फ़ॉर्म के साथ कस्टम कैप्चा सेवा एकीकृत करें Customer Insights - Journeys
Customer Insights - Journeys फ़ॉर्म आपको फ़ॉर्म सबमिशन को मान्य करने के लिए कस्टम कैप्चा बॉट सुरक्षा का उपयोग करने की अनुमति देता है। यह आलेख Google reCAPTCHA को एकीकृत करने का एक उदाहरण देता है। अन्य कैप्चा सेवाओं के लिए भी प्रवाह समान है।
नोट
वर्तमान ऐप संस्करण में, केवल एक कैप्चा कार्यान्वयन सक्रिय हो सकता है। यदि आप अपने स्वयं के कैप्चा प्रदाता का उपयोग करते हैं (जैसा कि नीचे बताया गया है), तो मौजूदा फॉर्म जो आउट-ऑफ-द-बॉक्स कैप्चा का उपयोग करते हैं, काम करना बंद कर देंगे। कस्टम कैप्चा कार्यान्वयन के लिए डेटावर्स प्लगइन्स लिखने और डिबगिंग का कम से कम बुनियादी ज्ञान होना आवश्यक है।
इस प्रक्रिया में ये चरण शामिल हैं:
- फॉर्म में reCAPTCHA जोड़ें.
- फ़ॉर्म सबमिट होने के बाद फ़ॉर्म सबमिशन में कैप्चा टेक्स्ट मान जोड़ें।
- CRM में एक प्लगइन बनाएँ जो कैप्चा को मान्य करता है।
चरण-दर-चरण उदाहरण: Google reCAPTCHA एकीकृत करें
1. फॉर्म में reCAPTCHA जोड़ें
Customer Insights - Journeys प्रपत्र संपादक में एक फ़ॉर्म बनाएँ.
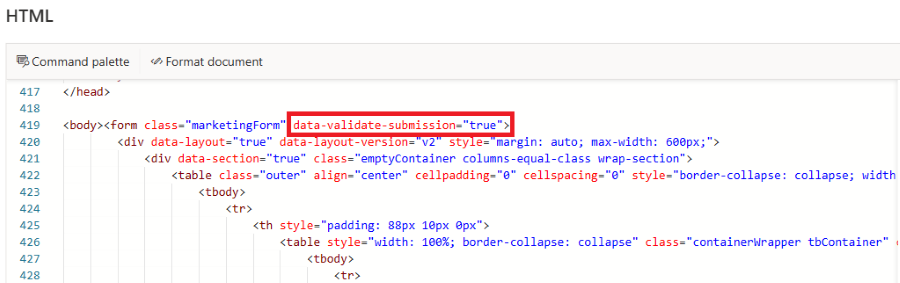
data-validate-submission="true"तत्व में<form>विशेषता जोड़ें, जो फ़ॉर्म सबमिशन पर कस्टम सत्यापन सक्षम करता है:
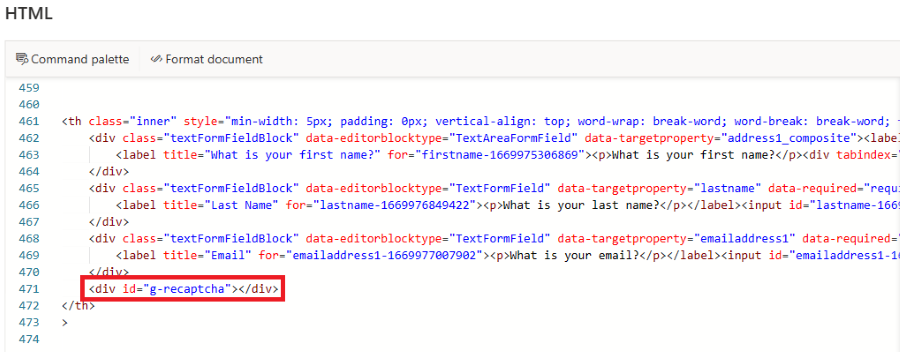
फॉर्म में reCAPTCHA के लिए प्लेसहोल्डर के रूप में
<div id="g-recaptcha">जोड़ें। इस div ID का उपयोग बाद में संदर्भ के रूप में किया जाता है. अंतिम फ़ील्ड और सबमिट बटन के बीच प्लेसहोल्डर लगाने की अनुशंसा की जाती है।
फॉर्म प्रकाशित करें और फॉर्म को अपनी वेबसाइट में एम्बेड करें।
उस पृष्ठ को संपादित करें जहाँ फ़ॉर्म एम्बेड किया गया था. गूगल द्वारा प्रदान की गई स्क्रिप्ट को पेज हेडर में जोड़ें। यह स्क्रिप्ट
onLoadकॉलबैक पैरामीटर के साथ reCAPTCHA लोड करती है। कैप्चा लोड होते ही यह कॉलबैक कॉल किया जाता है।<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>onLoadCallback फ़ंक्शन जोड़ें:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }{sitekey}प्लेसहोल्डर को Google द्वारा प्रदान किए गए प्लेसहोल्डर से बदलें। यह कॉलबैक फ़ंक्शन आपके द्वारा पहले बनाए गए प्लेसहोल्डर<div id="g-recaptcha">के अंदर reCAPTCHA को प्रस्तुत करता है।फॉर्म लोडर द्वारा कॉल किए जाने वाले onloadCallback फ़ंक्शन को पंजीकृत करें:
document.addEventListener("d365mkt-afterformload", onloadCallback);
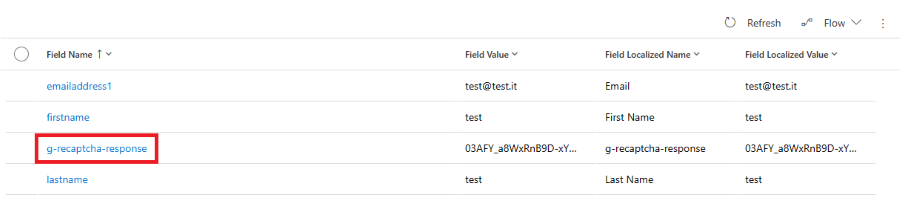
2. फॉर्म सबमिशन में कैप्चा टेक्स्ट मान जोड़ें
एक बार फॉर्म सबमिट हो जाने पर, g-recaptcha-response पैरामीटर स्वचालित रूप से फॉर्म सबमिशन में जोड़ दिया जाता है। अगले चरणों में, आप एक प्लगइन बनाएंगे जो इस मान को छुपाएगा, क्योंकि इसे प्लगइन कोड द्वारा लौटाए गए प्रतिक्रिया ऑब्जेक्ट में ValidationOnlyFields सूची में जोड़ा जाएगा।

3. एक प्लगइन बनाएं
3.1 प्लगइन के लिए एक प्रोजेक्ट बनाएँ Visual Studio
- Visual Studio खोलें और .NET Framework 4.6.2 का उपयोग करके एक नया क्लास लाइब्रेरी प्रोजेक्ट बनाएं।
- समाधान एक्सप्लोरर में, प्रबंधित करें NuGet पैकेज चुनें और
Microsoft.CrmSdk.CoreAssembliesस्थापित करें.
3.2 प्लगइन क्लास बनाएँ
Class1.csका नाम बदलकरCustomValidationPlugin.csकरें.CustomValidationPlugin वर्ग को IPlugin इंटरफ़ेस से इनहेरिट करें और Execute विधि जोड़ें।
public class CustomValidationPlugin : IPlugin { public void Execute(IServiceProvider serviceProvider) { } }संदर्भ और ट्रेसिंग सेवा को पुनः प्राप्त करने के लिए निष्पादन विधि में निम्नलिखित कोड जोड़ें।
public void Execute(IServiceProvider serviceProvider) { // get tracing service ITracingService tracingService = (ITracingService)serviceProvider.GetService(typeof(ITracingService)); // get plugin execution context IPluginExecutionContext context = (IPluginExecutionContext) serviceProvider.GetService(typeof(IPluginExecutionContext)); }फ़ॉर्म सबमिशन पैरामीटर स्ट्रिंग को पुनः प्राप्त करने के लिए यह कोड जोड़ें। यह एक JSON एनकोडेड स्ट्रिंग है जो उपयोगकर्ता द्वारा फॉर्म में सबमिट किए गए फ़ील्ड का प्रतिनिधित्व करता है। यह प्रक्रिया इस स्ट्रिंग को पुनः प्राप्त करती है और इसे Deserialize सहायक विधि और FormSubmissionRequest वर्ग का उपयोग करके deserialize करती है, जिसे बाद में परिभाषित किया जाता है। यह जाँच करता है कि फ़ील्ड्स सरणी में g-recaptcha-response के लिए कुंजी मौजूद है। यदि reCAPTCHA कुंजी नहीं मिलती है, तो यह सत्यापन को छोड़ कर वापस लौटता है, क्योंकि संसाधित किए जा रहे फ़ॉर्म में Google recaptcha तत्व शामिल नहीं था.
var requestString = (string)context.InputParameters["msdynmkt_formsubmissionrequest"]; var requestObject = Deserialize<FormSubmissionRequest>(requestString); if (!requestObject.Fields.TryGetValue("g-recaptcha-response", out string recaptchaToken)) { tracingService.Trace("g-recaptcha-response was not present in form submission"); return; }if
g-recaptcha-tokenvalue शून्य या रिक्त है, तो उसे लौटाने के लिए निम्नलिखित कोड जोड़ें।if (String.IsNullOrEmpty(recaptchaToken)) { tracingService.Trace($"g-recaptcha-response value not found"); return; }Google API के विरुद्ध Google कैप्चा टोकन को मान्य करने के लिए निम्नलिखित कोड जोड़ें।
string url = "https://www.google.com/recaptcha/api/siteverify"; using (HttpClient client = new HttpClient()) { var content = new FormUrlEncodedContent(new Dictionary<string, string> { {"secret", "your_secret_key"}, {"response", recaptchaToken} }); try { var response = client.PostAsync(url, content).Result; if (!response.IsSuccessStatusCode) { tracingService.Trace($"Request Failed: ({response.StatusCode}){response.Content}"); return; } var responseString = response.Content.ReadAsStringAsync().Result; gRecaptchaResponse = Deserialize<GRecaptchaResponse>(responseString); var resp = new ValidateFormSubmissionResponse() { IsValid = isValid, ValidationOnlyFields = new List<string>() { "g-recaptcha-response" } }; context.OutputParameters["msdynmkt_validationresponse"] = Serialize(resp); } catch (Exception e) { tracingService.Trace($"{e.Message}"); } }सबसे पहले, URL परिभाषित किया जाता है, फिर
HttpClientका एक उदाहरण बनाया जाता है। एक ऑब्जेक्ट बनाया जाता है जिसमें पिछले चरणों में प्राप्त जानकारी और गूगल द्वारा प्रदान की गई गुप्त कुंजी शामिल होती है।FormUrlEncodedContentrecaptchaTokenफिर एक अनुरोध भेजा जाता है और स्थिति कोड की जाँच की जाती है, यदि सफल नहीं होता है तो उसे वापस कर दिया जाता है।POSTसफल होने पर, यह Deserialize सहायक विधि औरGRecaptchaResponseजिसे बाद में परिभाषित किया गया है, का उपयोग करके प्रतिक्रिया को deserialize करता है। इसके बाद यह एक नयाValidateFormSubmissionResponseऑब्जेक्ट बनाता है, उसे क्रमबद्ध करता है, और उसे आउटपुट पैरामीटरmsdynmkt_validationresponseके मान के रूप में सेट करता है, जो कि वह माइक्रोसॉफ्ट सेवा है जिसका उपयोग यह सबमिशन को स्वीकार या अस्वीकार करने के लिए करता है।g-recaptcha-responseस्ट्रिंग कोValidationOnlyFieldsसूची में जोड़ने से यह फ़ील्ड UI में फ़ॉर्म सबमिशन से छिप जाती है।Serialize और Deserialize सहायक विधियों को परिभाषित करने के लिए निम्नलिखित कोड जोड़ें।
private T Deserialize<T>(string jsonString) { serializer = new DataContractJsonSerializer(typeof(T)); T result; using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(jsonString))) { result = (T)serializer.ReadObject(stream); } return result; } private string Serialize<T>(T obj) { string result; serializer = new DataContractJsonSerializer(typeof(T)); using (MemoryStream memoryStream = new MemoryStream()) { serializer.WriteObject(memoryStream, obj); result = Encoding.Default.GetString(memoryStream.ToArray()); } return result; }JSON स्ट्रिंग ऑब्जेक्ट्स को Serialize/Deserialize करने के लिए आवश्यक क्लासेस को परिभाषित करने के लिए निम्नलिखित कोड जोड़ें।
public class FormSubmissionRequest { public Dictionary<string, string> Fields { get; set; } } public class GRecaptchaResponse { public bool success { get; set; } } public class ValidateFormSubmissionResponse { public bool IsValid { get; set; } public List<string> ValidationOnlyFields { get; set; } }
3.3 प्लगइन पर हस्ताक्षर करें और उसका निर्माण करें
- प्रोजेक्ट पर राइट क्लिक करें और समाधान एक्सप्लोरर में गुण चुनें।
- हस्ताक्षर टैब का चयन करें और असेंबली पर हस्ताक्षर करें चेकबॉक्स को चेक करें।
-
<New...>चुनें. - कुंजी फ़ाइल नाम दर्ज करें और मेरी कुंजी फ़ाइल को पासवर्ड से सुरक्षित करें का चयन रद्द करें.
- परियोजना का निर्माण करें.
- आप प्लगइन असेंबली
CustomValidationPlugin.dllमें पा सकते हैं।\bin\Debug
3.4 रजिस्टर प्लगइन
- खुला।
PluginRegistration.exe - नया कनेक्शन बनाएँ चुनें.
- चुनना। Office 365
- लॉगिन चुनें.
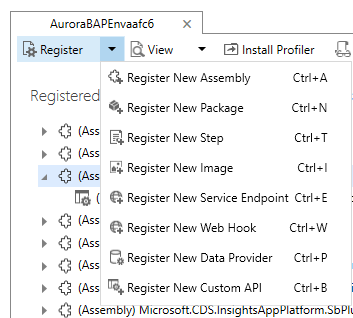
- पंजीकृत करें चुनें और फिर नई असेंबली पंजीकृत करेंचुनें।

- चरण 1 में (...) बटन का चयन करें और पिछले चरणों में निर्मित dll का चयन करें।
- चयनित प्लगइन पंजीकृत करें का चयन करें।
3.4 पंजीकरण चरण
- पंजीकृत असेंबलियों की सूची से CustomValidationPlugin का चयन करें।
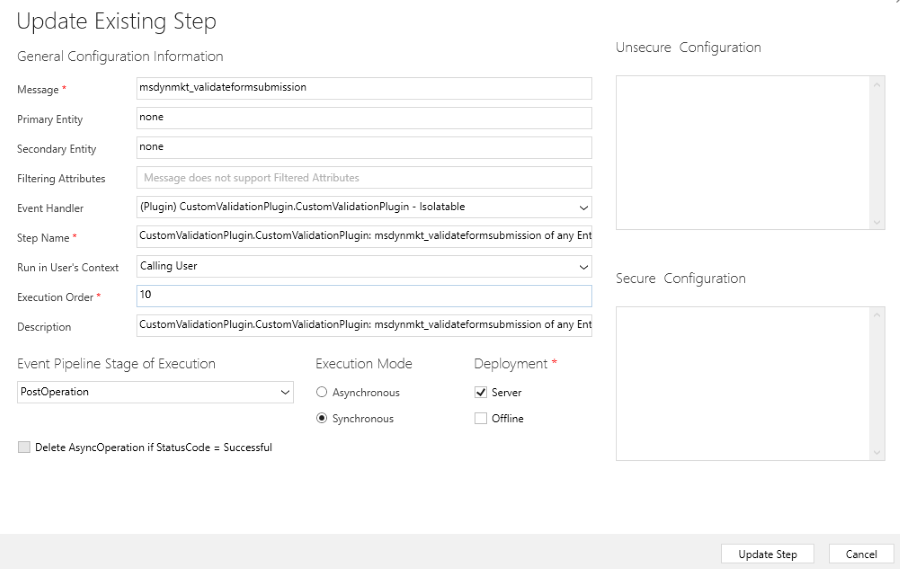
- नया चरण पंजीकृत करें चुनें.
- संदेश पाठ फ़ील्ड में
msdynmkt_validateformsubmissionदर्ज करें. - सुनिश्चित करें कि निष्पादन मोड को सिंक्रोनस के रूप में सेट किया गया है।

- सुनिश्चित करें कि निष्पादन क्रम पर सेट है
10. - सुनिश्चित करें कि ईवेंट पाइपलाइन निष्पादन चरण को पोस्ट ऑपरेशन के रूप में सेट किया गया है।
- नया चरण पंजीकृत करें चुनें.
