopala usando as ferramentas de desenvolvemento do teu navegador.
- En Microsoft Edge ou Google Chrome, executa a túa aplicación baseada en modelos e abre un formulario que teña o control do editor de texto enriquecido.
- Fai clic co botón dereito na área de contido do editor de texto enriquecido e selecciona Inspeccionar.
- No panel de inspección, seleccione a pestana Consola .
- Seleccione a páxina principal Main.aspx na caixa de lista da barra de comandos.

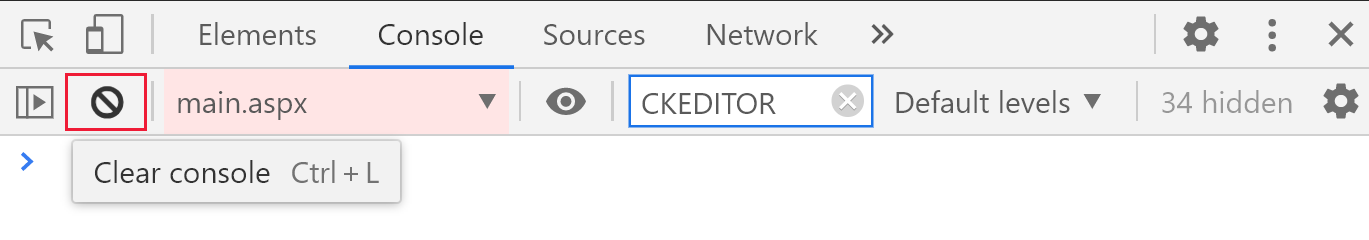
- Seleccione a icona Borrar consola na barra de comandos do panel de inspección e, a continuación, introduza CKEDITOR.config. na consola.

- Na consola do panel de inspección, introduza CKEDITOR.config. para amosar as diferentes configuracións.

- Seleccione unha configuración, como autoGrow_minHeight, para amosar a configuración actual.
A barra de ferramentas do editor de texto enriquecido
A seguinte táboa describe as ferramentas de formato que están dispoñibles no editor de texto enriquecido por defecto.
| Icon | Nome | Tecla de atallo | Descripción |
|---|---|---|---|
 |
Copiar formato | Ctrl+Maiús+C, Ctrl+Maiús+V | Aplique o aspecto dunha sección determinada a outra sección. |
 |
Nome do tipo de letra | Ctrl+Maiús+F | Seleccionar un tipo de letra. A aplicación considera o tipo de letra que selecciona o tipo de letra predeterminado. Segoe UI é a fonte predeterminada se non selecciona unha. Cando selecciona contido con formato, móstrase o nome da fonte que se lle aplica. Se a túa selección contén varios tipos de letra, móstrase o primeiro aplicado á selección. |
 |
Tamaño do tipo de letra | Ctrl+Maiús+P | Modifique o tamaño do texto. A aplicación considera o tamaño de letra que selecciona o tamaño predeterminado. 12 é o tamaño predeterminado se non selecciona un. Cando selecciona contido con formato, móstrase o tamaño da fonte que se lle aplica. Se a túa selección contén varios tamaños, móstrase o primeiro aplicado á selección. |
 |
Negra | Ctrl+B | Fai que o texto apareza en negra. |
 |
Italic | Ctrl+I | Fai que o texto apareza en cursiva. |
 |
Subliñado | Ctrl+U | Subliña o texto. |
 |
Cor de fondo | Resalta o seu texto destacándoo nunha cor brillante. | |
 |
Cor do texto | Modifique a cor do texto. | |
 |
Inserir/Eliminar a lista con viñetas | Crear unha lista con viñetas. | |
 |
Inserir/Eliminar a lista numerada | Crear unha lista numerada. | |
 |
Diminuír sangría | Achegue o seu parágrafo á marxe. | |
 |
Aumentar sangría | Afaste o seu parágrafo máis da marxe. | |
 |
Cita en bloque | Aplica un formato de cita a nivel de bloque ao teu contido. | |
 |
Aliñar á esquerda | Ctrl+L | Aliñe o seu contido coa marxe esquerda. |
 |
Aliñar o centro | Ctrl+E | Centre o seu contido na páxina. |
 |
Aliñar á dereita | Ctrl+R | Aliñe o seu contido coa marxe dereita. |
 |
Ligar | Crea unha ligazón no teu documento para acceder rapidamente a páxinas web e outros recursos na nube. Introduza ou pega o texto de referencia na caixa Mostrar texto e, a continuación, introduza ou pega o URL no URL caixa. Opcionalmente, selecciona un Tipo de ligazón e protocolo se a ligazón é a outra páxina web. Para especificar onde debe abrirse unha ligazón tipo URL, selecciona o separador Target e, a seguir, selecciona un Target. Un URL pegado ou tipificado convértese automaticamente nunha ligazón. Por exemplo, http://myexample.com convértese <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Desligar | Elimina a ligazón dunha áncora e faino texto plano. | |
 |
Superíndice | Escriba letras pequenas xusto encima da liña de texto. | |
 |
Subíndice | Escriba letras pequenas xusto debaixo da liña de texto. | |
 |
Riscado | Risque o texto debuxando unha liña a través del. | |
 |
Image | Para inserir unha imaxe, pégaa desde o seu portapapeis na área de contido ou arrastre un ficheiro de imaxe desde un cartafol ata a área de contido. Arrastre calquera recuncho da imaxe para redimensionalo. O control soporta imaxes .png, .jpg., e .gif. Para ter máis control sobre a fonte, aparencia e comportamento da imaxe, selecciona o botón Imaxe . Explora o ficheiro de imaxe nun cartafol local ou introduce a súa URL. Se a imaxe se almacena nun servidor externo, entra no camiño absoluto. Se está nun servidor local, pode introducir un camiño relativo. Opcionalmente, introduce unha altura e anchura específica para redimensionar a imaxe e selecciona unha aliñación. Tamén debe introducir texto alt para describir a imaxe para persoas que usan lectores de pantalla. Se a imaxe é tamén unha ligazón a unha páxina web ou a outro recurso na nube, introduce a URL do recurso na caixa URL de destino e, se é necesario, selecciona o Obxectivo onde debe abrir a ligazón. |
|
 |
Dirección do texto de esquerda a dereita | Cambiar o texto a esquerda a dereita. Esta é a configuración predefinida. | |
 |
Dirección do texto de dereita a esquerda | Cambiar o texto de dereita a esquerda para contidos de linguaxe bidireccional. | |
 |
Desfacer | Reverte o último cambio que fixeches no contido. | |
 |
Refacer | Desfai o teu último desdobramento, ou volve aplicar o último cambio que fixeches no contido. | |
 |
Eliminar formato | Elimina todo o formato do texto seleccionado. | |
 |
Table | Insire unha táboa co número de filas e columnas que seleccione. Para ter máis control sobre o tamaño e aparencia da táboa, selecciona o botón Táboa > Máis e cambia as súas propiedades. Tamén pode facer clic co botón dereito nunha táboa para ver e cambiar as súas propiedades. Para cambiar o ancho dunha columna, arrastre o seu bordo. Pode seleccionar unha ou máis celas, filas ou columnas e aplicar formato específico, engadir unha ligazón a texto seleccionado e cortar, copiar e pegar filas ou columnas enteiras. |
|
| Configuración de personalización | Configura a fonte predefinida e o tamaño da fonte. | ||
| Axuda de accesibilidade | Alt+0 | Abra a lista de atallos de teclado que pode usar no editor de texto rico. | |
 |
Expandir a barra de ferramentas | Cando a xanela é demasiado estreita para mostrar toda a barra de ferramentas, selecciona para ampliar a barra de ferramentas a unha segunda fila. | |
Suxestión
Para usar o verificador ortográfico embutido do seu navegador, prema a tecla Ctrl mentres preme co botón dereito do rato no texto que desexa comprobar. En caso contrario, o menú preme co botón dereito (contexto) proporciona formato contextual para o elemento que selecciona.
Unha alternativa ao verificador ortográfico embutido do seu navegador é a extensión do navegador Microsoft Editor. O editor de Microsoft funciona perfectamente co control do editor de texto rico, e cando está activado, proporciona gramática en liña rápida e doada e capacidades de comprobación ortográfica.
Use o editor de texto rico sen conexión
O control do editor de texto rico está dispoñible cando está a traballar sen conexión, aínda que sen algunhas das características e funcionalidades ás que estás afeito. As imaxes que cargas usando a configuración predeterminada do editor non están dispoñibles cando estás a traballar sen conexión.
Os seguintes complementos están dispoñibles para o rico editor de texto cando está sen conexión:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entities, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indentblock, indentblock, indentlist, justify, lineutils, list, listblock, maximize, menu, menubutton, notificationaggregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
As seguintes ferramentas de formato están dispoñibles no rico editor de texto cando está sen conexión:
- Listas audaces, itálicas, subliñadas, baladas e numeradas, diminúen e aumentan os indentes, a cita de bloques, aliñan á esquerda, aliñan o centro, aliñan á dereita, strikethrough, texto bidireccional, desfacer e refacer, e eliminar formato
Prácticas recomendadas para usar o editor de texto enriquecido
Os campos de texto ricos almacenan etiquetas HTML para formatar xunto cos datos introducidos polo usuario. Cando estableza o tamaño máximo dos campos de texto ricos, asegúrese de permitir tanto as etiquetas HTML como os datos do usuario.
Para o mellor rendemento, manteña o seu contido en HTML a 1 MB ou menos. A tamaños máis grandes, pode notar tempos de resposta máis lentos para a carga e edición.
Na configuración por defecto, as imaxes non afectan negativamente ao rendemento porque se almacenan separadamente do contido HTML. Non obstante, as imaxes almacénanse como contido base64 na columna de texto cando o usuario que as carga non ten permisos na
msdyn_richtextfilestáboa. O contido de Base64 é grande, polo que xeralmente non quere almacenar imaxes como parte do contido da columna.Se tes un administrador de sistemas ou un usuario básico rol de seguranza, a función de personalización do usuario funciona por defecto. Se non tes estes roles, debes ter privilexios para crear, ler e escribir sobre a
msdyn_customcontrolextendedsettingsmesa para que o complemento de personalización do usuario funcione.
Preguntas máis frecuentes
Por que os caracteres escritos son lentos para mostrar?
Se tes moito contido no editor, o tempo de resposta pode aumentar. Manteña o contido a 1 MB ou menos para o mellor rendemento. As comprobacións ortográficas ou gramaticais tamén poden retardar o rendemento da escritura.
Por que non podo subir unha imaxe? Por que a vista previa da imaxe non carga?
Se o nome do ficheiro da imaxe, incluído o camiño, é longo, o ficheiro pode non cargar ou non se pode mostrar a vista previa. Intente acurtar o nome do ficheiro ou movelo a unha localización cun camiño máis curto e, a seguir, subilo de novo.
Por que vexo HTML no meu texto?
Se se usa o rico control do editor de texto nunha columna que non está formateada para texto rico, o contido aparece no HTML subxacente en lugar de como texto formateado.

Para resolver este problema, asegúrese de que o formato da columna está configurado no texto Rich.
Consulte tamén
- Crear e editar columnas para Microsoft Dataverse utilizando o portal de Power Apps
- Usar Copilot no editor de texto rico para correo electrónico
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).