Nota
O acceso a esta páxina require autorización. Pode tentar iniciar sesión ou modificar os directorios.
O acceso a esta páxina require autorización. Pode tentar modificar os directorios.
Nota
A partir do 12 de outubro de 2022, Portais de Power Apps é Power Pages. Máis información: Microsoft Power Pages xa está dispoñible de forma xeral (blog)
Proximamente migraremos e uniremos a documentación de Portais de Power Apps coa documentación de Power Pages.
Os fragmentos de contido son pequeno fragmentos de contido editables que pode colocar un programador no modelo de páxina, permitindo que o contido personalizable encha calquera parte do deseño dunha páxina facilmente. Os programadores colocan os controis de fragmento de código, que son os responsables de procesar o contido dos fragmentos na parte da web do portal, nun modelo de páxina.
Editar fragmentos
Pódense editar fragmentos a través da aplicación Xestión do portal. A forza principal do fragmento é que se pode resumir un pouco de contido (diferente á copia principal da páxina) e editalo por separado permitindo permitindo que o contiddo estático do sitio web sexa completamente xestionado baseado en contido e editable.
Abrir a aplicación Xestión do portal.
Vaia a Portais > Fragmentos de contido.
Para crear unha novo fragmento, seleccione Novo.
Para editar un fragmento existente, seleccione un Fragmento de contido existente na grade.
Introduza valores para os seguintes campos:
| Nome | Descripción |
|---|---|
| Nome | O nome pode ser usado por un programador para colocar o valor do fragmento nun modelo de páxina dentro do código do portal. |
| Sitio web | O sitio web asociado ao fragmento. |
| Nome para mostrar | Nome de visualización para o fragmento de contido. |
| Tipo | Tipo de fragmento de contido, texto ou HTML. |
| Idioma do fragmento de contido | Seleccione un idioma para o fragmento de contido. Para engadir máis idiomas, vaia a activar a compatibilidade con varios idiomas. |
| Valor | O contido do fragmento que se vai mostrar no portal. Pode inserir texto sen formato ou marcado HTML. Tamén pode usar obxectos liquid con valores de texto ou de marcado HTML. |
Usar fragmento
Pode usar fragmentos para mostrar texto ou HTML. Os fragmentos de contido tamén poden usar obxectos liquid e facer referencia a outros contidos como entidades.
Por exemplo, pode utilizar os pasos explicados anteriormente neste artigo para crear/editar un fragmento de contido. Mentres edita o fragmento, pode incluír código de mostra nun rexistro. Asegúrese de substituír o ID do rexistro da táboa de conta polo ID correcto do seu contorno. Tamén pode usar outra táboa no canto de Conta.
Despois de crear un fragmento con obxectos de texto, HTML ou liquid amosados no exemplo anterior, pode usalo nunha páxina do portal.
Para engadir un fragmento nunha páxina do portal:
Cree un modelo web e use obxectos liquid de fragmentos para chamar ao fragmento que creou.
Cree un modelo de páxina usando o modelo web creado anteriormente.
Use o Studio de portais para crear unha páxina nova usando o modelo de páxina creado anteriormente.
Exemplo
O seguinte exemplo usa unha base de datos de Microsoft Dataverse con datos de mostra.
Abrir a aplicación Xestión do portal.
Vaia a Portais > Fragmentos de contido.
Para crear unha novo fragmento, seleccione Novo.
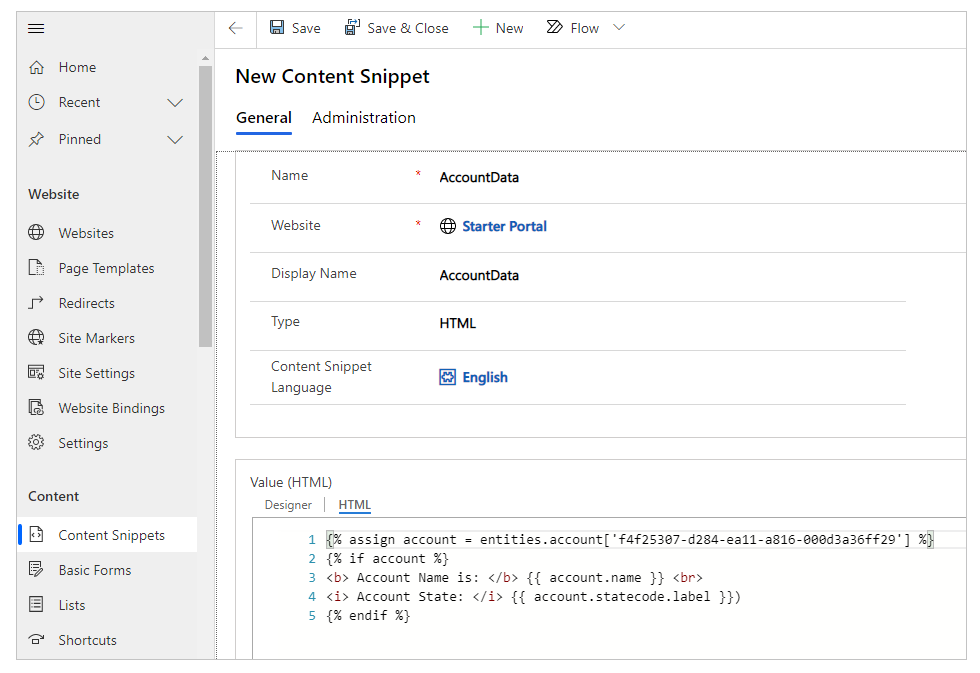
Escriba un nome. Por exemplo, AccountData.
Seleccione o seu sitio web.
Introduza un nome para mostrar. Por exemplo, AccountData.
Seleccione o tipo como HTML para este exemplo. Tamén pode seleccionar texto no seu lugar.
Seleccione un idioma.
Copie e pegue o valor da mostra:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Substitúa o GUID do rexistro por un rexistro da táboa de conta da súa base de datos de Dataverse.

Garde o fragmento de contido.
Seleccione Modelos web no panel esquerdo.
Seleccione Nova.
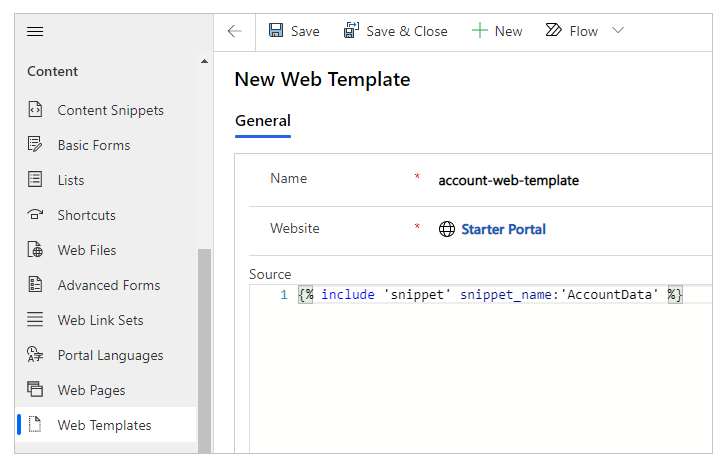
Escriba un nome. Por exemplo, modelo de web de conta.
Seleccione o seu sitio web.
Copie e pegue o valor de orixe:
{% include 'snippet' snippet_name:'AccountData' %}Se é diferente, actualice o valor do nome de fragmento co seu nome de fragmento.

Seleccione Gardar.
Seleccione Modelo de páxina no panel esquerdo.
Seleccione Nova.
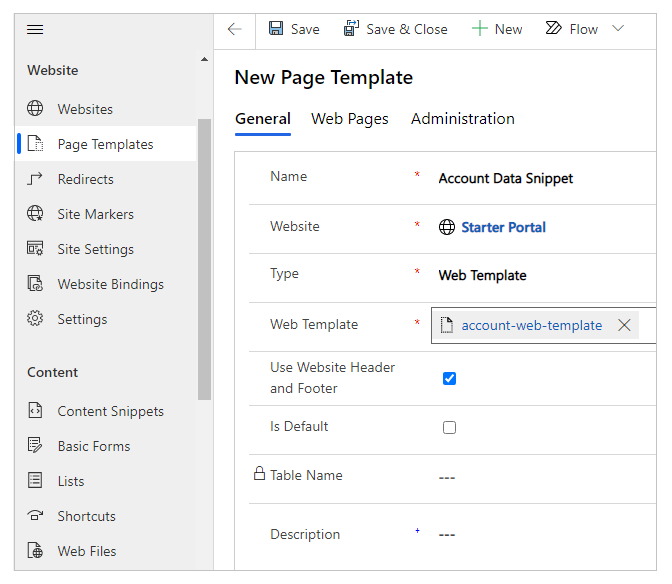
Escriba un nome. Por exemplo, fragmento de datos da conta.
Seleccione o seu sitio web.
Seleccione o tipo Modelo web.
Seleccione o modelo web creado anteriormente. Neste exemplo, é un modelo web de conta.
Seleccione Gardar.

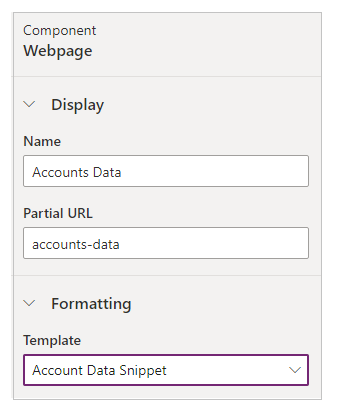
Edite o seu portal.
Seleccione Nova > páxina en branco.

Introduza un nome para a páxina. Por exemplo, datos da conta.
Insira un URL parcial. Por exemplo, datos da conta.
Seleccione o modelo da páxina creado anteriormente. Neste exemplo, é un fragmento de datos da conta.

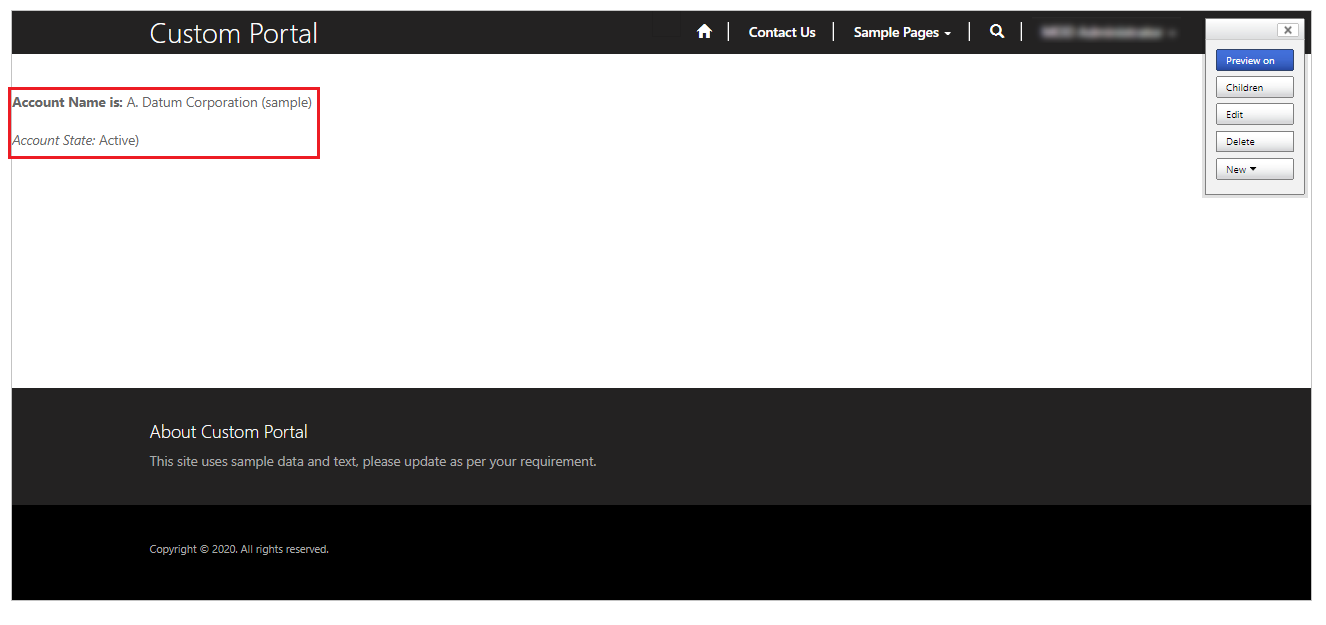
Seleccione Navegar por un sitio web dende a esquina superior dereita para ver a páxina no navegador.

Pode seguir os mesmos pasos co fragmento de contido de tipo Texto en vez de HTML, por exemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Substitúa o GUID do rexistro por un rexistro da táboa de conta da súa base de datos de Dataverse.
Cando navega pola páxina con este fragmento de contido, a información da táboa móstrase empregando o obxecto de Liquid xunto co texto en lugar de HTML. Do mesmo xeito, tamén pode usar HTML para mostrar contido sen usar obxectos liquid.
Consulte tamén
Traballar con modelos de Liquid
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).