Titorial: usar a API web dos portais
Nota
A partir do 12 de outubro de 2022, Portais de Power Apps é Power Pages. Máis información: Microsoft Power Pages xa está dispoñible de forma xeral (blog)
Proximamente migraremos e uniremos a documentación de Portais de Power Apps coa documentación de Power Pages.
Neste titorial, configurará unha páxina web e un modelo web personalizado que utilizará a API web para ler, escribir, actualizar e eliminar rexistros desde a táboa de contactos.
Nota
Pode cambiar os nomes das columnas ou usar unha táboa diferente seguindo os pasos deste exemplo.
Paso 1. Creación de donfiguracións do sitio
Para poder usar a API web de portais, ten que activar a configuración do sitio requirida coa aplicación Xestión de portais. A configuración do sitio depende da táboa que desexe usar ao interactuar coa API web.
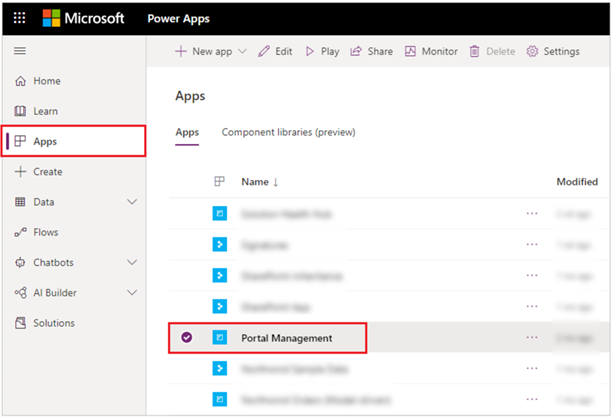
Ir a Power Apps.
No panel esquerdo, selecciona Aplicacións.
Seleccione a aplicación Xestión do portal .

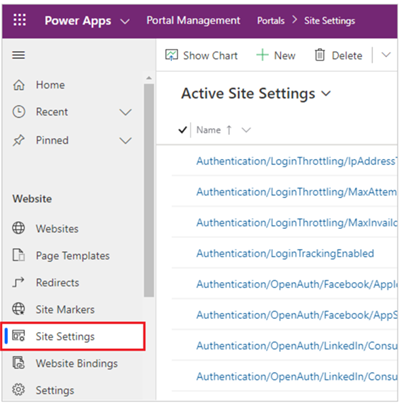
No panel esquerdo da aplicación Xestión do portal , seleccione Configuración do sitio.

Seleccione Novo.
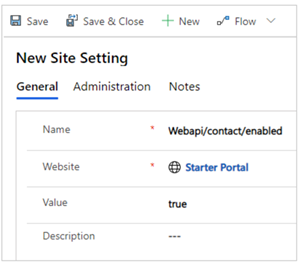
Na caixa Nome , introduza Webapi/contact/enabled.
Na lista Sitio web , seleccione o rexistro do seu sitio web.
Na caixa Valor , introduza true.

Seleccione Gardar e amp; Pechar.
Seleccione Novo.
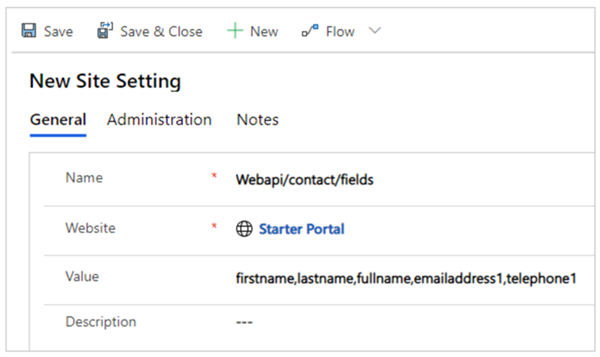
Na caixa Nome , introduza Webapi/contact/fields.
Na lista Sitio web , seleccione o rexistro do seu sitio web.
Na caixa Valor , introduza
firstname,lastname,fullname,emailaddress1,telephone1
Seleccione Gardar e amp; Pechar.
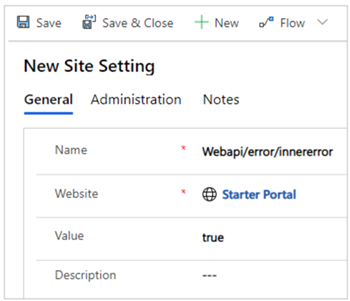
Seleccione Novo.
Na caixa Nome , introduza Webapi/error/innererror.

Na lista Sitio web , seleccione o rexistro do seu sitio web.
Na caixa Valor , introduza true.
Seleccione Gardar e amp; Pechar.
Verifique a configuración do sitio para a API web.
Paso 2. Configurar permisos
Terá que configurar os permisos para que os usuarios poidan usar a función API web. Neste exemplo, activará a táboa Contacto para os permisos de táboa, creará unha función web para usar a API web, engadirá os permisos de táboa para a táboa Contacto a esta función web e, a continuación, engadirá a función web aos usuarios para permitirlles usar a API web.
No panel esquerdo da aplicación Xestión do portal , seleccione Permisos da táboa.
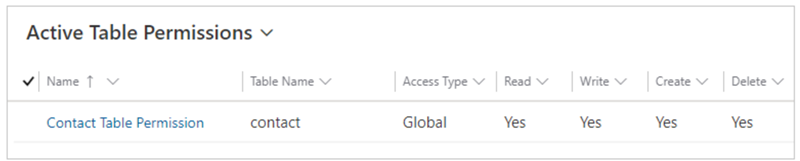
Seleccione Novo.
Na caixa Nome , introduza Permiso da táboa de contacto.
Na lista Nome da táboa , seleccione Contacto (contacto).
Na lista Sitio web , seleccione o rexistro do seu sitio web.
Na lista Tipo de acceso , seleccione Global.
Seleccione os privilexios Ler, Escribir, Crear e Eliminar.
Seleccione Gardar e amp; Pechar.

Cear unha función web
Pode usar unha función web existente no seu sitio web ou crear unha nova función web.
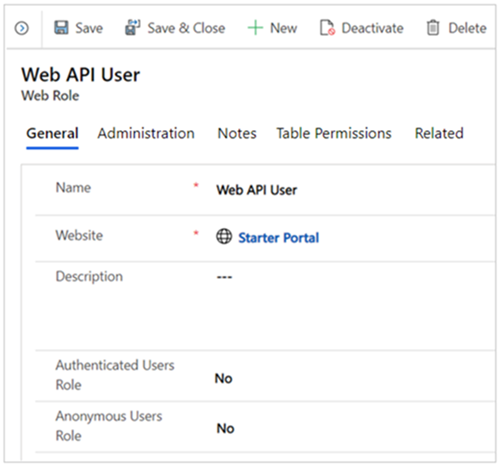
No panel esquerdo, seleccione Roles web .
Seleccione Novo.
Na caixa Nome , introduza Usuario da API web (ou calquera nome que mellor reflicta a función do usuario que accede esta funcionalidade).
Na lista Sitio web , seleccione o rexistro do seu sitio web.

Seleccione Gardar.
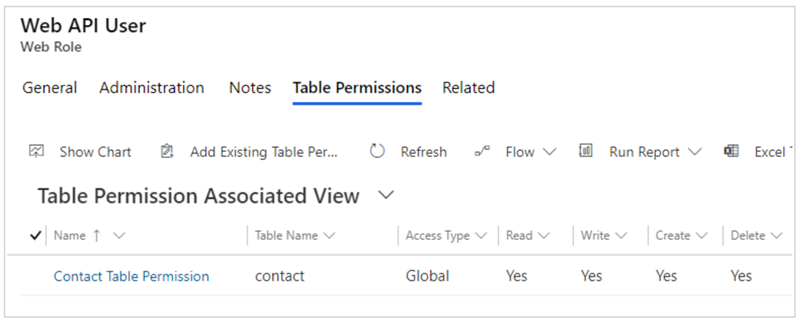
Engadir permisos de táboa relacionados
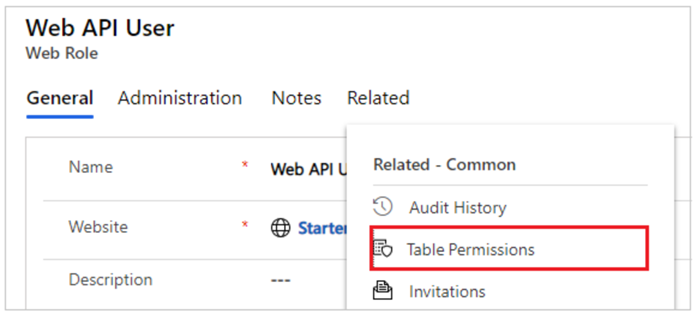
Coa función web nova ou existente, seleccione Relacionados > Permisos de táboa.

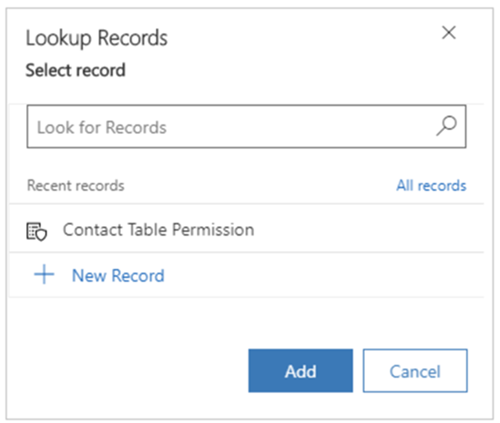
Seleccione Engadir permiso de táboa existente.
Seleccione Permiso de táboa de contacto, creado anteriormente.

Seleccione Engadir.
Seleccione Gardar e amp; Pechar.

Engadir contactos á función web
No panel esquerdo, selecciona Contactos.
Seleccione un contacto que desexe utilizar neste exemplo para a API web.
Nota
Este contacto é a conta de usuario empregada neste exemplo para probar a API web. Asegúrese de seleccionar o contacto correcto no seu portal.
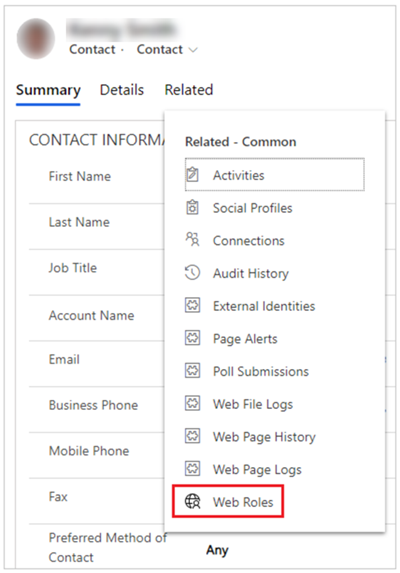
Seleccione Relacionados > Roles web.

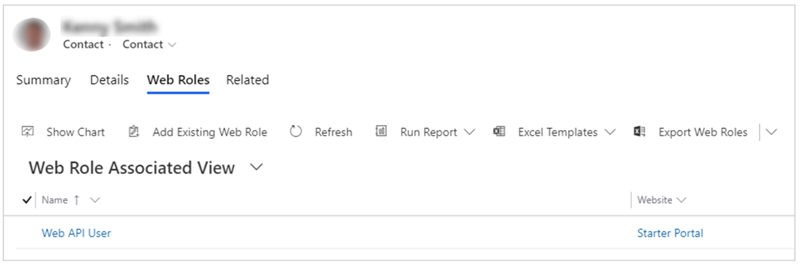
Seleccione Engadir función web existente.
Seleccione a función Usuario da API web , creada anteriormente.
Seleccione Engadir.

Seleccione Gardar e amp; Pechar.
Paso 3. Crear unha páxina web
Agora que activou a API web e configurou os permisos de usuario, cree unha páxina web con código de mostra para ver, editar, crear e eliminar rexistros.
No panel esquerdo da aplicación Xestión do portal , seleccione Páxinas web.
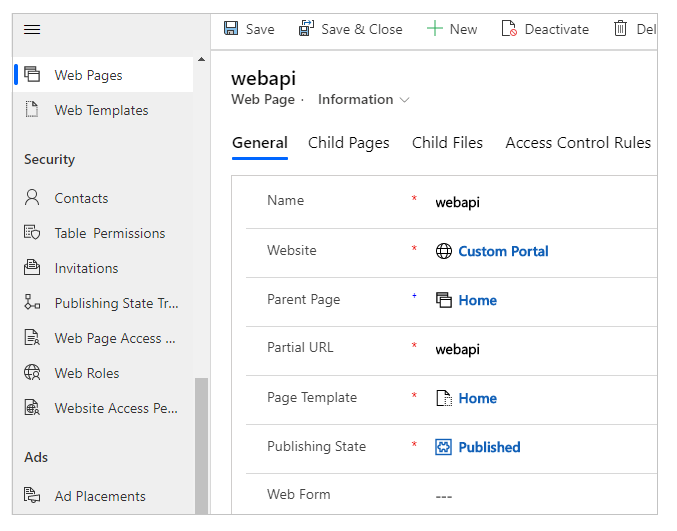
Seleccione Nova.
Na caixa Nome, introduza webapi.
Na lista Sitio web, seleccione o rexistro do seu sitio web.
Para Páxina primaria, seleccione Inicio.
Para URL parcial, introduza webapi.
Para Modelo de páxina, seleccione Inicio.
Para Estado de publicación, seleccione Publicado.
Seleccione Gardar.

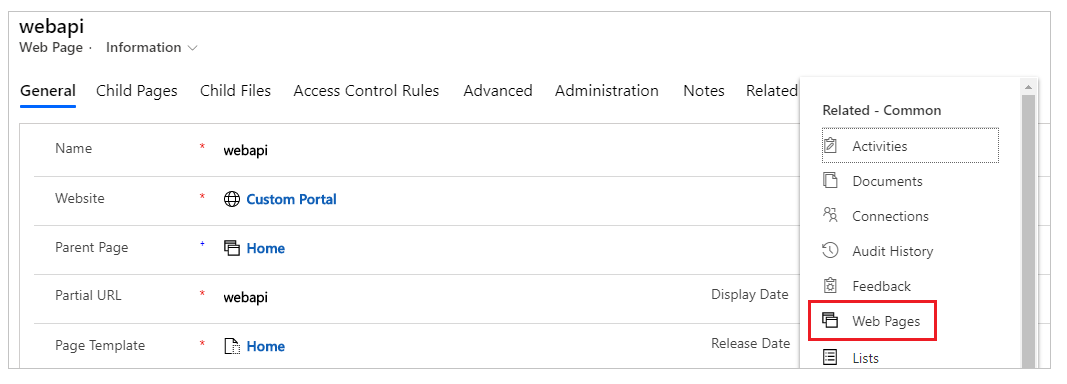
Seleccione Relacionado > Páxinas web.

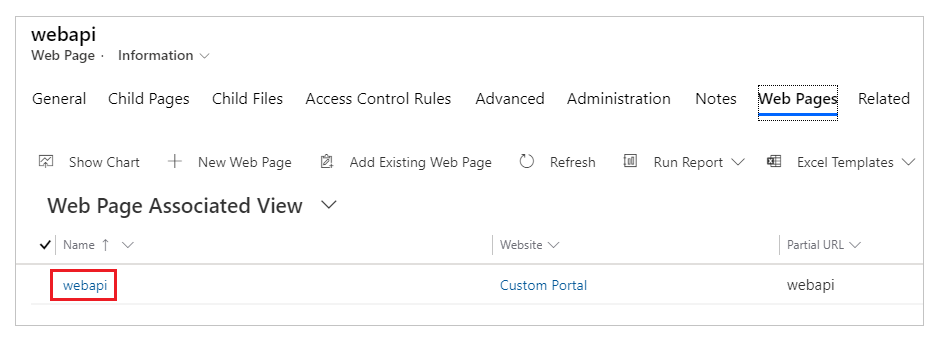
En Vista asociada á páxina web, seleccione webapi.

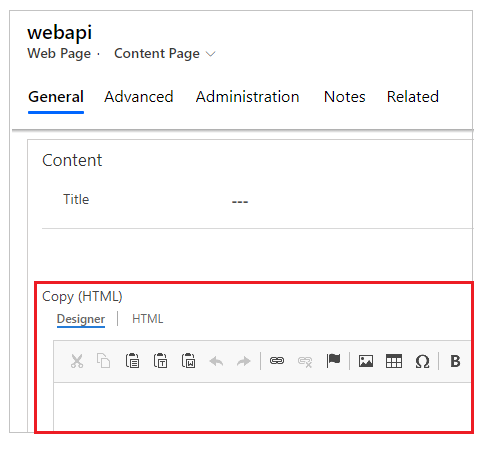
Desprácese cara abaixo ata a sección Contido e logo vaia a Copiar (HTML) (deseñador de HTML).

Seleccione o separador HTML.

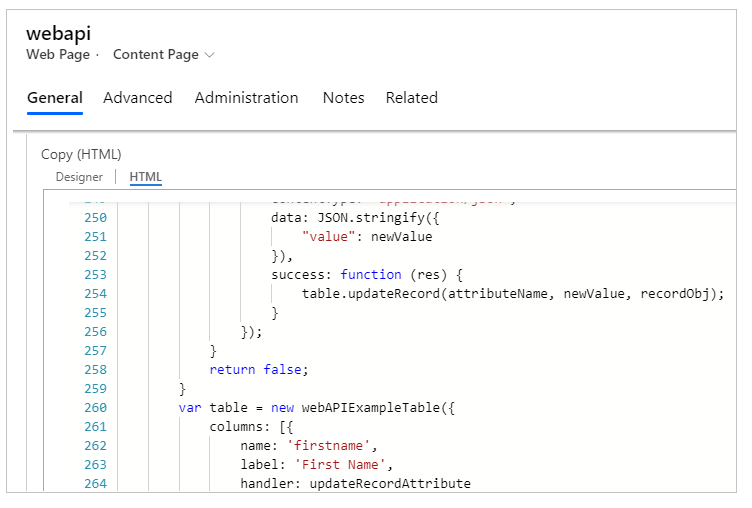
Copie o seguinte fragmento de código de exemplo e pégueo no Deseñador de HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Seleccione Gardar e pechar.
Paso 4. Borrar a memoria caché dos portais
Creaches unha webapi páxina de mostra para probar a funcionalidade da API web. Antes de comezar, asegúrese de que a caché de portais de Power Apps se borrase para que os cambios da aplicación Xestión do portal se reflictan no seu portal.
IMPORTANTE: Limpar a caché no servidor do portal degrada temporalmente o rendemento do portal mentres se cargan de novo os datos desde Microsoft Dataverse.
Para borrar a caché:
Inicie sesión no seu portal como membro do rol web de Administradores.
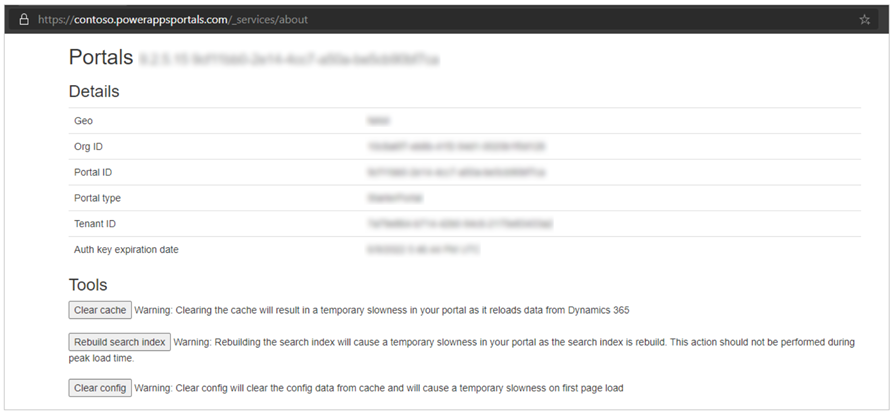
Cambia o URL engadindo /_ servizos/about ao final. Por exemplo, se o URL do portal é https://contoso.powerappsportals.com, cámbiao a https://contoso.powerappsportals.com/_services/about.

NOTA: Debes ser membro da función web Administradores para borrar a caché. Se ve unha pantalla en branco, verifique as asignacións de roles web.
Seleccione Borrar caché.
Máis información: Borrar a caché do servidor dun portal
Paso 5. Usar a API web para ler, ver, editar, crear e eliminar
A páxina web de mostra co URL webapi creada anteriormente xa está lista para probarse.
Para probar a funcionalidade da API web:
Inicie sesión no seu portal coa conta de usuario á que se lle asignou o rol de Usuario da API web que creou anteriormente.
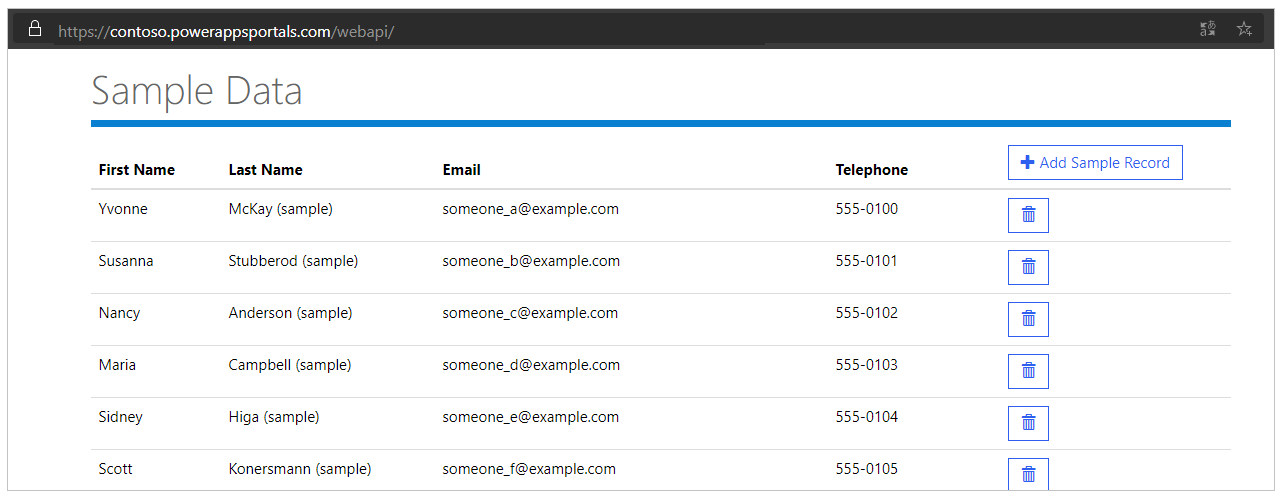
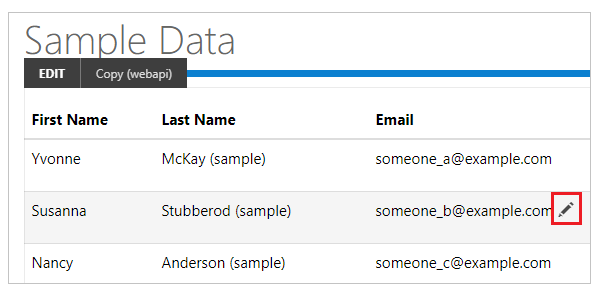
Vaia á páxina web webapi creada anteriormente. Por exemplo, https://contoso.powerappsportals.com/webapi. A API web recuperará os rexistros de Microsoft Dataverse.

Seleccione Engadir rexistro de mostra para engadir o rexistro de mostra do script.
Seleccione un campo. Neste exemplo, seleccionamos Correo electrónico para cambiar o enderezo de correo electrónico dun contacto.

Seleccione
 para eliminar un rexistro.
para eliminar un rexistro.
Agora que creou unha páxina web cunha mostra para ler, ver, editar, crear e eliminar rexistros, pode personalizar os formularios e o deseño.
Seguinte paso
Redactar solicitudes HTTP e xestionar erros
Consulte tamén
Visión xeral da API web dos portais
Operacións de escritura, actualización e eliminación de portais mediante a API web
Operacións de lectura de portais mediante a API web
Configurar permisos de columnas
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).