वेबसाइटों और अन्य सेवाओं में कैनवास अनुप्रयोग्स एकीकृत करें
आपके द्वारा बनाए गए अनुप्रयोग अक्सर सबसे अधिक उपयोगी तब होते हैं जब वो वहां उपलब्ध होते हैं जहां लोग अपना काम करते हैं. iframe में कैनवस अनुप्रयोग को एम्बेड करके, आप उन अनुप्रयोग को वेबसाइटों और अन्य सेवाओं, जैसे कि Power BI या SharePoint में एकीकृत कर सकते हैं.
इस विषय में, हम आपको दिखाएंगे कि अनुप्रयोग एम्बेडिंग के लिए मापदंड कैसे सेट करें; फिर हम अपने Asset Ordering अनुप्रयोग को वेबसाइट में एम्बेड करेंगे.

नोट
- समान किरायेदार में केवल Power Apps उपयोगकर्ता एम्बेड किए गए अनुप्रयोग तक पहुंच सकते हैं.
- मूल डेस्कटॉप अनुप्रयोग में कैनवास अनुप्रयोग एम्बेड करना समर्थित नहीं है. इसमें प्रथम-पक्ष एकीकरण जैसे कि Power Apps टीम्स में शामिल नहीं हैं)।
आप बिना आइफ्रेम का उपयोग किए कैनवास अनुप्रयोग को SharePoint Online में एकीकृत कर सकते हैं. अधिक जानकारी: Office: Power Apps वेब पार्ट का उपयोग करें.
अपने अनुप्रयोग के लिए URI पैरामीटर सेट करें
यदि आपके पास अनुप्रयोग है जिसे आप एम्बेड करना चाहते हैं, तो पहला कदम यूनिफ़ॉर्म रिसोर्स आइडेंटिफ़ायर (URI) के लिए मापदंड सेट करना है, ताकि iframe को पता चल सके कि अनुप्रयोग कहां खोजना है. URI निम्नलिखित रूप में है:
https://apps.powerapps.com/play/[AppID]?source=iframe
GCC उपयोगकर्ताओं के लिए
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
महत्वपूर्ण
अगस्त 2019 को, URI प्रारूप https://web.powerapps.com/webplayer से बदलकर https://apps.powerapps.com/play हो गया है. कृपया नए URI प्रारूप का उपयोग करने के लिए किसी भी एम्बेड किए गए iframes को अद्यतन करें. अनुकूलता सुनिश्चित करने के लिए पिछले प्रारूप के संदर्भों को नए URI पर पुनर्निर्देशित किया जाएगा.
पिछला स्वरूप:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
केवल एक चीज़ जो आपको करनी है, वह URI ('[' और ']' सहित) में [AppID] के लिए आपके अनुप्रयोग की ID को प्रतिस्थापित करना है. हम आपको दिखाते हैं कि शीघ्र ही उस मान को कैसे प्राप्त किया जा सकता है, लेकिन पहले यहां URI में उपलब्ध सभी मापदंड हैं:
- [appID] - यह अनुप्रयोग को चलाने के लिए ID प्रदान करता है.
- tenantid - अतिथि पहुंच का समर्थन करने के लिए एक वैकल्पिक मापदंड है और यह निर्धारित करता है कि कौन सा टेनेंट अनुप्रयोग को खोलना है.
- screenColor - का उपयोग अपने उपयोगकर्ताओं के लिए बेहतर अनुप्रयोग लोडिंग अनुभव प्रदान करने के लिए किया जाता है. यह मापदंड RGBA (लाल मान, हरा मान, नीला मान, अल्फा) प्रारूप में है और अनुप्रयोग लोड होने के दौरान स्क्रीन के रंग को नियंत्रित करता है. इसे आपके अनुप्रयोग के आइकन के समान रंग में सेट करना सबसे अच्छा होता है.
- स्रोत - अनुप्रयोग को प्रभावित नहीं करता है, लेकिन हम आपको एम्बेडिंग के स्रोत को संदर्भित करने के लिए वर्णनात्मक नाम जोड़ने का सुझाव देते हैं.
- अन्त में, आप Param() function का उपयोग करके अपने इच्छित किसी भी कस्टम मापदंडों को जोड़ सकते हैं और उन मूल्यों को आपके अनुप्रयोग द्वारा उपभोग किया जा सकता है. उन्हें URI के अंत में जोड़ा जाता है, जैसे
[AppID]?source=iframe¶m1=value1¶m2=value2. ये मापदंड केवल अनुप्रयोग लॉन्च के दौरान पढ़े जाते हैं. यदि आपको उन्हें बदलने की आवश्यकता है, तो आपको अनुप्रयोग को पुनः लोड करना होगा. ध्यान दें कि [appid] के बाद केवल पहला आइटम "?" होना चाहिए; इसके बाद "&" का उपयोग यहां पर सचित्र के रूप में करें.
अनुप्रयोग ID प्राप्त करें
अनुप्रयोग आईडी powerapps.com पर उपलब्ध है. उस अनुप्रयोग के लिए जिसे आप एम्बेड करना चाहते हैं:
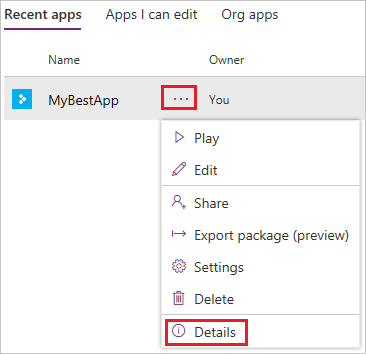
powerapps.com में, अनुप्रयोग टैब पर, दीर्घवृत्त ( . . . ) , फिर विवरण पर क्लिक या टैप करें.

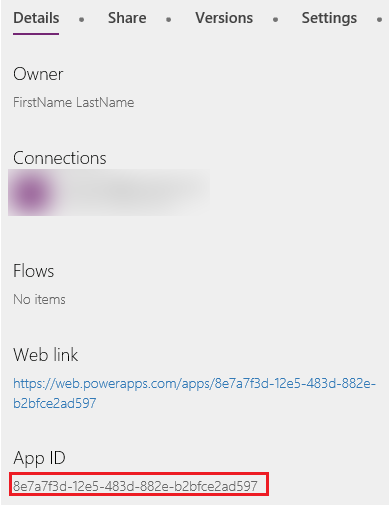
App ID कॉपी करें.

URI में
[AppID]मान को प्रतिस्थापित करें. हमारे Asset Ordering अनुप्रयोग के लिए, URI इस तरह दिखता है:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
जब आप अपनी वेबसाइट में अनुप्रयोग एम्बेड करते हैं, जो वेब पेज या अनुप्रयोग को लॉन्च करने के लिए Launch() फ़ंक्शन का उपयोग करता है, तो आपको ब्राउज़र में पॉप-अप की अनुमति देनी पड़ सकती है.
वेबसाइट में अपना अनुप्रयोग एम्बेड करें
अपनी अनुप्रयोग को एम्बेड करना उतना ही सरल है जितना आपकी साइट के लिए HTML कोड से iframe को जोड़ना (या किसी अन्य सेवा जो iframes का समर्थन करता है, जैसे Power BI या SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
iframe चौड़ाई और ऊंचाई के लिए मान निर्दिष्ट करें और [AppID] के लिए अपने अनुप्रयोग की ID को प्रतिस्थापित करें.
नोट
Chrome पर इन क्षमताओं का उपयोग करने की अनुमति देने के लिए अपने iframe HTML कोड में allow="geolocation; microphone; camera" शामिल करें.
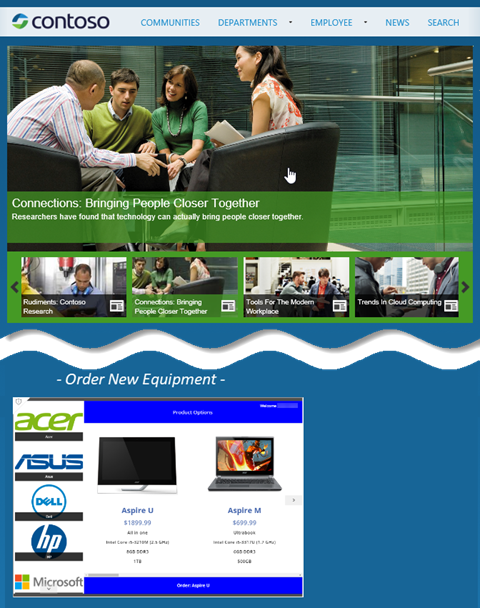
निम्नलिखित छवि Contoso नमूना वेबसाइट में एम्बेड किए गए Asset Ordering अनुप्रयोग दिखाती है.

अपने अनुप्रयोग के उपयोगकर्ताओं को प्रमाणित करने के लिए निम्नलिखित बातों को ध्यान में रखें:
- यदि आपकी वेबसाइट आईडी आधारित प्रमाणीकरण का उपयोग करती है, तो अतिरिक्त साइन-इन की आवश्यकता नहीं है। Microsoft Entra
- यदि आपकी वेबसाइट किसी अन्य साइन-इन तंत्र का उपयोग करती है या प्रमाणित नहीं है, तो आपके उपयोगकर्ता को iframe पर साइन-इन संवाद दिखाई देता है. साइन-इन करने के बाद, वे अनुप्रयोग को तब तक चला पाएंगे जब तक अनुप्रयोग के निर्माता इसे उनके साथ साझा करते हैं.
जैसा कि आप देख सकते हैं, अनुप्रयोग एम्बेड करना सरल और शक्तिशाली है. एम्बेड करना आपको उन स्थानों पर अनुप्रयोग लाने में सक्षम बनाता है, जहां आप और आपके ग्राहक काम करते हैं - वेबसाइट, Power BI डैशबोर्ड, SharePoint पृष्ठ आदि.
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).