अपने मॉडल-चालित अनुप्रयोग के लिए कस्टम पृष्ठ में कोड घटक जोड़ें
यह आलेख एक कस्टम पृष्ठ के भीतर Power Apps component framework का उपयोग करके पेशेवर डेवलपर्स द्वारा बनाए गए कोड घटकों के उपयोग की रूपरेखा तैयार करता है. निम्न-कोड कस्टम UX विस्तारण के लिए, अपने मॉडल-चालित अनुप्रयोग के लिए एक कस्टम पृष्ठ में कैनवास घटक जोड़ें देखें.
महत्वपूर्ण
- कस्टम पृष्ठ महत्वपूर्ण उत्पाद परिवर्तनों के साथ एक नई विशेषता है और वर्तमान में कस्टम पृष्ठ ज्ञात समस्याएँ में उल्लिखित कई ज्ञात सीमाएँ हैं.
नोट
- कस्टम पृष्ठ उन सभी घटक फ़्रेमवर्क API का समर्थन करते हैं जो वर्तमान में कैनवास अनुप्रयोग के लिए समर्थित हैं.
- कुछ मॉडल-चालित अनुप्रयोग विशिष्ट API जैसे WebAPI और नेविगेशन ने कस्टम पृष्ठ के लिए अनुप्रयोग सपोर्ट प्रकाशित किया है. इन API का उपयोग कस्टम पृष्ठों के लिए कोड घटक में किया जा सकता है और अंतिम प्रकाशित अनुप्रयोग पर काम करता है.
- प्रत्येक प्लेटफ़ॉर्म पर अलग-अलग API समर्थन स्थिति के लिए, Power Apps component framework API संदर्भ देखें
कोड घटक पेशेवर डेवलपरों को अनुप्रयोग के भीतर उपयोग के लिए कस्टम कोड घटक बनाने की क्षमता प्रदान करते हैं. यह कोड-अनुकूल विस्तारण मैकेनिज़्म प्रथम श्रेणी के अनुप्रयोग जीवनचक्र प्रबंधन (ALM) को पूरे संगठन में सभी अनुप्रयोग निर्माताओं के लिए उपलब्ध घटकों को निर्बाध रूप से विस्तारित करने के लिए प्रदान करता है. कोड घटकों का कस्टम पृष्ठों, कैनवास और मॉडल-चालित अनुप्रयोग में पुन: उपयोग किया जा सकता है. उन्हें मानक Microsoft Dataverse समाधानों का उपयोग करके केंद्रीय रूप से अपडेट, पैक और स्थानांतरित किया जा सकता है. अधिक जानकारी: Power Apps component framework का अवलोकन
कस्टम पृष्ठों के लिए Power Apps component framework को सक्षम करना
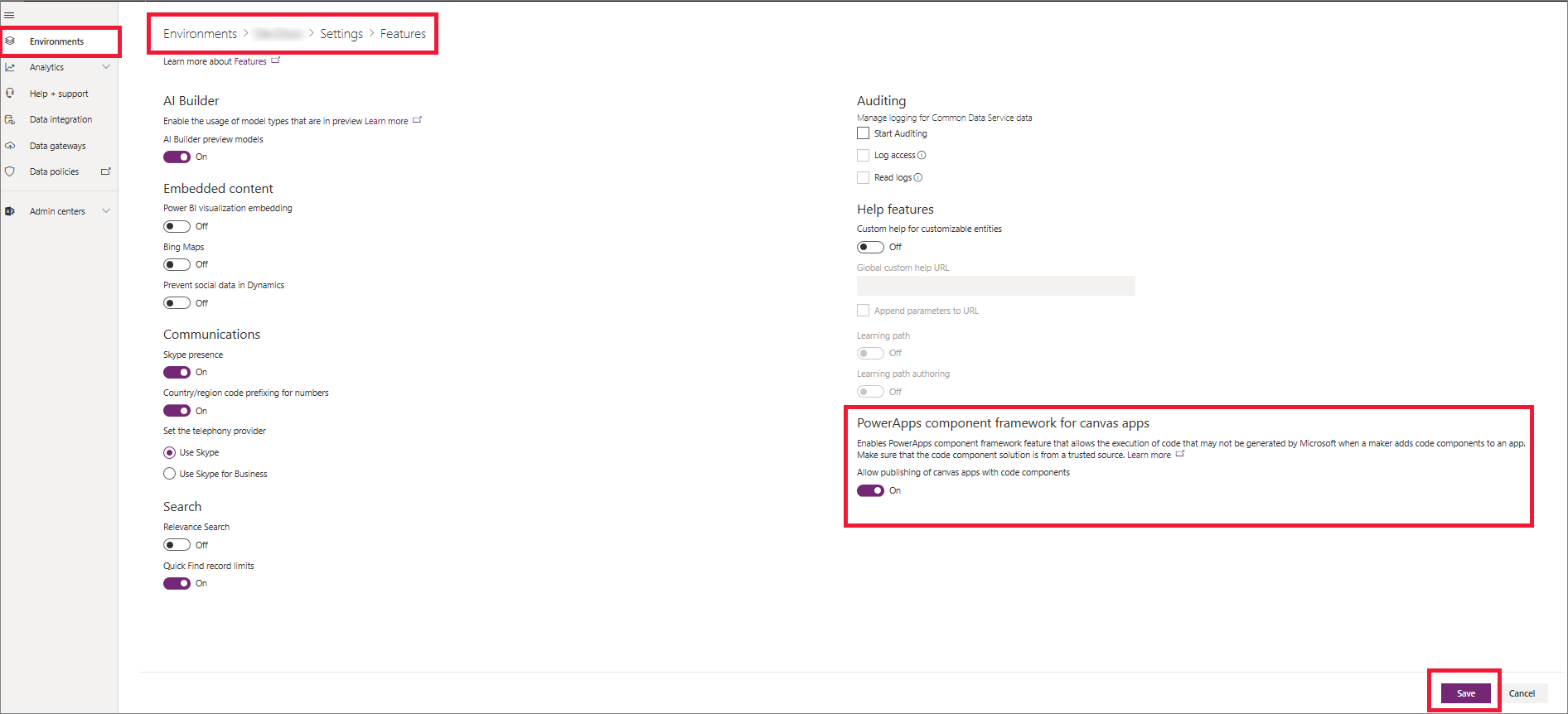
किसी कस्टम पृष्ठ के अंदर कोड घटकों का उपयोग करने के लिए, आपको Power Apps component framework फ़ीचर को सक्षम करने की आवश्यकता है. अधिक जानकारी: Power Apps component framework फ़ीचर सक्षम करें
कस्टम पृष्ठ में उपयोग के लिए कोड घटक बनाएं
यह खंड बताता है कि कोड घटकों को कैसे बनाया जाए, आयात किया जाए और परीक्षण किया जाए.
Dataverse में कोड घटक बनाना और आयात करना
कस्टम पृष्ठों के लिए कोड घटक उसी पैटर्न का पालन करते हैं, जैसे वे कैनवास अनुप्रयोग के साथ करते हैं. कस्टम पृष्ठ में जोड़े जाने से पहले कोड घटकों को पहले लागू करने की आवश्यकता है. कोड घटक बनाने के लिए, अपना पहला घटक बनाएं देखें.
आप जम्प-स्टार्ट करने के लिए OOB नमूना घटकों का भी प्रयास कर सकते हैं. एक बार जब आप अपना कोड घटक लागू कर लेते हैं, तो इसे एक समाधान में पैक किया जा सकता है और Dataverse में जोड़ा जा सकता है, जिससे यह मॉडल-चालित और कैनवास अनुप्रयोग के अनुरूप सभी कस्टम पृष्ठों में उपयोग के लिए उपलब्ध हो जाता है. अधिक जानकारी: कोड घटक अनुप्रयोग जीवनचक्र प्रबंधन (ALM).
कस्टम पृष्ठ में कोड घटक का आयात और उपयोग करना
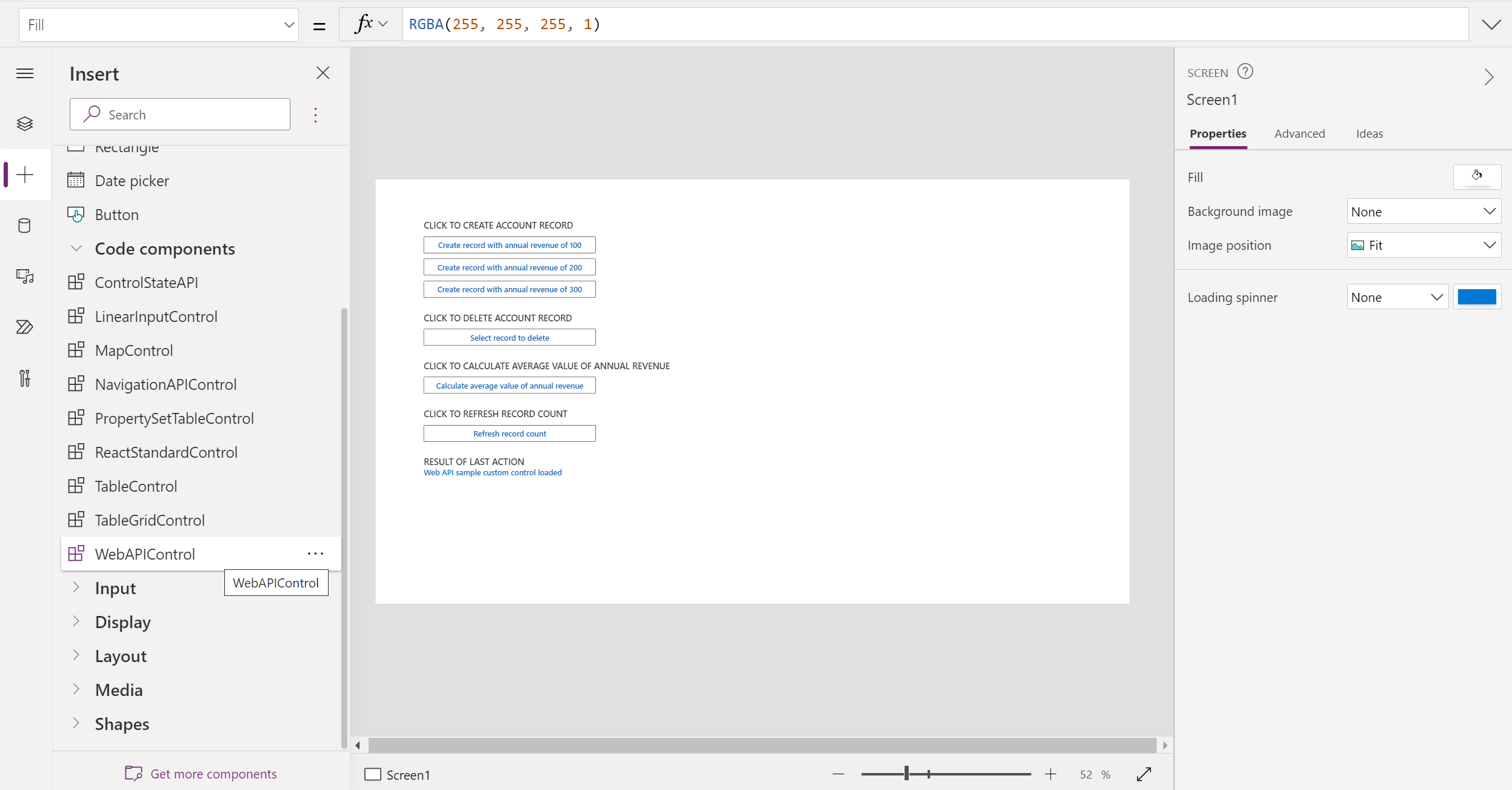
एक परिवेश में, कस्टम पृष्ठ समाधान का उपयोग करके Dataverse में पहले से आयात किए गए सभी कोड घटकों का उपयोग कर सकते हैं. बाएँ फलक पर, जोड़ें (+) चुनें, और फिर पृष्ठ के निचले भाग में अधिक घटक प्राप्त करें चुनें. आपको परिवेश में मौजूद सभी कोड घटकों को दिखाते हुए आयात घटकों फलक पर एक कोड टैब दिखाई देगा.
नोट
- यदि कोड टैब आयात घटक फलक में दिखाई नहीं देता है, तो सत्यापित करें कि कैनवास अनुप्रयोग के लिए Power Apps component framework सुविधा सेटिंग सक्षम है. अधिक जानकारी: Power Apps component framework सुविधा सक्षम करें
- साथ ही, सुनिश्चित करें कि आप नवीनतम कैनवास अनुप्रयोग स्टूडियो ऑथरिंग संस्करण पर काम कर रहे हैं.
नए जोड़े गए कोड घटक अब कोड घटक अनुभाग के अंतर्गत उपलब्ध हैं. इसे एक कस्टम पृष्ठ में जोड़ा जा सकता है.
स्टूडियो और प्रकाशित अनुप्रयोग के अंदर कोड घटक का परीक्षण
कैनवास अनुप्रयोग की तरह, कोड घटक परस्पर संवादी होते हैं और कस्टम पृष्ठ स्टूडियो ऑथरिंग परिवेश में परीक्षण किए जा सकते हैं. हालांकि, विशिष्ट API जैसे Web APIs और Navigation, जिसमें केवल कस्टम पृष्ठ रनटाइम समर्थन होता है, जब लागू किया जाता है, तो त्रुटि संदेश "विधि लागू नहीं किया गया" दिखाएगा.
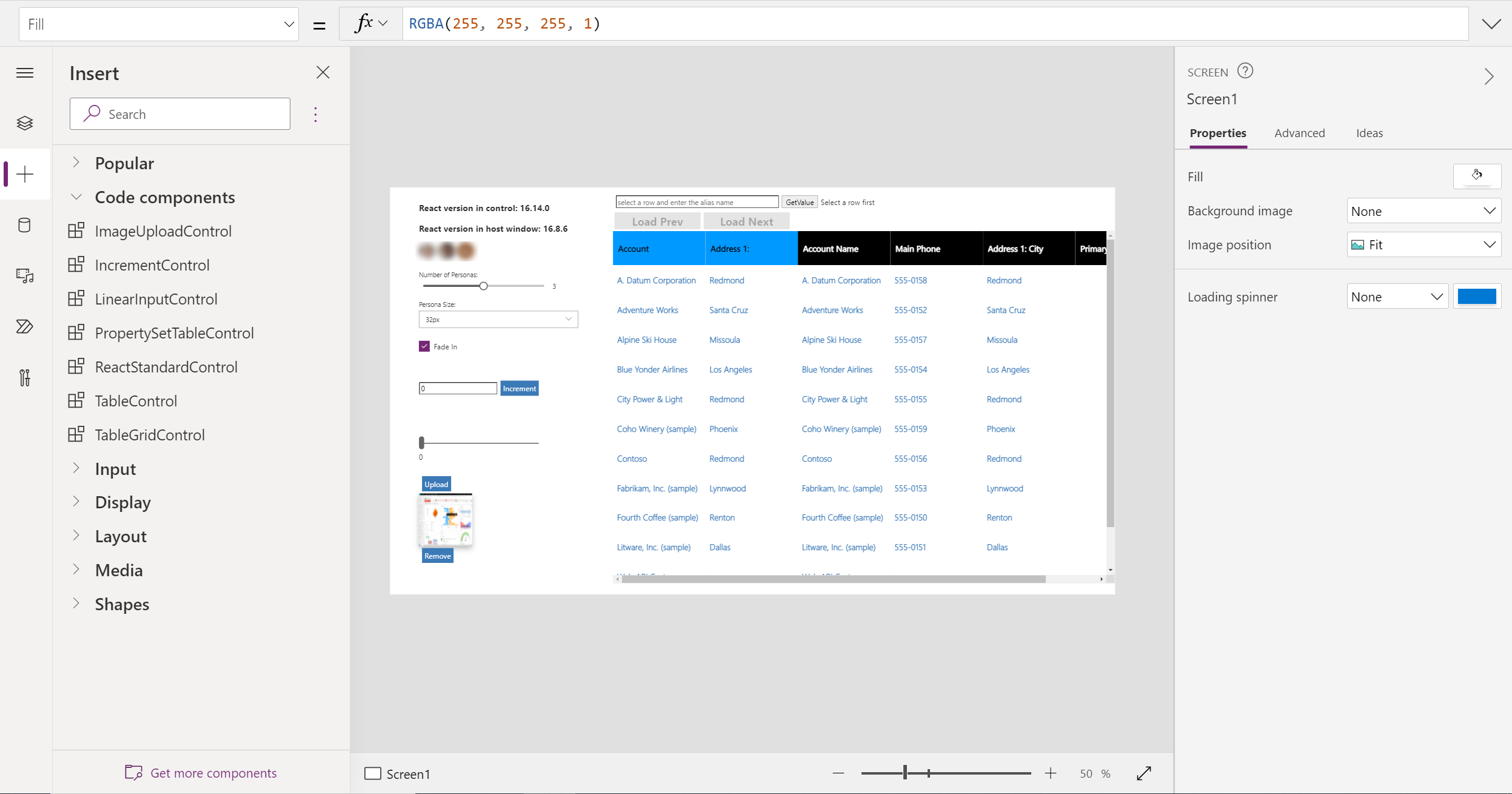
आप इस त्रुटि को खारिज कर सकते हैं और कस्टम पृष्ठ प्रकाशित कर सकते हैं. फिर, इस कस्टम पृष्ठ को मॉडल-चालित अनुप्रयोग में जोड़ें और कस्टम पृष्ठ वेब API को क्रिया में देखने के लिए अनुप्रयोग को प्रकाशित करें.
नीचे दी गई छवि मानक एक प्रकाशित मॉडल-चालित अनुप्रयोग के अंदर काम करने वाले कस्टम पृष्ठ में जोड़े गए वेब API नमूना नियंत्रण और नेविगेशन API नियंत्रण जोड़ा गया.
अतिरिक्त कोड घटक संसाधन
आप Microsoft के अन्य नमूना घटकों का भी उपयोग कर सकते हैं.

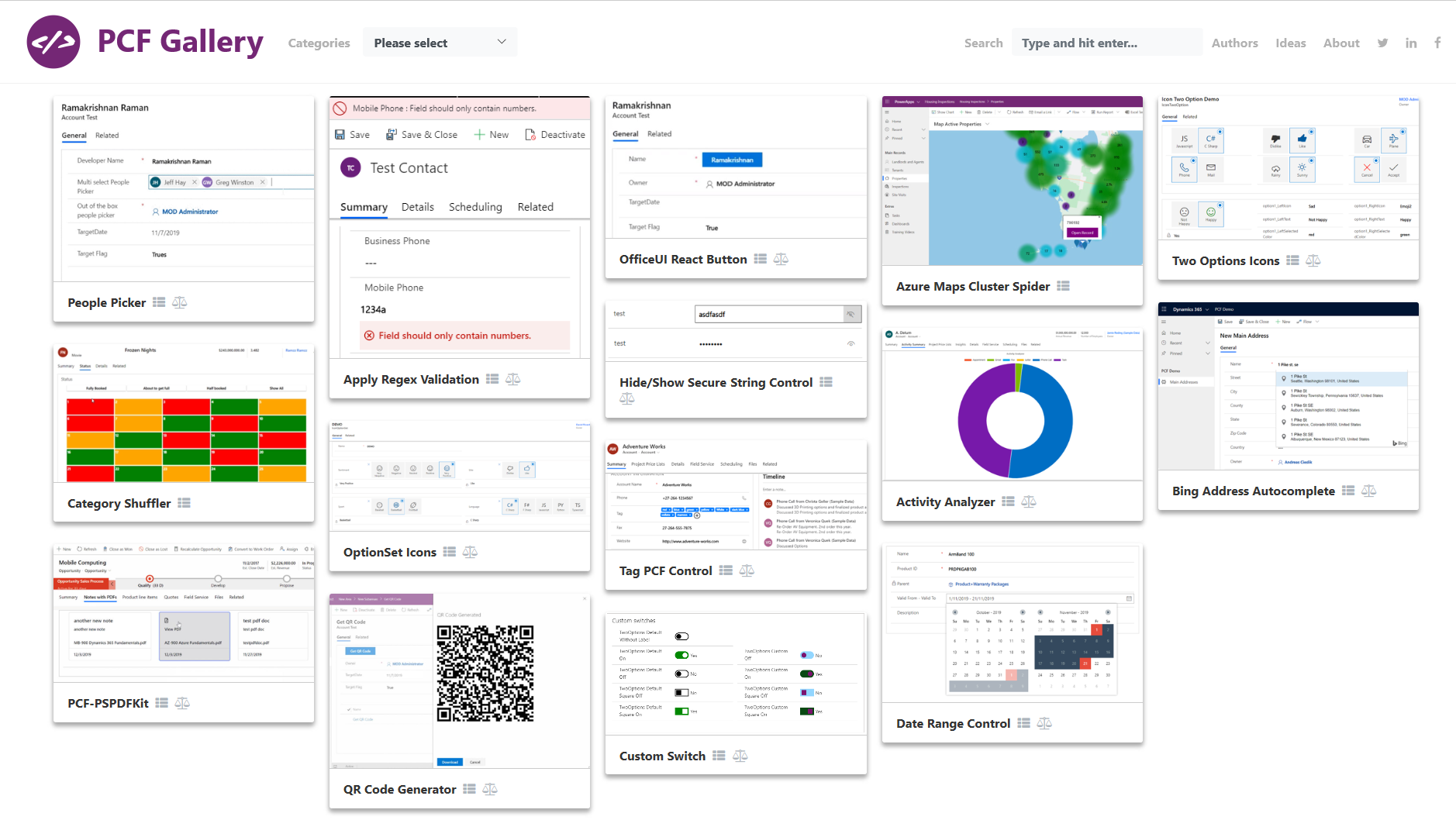
या Power Apps समुदाय गैलरी से कुछ की कोशिश करें.

इसे भी देखें
मॉडल-चालित अनुप्रयोग कस्टम पृष्ठ अवलोकन
अपने मॉडल-चालित अनुप्रयोग में एक कस्टम पृष्ठ जोड़ें
कस्टम पृष्ठ में PowerFx का उपयोग करना