WYSIWYG संपादक
नोट
- अक्टूबर 2022 से प्रभावी, Power Apps पोर्टल Power Pages है.
- 26 फरवरी 2024 से प्रभावी, विरासत Power Apps पोर्टल स्टूडियो बंद हो जाएगा. इसके बजाय अपनी वेबसाइटों को संपादित करने के लिए Power Pages डिज़ाइन स्टूडियो का उपयोग करें. अधिक जानकारी: Power Apps पोर्टल्स स्टूडियो को बंद किया जाएगा
- यह विषय लीगेसी क्षमताओं पर लागू होता है. नवीनतम जानकारी के लिए, Microsoft Power Pages दस्तावेज़ीकरण पर जाएँ.
साइटमैप में आवश्यक वेबपेज जोड़ने और उनके पदानुक्रम को प्रबंधित करने के बाद, आप विभिन्न घटक जोड़ सकते हैं। WYSIWYG (जो आप देखते हैं वही आपको मिलता है) संपादक आपको कैनवास पर जरुरी घटकों को आसानी से जोड़ने और संपादित करने की अनुमति देता है. आप कैनवास पर निम्नलिखित घटकों को जोड़ और संपादित कर सकते हैं:
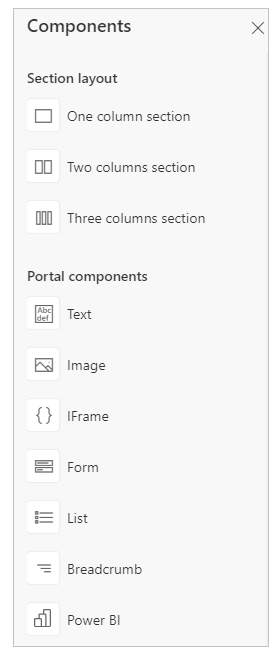
- अनुभाग
- एक-स्तंभ सेक्शन
- दो-स्तंभ सेक्शन
- तीन-स्तंभ सेक्शन
- घटक
नोट
यदि आप Power Apps पोर्टल स्टूडियो का उपयोग करके अपने पोर्टल को अनुकूलित करते हैं, तो वेबसाइट के उपयोगकर्ताओं को प्रदर्शन प्रभाव दिखाई देगा. हम अनुशंसा करते हैं कि आप एक लाइव पोर्टल पर बदलाव गैर-पीक घंटों के दौरान करें.
WYSIWYG संपादक का उपयोग करें:
पोर्टल को संपादित करें, ताकि उसे Power Apps पोर्टल स्टूडियो में खोला जा सके.
उस पृष्ठ का चयन करें जिस पर आप घटक जोड़ना चाहते हैं.
कैनवास पर एक संपादन योग्य तत्व चुनें.
नोट
संपादन योग्य तत्वों को एक सीमा द्वारा सीमांकित किया जाता है.
कंपोनेंट चुनें
 स्क्रीन के बाईं ओर से.
स्क्रीन के बाईं ओर से.घटक जोड़ने के लिए उसका चयन करें.

चयनित घटक को संपादन योग्य तत्व के अंदर कैनवास में जोड़ा जाता है.
किसी घटक को हटाने के लिए, कैनवास पर घटक का चयन करें और फिर पृष्ठ के शीर्ष पर आदेश पट्टी पर हटाएँ चुनें.

अगले कदम
भी देखें
नोट
क्या आप हमें अपनी दस्तावेज़ीकरण भाषा वरीयताओं के बारे में बता सकते हैं? एक छोटा सर्वेक्षण पूरा करें. (कृपया ध्यान दें कि यह सर्वेक्षण अंग्रेज़ी में है)
सर्वेक्षण में लगभग सात मिनट लगेंगे. कोई भी व्यक्तिगत डेटा एकत्र नहीं किया जाता है (गोपनीयता कथन).
प्रतिक्रिया
जल्द आ रहा है: 2024 के दौरान हम सामग्री के लिए फीडबैक तंत्र के रूप में GitHub मुद्दों को चरणबद्ध तरीके से समाप्त कर देंगे और इसे एक नई फीडबैक प्रणाली से बदल देंगे. अधिक जानकारी के लिए, देखें: https://aka.ms/ContentUserFeedback.
के लिए प्रतिक्रिया सबमिट करें और देखें