नोट
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप साइन इन करने या निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
इस पृष्ठ तक पहुंच के लिए प्राधिकरण की आवश्यकता होती है। आप निर्देशिकाएँ बदलने का प्रयास कर सकते हैं।
In this quickstart, you will learn how to create a CodeQL GitHub workflow to automate the discovery of vulnerabilities in your .NET codebase.
In CodeQL, code is treated as data. Security vulnerabilities, bugs, and other errors are modeled as queries that can be executed against databases extracted from code.
Prerequisites
- A GitHub account.
- A .NET source code repository.
Create a workflow file
In the GitHub repository, add a new YAML file to the .github/workflows directory. Choose a meaningful file name, something that will clearly indicate what the workflow is intended to do. For more information, see Workflow file.
Important
GitHub requires that workflow composition files to be placed within the .github/workflows directory.
Workflow files typically define a composition of one or more GitHub Action via the jobs.<job_id>/steps[*]. For more information, see, Workflow syntax for GitHub Actions.
Create a new file named codeql-analysis.yml, copy and paste the following YML contents into it:
name: "CodeQL"
on:
push:
branches: [main]
paths:
- '**.cs'
- '**.csproj'
pull_request:
branches: [main]
paths:
- '**.cs'
- '**.csproj'
schedule:
- cron: '0 8 * * 4'
jobs:
analyze:
name: analyze
runs-on: ubuntu-latest
strategy:
fail-fast: false
matrix:
language: ['csharp']
steps:
- name: Checkout repository
uses: actions/checkout@v3
with:
fetch-depth: 2
- run: git checkout HEAD^2
if: ${{ github.event_name == 'pull_request' }}
- name: Initialize CodeQL
uses: github/codeql-action/init@v1
with:
languages: ${{ matrix.language }}
- name: Autobuild
uses: github/codeql-action/autobuild@v1
- name: Perform CodeQL Analysis
uses: github/codeql-action/analyze@v1
In the preceding workflow composition:
The
name: CodeQLdefines the name, "CodeQL" will appear in workflow status badges.name: "CodeQL"The
onnode signifies the events that trigger the workflow:on: push: branches: [main] paths: - '**.cs' - '**.csproj' pull_request: branches: [main] paths: - '**.cs' - '**.csproj' schedule: - cron: '0 8 * * 4'- Triggered when a
pushorpull_requestoccurs on themainbranch where any files changed ending with the .cs or .csproj file extensions. - As a cron job (on a schedule)—to run at 8:00 UTC every Thursday.
- Triggered when a
The
jobsnode builds out the steps for the workflow to take.jobs: analyze: name: analyze runs-on: ubuntu-latest strategy: fail-fast: false matrix: language: ['csharp'] steps: - name: Checkout repository uses: actions/checkout@v3 with: fetch-depth: 2 - run: git checkout HEAD^2 if: ${{ github.event_name == 'pull_request' }} - name: Initialize CodeQL uses: github/codeql-action/init@v1 with: languages: ${{ matrix.language }} - name: Autobuild uses: github/codeql-action/autobuild@v1 - name: Perform CodeQL Analysis uses: github/codeql-action/analyze@v1- There is a single job, named
analyzethat will run on the latest version of Ubuntu. - The
strategydefines C# as thelanguage. - The
github/codeql-action/init@v1GitHub Action is used to initialize CodeQL. - The
github/codeql-action/autobuild@v1GitHub Action builds the .NET project. - The
github/codeql-action/analyze@v1GitHub Action performs the CodeQL analysis.
- There is a single job, named
For more information, see GitHub Actions: Configure code scanning.
Create a workflow status badge
It's common nomenclature for GitHub repositories to have a README.md file at the root of the repository directory. Likewise, it's nice to report the latest status for various workflows. All workflows can generate a status badge, which are visually appealing within the README.md file. To add the workflow status badge:
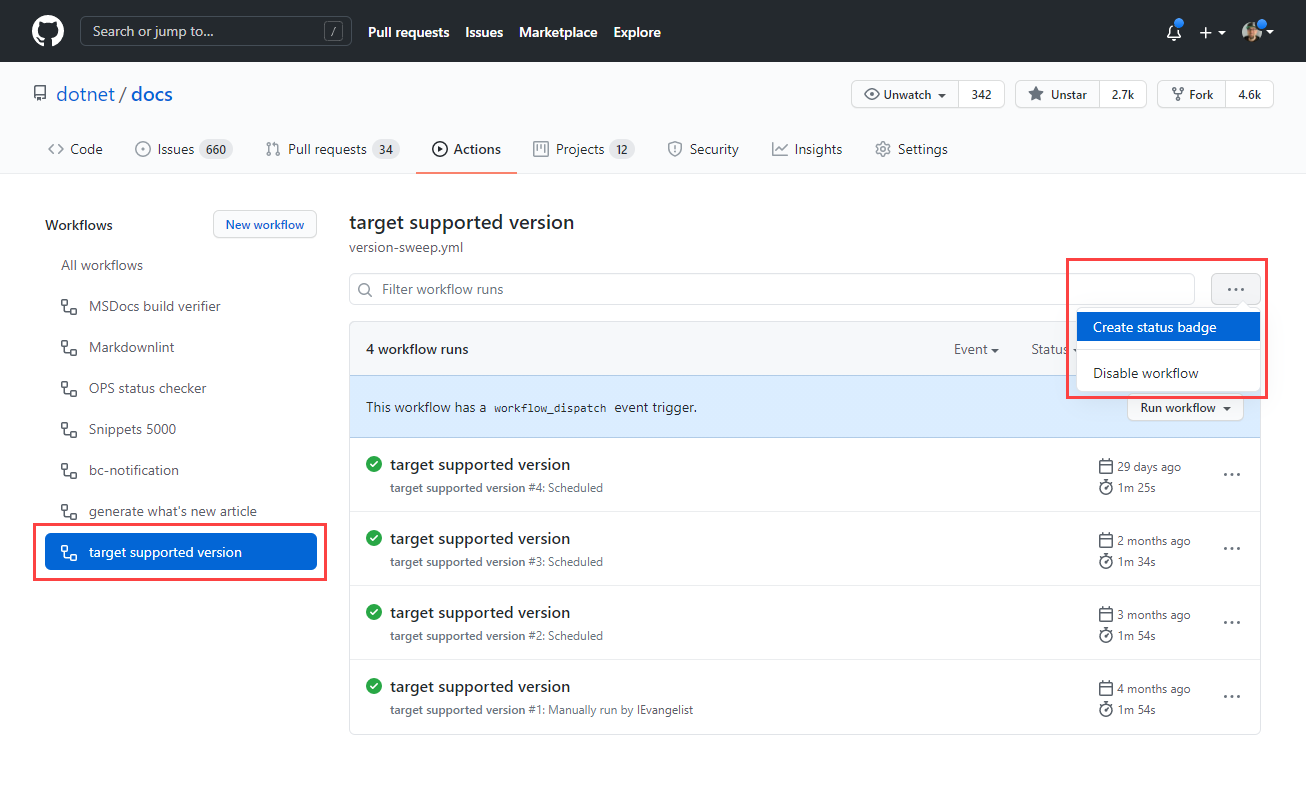
From the GitHub repository select the Actions navigation option.
All repository workflows are displayed on the left-side, select the desired workflow and the ellipsis (...) button.
- The ellipsis (...) button expands the menu options for the selected workflow.
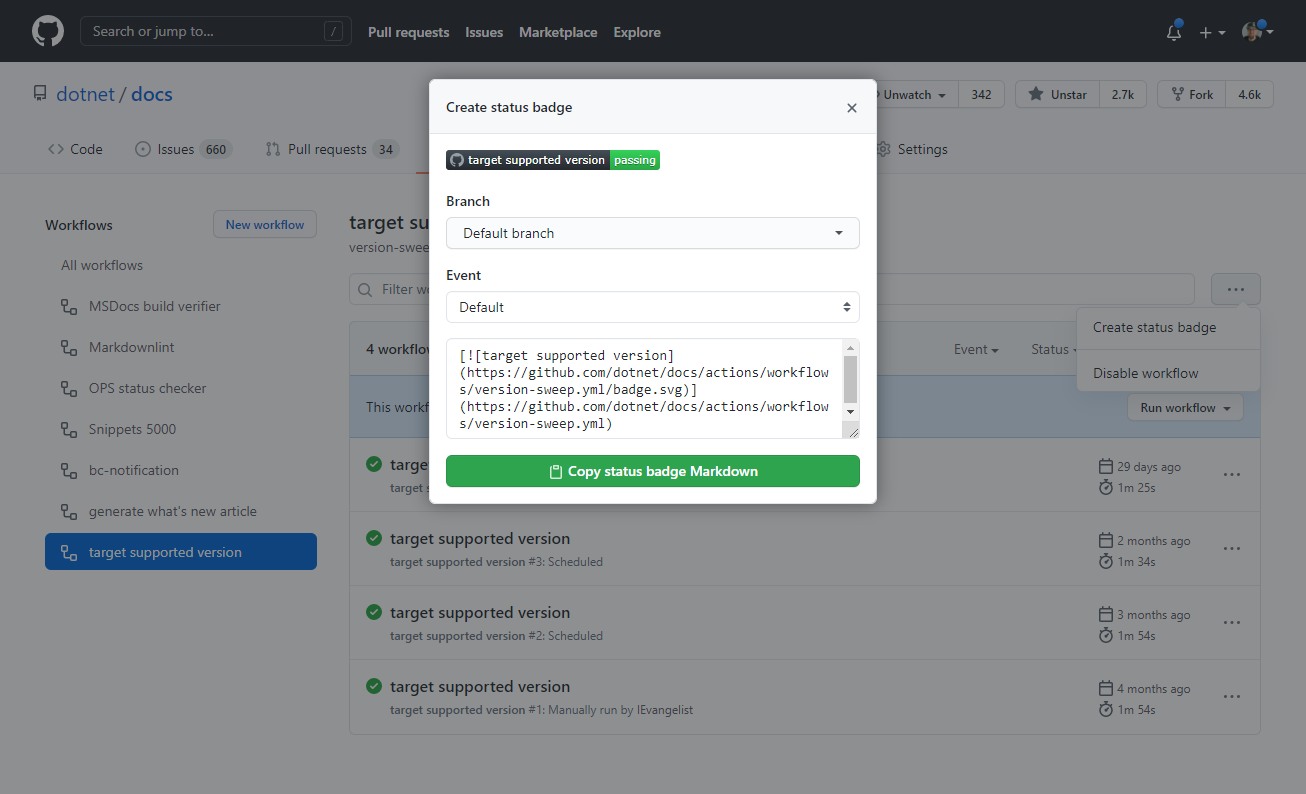
Select the Create status badge menu option.
Select the Copy status badge Markdown button.
Paste the Markdown into the README.md file, save the file, commit and push the changes.
For more, see Adding a workflow status badge.
Example CodeQL workflow status badge
| Passing | Failing | No status |
|---|---|---|
|
|
|
|