Titorial: usar compoñentes de código nos portais
Nota
A partir do 12 de outubro de 2022, Portais de Power Apps é Power Pages. Máis información: Microsoft Power Pages xa está dispoñible de forma xeral (blog)
Proximamente migraremos e uniremos a documentación de Portais de Power Apps coa documentación de Power Pages.
Neste titorial, creará un compoñente de mostra usando Power Apps component framework. Despois empaquetará este compoñente nun ambiente de Dataverse e engadirá o compoñente á aplicación controlada por modelos. A continuación, configurará os portais de Power Apps para engadir o compoñente a un formulario básico e engadirá o formulario básico a unha páxina web. Finalmente, visitará a páxina web dos portais e interactuará co compoñente.
Requisitos previos
- A súa versión do portal debe ser 9.3.3.x ou superior.
- O seu paquete do portal de inicio debe ser 9.2.2103.x ou superior.
Nota
Este titorial está baseado no titorial existente de Power Apps component framework que explica a creación de TSLinearInputComponent para a táboa Oportunidade no formulario Principal. Tamén pode empregar calquera compoñente existente ou novo e calquera outra táboa para este titorial. Neste caso, asegúrese de usar o seu compoñente e formulario cando siga os pasos deste titorial.
Paso 1. Crear o seu primeiro compoñente
Para crear un compoñente de mostra, siga os pasos do titorial Crear o seu primeiro compoñente. Ao final deste titorial, terás o compoñente chamado TSLinearInputComponent embalado e cargado no teu Dataverse entorno.
Paso 2. Engadir o compoñente de código a un campo dunha aplicación controlada por modelos
Agora que tes o TSLinearInputComponent cargado no teu Dataverse entorno, sigue os pasos do titorial Engadir un compoñente de código a un campo en aplicacións baseadas en modelos para engadir o compoñente á táboa Oportunidade no formulario Principal .
Paso 3. Verificar a aplicación baseada en modelos co novo compoñente
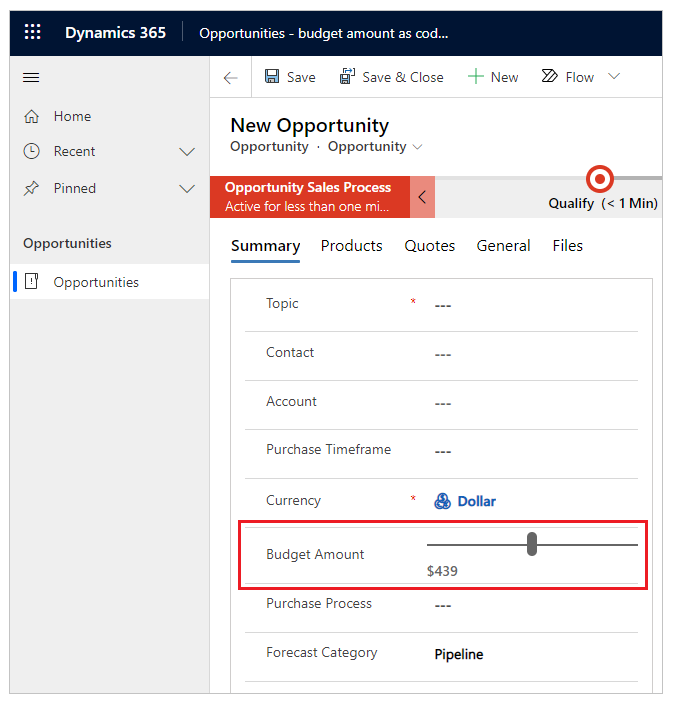
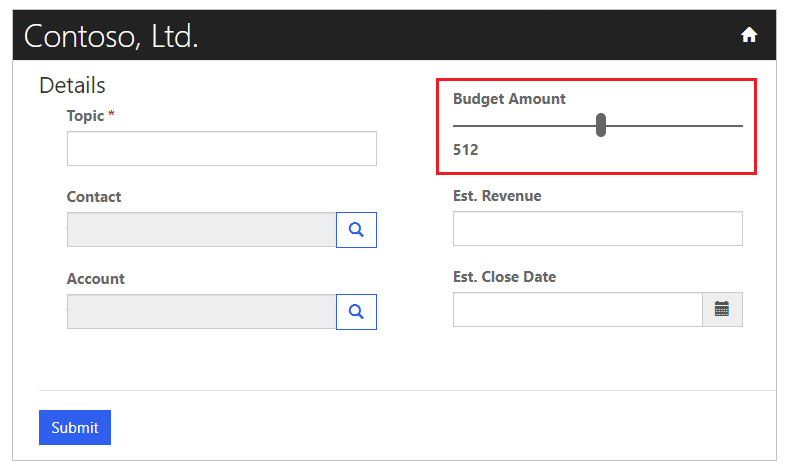
Pode actualizar unha aplicación existente controlada por modelos ou crear unha nova aplicación co formulario ao que engadiu o compoñente. Por exemplo, a seguinte imaxe mostra o aspecto do formulario Principal da táboa Oportunidade cando se usa o compoñente de código neste titorial.

Paso 4. Engadir o compoñente de código a un formulario básico nos portais
Neste paso, creará un novo formulario básico nos portais e despois engadirá o compoñente ao formulario básico creado. Tamén pode usar un formulario básico existente.
Paso 4.1. Crear un novo formulario básico
Abra a aplicación Xestión do portal.
No panel esquerdo, en Contido, seleccione Formularios básicos.
Seleccione Nova.
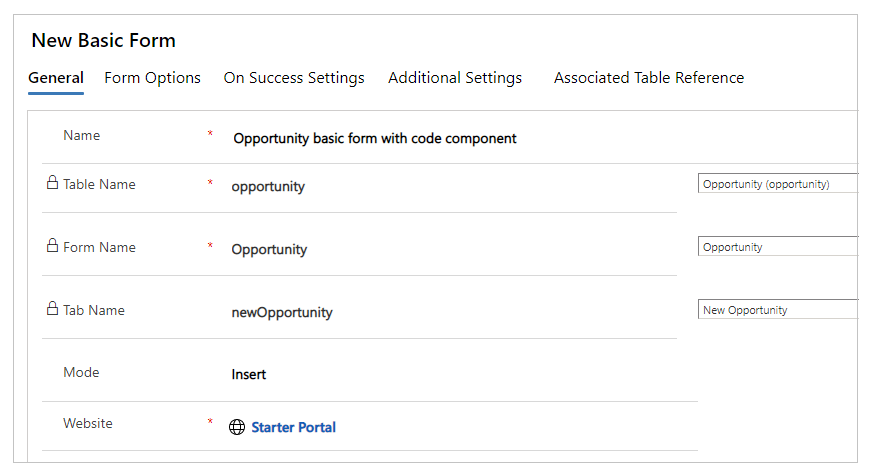
Escriba o Nome. Por exemplo, Formulario básico de oportunidade con compoñente de código.
Seleccione Nome básico como Oportunidade.
Para Nome do formulario, seleccione o formulario de aplicación baseada en modelos ao que engadiu o compoñente de código anteriormente neste titorial.
Seleccione o nome do separador.
Seleccione o seu sitio web do portal.

Seleccione Gardar e pechar.
Paso 4.2. Engadir o compoñente de código ao formulario básico
Abra a aplicación Xestión do portal.
No panel esquerdo, en Contido, seleccione Formularios básicos.
Seleccione o formulario básico que creou no paso anterior.
Seleccione Relacionado.
Seleccione Metadatos de formulario básico.
Seleccione Novos Metadatos de Formulario básico.
Seleccione o Tipo como Atributo.
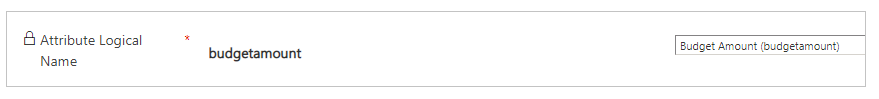
Seleccione Nome lóxico do atributo como Cantidade orzamentaria (budgetamount).

Insira a Etiqueta. Por exemplo, Importe orzamentario.
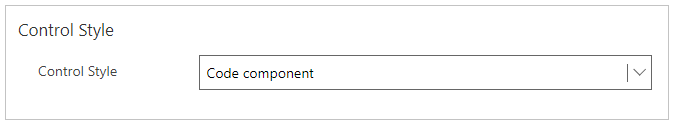
Para o Estilo de control, seleccione Compoñente de código.

Seleccione Gardar e pechar.
Paso 5. Crear unha páxina web nos portais co formulario básico
Abra o seu portal en Studio de portais de Power Apps.
Na esquina superior esquerda, seleccione Nova páxina.
Seleccione En branco.
No panel de propiedades do lado dereito, actualice o nome da páxina web. Por exemplo, Oportunidades.
Actualice o URL parcial. Por exemplo, oportunidades.
Expandir permisos.
Desactive Páxina dispoñible para todo o mundo.
Seleccione os roles web aos que se lles debería permitir acceder a esta páxina.
No editor de páxinas, debaixo da sección Cabeceira, seleccione a sección Columna.
No panel esquerdo, seleccione Compoñentes.
En Compoñentes do portal seleccione Formulario.
No panel de propiedades do lado dereito, seleccione Usar existente.
En Nome, seleccione o formulario básico que creou anteriormente neste titorial.
Suxestión
Se non ve o formulario dispoñible, probe Configuración de sincronización para sincronizar os cambios desde Dataverse.
Na esquina superior dereita, seleccione Explorar sitio web.
A páxina web amosará agora o formulario básico para a táboa Oportunidades co compoñente de código como barra de desprazamento, de xeito similar a como aparece usando a aplicación controlada por modelos para o mesmo formulario.

Pasos seguintes
Visión xeral: usar os compoñentes de código nos portais
Consulte tamén
Visión xeral de Power Apps component framework
Crear o seu primeiro compoñente
Engadir compoñentes de código a un campo ou táboa das aplicacións baseadas en modelos
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios