Ver e editar propiedades de recursos web para os formularios de aplicacións controladas por modelos
Este artigo describe como usar o deseñador de formularios para ver e editar recursos web nun formulario. Os recursos web activos para formularios son ficheiros HTML ou de imaxes.
Ver e editar un recurso web nun formulario
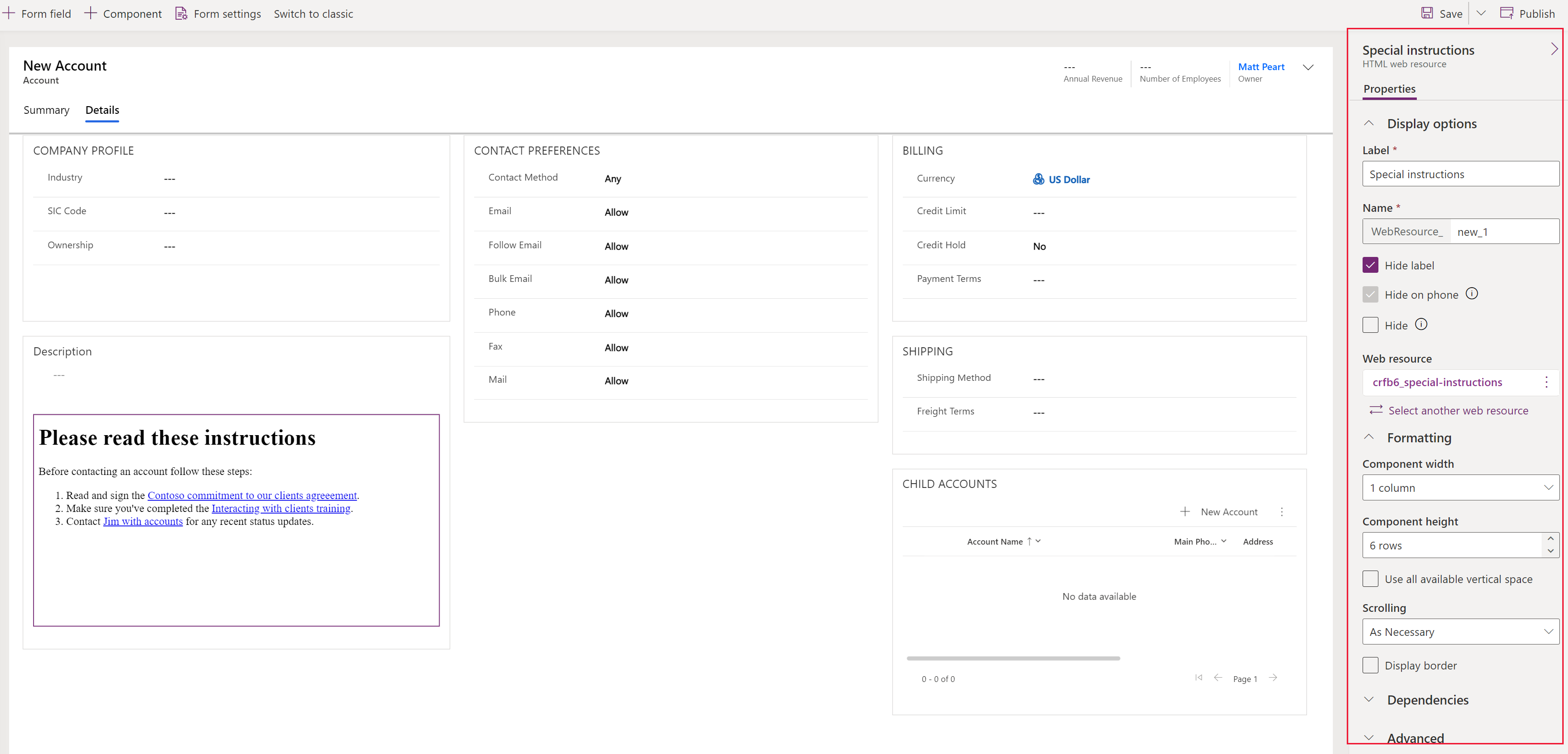
Abra un formulario principal e seleccione a área do formulario que ten o recurso web. As propiedades do recurso web móstranse no panel de propiedades da dereita.

Estas propiedades definen o recurso web que se vai utilizar e como se debería comportar. Despois de realizar as modificacións que desexe, seleccione Gardar. Para que as modificacións estean dispoñibles para os usuarios, seleccione Publicar.
Opcións de visualización
| Propiedade | Descripción |
|---|---|
| Etiqueta | É o nome descritivo e xérase automaticamente en función do valor da columna Nome. Especifique texto localizable para o control de recurso web que se vai engadir ao formulario. |
| Nome | Especifique un nome para o control de recurso web que se vai engadir ao formulario. Este valor identifica exclusivamente o control no formulario. |
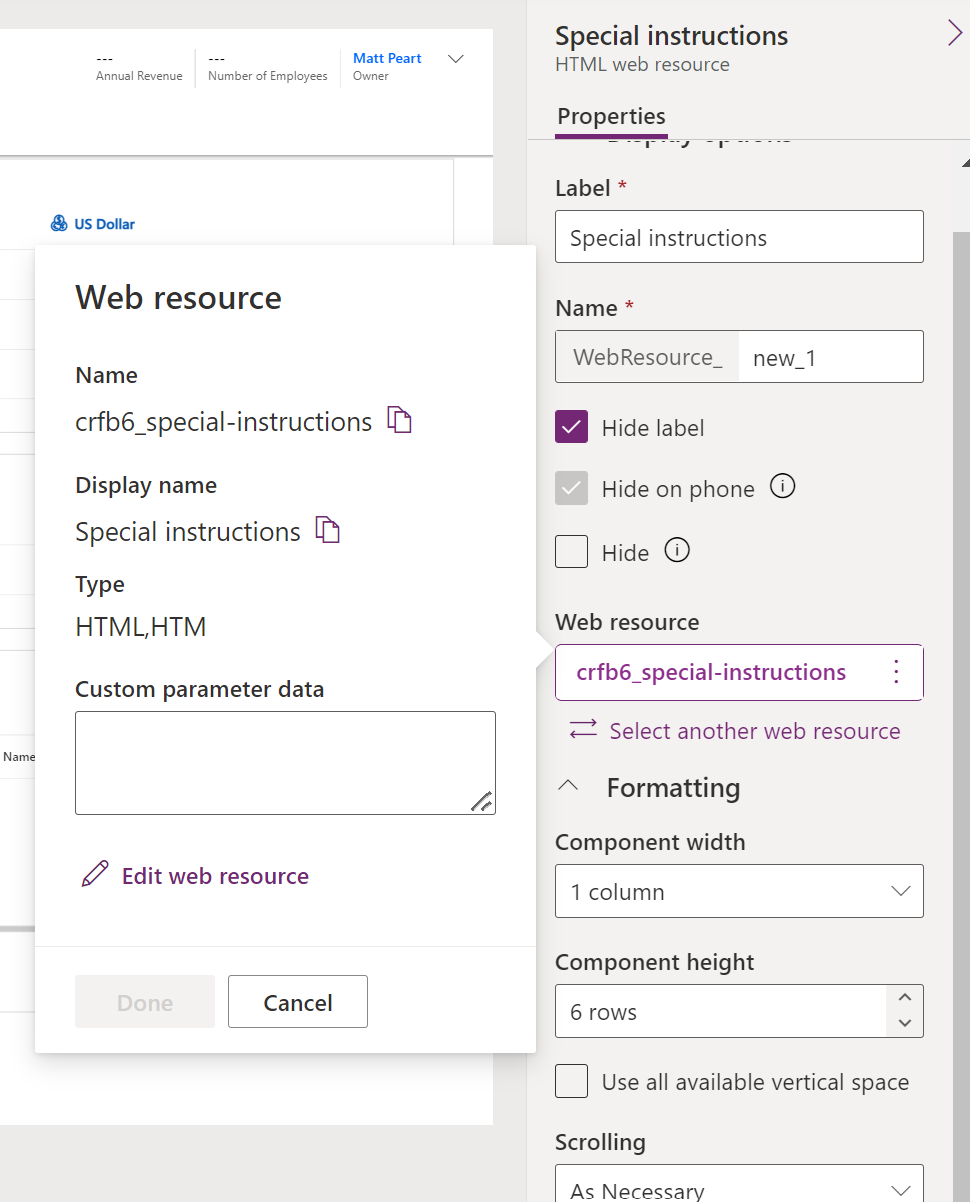
| Recurso web | Seleccione o recurso web para mostrar as propiedades do recurso web adicionais. Se está a usar datos do parámetro personalizado, introdúzaos aquí. Normalmente son datos de configuración que se pasarán ao recurso web HTML como un parámetro de cadea de consulta de data. As secuencias de comandos asociadas á páxina HTML poden acceder a estes datos e utilizalos para modificar o comportamento da páxina. Seleccione Editar recurso web para facer cambios, como cargar un ficheiro HTML ou de imaxe diferente.  |
| Ocultar etiqueta | Seleccione esta opción se desexa que a etiqueta se mostre no formulario. |
| Ocultar no teléfono | Seleccione esta opción cando non desexe que este recurso web estea visible nas aplicacións para móbil. |
| Ocultar | Cando esta opción está activada, o recurso web non estará visible ao cargar o formulario. Se ten unha regra de negocio ou un script de formulario que mostrará o recurso web se é necesario, marque esta propiedade. Máis información: Mostrar ou ocultar elementos do formulario |
Formatación
| Propiedade | Descripción |
|---|---|
| Largura do compoñente | Cando a sección que contén o recurso web ten máis dunha columna, pode definir a columna para que ocupe até o número de columnas que ten a sección. |
| Altura do compoñente | Pode controlar a altura do recurso web especificando un número de filas ou seleccionando Usar todo o espazo vertical dispoñible para permitir que a altura do recurso web se expanda ao espazo dispoñible. |
| Desprazamento | Un recurso web de HTML engádese ao formulario mediante un IFRAME. - Se é necesario: mostra barras de desprazamento cando o tamaño do recurso web é maior que o dispoñible. - Sempre: mostrar sempre barras de desprazamento. - Nunca: nunca mostrar barras de desprazamento. |
| Mostrar bordo | Mostra un bordo arredor do recurso web HTML. |
| Aliñamento vertical | Os recursos web de imaxe pódense aliñar no medio, arriba ou abaixo. |
| Aliñamento horizontal | Os recursos web de imaxe pódense aliñar no centro, á esquerda ou á dereita. |
| Tamaño | Para recursos web de imaxes, seleccione Usar espazo dispoñible, Usar área dispoñible, Tamaño da imaxe orixinal ou Tamaño específico (especifique a altura e a largura en píxeles). |
Dependencias
| Propiedade | Descripción |
|---|---|
| Dependencias da columna da táboa | Un recurso web HTML pode interactuar con columnas no formulario a través de script. Se elimina unha columna do formulario, o script do recurso web pode danarse. Engada as columnas ás que fan referencia os scripts no recurso web a esta propiedade para que non se poidan eliminar accidentalmente. |
Avanzado
| Propiedade | Descripción |
|---|---|
| Restrinxir procesamento de secuencias de comandos entre marcos, cando sexa compatible | Utilice esta opción se non confía completamente no contido do recurso web de HTML. Máis información: Documentación para programadores: Seleccionar se se restrinxe o procesamento de scripts entre marcos |
| Pasar código de tipo obxecto de fila e identificador único como parámetros | Os datos sobre a fila actual visible no formulario poden pasarse á páxina de recurso web de HTML, de forma que a secuencia de comandos que se executa na páxina pode acceder aos datos sobre a fila. Máis información: Transmitir parámetros a recursos web Documentación para programadores: Transmitir información contextual sobre a fila |
Propiedades de recursos web para os formularios de aplicacións controladas por modelos (clásico)
Esta sección describe como usar a interface de creación de aplicacións herdada para engadir ou editar recursos web nun formulario para facelo máis atractivo ou útil para os usuarios da aplicación. Os recursos web activos para formularios son imaxes ou controis de ficheiros HTML.
Acceso ás propiedades do recurso web
Ao visualizar un formulario:
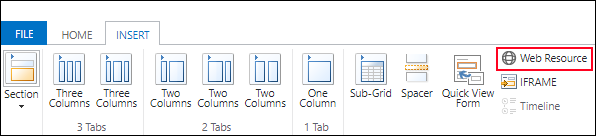
- Ao engadir un recurso web:: Seleccione o separador (por exemplo, Xeral ou Notas) no que desexa inserilo e, a continuación, no separador Inserir, seleccione Recurso web.

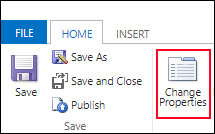
- Ao editar un recurso web,: Seleccione un separador de formulario e o recurso web que desexe editar e, a seguir, no separador Inicio, seleccione Modificar propiedades.

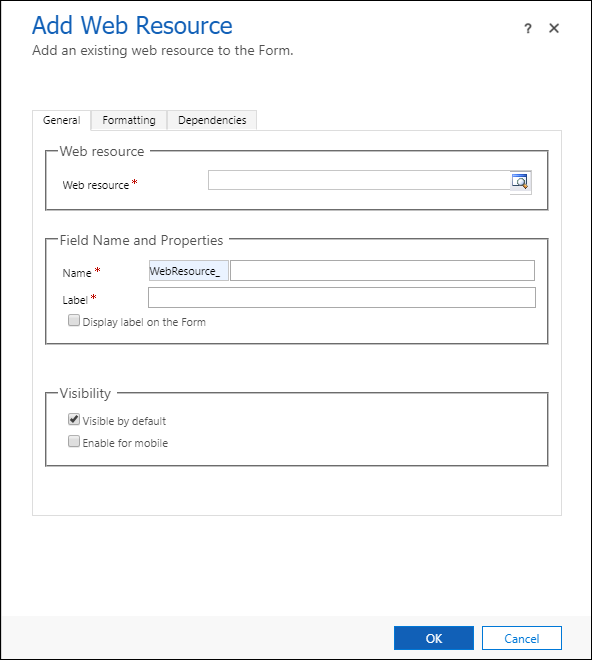
Abrirase a caixa de diálogo Engadir Recurso Web ou Propiedades do Recurso Web.

Importante
Debe seleccionar a opción Visible por defecto para que o recurso web apareza no formulario e estea dispoñible para os usuarios.
Propiedades do recurso web
A caixa de diálogo Engadir Recurso Web ou Propiedades de Recurso Web terá dous ou tres separadores segundo o tipo de recurso web.
Separador Xeral
Estas propiedades definen o recurso web que se vai utilizar e como se debería comportar.
| Column | Descripción |
|---|---|
| Recurso web | Requirido. Buscar un recurso web existente ou crear un novo. Utilice a visualización Recurso web activado para formularios para incluír só HTML e recursos web de imaxes que poden engadirse como elementos visuais nun formulario. |
| Nome | Requirido. Especifique un nome para o control de recurso web que se vai engadir ao formulario. Este valor identifica exclusivamente o control no formulario. |
| Etiqueta | Requirido. Xerado automaticamente baseándose no valor da columna Nome. Especifique texto localizable para o control de recurso web que se vai engadir ao formulario. Seleccione Mostrar etiqueta no formulario se desexa que estea visible. |
| Visible por defecto | Cando esta opción está activada o recurso web estará visible ao cargar o formulario. Se ten unha regra de negocio ou unha secuencia de comandos do formulario que se mostrará o recurso web se é necesario, desmarque esta columna. Máis información: Mostrar ou ocultar elementos do formulario |
| Activar para móbil | Seleccione esta opción para permitir este recurso web estea visible nas aplicacións para móbil. |
Dependendo do tipo de recurso web que seleccione, defina propiedades adicionais.
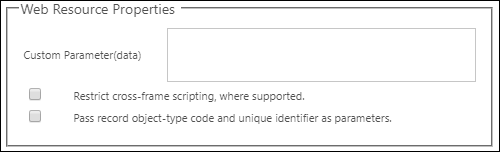
Para recursos web de HTML verá as seguintes:

| Column | Descripción |
|---|---|
| Parámetro personalizado (datos) | Normalmente os datos de configuración que se pasarán ao recurso web de HTML como un parámetro de cadea de consulta de data. As secuencias de comandos asociadas á páxina HTML poden acceder a estes datos e utilizalos para modificar o comportamento da páxina. |
| Restrinxir procesamento de secuencias de comandos entre marcos, cando sexa compatible | Utilice esta opción se non confía completamente no contido do recurso web de HTML. Máis información: Documentación para programadores: Seleccionar se se restrinxe o procesamento de scripts entre marcos |
| Pasar código de tipo obxecto de fila e identificador único como parámetros | Os datos sobre a fila actual visible no formulario poden pasarse á páxina de recurso web de HTML, de forma que a secuencia de comandos que se executa na páxina pode acceder aos datos sobre a fila. Máis información: Transmitir parámetros a recursos web Documentación para programadores: Transmitir información contextual sobre a fila |
Para recursos web de imaxes, ten a opción de especificar Texto Alternativo importante para tecnoloxías de asistencia que fagan a páxina accesible para todos.
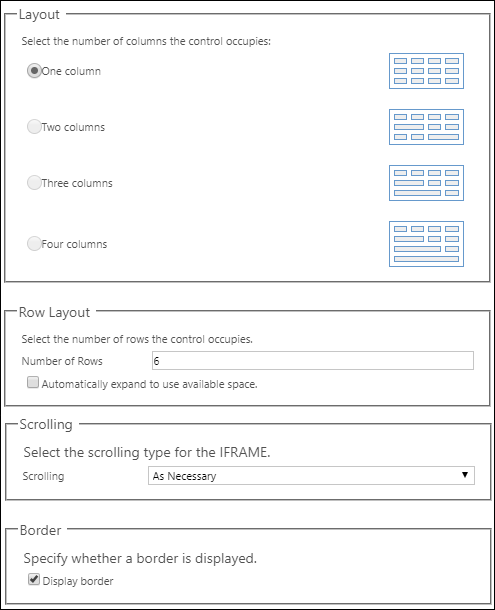
Separador Formatado
No separador Formatado, as opcións mostradas varían segundo o tipo de recurso web inserido e o contexto no que se insire. Entre estas opcións inclúese a especificación do número de columnas e filas a mostrar, se desexa que se mostre un bordo e o comportamento de desprazamento.

| Propiedade | Descripción |
|---|---|
| Seleccione o número de columnas que ocupa o control | Cando a sección que contén o recurso web ten máis dunha columna, pode definir a columna para que ocupe até o número de columnas que ten a sección. |
| Seleccionar o número de filas que ocupa o control | Pode controlar a altura do recurso web especificando un número de filas ou seleccionando Expandir automaticamente para utilizar espazo dispoñible para permitir que a altura do recurso web se expanda ao espazo dispoñible. |
| Seleccionar o tipo de desprazamento para o IFRAME | Un recurso web de HTML engádese ao formulario mediante un IFRAME. - Se é necesario: mostra barras de desprazamento cando o tamaño do recurso web é maior que o dispoñible. - Sempre: mostrar sempre barras de desprazamento. - Nunca: nunca mostrar barras de desprazamento. |
| Mostrar bordo | Mostrar un bordo arredor do recurso web. |
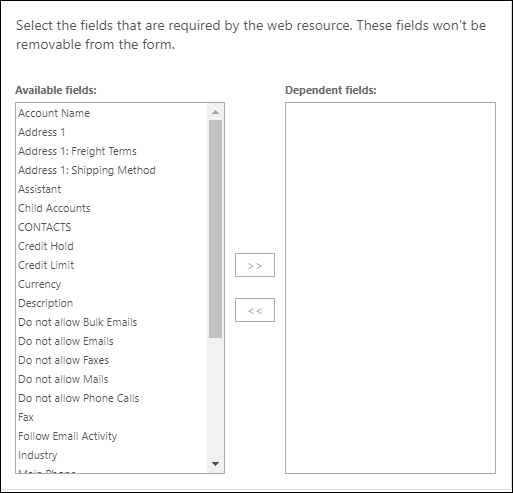
Separador Dependencias
Un recurso web pode interactuar con columnas no formulario a través de script. Se elimina unha columna do formulario, o script do recurso web pode danarse. Engada as columnas ás que fan referencia os scripts no recurso web ás Columnas dependentes para que non se poidan eliminar accidentalmente.

Transmitir parámetros a recursos web
Un recurso web de HTML pode aceptar parámetros para que se pasen como parámetros da cadea de consulta.
A información sobre a fila se pode transmitir activando a opción Transmitir código do tipo de obxecto de fila e identificadores únicos como parámetros. Se se escribiu información na columna Parámetro personalizado (datos) se transmitirá mediante o parámetro de datos. Os valores que se pasan son:
| Parámetro | Descrición |
|---|---|
data |
Este parámetro só se pasa se se fornece texto para Parámetro personalizado (datos). |
orglcid |
O LCID do idioma predefinida da organización. |
orgname |
O nome da organización. |
userlcid |
O LCID do idioma preferido do usuario. |
type |
Non use isto. O código de tipo de táboa. Este valor numérico pode ser diferente para táboas personalizadas en organizacións diferentes. Utilice o nome do tipo de táboa no seu lugar. |
typename |
O nome do tipo de táboa. |
id |
O valor do ID da fila. Este parámetro non ten ningún valor até que se garde a fila da táboa. |
Non se admite ningún outro parámetro e o recurso web non se abrirá se se usan outros parámetros. Se necesita transmitir varios valores, o parámetro de datos pode sobrecargarse para incluír nel máis parámetros.
Máis información: Documentación para programadores: Transmitir información contextual sobre a fila
Consulte tamén
Crear ou editar recursos web para estender unha aplicación
Utilice o formulario principal e os seus compoñentes
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios