सूची दृश्यों में मानों के साथ कस्टम चिह्न प्रदर्शित करें
Power Apps परिवेश व्यवस्थापक और अनुकूलक दृश्य में ग्राफ़िक्स जोड़ सकते हैं और JavaScript का उपयोग करके किसी स्तंभ मान के आधार पर ग्राफ़िक का चयन करने के लिए उपयोग किया गया तर्क स्थापित कर सकते हैं. इस क्षमता की सहायता से आप उन सूची दृश्यों को अनुकूलित कर सकते हैं, जो पाठ या संख्यात्मक मानों के साथ चिह्न दिखाते हैं.
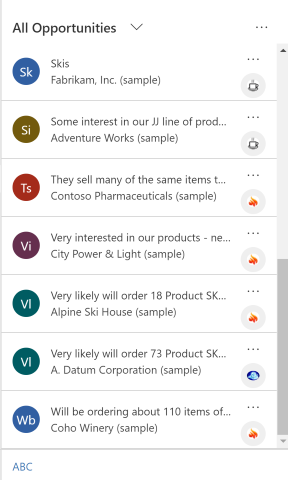
यह उदाहरण विकल्प टेबल के लिए किसी दृश्य में कस्टम आयकन को प्रदर्शित करता है, जो Dynamics 365 Sales जैसे अनुप्रयोग के साथ ही उपलब्ध है. आप अन्य मानक टेबल के साथ दृश्यों में कस्टम आयकन को प्रदर्शित कर सकते हैं, जैसे अकाउंट या संपर्क टेबल, या कस्टम टेबल भी.
![]()
सूची दृश्यों में कस्टम चिह्न एकीकृत इंटरफ़ेस, लीगेसी वेब क्लायंट, मोबाइल ऐप और Outlook के लिए ऐप में प्रदर्शित कर सकते हैं.
नोट
अनुप्रयोग mobile offline मोड में होने पर कस्टम चिह्न उपलब्ध नहीं होते हैं.
कस्टम ग्राफ़िक्स और JavaScript को वेब संसाधनों के रूप में जोड़ें
अपने अनुकूलन के लिए आवश्यक नई ग्राफ़िक फ़ाइलें बनाएं. हम आइकन के आकार के लिए 16x16 पिक्सेल (बड़ी छवियों का आकार कम किया जाएगा) का सुझाव देते हैं.
एक या अधिक ऐसे JavaScript फ़ंक्शन्स लिखें जो यह स्थापित करें कि किन मानों के लिए कौनसे आइकन दिखाए जाएं (आपको आमतौर हर उस स्तंभ के लिए एक फ़ंक्शन की आवश्यकता होगी जिसे आप कस्टमाइज़ करना चाहते हैं). प्रत्येक फ़ंक्शन को एक इनपुट के रूप में एक पंक्ति डेटा ऑब्जेक्ट और एक भाषा (LCID) कोड स्वीकार और कोई ऐसी सरणी वापस करनी होगी जिसमें एक छवि नाम और टूलटिप पाठ हो. एक उदाहरण फ़ंक्शन के लिए, इस आलेख में बाद में दिया गया नमूना JavaScript फ़ंक्शन देखें.
अपने परिवेश में एक व्यवस्थापक के रूप में साइन इन करें और समाधान एक्सप्लोरर खोलें.
डिफ़ॉल्ट समाधान पॉप-अप विंडो खुलता है. यहाँ घटक > वेब संसाधन पर नेविगेट करें.
अब, आप एक वेब संसाधन के रूप में, अपने कस्टम ग्राफ़िक्स एक समय में एक अपलोड करेंगे. एक नया वेब स्रोत बनाने के लिए, टूलबार में नया बटन का चयन करें. संसाधन बनाने में आपकी सहायता के लिए, अन्य पॉप-अप विंडो खुलता है. इन चरणों का अनुसरण करें:
नए स्रोत को एक अर्थपूर्ण नाम दें. अपने JavaScript कोड से प्रत्येक ग्राफ़िक को संदर्भित करने के लिए, आप इस नाम का उपयोग करेंगे.
वह ग्राफ़िक प्रारूप का प्रकार सेट करें जिसका आपने अपनी ग्राफ़िक फ़ाइल सहेजने के लिए उपयोग किया है (PNG, JPEG या GIF).
फ़ाइल ब्राउज़र विंडो खोलने के लिए फ़ाइल चुनें का चयन करें. अपनी ग्राफ़िक फ़ाइल ढूंढ़ने और चुनने के लिए इसका उपयोग करें.
यदि आप चाहें, तो एक प्रदर्शन नाम और/या वर्णन जोड़ें.
सहेजें का चयन करें और फिर वेब संसाधन विंडो बंद करें.
अपने पास मौजूद प्रत्येक ग्राफ़िक फ़ाइल के लिए पिछले चरण दोहराएं.
अब, आप अपने JavaScript को अंतिम वेब संसाधन के रूप में जोड़ेंगे. एक नया वेब स्रोत बनाने के लिए, टूलबार में नया का चयन करें. संसाधन बनाने में आपकी सहायता के लिए, अन्य पॉप-अप विंडो खुलता है. निम्न क्रिया करें:
नए स्रोत को एक अर्थपूर्ण नाम दें.
प्रकार को स्क्रिप्ट (JScript) पर सेट करें.
कोई पाठ संपादक विंडो खोलने के लिए, पाठ संपादक (प्रकार सेटिंग के पास स्थित) का चयन करें. अपना Javascript कोड यहां पेस्ट करें और इसे सहेजने के लिए, ठीक का चयन करें.
यदि आप चाहें, तो एक प्रदर्शन नाम और/या वर्णन जोड़ें.
सहेजें का चयन करें और फिर वेब संसाधन विंडो बंद करें.
डिफ़ॉल्ट समाधान पॉप-अप विंडो के अभी भी खुलने से, घटक > टेबल ट्री को विस्तार दें और उस टेबल को ढूंढें जिसे आप कस्टमाइज़ करना चाहते हैं.
अपने टेबल को विस्तार दें और इसके दृश्य आयकन को चुनें.
आप अपने चुने हुए टेबल के लिए दृश्यों की सूची अब देख सकते हैं. सूची से एक दृश्य का चयन करें. फिर, टूलबार में अधिक क्रियाएं ड्रॉप-डाउन सूची खोलें और संपादित करें का चयन करें.
आपके चयनित दृश्य को संपादित करने के लिए नियंत्रण के साथ एक पॉप-अप विंडो खुलती है. यह उस प्रत्येक स्तंभ को दर्शाता है जो दृश्य का भाग है. लक्ष्य स्तंभ का चयन करें और फिर सामान्य कार्य बॉक्स में गुण बदलें बटन का चयन करें. स्तंभ गुण बदलें संवाद खोलता है; यहां निम्नलिखित सेटिंग करें:
वेब संसाधन: उस वेब संसाधन का नाम निर्दिष्ट करें जिसे आप आपने अपने Javascript फ़ंक्शन को रखने के लिए बनाया है (किसी सूची से चयन करने के लिए ब्राउज़ करें का चयन करें).
फ़ंक्शन का नाम: उस फ़ंक्शन का नाम टाइप करें जिसे आपने चयनित स्तंभ और दृश्य को संशोधित करने के लिए लिखा है.
स्तंभ गुण बदलें संवाद बॉक्स बंद करने के लिए ठीक का चयन करें.
अपना दृश्य सहेजने के लिए सुरक्षित करें और बंद करें का चयन करें.
हर टेबल, दृश्य, और कॉलम के लिए ज़रूरत के अनुसार इन कदमों को दोहराएं.
जब आप तैयार हो जाएँ, तो अपने परिवर्तन प्रकाशित करने के लिए सभी अनुकूलन प्रकाशित करें का चयन करें. उसके बाद, डिफ़ॉल्ट समाधान विंडो बंद करें.
नमूना JavaScript फ़ंक्शन
कस्टम आइकन्स और टूलटिप्स प्रदर्शित करने के लिए JavaScript फ़ंक्शन निम्न दो तर्कों की अपेक्षा करते हैं: संपूर्ण पंक्ति ऑब्जेक्ट layoutxml और कॉल करने वाले उपयोगकर्ता के स्थानिकी ID (LCID) में निर्दिष्ट हो. LCID पैरामीटर आपको एकाधिक भाषाओं में टूलटिप पाठ निर्दिष्ट करने के लिए सक्षम करता है. परिवेश द्वारा समर्थित भाषाओं के बारे में अधिक जानकारी के लिए, भाषाएँ सक्षम करें और भाषा पैक स्थापित या नवीनीकृत करें देखें. आपके कोड में उपयोग किए जा सकने वाले स्थानीय भाषा ID (LCID) मानों की सूची के लिए, Microsoft द्वारा असाइन किए गए स्थानीय भाषा ID देखें.
मान लें कि आप एक एट्रिब्यूट के विकल्प-सेट प्रकार के लिए ऐसे कस्टम आइकन्स जोड़ेंगे, जिसमें पूर्व-निर्धारित विकल्पों का एक सेट मौजूद है, तो ऐसी स्थिति में सुनिश्चित करें कि आप स्थानीयकरण की समस्याओं से बचने के लिए लेबल की बजाए विकल्प के पूर्णांक मान का उपयोग करें.
ध्यान दें: यदि आइकन निर्धारित करने के लिए डेटा प्राप्त करना आवश्यक है, तो एकीकृत इंटरफ़ेस JavaScript Promise ऑब्जेक्ट रिटर्न करने का सपोर्ट करता है जो बूलियन में दिखता है (रिब्बन नियम के समान). अपने कस्टम फ़क्शन में सिंक्रॉनस XMLHttpRequest (XHR) का उपयोग नहीं करें.
निम्नलिखित नमूना कोड अवसर रेटिंग कोड (रेटिंग) एट्रिब्यूट में तीन मानों (1: हॉट, 2: उष्ण, 3: शीतल) में से एक के आधार पर चिह्न और टूलटिप प्रदर्शित करता है. नमूना कोड स्थानीयकृत टूलटिप पाठ प्रदर्शित करने का तरीका भी दर्शाता है. यह नमूना काम करे, इसके लिए आपको 16x16 छवियों के साथ तीन छवि वेब संसाधन इन नामों के साथ बनाने होंगे: new_Hot, new_Warm और new_Cold.
महत्वपूर्ण
इस नमूने को अवसर टेबल की ज़रूरत है, जो Dynamics 365 Sales के साथ उपलब्ध है.
function displayIconTooltip(rowData, userLCID) {
var str = JSON.parse(rowData);
var coldata = str.opportunityratingcode_Value;
var imgName = "";
var tooltip = "";
switch (parseInt(coldata,10)) {
case 1:
imgName = "new_Hot";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Hot";
break;
default:
tooltip = "Opportunity is Hot";
break;
}
break;
case 2:
imgName = "new_Warm";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Warm";
break;
default:
tooltip = "Opportunity is Warm";
break;
}
break;
case 3:
imgName = "new_Cold";
switch (userLCID) {
case 1036:
tooltip = "French: Opportunity is Cold";
break;
default:
tooltip = "Opportunity is Cold";
break;
}
break;
default:
imgName = "";
tooltip = "";
break;
}
var resultarray = [imgName, tooltip];
return resultarray;
}
कस्टम चिह्न दृश्य प्रदर्शन व्यवहार
प्राथमिक कॉलम
ग्रिड सूची दृश्य में, टेबल प्राथमिक कॉलम पर लागू कस्टम आयकन डिफ़ॉल्ट सिस्टम-जनेरेट किए गए आयकन को प्रतिस्थापित करते हैं.
![]()
अन्य कॉलम
ग्रिड सूची दृश्य में, कस्टम आयकन उस कॉलम पर लागू होते हैं जो डिफ़ॉल्ट सिस्टम-जेनरेट किए गए आयकन के अतिरिक्त आयकन के तौर पर टेबल प्राथमिक कॉलम डिस्प्ले नहीं है.

कार्ड प्रपत्र
जब दृश्य को कार्ड प्रपत्र का उपयोग करने के लिए कॉन्फ़िगर किया जाता है, तो कस्टम चिह्न डिफ़ॉल्ट सिस्टम-जनरेटेड चिह्न को प्रतिस्थापित करते हैं.
![]()
इसे भी देखें
मॉडल-चालित अनुप्रयोग दृश्यों को समझें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें