Engadir código xerado por IA usando Copilot (versión preliminar)
[Este tema é documentación de prelanzamento e está suxeito a cambios.]
Engade código xerado pola intelixencia artificial usando copiloto en Visual Studio Código para axudarche a crear código mediante a interacción de chat en linguaxe natural. Tamén podes afondar no código existente e aprender o que significa mediante a función Explicar . En Power Pages, realizas personalizacións do sitio con HTML, JS ou código CSS que non se admiten actualmente no estudio de deseño Power Pages con pouco código. Esta experiencia de chat de Copilot axuda aos programadores de Power Pages como vostede a escribir código describindo o seu comportamento esperado usando linguaxe natural. Despois pode refinar o código xerado e usalo ao personalizar o seu sitio.

Importante
- Esta é unha funcionalidade de vista previa.
- As funcionalidades de vista previa non se deseñaron para uso de produción e poden ter funcionalidade restrinxida. Estas funcionalidades están dispoñibles antes da versión oficial para que os clientes poidan obter acceso a elas rápido e fornecer comentarios.
- Para comprender as capacidades e limitacións desta función, consulta as Preguntas frecuentes sobre o código xerado pola IA mediante copiloto.
Requisitos previos
Revise os termos e documentos de Preguntas frecuentes sobre IA responsable para comprender o uso e as limitacións de Copilot. Comprobe os seguintes requisitos para comezar a usar copiloto en Power Pages.
Visual Studio Code
Instala a última extensión Power Platform Ferramentas.
Abre o cartafol raíz do sitio en Visual Studio Código.

Inicie sesión en Power Pages Copilot coas súas credenciais do ambiente de Dataverse.
Visual Studio Código para a web
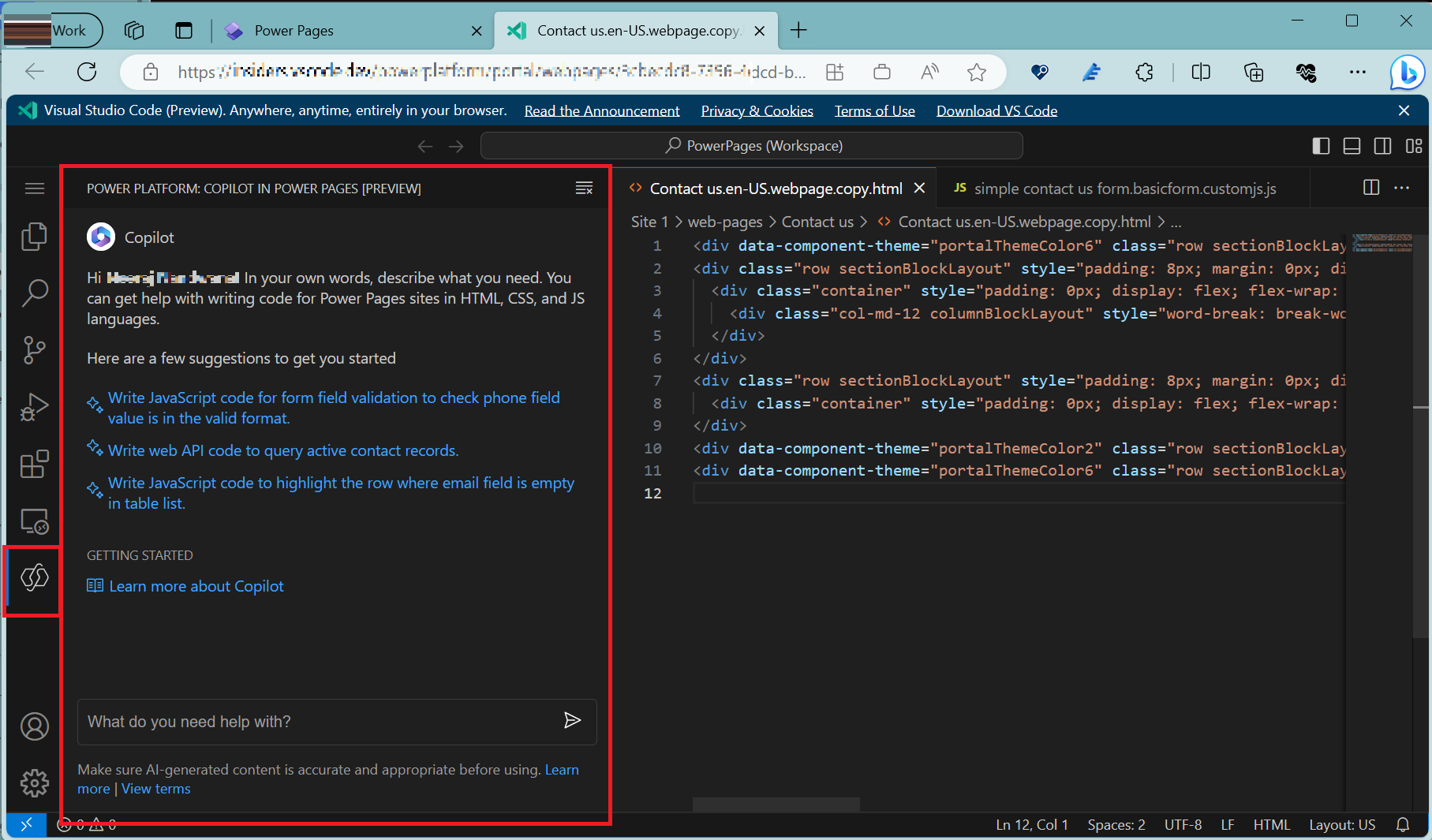
Tamén podes usar copiloto en Power Pages mentres editas o código usando Visual Studio Código para a web.

Use copiloto para xerar código
Importante
Copiloto en Visual Studio O código está axustado para xerar código para Power Pages sitios, polo que as súas funcións están limitadas a Power Pages idiomas compatibles co sitio como HTML, JavaScript e CSS. O código xerado por Copilot fai uso de marcos compatibles como bootstrap e jQuery.
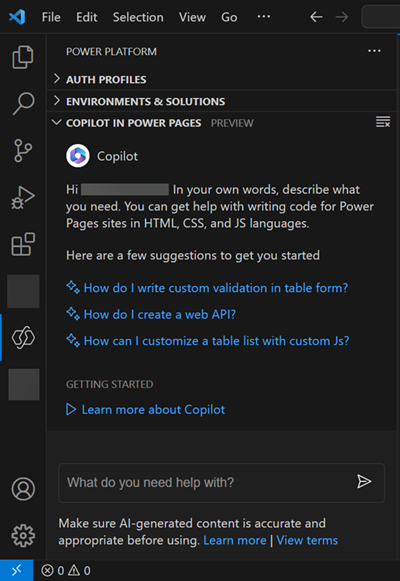
- No chat de Copilot, describa o comportamento do código que queira usando linguaxe natural. Por exemplo, código para validación de formularios ou chamadas de Ajax usando a API web de Power Pages.
- Continúa reformulando as túas preguntas no chat copiloto de forma iterativa ata conseguir o que necesitas.
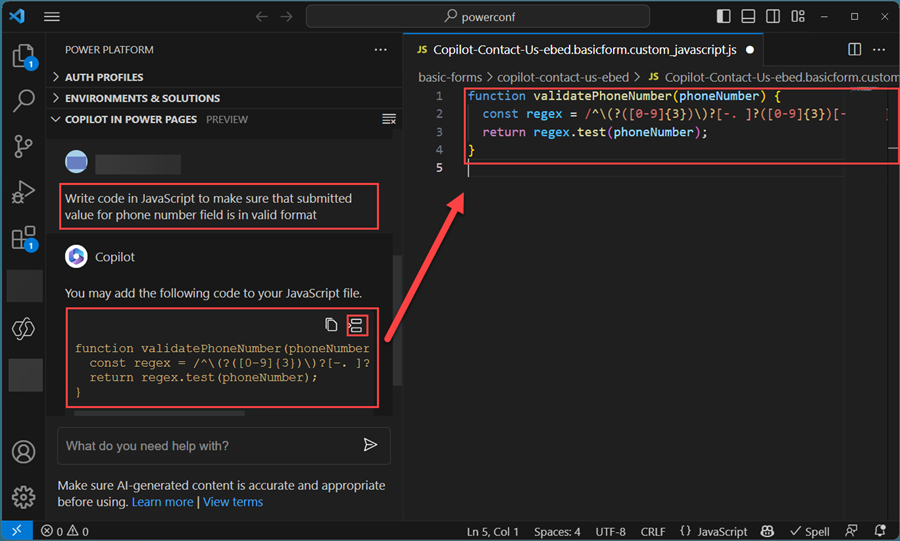
- Unha vez que estea satisfeito co código xerado, pode copiar e pegar facilmente o fragmento de código ou inserir o código no Power Pages sitio e modificar o código aínda máis.
- Use a tecla de frecha arriba/abaixo para navegar entre as solicitudes introducidas recentemente.
Exemplos:
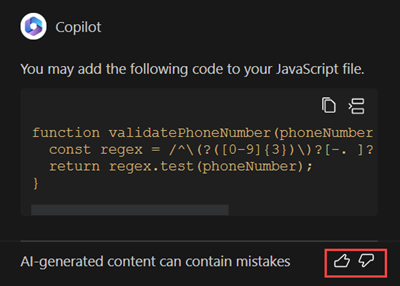
Write code for Web API to fetch active contactsWrite code in JavaScript to make sure that submitted value for phone number field is in valid format
Nota
- É posible que o código xerado polo piloto non teña os nomes correctos para as táboas ou as columnas, polo que recoméndase verificar estes detalles antes de usar o código.
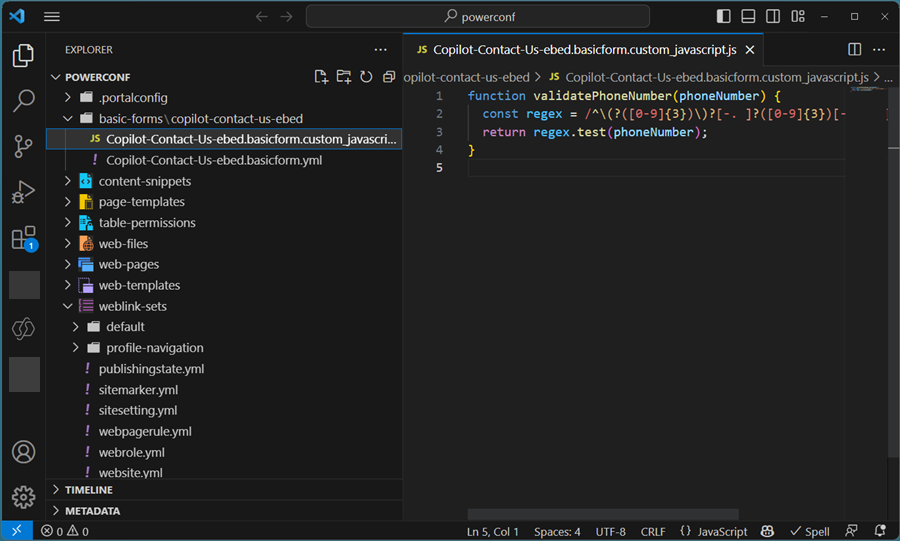
- Para xerar código máis preciso, asegúrese de abrir o ficheiro onde quere usar o código. Por exemplo, abra o modelo web onde quere engadir o código da API web ou abrir un ficheiro JavaScript personalizado para formularios nos que queira engadir validación de campo.

Use Explicación para comprender o código
A función Explicar de copiloto é útil para os desenvolvedores que están a traballar no código existente e queren entendelo. Para usar Explain, siga estes pasos:
Seleccione as liñas de código que quere entender no editor de código, prema co botón dereito para acceder ao menú contextual. Seleccione copiloto en Power Pages e escolle Explicar. Copiloto rexistra as liñas de código seleccionadas no panel de chat e proporciona un resposta que che explica o código.
Alternativamente, selecciona as liñas de código e escribe Explain selected code no panel de chat copiloto. Tamén podes preguntar directamente a copiloto engadindo o código no indicador. Por exemplo, podes preguntar Explain the following code {% include 'Page Copy'%}.
Problemas coñecidos
Nalgúns casos, un aviso clasifícase incorrectamente como código malicioso.
Axúdanos a mellorar esta función
En cada resposta do chat copiloto, selecciona as opcións de comentarios, un polgar cara arriba (👍) se che gusta o resposta ou un polgar cara abaixo (👎) se non o gustou Gústame. Os seus comentarios axudan moito a mellorar as capacidades desta función.

Consulte tamén
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios