Enumeración de cores e funcións ColorFade, ColorValue e RGBA
Aplícase a: Aplicacións de lenzo
Aplicacións baseadas en modelos
Power Pages
Power Platform CLI
Use valores de cores incorporados, defina cores personalizadas e use a canle alfa.
Nota
Os comandos de PAC CLI pac power-fx non admiten a enumeración de cor .
Descripción
Ao usar a enumeración Cor, pode acceder facilmente ás cores que están definidas polas follas de estilo en cascada de HTML (CSS). Por exemplo, Color.Red permite obter un vermello puro. Pode atopar unha lista destas cores ao final deste tema.
A función ColorValue permite obter unha cor baseada nunha cadea de cor nun CSS. A cadea pode adoptar calquera destas formas:
- CSS nome da cor:"RoxyBrown" e "OliveDrab" son exemplos. Estes nomes non inclúen espazos. A lista de cores admitidas aparece máis tarde neste tema.
- Valor hexadecimal de 6 díxitos: A modo de exemplo "#ffd700" é o mesmo que "Ouro". A cadea ten o formato "#rrggbb", onde rr é a parte vermella en dous díxitos hexadecimais, gg é o verde e bb é o azul.
- Valor hexadecimal de 8 díxitos: A modo de exemplo, "#ff7f5080" é o mesmo que "Coral" cunha canle alfa do 50%. A cadea ten o formato "#rrggbbaa" onde rr, gg e bb son idénticos ao formato de 6 díxitos. A canle alfa está representada por aa: 00 representa o formato totalmente transparente e ff representa o formato totalmente opaco.
A función RGBA devolve unha cor baseada en compoñentes vermellos, verdes e azuis. A función tamén inclúe unha canle alfa para mesturar cores de controis que están en capas un fronte ao outro. Unha canle alfa varía de 0 ou 0% (que é totalmente transparente e invisible) a 1 ou 100% (o cal é totalmente opaco e bloquea completamente todas as capas situadas detrás dun control).
A función ColorFade devolve unha versión máis clara ou máis escura dunha cor. A cantidade de desvanecemento varía de -1 (que escurece completamente unha cor ao negro) a 0 (o que non afecta á cor) a 1 (que transforma completamente a cor ao branco).
Canle Alpha
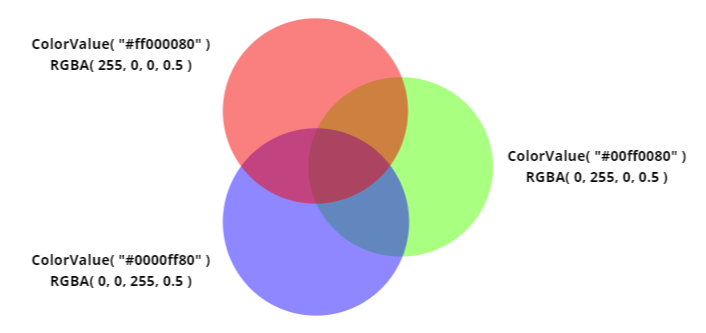
Nunha aplicación de lenzo, pode colocar controis un fronte ao outro e especificar a transparencia dun control para todos os controis que hai detrás. Como resultado, as cores mesturaranse a través das capas. Por exemplo, este diagrama mostra como as tres cores primarias se mesturan cunha configuración alfa do 50%:

Tamén pode mesturar imaxes en formatos de ficheiros que admiten canles alfa. Por exemplo, non pode mesturar ficheiros .jpeg, pero pode mesturar ficheiros .png. O seguinte gráfico mostra as mesmas cores vermella, verde e azul do exemplo anterior, pero a cor vermella aparece como un garabato (no canto dun círculo) nun ficheiro .png cunha canle alfa do 50%:

Se especifica un valor de enumeración de Cor ou crea unha fórmula ColorValue cun nome de cor ou un valor hexadecimal de 6 díxitos, a configuración alfa será do 100%, que é totalmente opaco.
Sintaxe
Cor.Nome da cor
- ColorName : é necesario. Unha nome de cor de folla de estilo en cascada (CSS). A lista de posibles valores de enumeración aparece ao final deste tema.
ColorValue( CSSColor )
- CSSColor - Obrigatorio. A definición da cor de folla de estilo en cascada (CSS). Pode especificar un nome, como por exemplo OliveDrab ou un valor hexagonal como #6b8e23 ou #7fffd420. Os valores hexadecimais poden tomar a forma de #rrggbb ou #rrggbbaa.
ColorValue( Sen escribir )
- Sen escribir : é necesario. Un obxecto non tipificado que contén unha cadea que representa unha definición de cor da folla de estilo en cascada (CSS).
RGBA( Vermello, Verde, Azul, Alfa )
- Vermello, Verde, Azul - Obrigatorio. Os valores dos compoñentes de cor, que oscilan entre 0 (sen saturación) e 255 (saturación completa).
- Alpha : é necesario. Compoñente alfa, que vai de 0 (totalmente transparente) a 1 (totalmente opaco). Tamén pode utilizar unha porcentaxe, do 0% ao 100%.
ColorFade( Color, FadeAmount )
- Cor - Obrigatorio. Un valor de cor como Color.Red ou a saída de ColorValue ou RGBA.
- FadeAmount : é necesario. Un número entre -1 e 1. -1 escurece completamente unha cor a negra, 0 non afecta á cor e 1 converte unha cor completamente en branco. Tamén pode utilizar unha porcentaxe, do -100% ao 100%.
Cores integradas
| Enumeración de cores | ColorValue | RGBA | Colección de cores |
|---|---|---|---|
| Cor.AliceBlue | ColorValue("#f0f8ff") ColorValue( "aliceblue") |
RGBA( 240, 248, 255, 1) |  |
| Cor.Branco Antigo | ColorValue( "#faebd7") ColorValue("AntiqueWhite") |
RGBA( 250, 235, 215, 1) |  |
| Cor.Aqua | ColorValue("#00ffff") ColorValue( "AQUA") |
RGBA(0; 255; 255; 1) |  |
| Cor.Aguamarina | ColorValue("#7fffd4") ColorValue( "Aguamarina") |
RGBA( 127, 255, 212, 1) |  |
| Cor.Azur | ColorValue("#f0ffff") ColorValue( "azul") |
RGBA( 240, 255, 255, 1) |  |
| Cor.Beixe | ColorValue("#f5f5dc") ColorValue("Beixe") |
RGBA( 245, 245, 220, 1) |  |
| Cor.Bisque | ColorValue("#ffe4c4") ColorValue("BISQUE") |
RGBA( 255, 228, 196, 1) |  |
| Cor.Negro | ColorValue("#000000") ColorValue("Negro") |
RGBA(0; 0; 0; 1) |  |
| Cor.Améndoa Blanca | ColorValue("#ffebcd") ColorValue( "blanchedalmond") |
RGBA( 255, 235, 205, 1) |  |
| Cor.Azul | ColorValue("#0000ff") ColorValue("Azul") |
RGBA(0; 0; 255; 1) |  |
| Cor.AzulVioleta | ColorValue("#8a2be2") ColorValue( "BLUEVIOLET") |
RGBA( 138; 43; 226; 1) |  |
| Cor.Marrón | ColorValue("#a52a2a") ColorValue("Marrón") |
RGBA(165; 42; 42; 1) |  |
| Cor.Burlywood | ColorValue( "#deb887") ColorValue( "burlywood") |
RGBA( 222, 184, 135, 1) |  |
| Cor.Azul Cadete | ColorValue( "#5f9ea0") ColorValue( "CadetBlue") |
RGBA( 95; 158; 160; 1) |  |
| Color.Chartreuse | ColorValue("#7fff00") ColorValue( "CHARTREUSE") |
RGBA( 127; 255; 0; 1) |  |
| Cor.Chocolate | ColorValue("#d2691e") ColorValue("Chocolate") |
RGBA(210; 105; 30; 1) |  |
| Cor.Coral | ColorValue( "#ff7f50") ColorValue( "coral") |
RGBA( 255; 127; 80; 1) |  |
| Cor.AcianoAzul | ColorValue("#6495ed") ColorValue("CornflowerBlue") |
RGBA( 100, 149, 237, 1) |  |
| Cor.Seda de millo | ColorValue("#fff8dc") ColorValue( "CORNSILK") |
RGBA( 255, 248, 220, 1) |  |
| Cor.Carmesí | ColorValue( "#dc143c") ColorValue( "Crimson") |
RGBA(220; 20; 60; 1) |  |
| Cor.Cian | ColorValue("#00ffff") ColorValue( "cian" ) |
RGBA(0; 255; 255; 1) |  |
| Cor.Azul Escuro | ColorValue("#00008b") ColorValue( "Azul escuro") |
RGBA( 0; 0; 139; 1 ) |  |
| Cor.Cian escuro | ColorValue("#008b8b") ColorValue( "CYAN escuro") |
RGBA(0; 139; 139; 1) |  |
| Cor.DarkGoldenRod | ColorValue("#b8860b") ColorValue( "DarkGoldenRod") |
RGBA(184; 134; 11; 1) |  |
| Cor.Gris escuro | ValorCor("#a9a9a9") ColorValue( "gris escuro") |
RGBA( 169, 169, 169, 1) |  |
| Cor.Verde escuro | ColorValue("#006400") ColorValue( "Verde escuro") |
RGBA(0; 100; 0; 1) |  |
| Cor.Gris escuro | ValorCor("#a9a9a9") ColorValue( "GRIS escuro") |
RGBA( 169, 169, 169, 1) |  |
| Cor.Caqui escuro | ColorValue("#bdb76b") ColorValue( "DarkKhaki") |
RGBA( 189, 183, 107, 1) |  |
| Cor.Magenta escuro | ColorValue("#8b008b") ColorValue( " darkagenta " ) |
RGBA(139; 0; 139; 1) |  |
| Cor.Verde Oliva Escura | ColorValue("#556b2f") ColorValue( "Verde Oliva Escura") |
RGBA( 85; 107; 47; 1) |  |
| Cor.Laranxa escuro | ColorValue("#ff8c00") ColorValue( "RANGE ESCURO") |
RGBA( 255; 140; 0; 1) |  |
| Cor.Orquídea Escura | ColorValue("#9932cc") ColorValue("DarkOrchid") |
RGBA( 153; 50; 204; 1) |  |
| Cor.Vermello Escuro | ColorValue("#8b0000") ColorValue("escuro") |
RGBA(139; 0; 0; 1) |  |
| Cor.Salmón Escuro | ColorValue("#e9967a") ColorValue( "DarkSalmon") |
RGBA( 233, 150, 122, 1) |  |
| Cor.Verde mar escuro | ColorValue("#8fbc8f") ColorValue("DARKSEAGREEN") |
RGBA( 143, 188, 143, 1) |  |
| Cor.Azul Pizarra Escura | ColorValue("#483d8b") ColorValue( "DarkSlateBlue") |
RGBA( 72; 61; 139; 1) |  |
| Cor.Gris Pizarra Escura | ColorValue( "#2f4f4f") ColorValue( "gris lousa escuro") |
RGBA( 47; 79; 79; 1 ) |  |
| Cor.Gris Pizarra Escura | ColorValue( "#2f4f4f") ColorValue( "DarkSlateGrey") |
RGBA( 47; 79; 79; 1 ) |  |
| Cor.Turquesa Escura | ColorValue("#00ced1") ColorValue( "TURQUESA" ) |
RGBA(0; 206; 209; 1) |  |
| Cor.Violeta Escura | ColorValue("#9400d3") ColorValue( "Violeta escuro") |
RGBA( 148; 0; 211; 1) |  |
| Cor.DeepPink | ColorValue("#ff1493") ColorValue( "deeppink") |
RGBA( 255; 20; 147; 1) |  |
| Cor.DeepSkyBlue | ColorValue("#00bfff") ColorValue( "DeepSkyBlue") |
RGBA(0; 191; 255; 1) |  |
| Cor.DimGray | ColorValue( "#696969") ColorValue( "DIMGRAY") |
RGBA(105; 105; 105; 1) |  |
| Cor.Gris oscuro | ColorValue( "#696969") ColorValue( "Gris escuro") |
RGBA(105; 105; 105; 1) |  |
| Cor.DodgerBlue | ColorValue("#1e90ff") ColorValue( "dodgerblue") |
RGBA( 30; 144; 255; 1) |  |
| Cor.FireBrick | ColorValue( "#b22222") ColorValue("FireBrick") |
RGBA( 178; 34; 34; 1) |  |
| Cor.FloralBranco | ColorValue("#fffaf0") ColorValue( "FLORALWHITE") |
RGBA( 255, 250, 240, 1) |  |
| Cor.Verde Bosque | ColorValue("#228b22") ColorValue( "Verde Bosque") |
RGBA( 34; 139; 34; 1) |  |
| Cor.Fucsia | ColorValue("#ff00ff") ColorValue( "fucsia") |
RGBA(255; 0; 255; 1) |  |
| Cor.Gainsboro | ColorValue("#dcdcdc") ColorValue( "Gainsboro") |
RGBA( 220, 220, 220, 1) |  |
| Cor.Blanco Pantasma | ColorValue("#f8f8ff") ColorValue( "GOSTWHITE") |
RGBA( 248, 248, 255, 1) |  |
| Cor.Ouro | ColorValue("#ffd700") ColorValue("Ouro") |
RGBA( 255; 215; 0; 1) |  |
| Cor.GoldenRod | ColorValue("#daa520") ColorValue("goldenrod") |
RGBA( 218; 165; 32; 1) |  |
| Cor.Gris | ColorValue("#808080") ColorValue( "Gris") |
RGBA( 128, 128, 128, 1) |  |
| Cor.Verde | ColorValue("#008000") ColorValue("VERDE") |
RGBA(0; 128; 0; 1) |  |
| Cor.VerdeAmarelo | ColorValue( "#adff2f") ColorValue("Verdeamarelo") |
RGBA( 173; 255; 47; 1) |  |
| Cor.Gris | ColorValue("#808080") ColorValue( "gris") |
RGBA( 128, 128, 128, 1) |  |
| Cor.Melaza | ColorValue("#f0fff0") ColorValue("Honeydew") |
RGBA( 240, 255, 240, 1) |  |
| Cor.HotPink | ColorValue("#ff69b4") ColorValue("HOTPINK") |
RGBA( 255, 105, 180, 1) |  |
| Cor.IndioVermello | ColorValue("#cd5c5c") ColorValue("IndianRed") |
RGBA( 205, 92, 92, 1) |  |
| Cor.Indigo | ColorValue("#4b0082") ColorValue("índigo") |
RGBA( 75; 0; 130; 1) |  |
| Cor.Marfil | ColorValue("#fffff0") ColorValue( "Marfil") |
RGBA( 255, 255, 240, 1) |  |
| Cor.Caqui | ColorValue("#f0e68c") ColorValue( "caqui") |
RGBA( 240, 230, 140, 1) |  |
| Cor.Lavanda | ColorValue("#e6e6fa") ColorValue( "Lavanda") |
RGBA( 230, 230, 250, 1) |  |
| Cor.LavenderBlush | ColorValue("#fff0f5") ColorValue("lavenderblush") |
RGBA( 255, 240, 245, 1) |  |
| Cor.LawnGreen | ColorValue("#7cfc00") ColorValue("LawnGreen") |
RGBA( 124; 252; 0; 1) |  |
| Cor.LimónGasa | ColorValue("#fffacd") ColorValue( "LEMONCHIFFON") |
RGBA( 255, 250, 205, 1) |  |
| Cor.Azul claro | ColorValue("#add8e6") ColorValue("Azul claro") |
RGBA( 173, 216, 230, 1) |  |
| Cor.LuzCoral | ColorValue("#f08080") ColorValue( "coral claro" ) |
RGBA( 240, 128, 128, 1) |  |
| Cor.Cian claro | ColorValue("#e0ffff") ColorValue( "Cian Claro") |
RGBA( 224, 255, 255, 1) |  |
| Cor.LightGoldenRodYellow | ColorValue( "#fafad2") ColorValue("amarelo dourado claro") |
RGBA( 250, 250, 210, 1) |  |
| Cor.Gris claro | ColorValue( "#d3d3d3") ColorValue("Gris Claro") |
RGBA( 211, 211, 211, 1) |  |
| Cor.Verde Claro | ColorValue("#90ee90") ColorValue("verde claro") |
RGBA( 144, 238, 144, 1) |  |
| Cor.Gris claro | ColorValue( "#d3d3d3") ColorValue("Gris Claro") |
RGBA( 211, 211, 211, 1) |  |
| Cor.Rosa Claro | ColorValue("#ffb6c1") ColorValue( "LIGHTPINK") |
RGBA( 255, 182, 193, 1) |  |
| Cor.LuzSalmón | ColorValue("#ffa07a") ColorValue("LightSalmon") |
RGBA( 255, 160, 122, 1) |  |
| Cor.LuzMarVerde | ColorValue("#20b2aa") ColorValue("verde claro") |
RGBA( 32; 178; 170; 1) |  |
| Cor.Azul ceo claro | ColorValue("#87cefa") ColorValue("LightSkyBlue") |
RGBA( 135, 206, 250, 1) |  |
| Cor.LightSlateGris | ColorValue( "#778899") ColorValue( "LIGHTSLATEGRAY") |
RGBA( 119, 136, 153, 1) |  |
| Cor.LightSlateGris | ColorValue( "#778899") ColorValue("LightSlateGrey") |
RGBA( 119, 136, 153, 1) |  |
| Cor.AzulAceiro Claro | ColorValue("#b0c4de") ColorValue("azul aceiro claro") |
RGBA( 176, 196, 222, 1) |  |
| Cor.Amarelo claro | ColorValue("#ffffe0") ColorValue("Amarelo Claro") |
RGBA( 255, 255, 224, 1) |  |
| Cor.Lima | ColorValue("#00ff00") ColorValue( "LIME") |
RGBA(0; 255; 0; 1) |  |
| Cor.Verde Lima | ColorValue("#32cd32") ColorValue("LimeGreen") |
RGBA( 50; 205; 50; 1) |  |
| Cor.Lino | ColorValue("#faf0e6") ColorValue("liño") |
RGBA( 250, 240, 230, 1) |  |
| Cor.Maxenta | ColorValue("#ff00ff") ColorValue( "Magenta") |
RGBA(255; 0; 255; 1) |  |
| Cor.Grande | ColorValue("#800000") ColorValue( "MAROON") |
RGBA(128; 0; 0; 1) |  |
| Cor.MediaAguamarina | ColorValue("#66cdaa") ColorValue( "MediumAquamarine") |
RGBA( 102, 205, 170, 1) |  |
| Cor.Azul medio | ColorValue("#0000cd") ColorValue( "azul medio") |
RGBA( 0; 0; 205; 1 ) |  |
| Cor.Orquídea media | ColorValue( "#ba55d3") ColorValue("MediumOrchid") |
RGBA( 186, 85, 211, 1) |  |
| Cor.MediumPurple | ColorValue("#9370db") ColorValue("MEDIUMPURPLE") |
RGBA( 147, 112, 219, 1) |  |
| Cor.MedioVerde mar | ColorValue("#3cb371") ColorValue("MediumSeaGreen") |
RGBA( 60; 179; 113; 1) |  |
| Cor.MedioAzul pizarra | ColorValue( "#7b68ee") ColorValue( "azul pizarra mediana") |
RGBA( 123, 104, 238, 1) |  |
| Cor.MedioPrimaveraVerde | ColorValue("#00fa9a") ColorValue("MediumSpringGreen") |
RGBA(0; 250; 154; 1) |  |
| Cor.Turquesa medio | ColorValue("#48d1cc") ColorValue( "TURQUESA MEDIA") |
RGBA( 72, 209, 204, 1) |  |
| Cor.MediaVioletaVermello | ColorValue("#c71585") ColorValue("MediumVioletRed") |
RGBA( 199, 21, 133, 1) |  |
| Cor.Azul medianoite | ColorValue("#191970") ColorValue("azul medianoite") |
RGBA( 25; 25; 112; 1) |  |
| Cor.MintCream | ColorValue("#f5fffa") ColorValue("MintCream") |
RGBA( 245, 255, 250, 1) |  |
| Cor.MistyRose | ColorValue("#ffe4e1") ColorValue( "MESTIROSE") |
RGBA( 255, 228, 225, 1) |  |
| Cor.Mocasín | ColorValue("#ffe4b5") ColorValue( "Mocasín") |
RGBA( 255, 228, 181, 1) |  |
| Cor.NavajoBlanco | ColorValue("#ffdead") ColorValue( "navajowhite") |
RGBA( 255, 222, 173, 1) |  |
| Cor.Mariña | ColorValue("#000080") ColorValue( "Mariño") |
RGBA(0; 0; 128; 1) |  |
| Cor.Encaixe Vello | ColorValue( "#fdf5e6") ColorValue("OLDLACE") |
RGBA( 253, 245, 230, 1) |  |
| Cor.Oliva | ColorValue("#808000") ColorValue("Oliva") |
RGBA(128; 128; 0; 1) |  |
| Cor.OliveDrab | ColorValue( "#6b8e23") ColorValue("olivedrab") |
RGBA( 107; 142; 35; 1) |  |
| Cor.Laranxa | ColorValue("#ffa500") ColorValue("Laranxa") |
RGBA( 255; 165; 0; 1) |  |
| Cor.LaranxaVermello | ColorValue("#ff4500") ColorValue("LARANXADO") |
RGBA(255; 69; 0; 1) |  |
| Cor.Orquídea | ColorValue("#da70d6") ColorValue("Orquídea") |
RGBA( 218, 112, 214, 1) |  |
| Cor.PaleGoldenRod | ColorValue( "#eee8aa") ColorValue("palegoldenrod") |
RGBA( 238, 232, 170, 1) |  |
| Cor.Verde pálido | ColorValue("#98fb98") ColorValue("Verde pálido") |
RGBA( 152, 251, 152, 1) |  |
| Cor.Turquesa pálido | ColorValue( "#afeeee") ColorValue( "PALETURQUESA") |
RGBA( 175, 238, 238, 1) |  |
| Cor.PálidoVioletaVermello | ColorValue( "#db7093") ColorValue( "VermelloVioleta Pálido") |
RGBA( 219, 112, 147, 1) |  |
| Cor.PapayaWhip | ColorValue("#ffefd5") ColorValue( "papayawhip") |
RGBA( 255, 239, 213, 1) |  |
| Cor.PeachPuff | ColorValue("#ffdab9") ColorValue( "PeachPuff") |
RGBA( 255, 218, 185, 1) |  |
| Cor.Perú | ColorValue("#cd853f") ColorValue( "PERÚ") |
RGBA( 205; 133; 63; 1) |  |
| Cor.Rosa | ColorValue("#ffc0cb") ColorValue( "Rosa") |
RGBA( 255, 192, 203, 1) |  |
| Cor.Ameixa | ColorValue( "#dda0dd" ) ColorValue( "ameixa") |
RGBA( 221, 160, 221, 1) |  |
| Cor.Azul en po | ColorValue("#b0e0e6") ColorValue("PowderBlue") |
RGBA( 176, 224, 230, 1) |  |
| Cor.Roxo | ColorValue("#800080") ColorValue( "MORADO") |
RGBA(128; 0; 128; 1) |  |
| Cor.Vermello | ColorValue("#ff0000") ColorValue("Vermello") |
RGBA(255; 0; 0; 1) |  |
| Cor.RosyBrown | ColorValue("#bc8f8f") ColorValue( "marrón rosado") |
RGBA( 188, 143, 143, 1) |  |
| Cor.Azul real | ColorValue( "#4169e1") ColorValue("Azul Real") |
RGBA( 65; 105; 225; 1) |  |
| Cor.SellaMarrón | ColorValue( "#8b4513") ColorValue( "SADDLEBROWN") |
RGBA( 139; 69; 19; 1 ) |  |
| Cor.Salmón | ColorValue( "#fa8072") ColorValue( "Salmón") |
RGBA( 250, 128, 114, 1) |  |
| Cor.SandyBrown | ColorValue("#f4a460") ColorValue( "marrón arenoso") |
RGBA( 244; 164; 96; 1) |  |
| Cor.Verde mar | ColorValue("#2e8b57") ColorValue("SeaGreen") |
RGBA( 46; 139; 87; 1) |  |
| Cor.Concha | ColorValue( "#fff5ee") ColorValue("SESHELL" ) |
RGBA( 255, 245, 238, 1) |  |
| Cor.Siena | ColorValue("#a0522d") ColorValue( "Siena") |
RGBA(160; 82; 45; 1) |  |
| Cor.Plata | ColorValue("#c0c0c0") ColorValue("prata") |
RGBA( 192, 192, 192, 1) |  |
| Cor.Azul Ceo | ColorValue("#87ceeb") ColorValue( "Azul Ceo") |
RGBA( 135, 206, 235, 1) |  |
| Cor.Azul lousa | ColorValue("#6a5acd") ColorValue("SLATEBLUE") |
RGBA( 106, 90, 205, 1) |  |
| Cor.Gris lousa | ColorValue("#708090") ColorValue("SlateGray") |
RGBA( 112, 128, 144, 1) |  |
| Cor.Gris lousa | ColorValue("#708090") ColorValue( "gris lousa") |
RGBA( 112, 128, 144, 1) |  |
| Cor.Neve | ColorValue( "#fffafa") ColorValue( "Neve") |
RGBA( 255, 250, 250, 1) |  |
| Cor.PrimaveraVerde | ColorValue("#00ff7f") ColorValue("PRINTGREEN") |
RGBA(0; 255; 127; 1) |  |
| Cor.AceiroAzul | ColorValue( "#4682b4") ColorValue("Azul Aceiro") |
RGBA( 70, 130, 180, 1) |  |
| Cor.Tan | ColorValue( "#d2b48c") ColorValue( "bronceado") |
RGBA( 210, 180, 140, 1) |  |
| Cor.Teal | ColorValue("#008080") ColorValue("Verde azulado") |
RGBA(0; 128; 128; 1) |  |
| Cor.Cardo | ColorValue( "#d8bfd8") ColorValue( "CARDO") |
RGBA( 216, 191, 216, 1) |  |
| Cor.Tomate | ColorValue("#ff6347") ColorValue("Tomate") |
RGBA( 255; 99; 71; 1) |  |
| Cor.Transparente | ColorValue( "#00000000" ) ColorValue("Transparente") |
RGBA(0; 0; 0; 0) |  |
| Cor.Turquesa | ColorValue("#40e0d0") ColorValue( "turquesa") |
RGBA( 64; 224; 208; 1) |  |
| Cor.Violeta | ColorValue( "#ee82ee") ColorValue("Violeta") |
RGBA( 238, 130, 238, 1) |  |
| Cor.Trigo | ColorValue( "#f5deb3") ColorValue("TRIGO") |
RGBA( 245, 222, 179, 1) |  |
| Cor.Branco | ColorValue( "#ffffff" ) ColorValue("Branco") |
RGBA( 255, 255, 255, 1) |  |
| Cor.BrancoFume | ColorValue("#f5f5f5") ColorValue( "fume branco") |
RGBA( 245, 245, 245, 1) |  |
| Cor.Amarelo | ColorValue("#ffff00") ColorValue("Amarelo") |
RGBA( 255; 255; 0; 1) |  |
| Cor.AmareloVerde | ColorValue("#9acd32") ColorValue( "AMARELO VERDE") |
RGBA( 154; 205; 50; 1) |  |