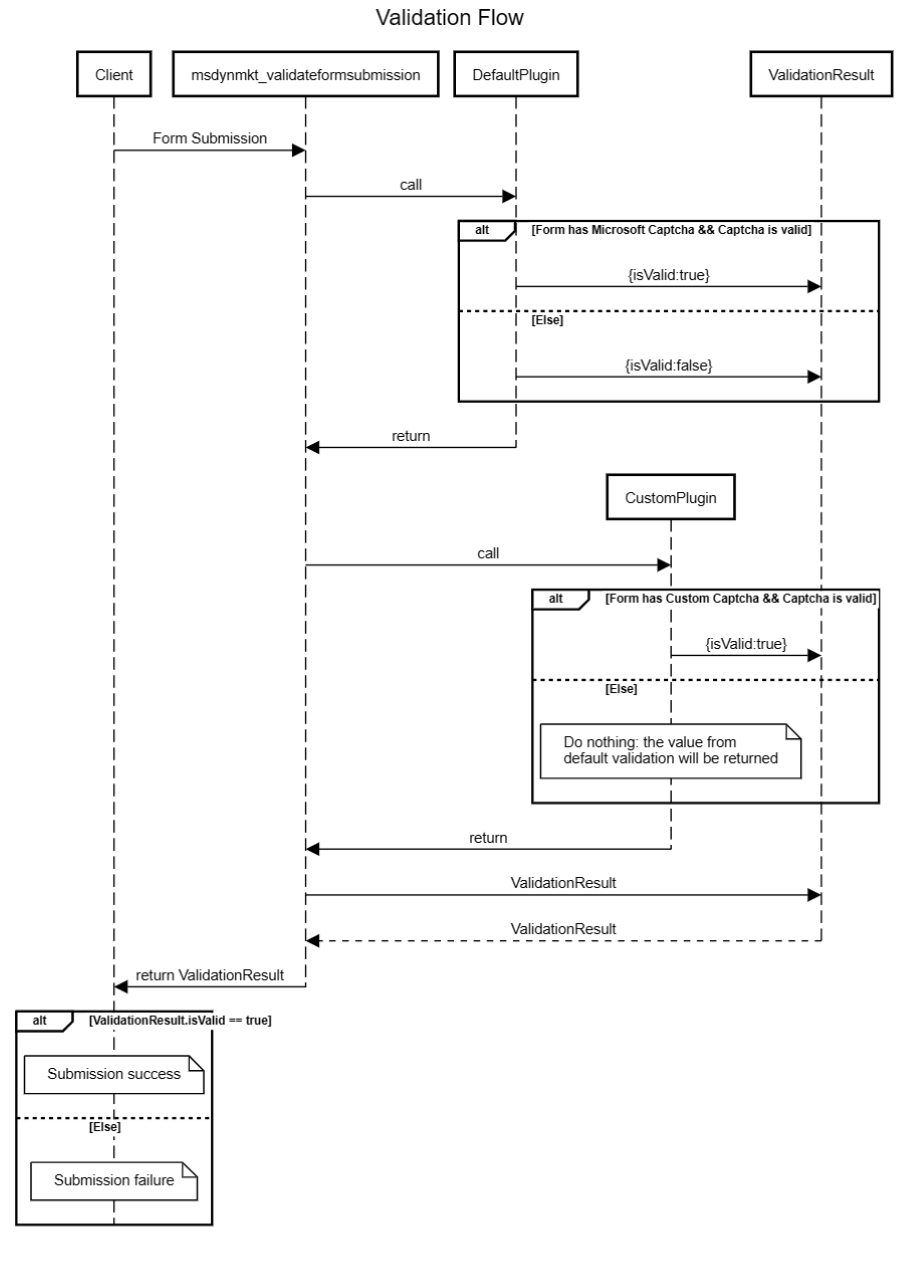
निष्कर्ष
जब data-validate-submission विशेषता वाला कोई फ़ॉर्म सबमिट किया जाता है, तो आपका कस्टम प्लगइन चलता है और Google सेवाओं के साथ reCAPTCHA प्रतिक्रिया को मान्य करता है। कस्टम प्लगइन डिफ़ॉल्ट Microsoft सत्यापन प्लगइन के बाद चलेगा. यदि फॉर्म में कोई Microsoft कैप्चा फ़ील्ड नहीं है, तो Microsoft प्लगइन IsValid:false सेट करता है और सबमिशन विफल हो जाता है जब तक कि आप इसे IsValid:true से अधिलेखित नहीं करते।