नोट
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप साइन इन करने या निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
इस पेज तक पहुँच के लिए प्रमाणन की आवश्यकता होती है. आप निर्देशिकाओं को बदलने का प्रयास कर सकते हैं.
जब आप पेज कार्यस्थान का उपयोग करके नए वेबपेज बनाते हैं, तो आपके पास दिए गए पेज लेआउट का विकल्प होता है. कुछ मामलों में, आप जानकारी को एक निश्चित प्रारूप में प्रदर्शित करने या एक विशेष उपयोगकर्ता इंटरफ़ेस प्रदान करने के लिए एक कस्टम पेज लेआउट बनाना चाह सकते हैं।
इस ट्यूटोरियल में, आप सीखेंगे कि Liquid का उपयोग करके कस्टम पेज लेआउट कैसे बनाया जाता है।
हमारा उदाहरण परिदृश्य दो-स्तंभ वाला टेम्पलेट बनाना है, जिसमें मुख्य साइट मेनू बाईं ओर नेविगेशन के रूप में और पृष्ठ सामग्री दाईं ओर हो।
कस्टम पेज लेआउट प्रदान करने के लिए निम्नलिखित चरण और परिसंपत्तियाँ बनाई गई हैं:
- हम मूल पृष्ठ लेआउट स्थापित करने के लिए कस्टम कोड के साथ एक सामान्य आधार वेब टेम्पलेट बनाएंगे।
- हम वेब टेम्पलेट की मॉड्यूलर विशेषताओं को प्रदर्शित करने के लिए अतिरिक्त कोड के साथ एक दूसरा वेब टेम्प्लेट बनाएंगे.
- हम वेब टेम्पलेट को संदर्भित करते हुए एक पेज टेम्पलेट रिकॉर्ड भी बनाएंगे जो यह कॉन्फ़िगर करता है कि साइट पर पेज लेआउट कैसे प्रस्तुत किया जाए।
- अंत में, हम कस्टम पेज लेआउट का उपयोग करके एक वेब पेज बनाएंगे।
पूर्वावश्यकताएँ
- Power Pages सदस्यता या ट्रायल. यहां से ट्रायल प्राप्त करें Power Pages
- एक Power Pages साइट बनाई गई. एक Power Pages साइट बनाएँ
- HTML और लिक्विड का बुनियादी ज्ञान
चरण 1: वेब टेम्पलेट बनाएं और लिक्विड टेम्पलेट कोड लिखें
सबसे पहले, अपना वेब टेम्पलेट बनाएं और लिक्विड टेम्पलेट कोड लिखें। आप भविष्य के टेम्पलेट्स में इस टेम्पलेट के कुछ सामान्य तत्वों का पुनः उपयोग कर सकते हैं। इसलिए, एक सामान्य आधार टेम्पलेट बनाएं जिसे आप अपने विशिष्ट टेम्पलेट के साथ विस्तारित करें। आपका आधार टेम्पलेट ब्रेडक्रंब लिंक, आपके पृष्ठ का शीर्षक/शीर्षक प्रदान करता है, तथा आपके दो-स्तंभ लेआउट को परिभाषित करता है।
Power Pages पर जाएँ.
डिज़ाइन स्टूडियो में, ... चुनें और फिर पोर्टल प्रबंधन चुनें। वेब टेम्पलेट रिकॉर्ड बनाने और अपना कस्टम कोड दर्ज करने के लिए पोर्टल प्रबंधन ऐप का उपयोग करें.

पोर्टल प्रबंधन ऐप में, सामग्री सेक्शन में स्क्रॉल करें और वेब टेम्पलेट्स का चयन करें.
सक्रिय वेब टेम्पलेट्स स्क्रीन से, नया का चयन करें.
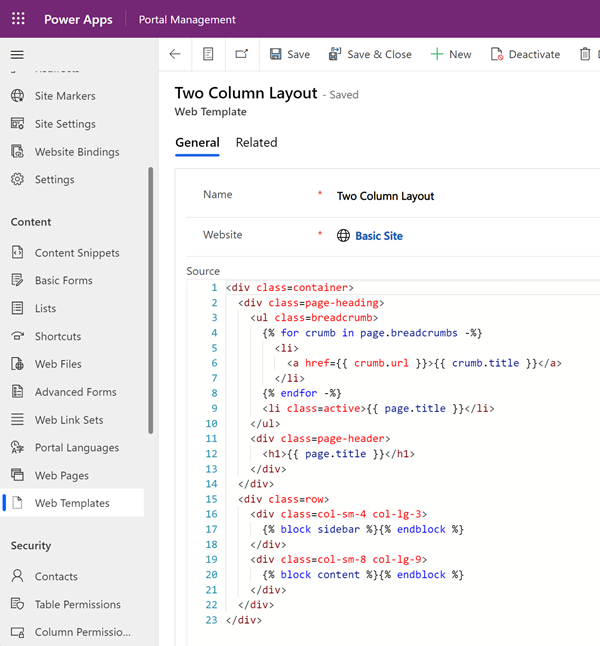
वेब टेम्पलेट का नाम दो कॉलम लेआउट रखें.

निम्न कोड को स्रोत फ़ील्ड में चिपकाएँ:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>सहेजें चुनें.
चरण 2: एक नया वेब टेम्पलेट बनाएं, जो हमारे मूल लेआउट टेम्पलेट का विस्तार करता है
हम एक वेब टेम्पलेट बना रहे हैं जो संबद्ध वेब पेज से नेविगेशन रिकॉर्ड पढ़ता है (नीचे देखें)। हम पिछले चरण में बनाए गए आधार टेम्पलेट का भी विस्तार करते हैं। उन्नत साइट्स बनाते समय वेब टेम्प्लेट को पुन: प्रयोज्य घटकों के रूप में उपयोग किया जा सकता है.
पोर्टल प्रबंधन ऐप में, सामग्री सेक्शन में स्क्रॉल करें और वेब टेम्पलेट्स का चयन करें.
सक्रिय वेब टेम्पलेट्स स्क्रीन से, नया का चयन करें.
वेब टेम्पलेट का नाम वेबलिंक्स बायाँ नेविगेशन रखें.

वेबलिंक्स बाएं नेविगेशन (वेब टेम्पलेट)
ध्यान दें कि कोड बेस लेआउट टेम्पलेट को शामिल करने के लिए Liquid extends कीवर्ड का उपयोग कैसे करता है.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
चरण 3: वेब टेम्पलेट के आधार पर एक नया पृष्ठ टेम्पलेट बनाएं
इस चरण में, पिछले चरण में बनाए गए वेब टेम्पलेट के आधार पर एक नया पेज टेम्पलेट बनाएं। कस्टम पेज लेआउट के लिए पेज टेम्पलेट आवश्यक है, जिसे आप नया वेब पेज बनाते समय चुन सकते हैं।
पोर्टल प्रबंधन ऐप में, वेबसाइट सेक्शन में स्क्रॉल करें और पृष्ठ टेम्पलेट्स का चयन करें.
सक्रिय पृष्ठ टेम्पलेट स्क्रीन से, नया चुनें.
फ़ील्ड भरें:
क्षेत्र मान नाम एक नाम टाइप करें. वेबसाइट उस वेबसाइट का चयन करें जिस पर थीम लागू की जानी है. उपलब्ध विकल्पों की सूची प्रदर्शित करने के लिए, फ़ील्ड में अपना कर्सर रखें और कीबोर्ड पर एंटर दबाएँ। प्रकार वेब टेम्पलेट चुनें वेब टेम्पलेट वेब लिंक्स बायां नेविगेशन (या आपने अपने वेब टेम्पलेट को जो भी नाम दिया हो) चुनें. वेबसाइट शीर्ष लेख और पाद लेख का उपयोग करें चेक किया गया. डिफ़ॉल्ट है अनचेक किया गया. तालिका का नाम कोई भी चयनित नहीं. विवरण आपके पेज टेम्पलेट का विवरण. 
सहेजें चुनें.
चरण 4: सामग्री प्रदर्शित करने के लिए एक वेब पृष्ठ बनाएं
डिज़ाइन स्टूडियो में, सिंक चुनें। यह क्रिया पोर्टल प्रबंधन ऐप में किए गए अपडेट को डिज़ाइन स्टूडियो में लाती है।
पेज कार्यस्थान में, + पेज चुनें.
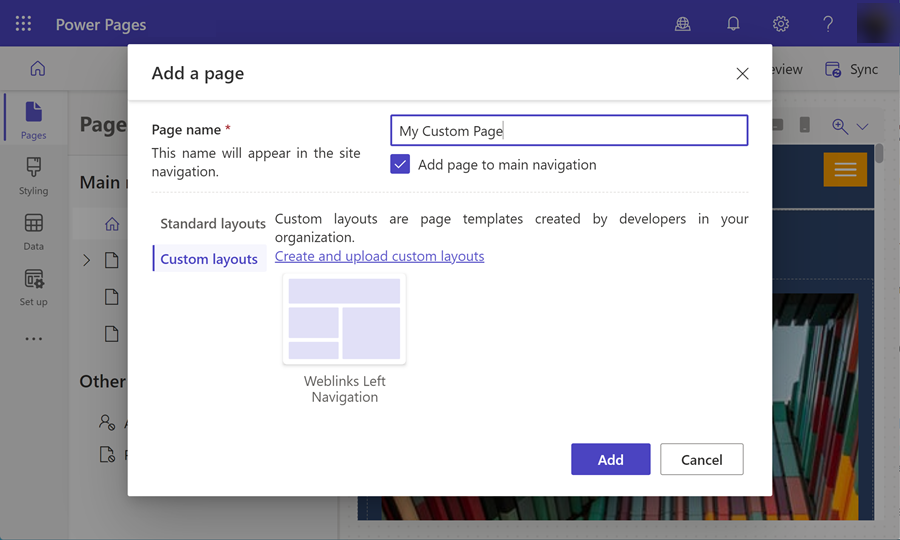
पृष्ठ जोड़ें संवाद में:
- पृष्ठ नाम दर्ज करें.
- कस्टम लेआउट से, अपना कस्टम पेज लेआउट चुनें।
- जोड़ें चुनें.

पृष्ठ के संपादन योग्य सेक्शन में कोई और सामग्री जोड़ें.
अतिरिक्त पृष्ठ कॉन्फ़िगरेशन
इस उदाहरण में, बाएं नेविगेशन पर मेनू को रेंडर करने के लिए कस्टम कोड के लिए नेविगेशन रिकॉर्ड को सामग्री पृष्ठ से लिंक करें।
डिज़ाइन स्टूडियो में, ... चुनें और फिर पोर्टल प्रबंधन चुनें। अपने पृष्ठ पर अधिक कॉन्फ़िगरेशन जोड़ने के लिए पोर्टल प्रबंधन ऐप का उपयोग करें.
पोर्टल प्रबंधन ऐप में, सामग्री अनुभाग तक स्क्रॉल करें और वेब पेज का चयन करें।
पेज कार्यस्थान में आपके द्वारा पहले बनाए गए पेज को ढूंढें और खोलें. इससे रूट वेबपेज खुल जाता है। संबंधित स्थानीयकृत सामग्री पृष्ठ में परिवर्तन करें.
स्थानीयकृत सामग्री अनुभाग में, स्थानीयकृत सामग्री वेब पेज का चयन करें।

नोट
यदि आपने एकाधिक भाषाओं का प्रावधान किया है, तो प्रत्येक स्थानीयकृत पृष्ठ को अपडेट करें.
विविध अनुभाग पर जाएं और नेविगेशन फ़ील्ड में प्रदर्शित करने के लिए सेट किए गए वेब लिंक का चयन करें।

अपने परिवर्तन सहेजें और डिज़ाइन स्टूडियो पर वापस लौटें।
अपने कस्टम पेज को साइड नेविगेशन के साथ देखने के लिए पूर्वावलोकन और फिर डेस्कटॉप का चयन करें।
