In questa guida verranno esaminate le funzionalità di Progettazione seguenti:
Griglia materiale: una sovrimpressione nell'area di progettazione che mostra una griglia, una spaziatura e le linee chiave che consentono di posizionare i widget di layout in base alle linee guida di Material Design.
Editor di temi: un piccolo editor di risorse colore che consente di impostare le informazioni sul colore per un subset di un tema. Ad esempio, è possibile visualizzare in anteprima e modificare i colori materiali, colorPrimaryad esempio , colorPrimaryDarke colorAccent.
Verranno esaminate ognuna di queste funzionalità e verranno forniti esempi di come usarle.
Griglia di progettazione materiale
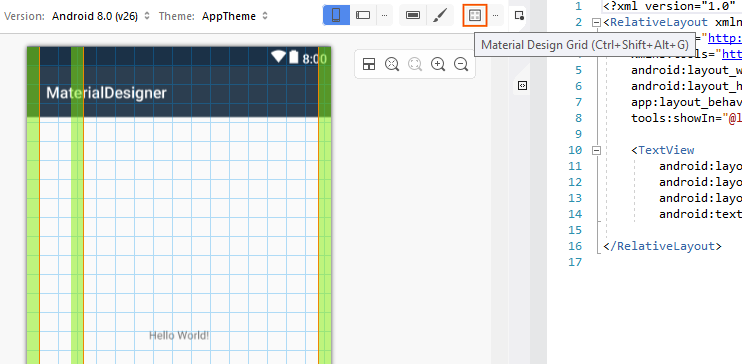
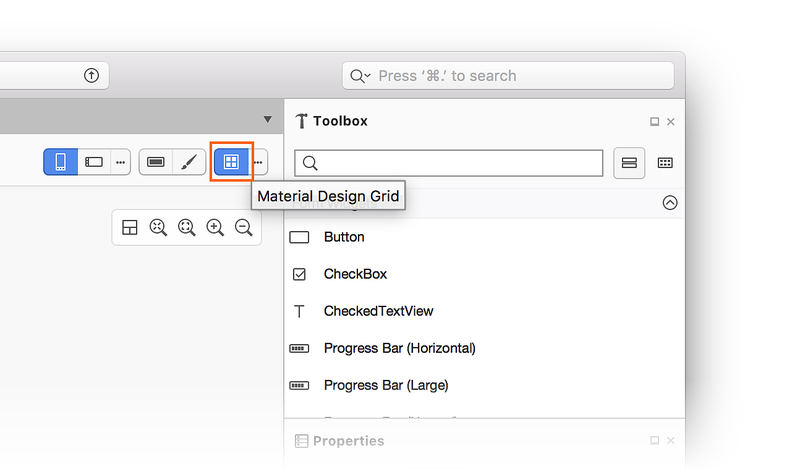
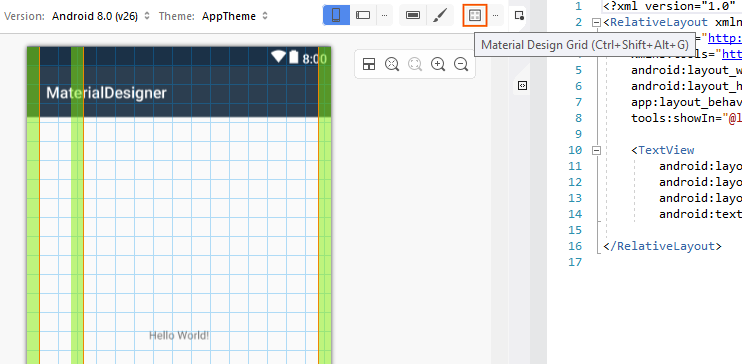
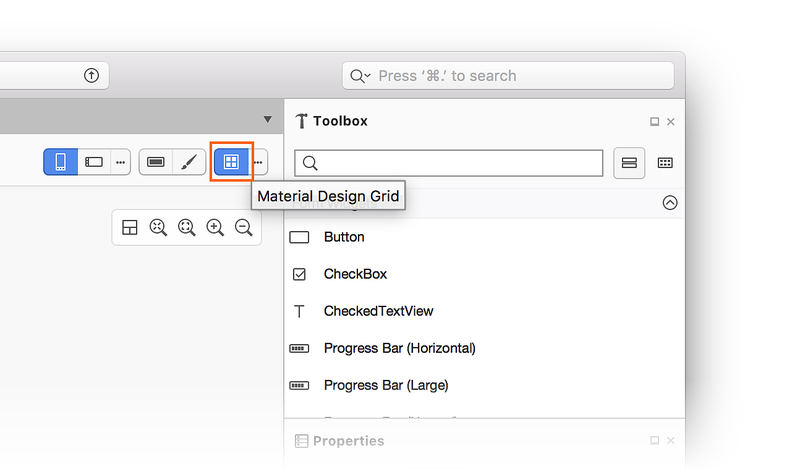
Il menu Griglia progettazione materiale è disponibile sulla barra degli strumenti nella parte superiore della finestra di progettazione:

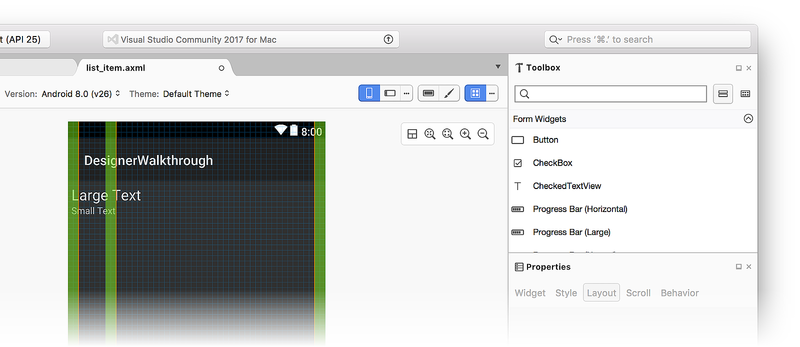
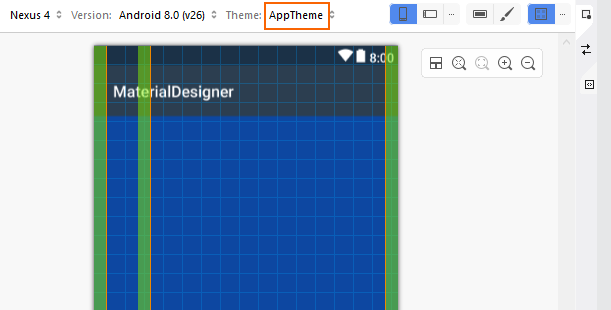
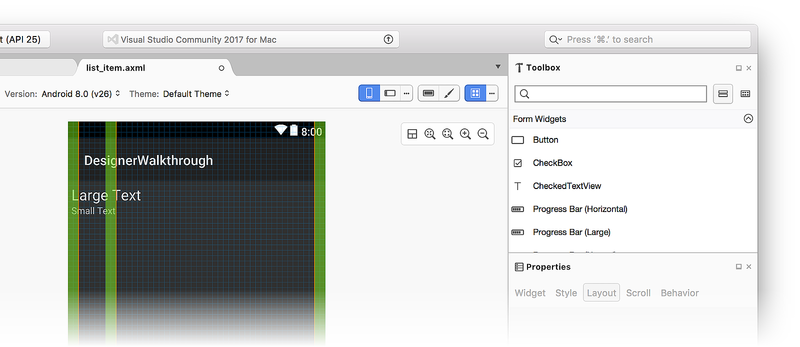
Quando si fa clic sull'icona Griglia progettazione materiale, progettazione visualizza una sovrimpressione nell'area di progettazione che include gli elementi seguenti:
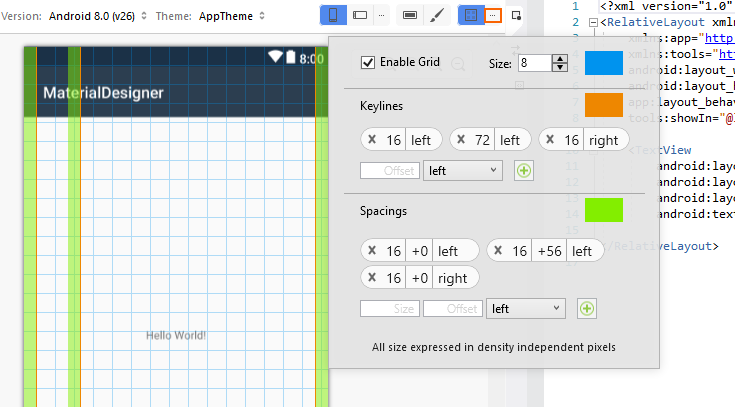
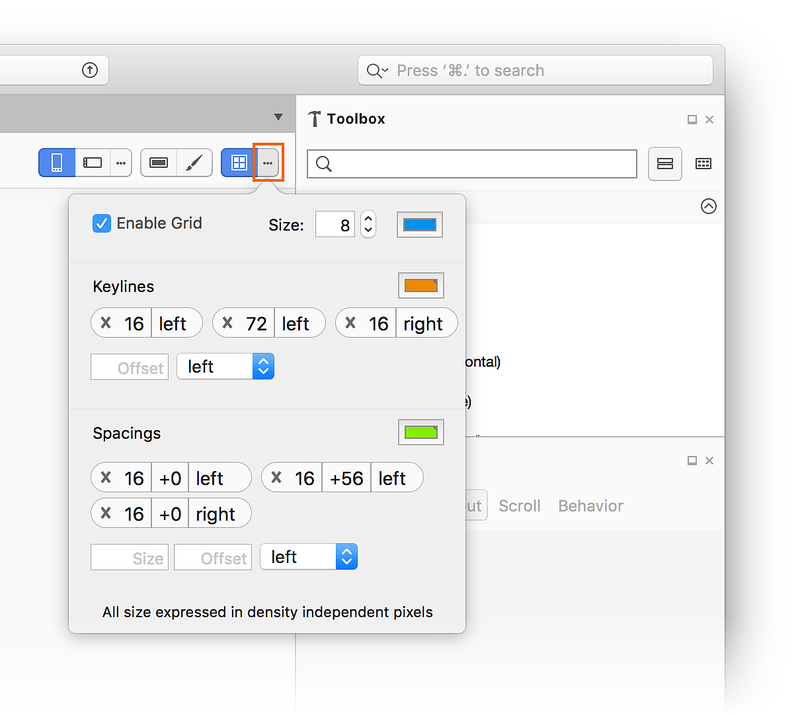
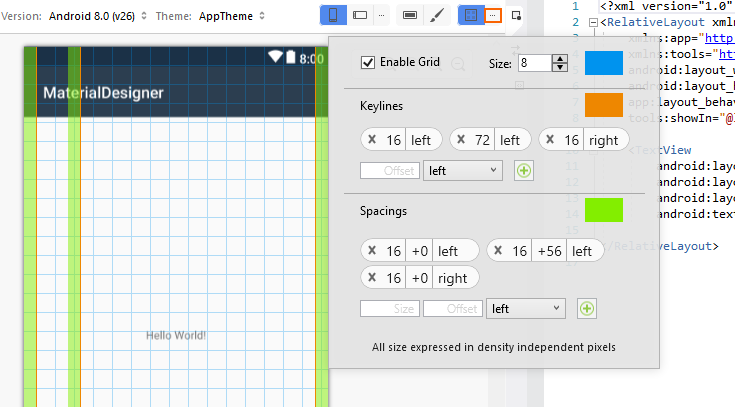
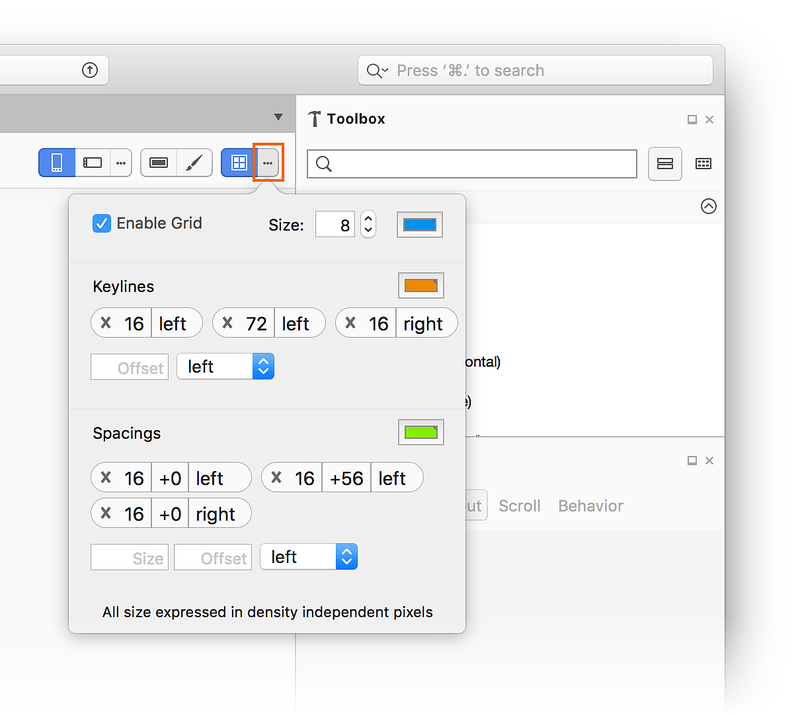
Questi elementi possono essere visualizzati nello screenshot precedente. Ognuno di questi elementi di sovrimpressione è configurabile. Quando si fa clic sui puntini di sospensione accanto al menu Griglia progettazione materiale, viene aperto un popup della finestra di dialogo che consente di disabilitare/abilitare la griglia, configurare il posizionamento delle linee chiave e impostare spaziatura. Si noti che tutti i valori sono espressi in dp (pixel indipendenti dalla densità):

Per aggiungere una nuova riga di chiave, immettere un nuovo valore di offset nella casella Offset, selezionare una posizione (sinistra, superiore, destra o inferiore) e fare clic sull'icona + per aggiungere la nuova riga di chiave. Analogamente, per aggiungere una nuova spaziatura, immettere rispettivamente le dimensioni e l'offset (in dp) nelle caselle Dimensioni e Offset . Selezionare una posizione (sinistra, superiore, destra o inferiore) e fare clic sull'icona + per aggiungere la nuova spaziatura.
Quando si modificano questi valori di configurazione, questi vengono salvati nel file XML di layout e riutilizzati quando si apre di nuovo il layout.
Editor dei temi
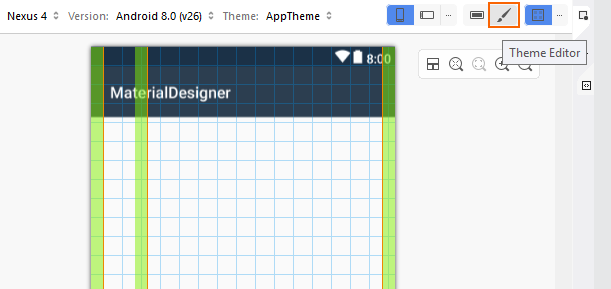
L'editor dei temi consente di personalizzare le informazioni sul colore per un subset di attributi del tema. Per aprire l'Editor temi, fare clic sull'icona del pennello sulla barra degli strumenti:

Anche se l'editor dei temi è accessibile dalla barra degli strumenti per tutte le versioni di Android e i livelli API di destinazione, solo un subset delle funzionalità descritte di seguito sono disponibili se il livello API di destinazione è precedente all'API 21 (Android 5.0 Lollipop).
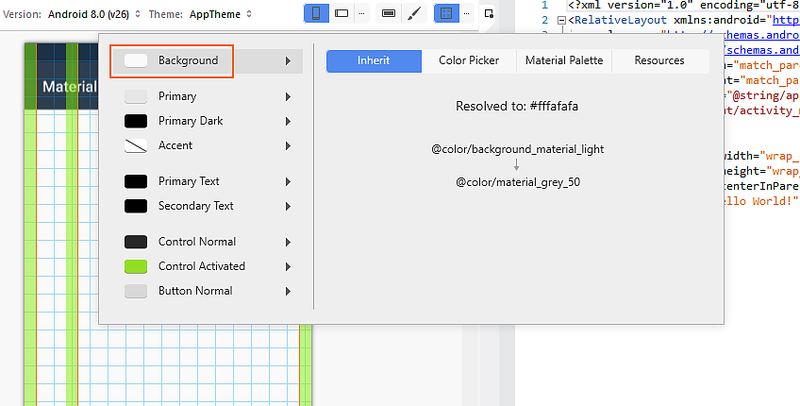
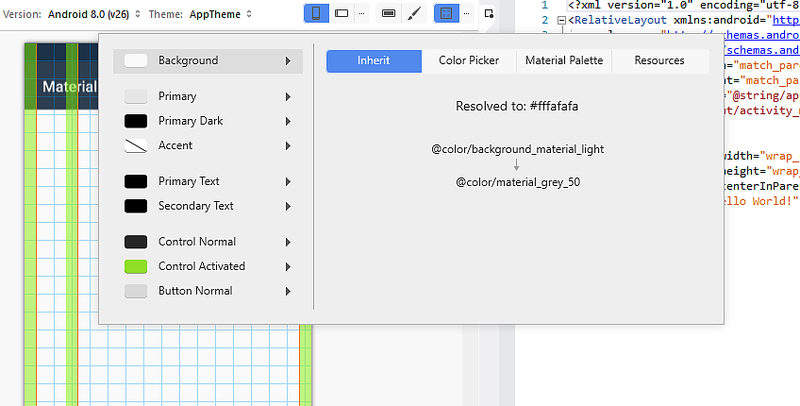
Nel pannello a sinistra dell'Editor temi viene visualizzato l'elenco dei colori che costituiscono il tema attualmente selezionato (in questo esempio viene usato ):Default Theme

Quando si seleziona un colore a sinistra, nel pannello di destra sono disponibili le schede seguenti che consentono di modificare tale colore:
Eredita : visualizza un diagramma di ereditarietà dello stile per il colore selezionato ed elenca il colore risolto e il codice colore assegnati al colore del tema.
Selezione colori: consente di modificare il colore selezionato in qualsiasi valore arbitrario.
Tavolozza materiali: consente di modificare il colore selezionato in un valore conforme a Material Design.
Risorse : consente di modificare il colore selezionato in una delle altre risorse colore esistenti nel tema.
Esaminiamo in dettaglio ognuna di queste schede.
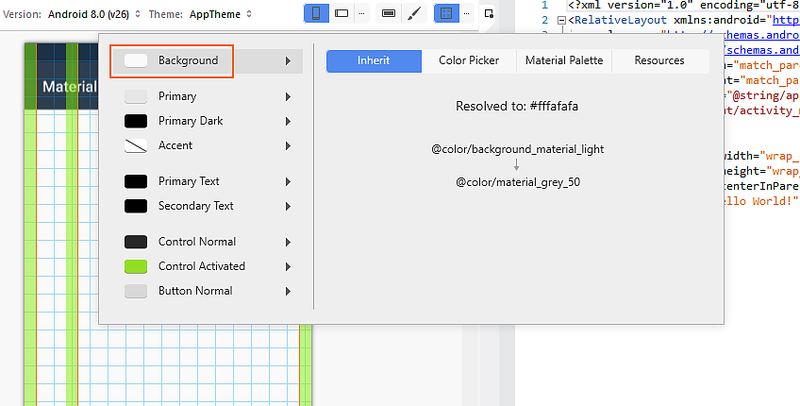
Scheda Eredita
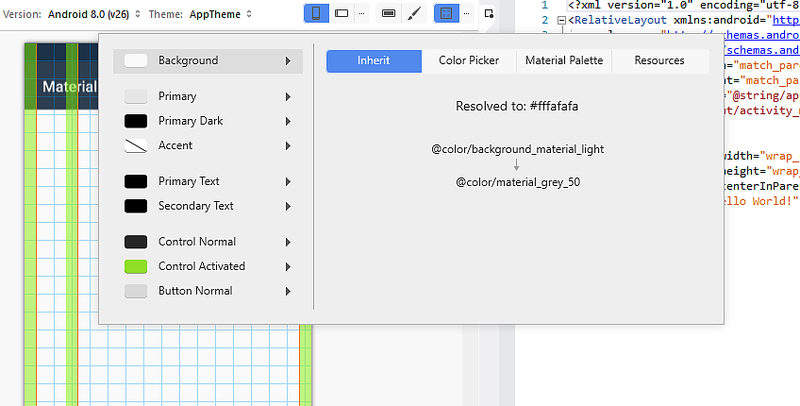
Come illustrato nell'esempio seguente, la scheda Eredita elenca l'ereditarietà dello stile per il colore di sfondo del tema predefinito:

In questo esempio, il tema predefinito eredita da uno stile che usa @color/background_material_light ma ne esegue l'override con color/material_grey_50, che ha un valore di codice colore pari #fffafafaa .
Per altre informazioni sull'ereditarietà dello stile, vedere Stili e temi.
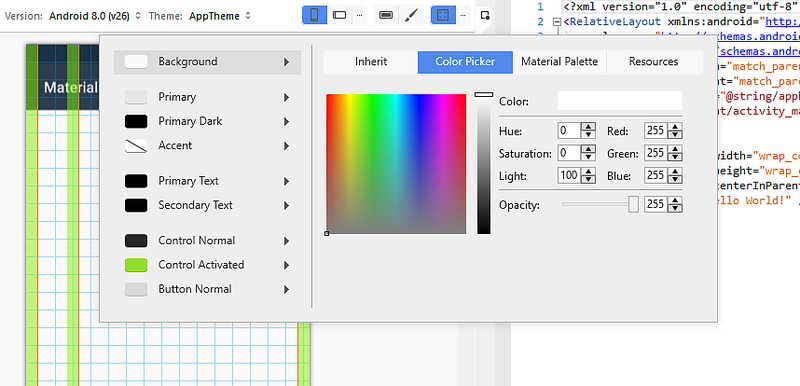
Selezione colori
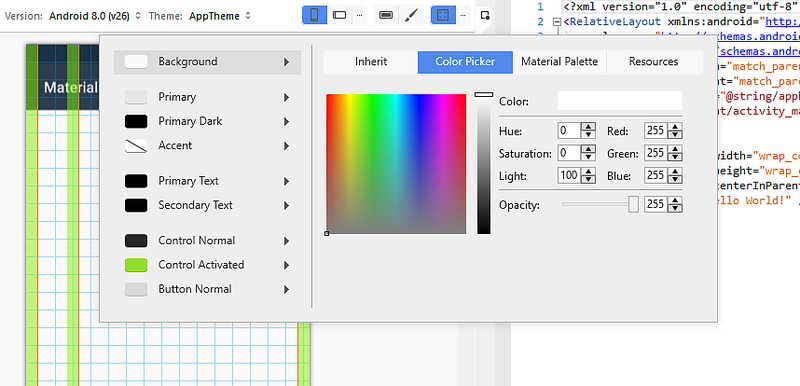
Lo screenshot seguente illustra la selezione colori:

In questo esempio, il colore di sfondo può essere modificato in qualsiasi valore tramite vari mezzi:
- Fare clic direttamente su un colore.
- Immissione di valori di tonalità, saturazione e luminosità.
- Immissione di valori RGB (rosso, verde, blu) in decimale.
- Impostazione dell'alfa (opacità) per il colore selezionato.
- Immettere direttamente il codice colore esadecimale.
Il colore scelto in Selezione colori non è limitato alle linee guida per la progettazione del materiale o al set di risorse colore disponibili.
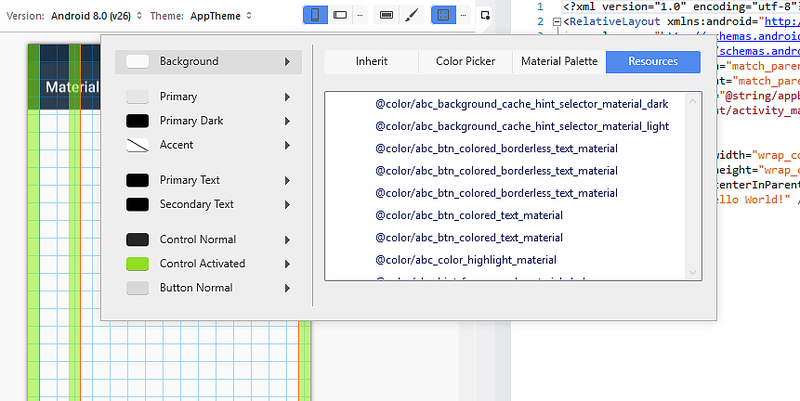
Risorse
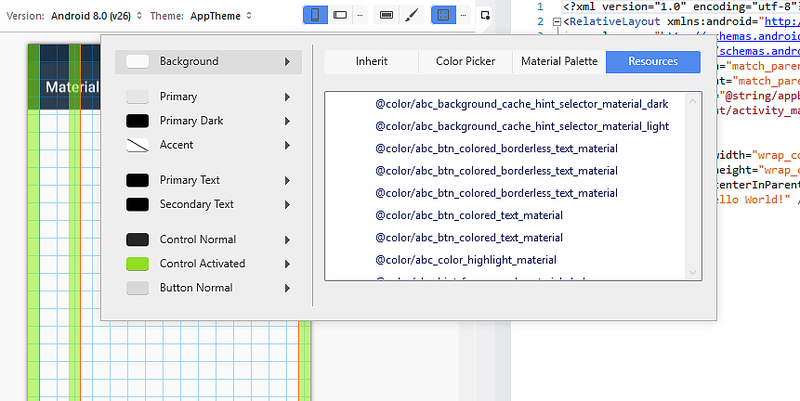
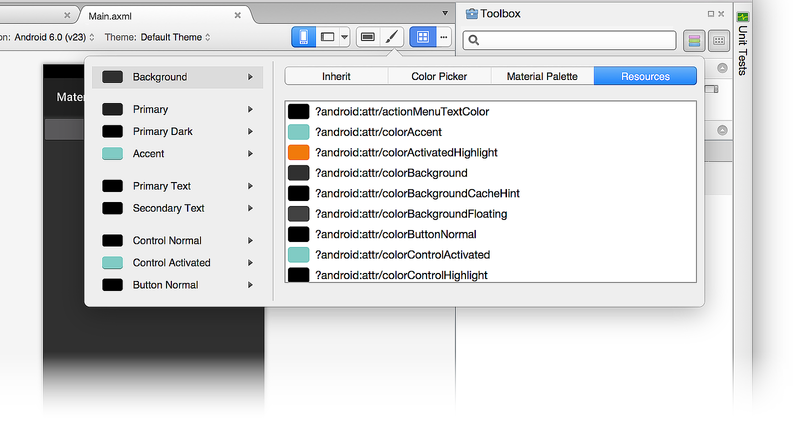
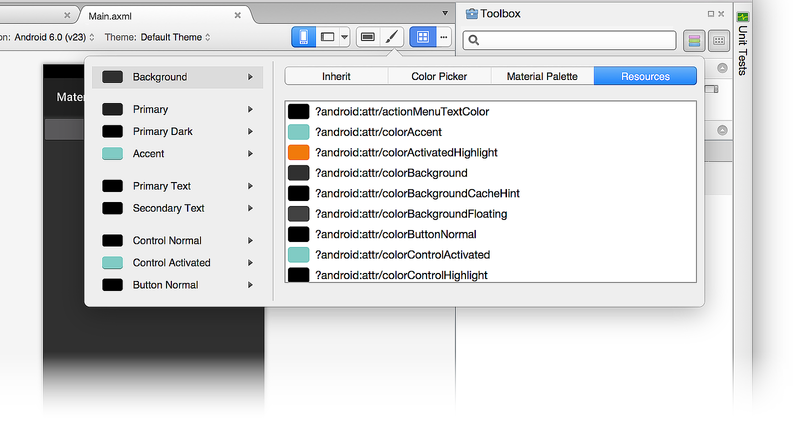
La scheda Risorse offre un elenco di risorse colore già presenti nel tema:

La scheda Risorse vincola le scelte a questo elenco di colori. Tieni presente che se scegli una risorsa colore già assegnata a un'altra parte del tema, due elementi adiacenti dell'interfaccia utente possono essere "eseguiti insieme" (perché hanno lo stesso colore) e diventano difficili per l'utente di distinguere.
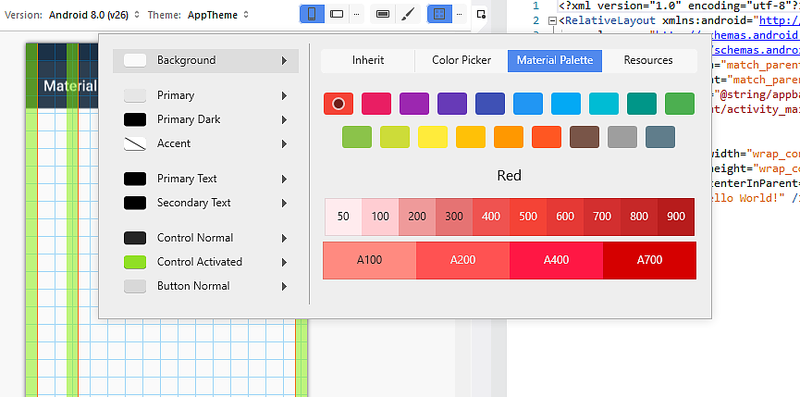
Tavolozza materiali
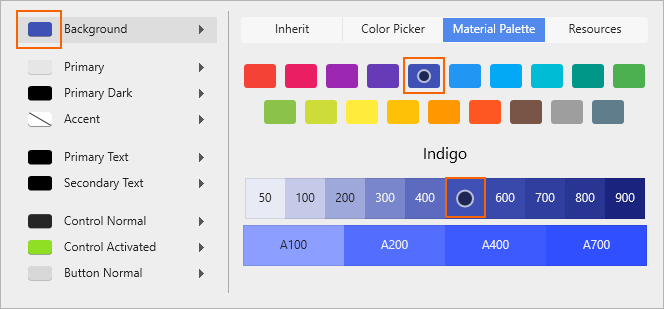
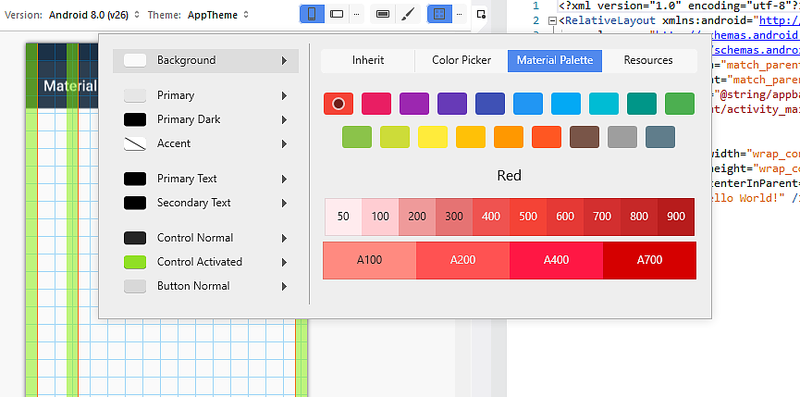
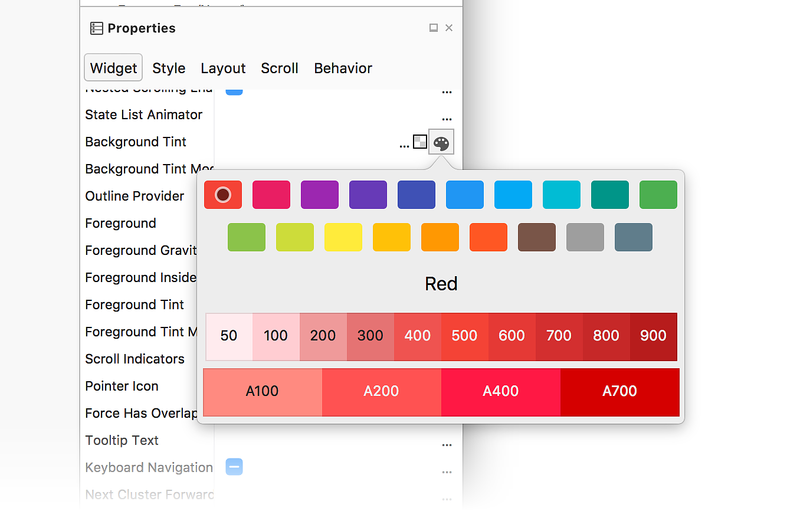
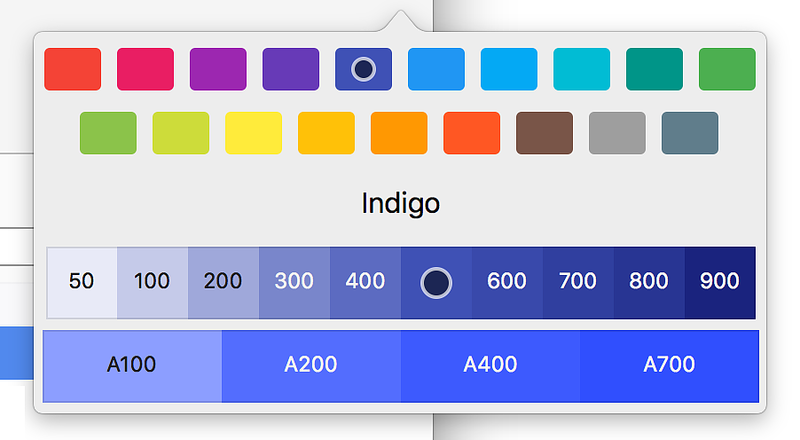
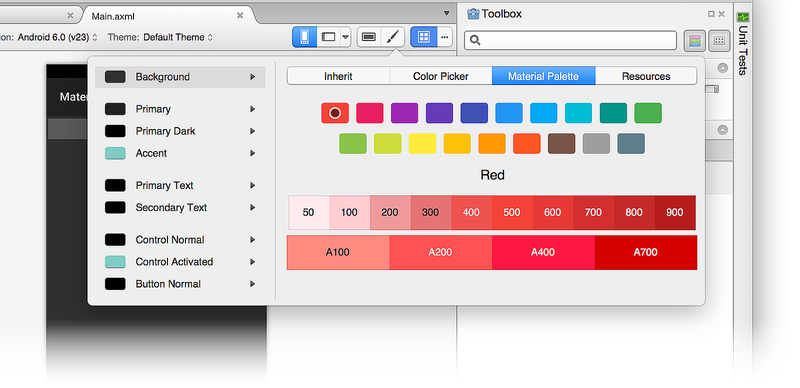
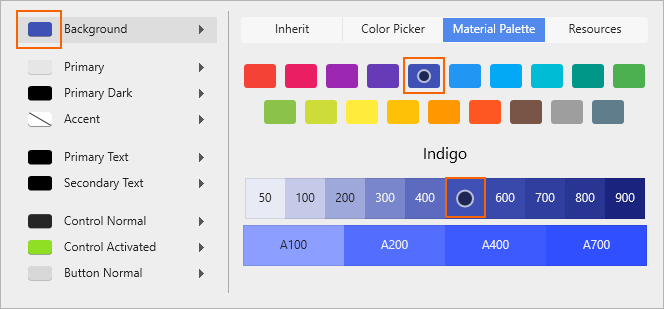
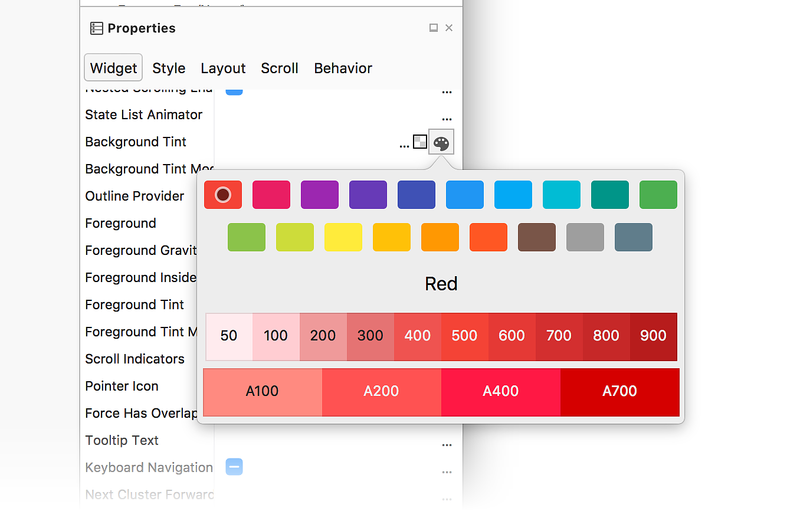
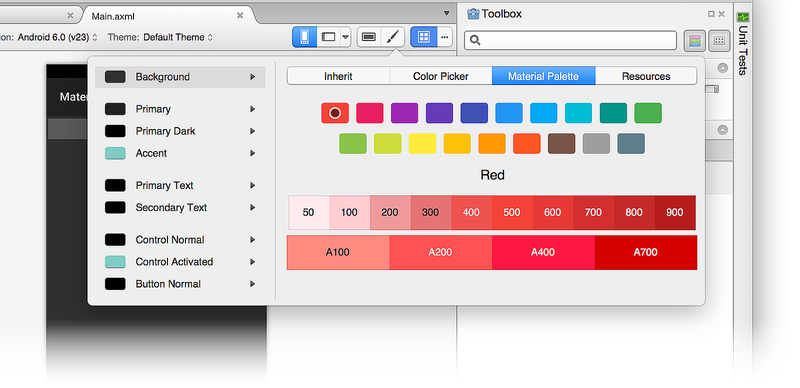
La scheda Tavolozza materiali apre la tavolozza colori progettazione materiale. La scelta di un valore di colore da questa tavolozza vincola la scelta del colore in modo che sia coerente con le linee guida per la progettazione del materiale:

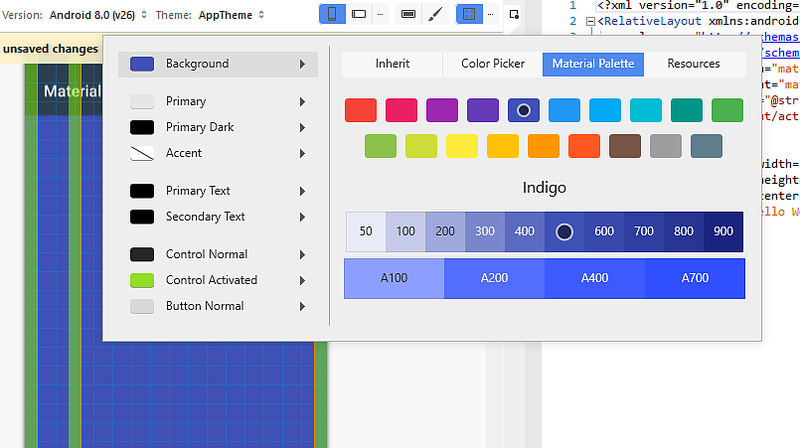
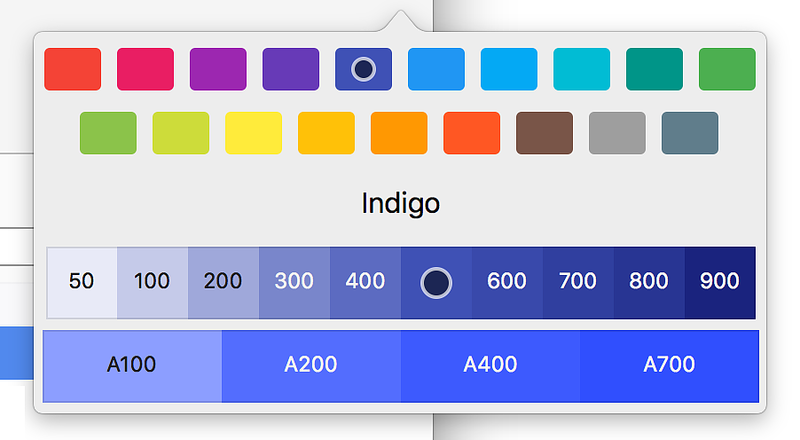
Nella parte superiore della tavolozza dei colori vengono visualizzati i colori principali di Material Design mentre nella parte inferiore della tavolozza viene visualizzata una gamma di tonalità per il colore primario selezionato. Ad esempio, quando si seleziona Indaco, viene visualizzata una raccolta di tonalità Indaco nella parte inferiore della finestra di dialogo.
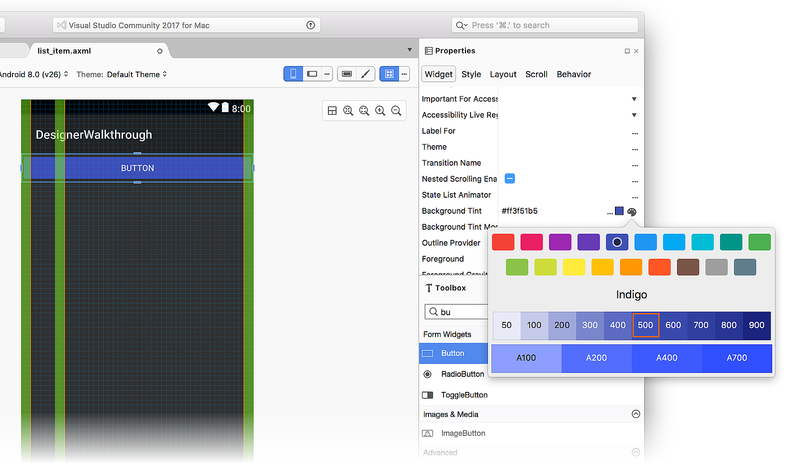
Quando si seleziona una tonalità, il colore della proprietà viene modificato nella tonalità selezionata. Nell'esempio seguente la Background Tint proprietà del pulsante viene modificata inDaco 500:

Background Tint è impostato sul codice colore perDaco 500 (#ff3f51b5) e la finestra di progettazione aggiorna il colore di sfondo in modo da riflettere questa modifica:

Per altre informazioni sulla tavolozza dei colori Material Design, vedere Material Design Color Palette Guide (Guida alla tavolozza dei colori per la progettazione dei materiali).
Creazione di un nuovo tema
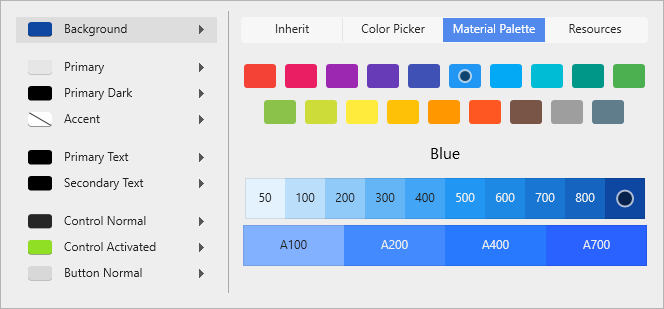
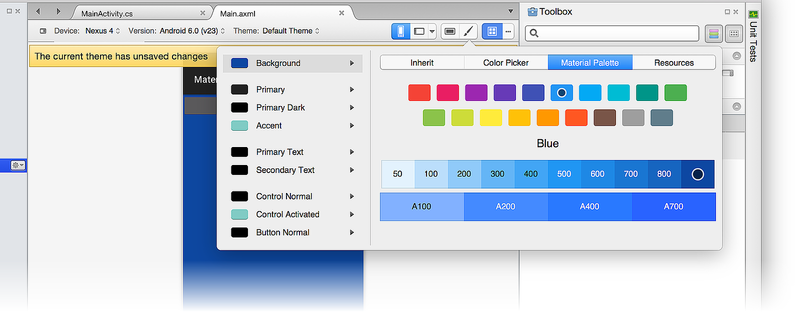
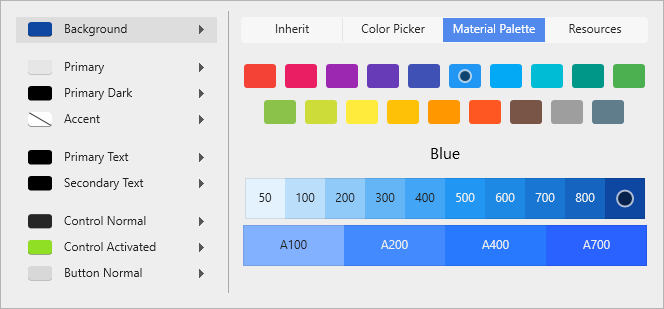
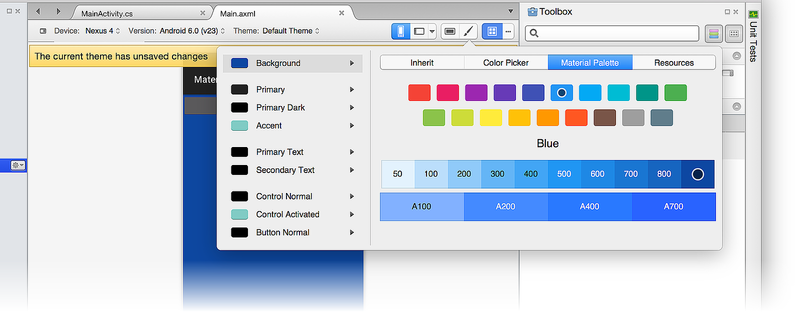
Nell'esempio seguente si userà la tavolozza materiali per creare un nuovo tema personalizzato. Prima di tutto, il colore di sfondo verrà modificato in Blu 900:

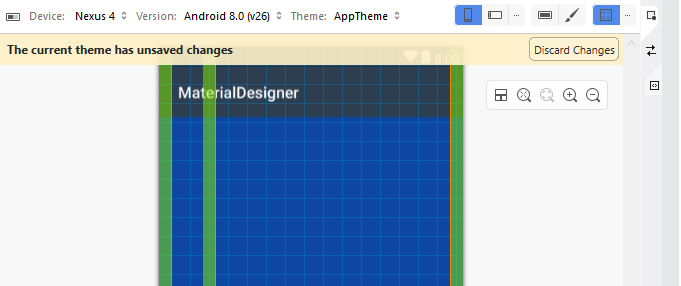
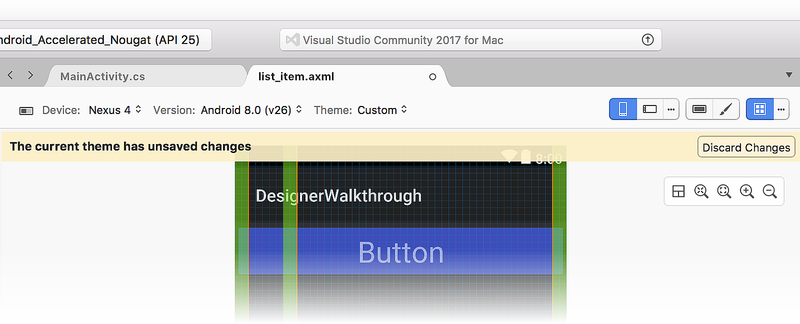
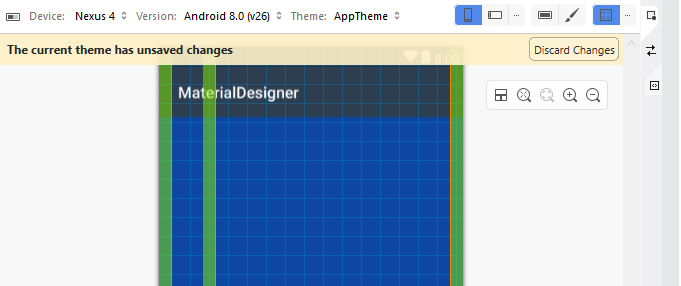
Quando viene modificata una risorsa colore, viene visualizzato un messaggio con il messaggio. Il tema corrente presenta modifiche non salvate:

Il colore di sfondo nella finestra di progettazione è stato modificato nella nuova selezione dei colori, ma questa modifica non è ancora stata salvata. A questo punto, è possibile eseguire una delle operazioni seguenti:
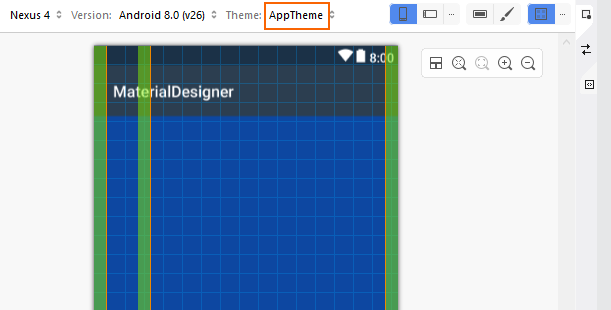
Nell'esempio seguente è stato premuto CTRL+S in modo che le modifiche siano state salvate in AppTheme:

Riepilogo
In questo argomento sono descritte le funzionalità di Progettazione materiale disponibili in Xamarin.Android Designer. Ha spiegato come abilitare e configurare La griglia di progettazione materiale e come usare l'editor dei temi per creare nuovi temi personalizzati conformi alle linee guida di Material Design.
Per altre informazioni sul supporto di Xamarin.Android per Material Design, vedere Material Theme.For more information about Xamarin.Android support for Material Design, see Material Theme.
In questa guida verranno esaminate le funzionalità di Progettazione seguenti:
Griglia di progettazione materiali: una sovrapposizione nell'area di progettazione che mostra una griglia, una spaziatura e le linee chiave che consentono di posizionare i widget di layout in base alle linee guida di Material Design.
Tavolozza colori progettazione materiali : finestra di dialogo riquadro proprietà che ti aiuta a scegliere un colore dalla tavolozza ufficiale material design.
Scala tipografica : finestra di dialogo Riquadro proprietà che offre una scelta di impostazioni conformi alla progettazione materiale per la textAppearance proprietà dei campi di testo.
Editor di temi: un piccolo editor di risorse colore che consente di impostare le informazioni sul colore per un subset di un tema. Ad esempio, è possibile visualizzare in anteprima e modificare i colori materiali, colorPrimaryad esempio , colorPrimaryDarke colorAccent.
Verranno esaminate ognuna di queste funzionalità e verranno forniti esempi di come usarle.
Griglia di progettazione materiale
Il menu Griglia progettazione materiale è disponibile sulla barra degli strumenti nella parte superiore della finestra di progettazione:

Quando si fa clic sull'icona Griglia progettazione materiale, progettazione visualizza una sovrimpressione nell'area di progettazione che include gli elementi seguenti:
Questi elementi possono essere visualizzati nello screenshot seguente:

Ognuno di questi elementi di sovrimpressione è configurabile. Quando si fa clic sui puntini di sospensione (...) accanto al menu Griglia progettazione materiali, viene visualizzata una finestra di dialogo che consente di disabilitare/abilitare la griglia, configurare la posizione delle linee chiave e impostare le spaziatura. Si noti che tutti i valori sono espressi in dp (pixel indipendenti dalla densità):

Per aggiungere una nuova riga di chiave, immettere un nuovo valore di offset nella casella Offset, selezionare una posizione (sinistra, superiore, destra o inferiore) e fare clic sull'icona + (visualizzata a destra quando viene immesso un valore) per aggiungere la nuova riga di chiave. Analogamente, per aggiungere una nuova spaziatura, immettere rispettivamente le dimensioni e l'offset (in dp) nelle caselle Dimensioni e Offset . Selezionare una posizione (sinistra, superiore, destra o inferiore) e fare clic sull'icona + per aggiungere la nuova spaziatura.
Quando si modificano questi valori di configurazione, questi vengono salvati nel file XML di layout e riutilizzati quando si apre di nuovo il layout.
Tavolozza colori progettazione materiali
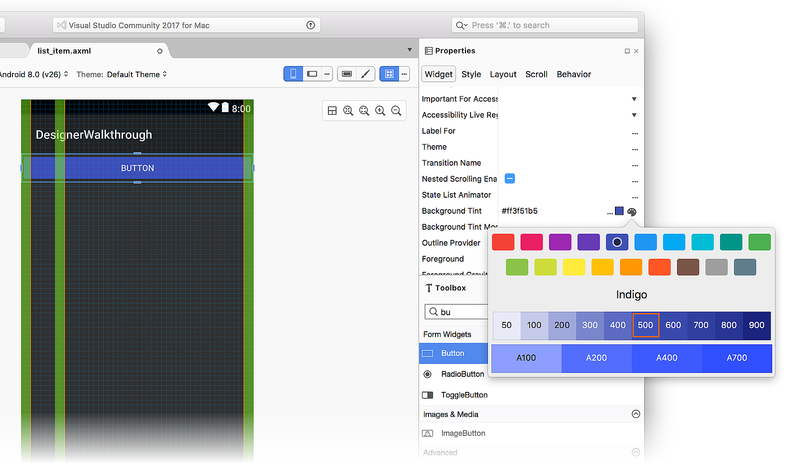
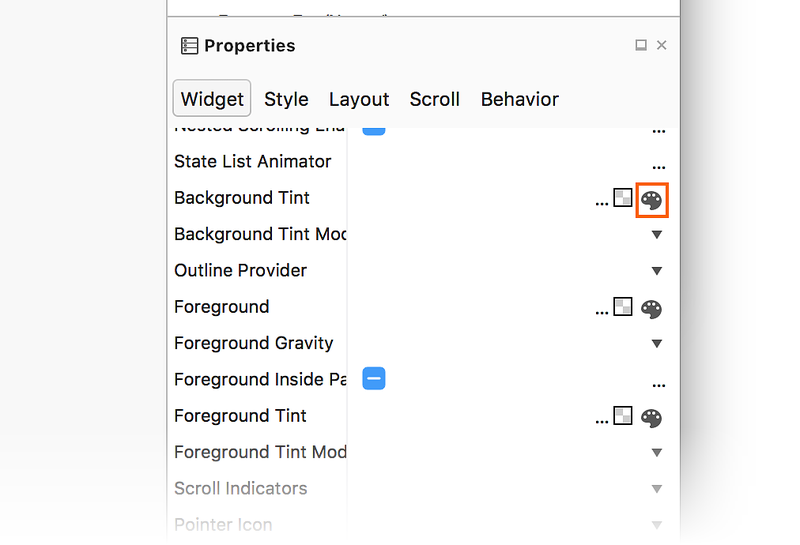
Ogni elemento del pannello Proprietà che accetta un colore include ora un'icona della tavolozza aggiuntiva che è possibile usare per aprire la Tavolozza colori progettazione materiali, come illustrato in questo screenshot:

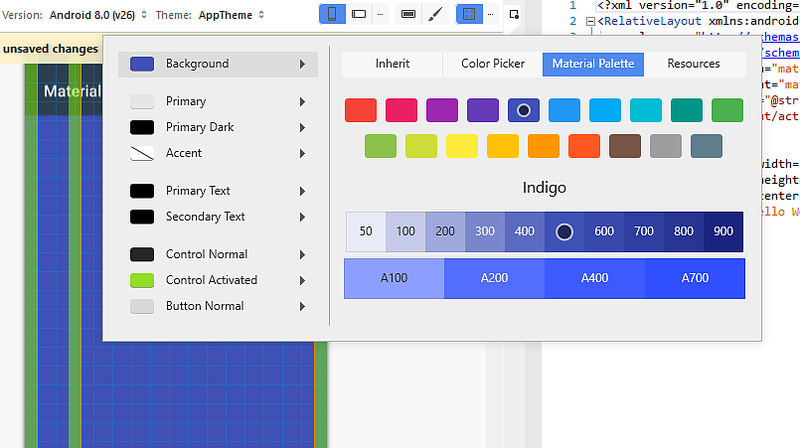
Quando si fa clic su questa icona, viene visualizzata una finestra di dialogo che consente di configurare il colore di tale proprietà dalla tavolozza colori Progettazione materiale:

Nella parte superiore della tavolozza dei colori vengono visualizzati i colori principali di Material Design mentre nella parte inferiore della tavolozza viene visualizzata una gamma di tonalità per il colore primario selezionato. Ad esempio, quando si seleziona Indaco, viene visualizzata una raccolta di tonalità Indaco nella parte inferiore della finestra di dialogo.
Quando si seleziona una tonalità, il colore della proprietà viene modificato nella tonalità selezionata. Nell'esempio seguente la Background Tint proprietà del pulsante viene modificata inDaco 500:

Background Tint è impostato sul codice colore perDaco 500 (#ff3f51b5) e la finestra di progettazione aggiorna il colore di sfondo del pulsante per riflettere questa modifica:

Per altre informazioni sulla tavolozza dei colori Material Design, vedere Material Design Color Palette Guide (Guida alla tavolozza dei colori per la progettazione dei materiali).
Scala tipografica
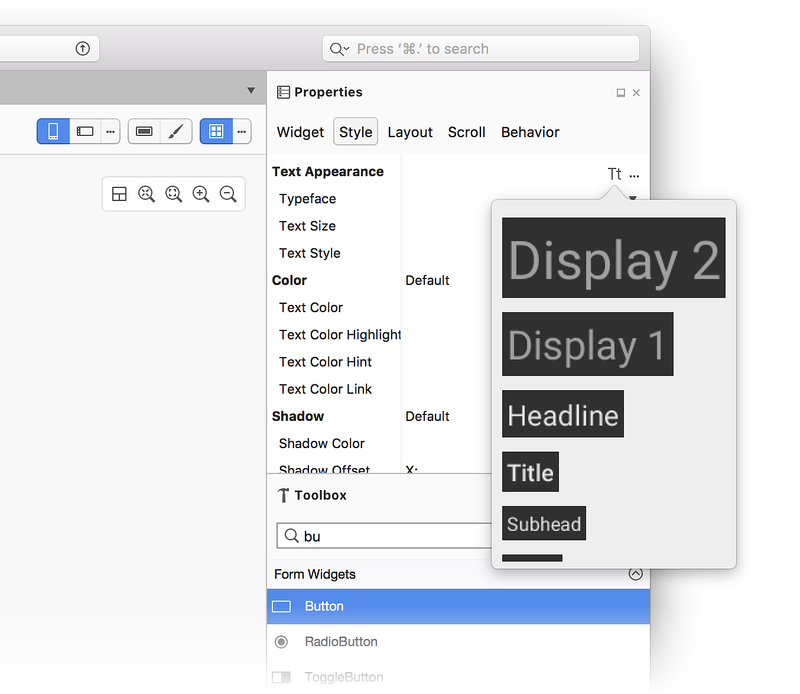
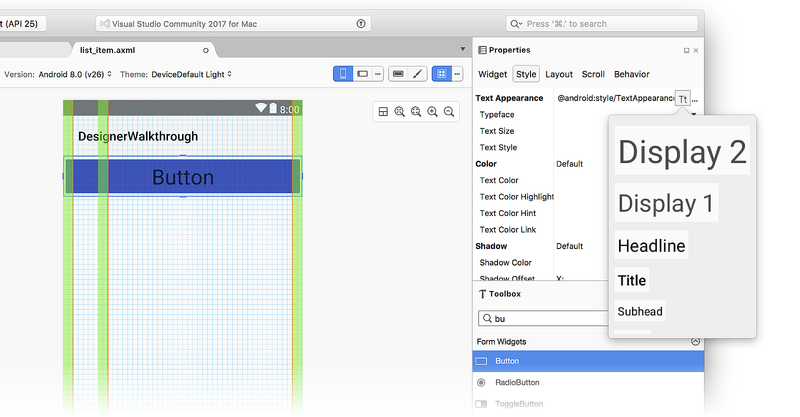
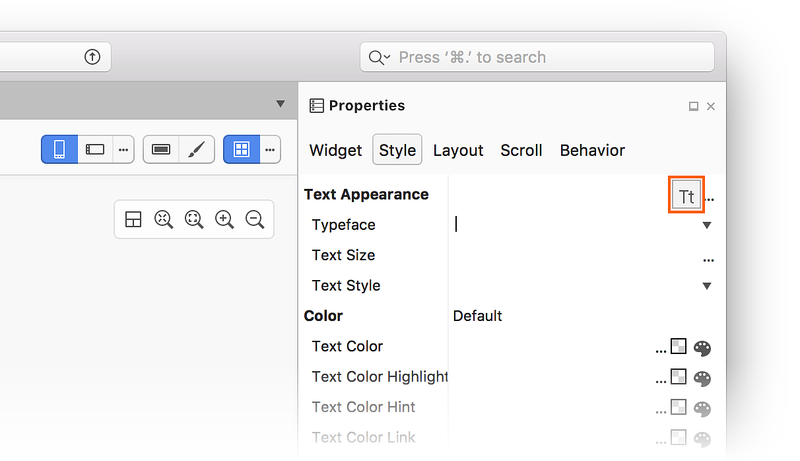
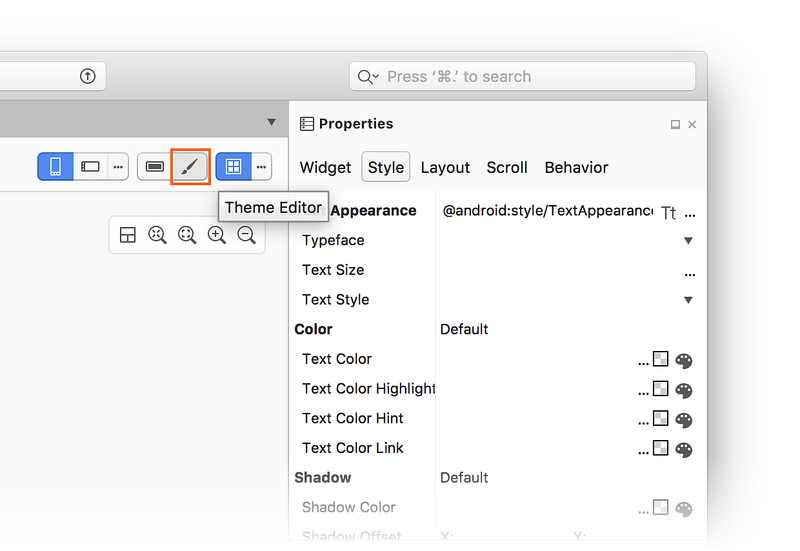
La sezione Aspetto testo della scheda Stile riquadro proprietàinclude un'icona che consente di selezionare uno TextAppearance stile conforme alla specifica Material Design:

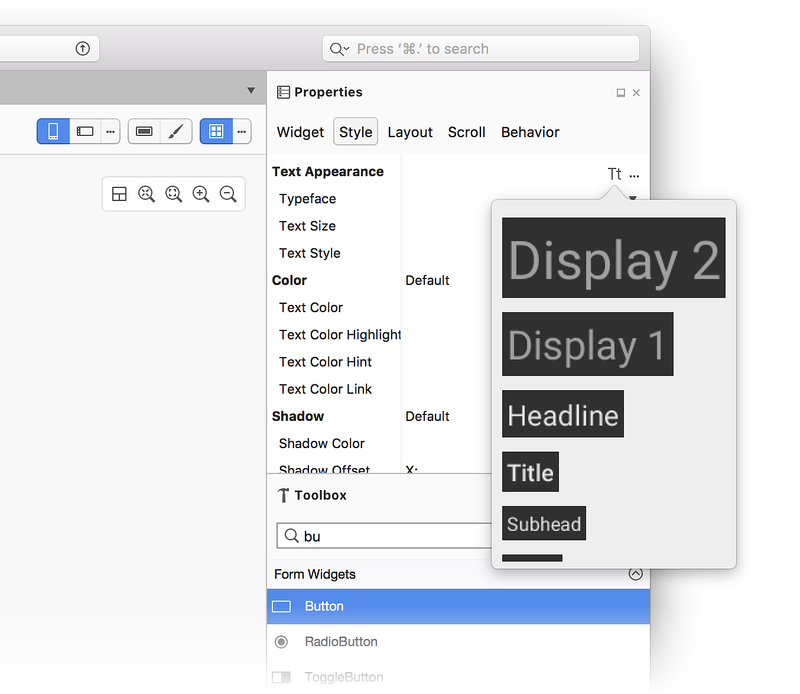
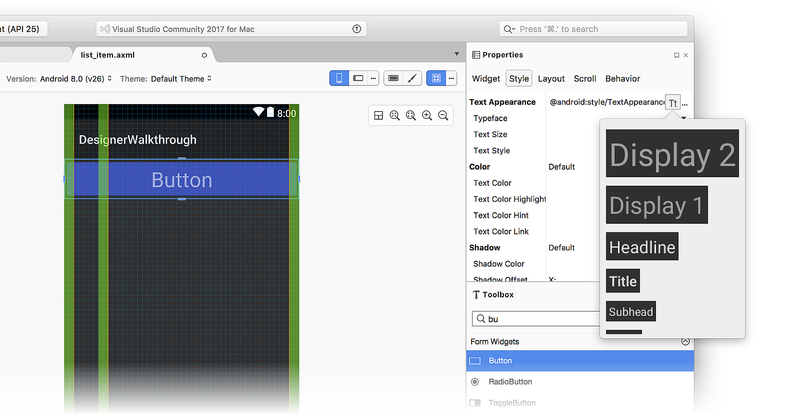
Quando si fa clic su questa icona, si apre il popover della finestra di dialogo Scala tipografica, che presenta un elenco di stili di testo preconfigurato tra cui è possibile scegliere:

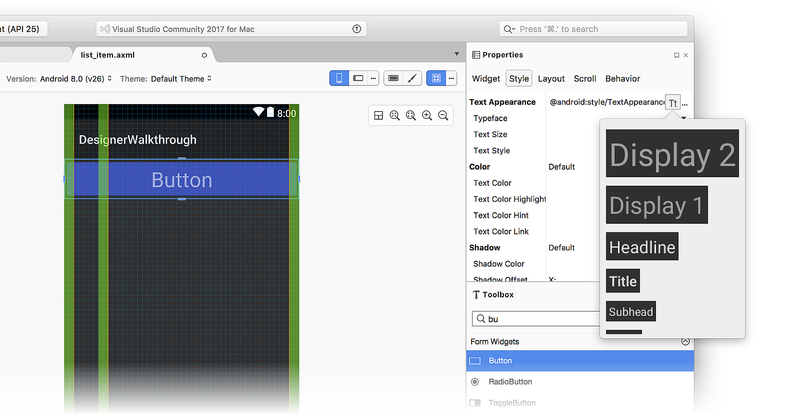
Nell'esempio seguente, facendo clic su Visualizza 1 , il testo del pulsante viene modificato nel tipo di carattere più grande di Display 1:

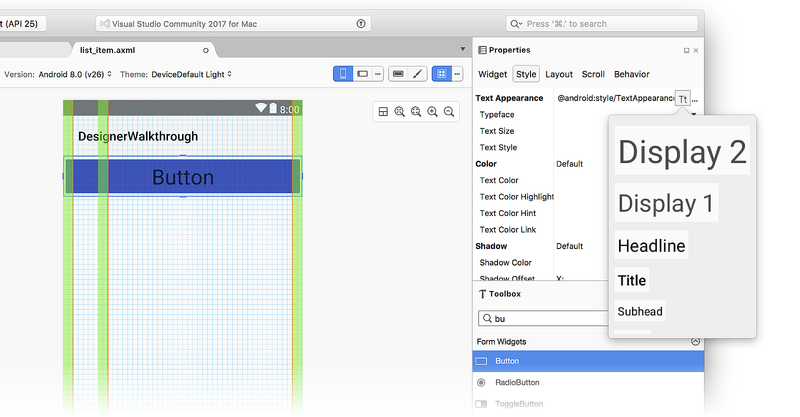
Lo stile di testo nella finestra di dialogo Scala tipografica segue l'impostazione Tema . Ad esempio, se il tema Chiaro viene scelto in Progettazione, l'elenco degli stili di testo disponibili rispecchia il tema Chiaro :

Editor dei temi
L'editor dei temi consente di personalizzare le informazioni sul colore per un subset di attributi del tema. Per aprire l'Editor temi, fare clic sull'icona del pennello sulla barra degli strumenti:

Anche se l'editor dei temi è accessibile dalla barra degli strumenti per tutte le versioni di Android e i livelli API di destinazione, solo un subset delle funzionalità descritte di seguito sono disponibili se il livello API di destinazione è precedente all'API 21 (Android 5.0 Lollipop).
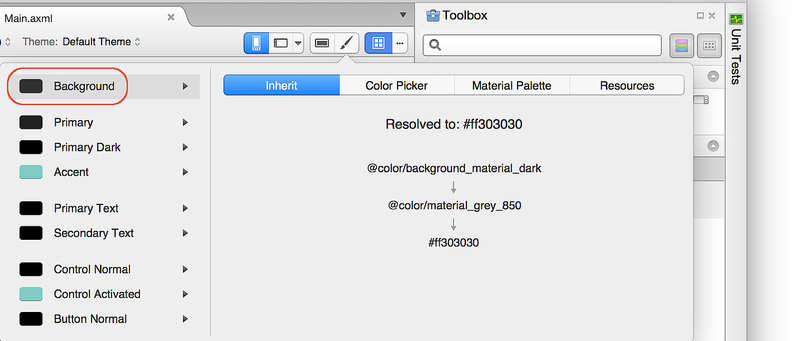
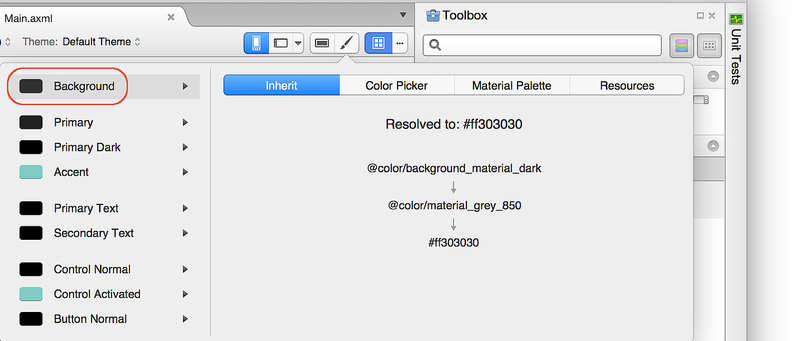
Nel pannello a sinistra dell'Editor temi viene visualizzato l'elenco dei colori che costituiscono il tema attualmente selezionato (in questo esempio viene usato ):Default Theme

Quando si seleziona un colore a sinistra, nel pannello di destra sono disponibili le schede seguenti che consentono di modificare tale colore:
Eredita : visualizza un diagramma di ereditarietà dello stile per il colore selezionato ed elenca il colore risolto e il codice colore assegnati al colore del tema.
Selezione colori: consente di modificare il colore selezionato in qualsiasi valore arbitrario.
Tavolozza materiali: consente di modificare il colore selezionato in un valore conforme a Material Design.
Risorse : consente di modificare il colore selezionato in una delle altre risorse colore esistenti nel tema.
Esaminiamo in dettaglio ognuna di queste schede.
Scheda Eredita
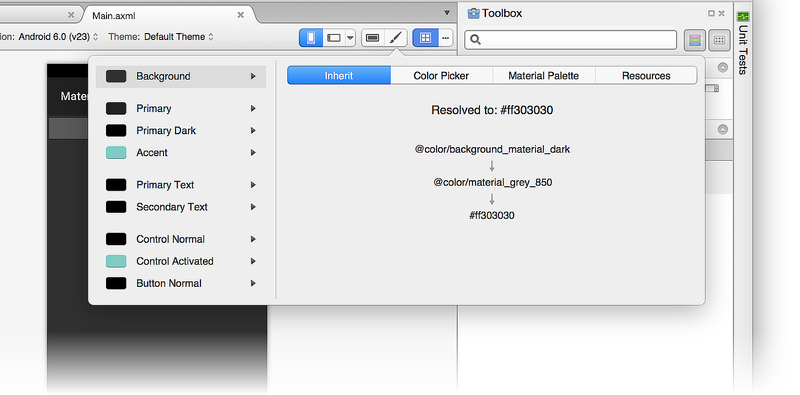
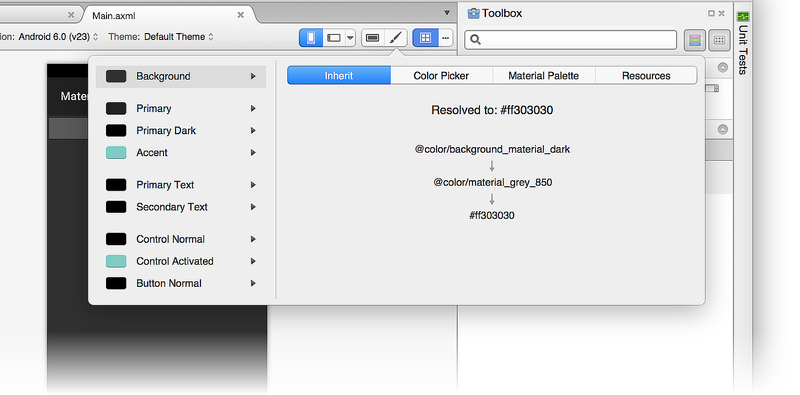
Come illustrato nell'esempio seguente, la scheda Eredita elenca l'ereditarietà dello stile per il colore di sfondo del tema predefinito:

In questo esempio, il tema predefinito eredita da uno stile che usa @color/background_material_dark ma ne esegue l'override con color/material_grey_850, che ha un valore di codice colore pari #ff303030a .
Per altre informazioni sull'ereditarietà dello stile, vedere Stili e temi.
Selezione colori
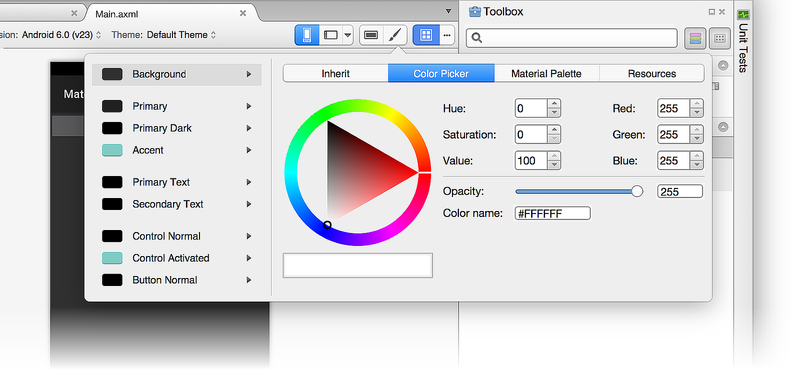
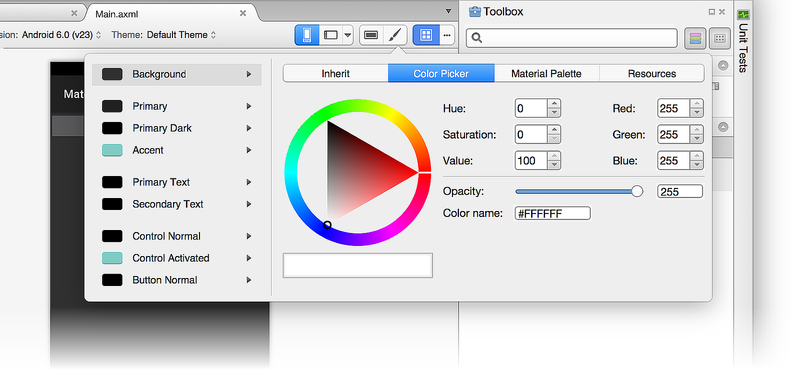
Lo screenshot seguente illustra la selezione colori:

In questo esempio, il colore di sfondo può essere modificato in qualsiasi valore tramite vari mezzi:
- Fare clic direttamente su un colore.
- Immissione di valori di tonalità, saturazione e luminosità.
- Immissione di valori RGB (rosso, verde, blu) in decimale.
- Impostazione dell'alfa (opacità) per il colore selezionato.
- Immettere direttamente il codice colore esadecimale.
Il colore scelto in Selezione colori non è limitato alle linee guida per la progettazione del materiale o al set di risorse colore disponibili.
Risorse
La scheda Risorse offre un elenco di risorse colore già presenti nel tema:

La scheda Risorse vincola le scelte a questo elenco di colori. Tieni presente che se scegli una risorsa colore già assegnata a un'altra parte del tema, due elementi adiacenti dell'interfaccia utente possono essere "eseguiti insieme" (perché hanno lo stesso colore) e diventano difficili per l'utente di distinguere.
Tavolozza materiali
La scheda Tavolozza materiali apre la tavolozza colori progettazione materiale descritta in precedenza. La scelta di un valore di colore da questa tavolozza vincola la scelta del colore in modo che sia coerente con le linee guida di Material Design.

Creazione di un nuovo tema
Nell'esempio seguente si userà la tavolozza materiali per creare un nuovo tema personalizzato. Prima di tutto, il colore di sfondo verrà modificato in Blu 900:

Quando viene modificata una risorsa colore, viene visualizzato un messaggio con il messaggio. Il tema corrente presenta modifiche non salvate:

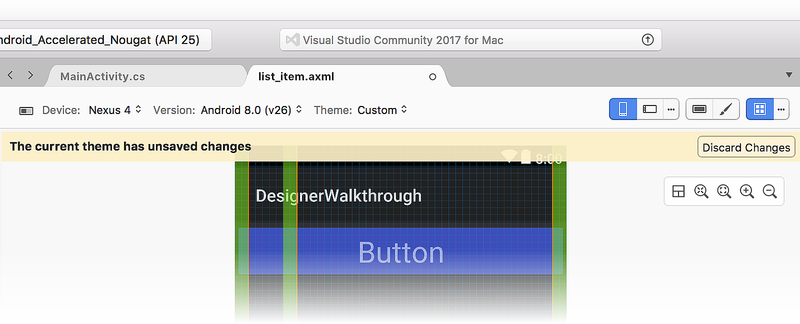
La modifica del colore nella finestra di progettazione è stata apportata, ma questa modifica non è ancora stata salvata. A questo punto, è possibile eseguire una delle operazioni seguenti:
Fare clic su Annulla modifiche per rimuovere la nuova scelta di colore (o opzioni) e ripristinare lo stato originale del tema.
Premere ⌘ + S per salvare le modifiche in un nuovo tema denominato Personalizzato.
Riepilogo
In questo argomento sono descritte le funzionalità di Progettazione materiale disponibili in Xamarin.Android Designer. È stato illustrato come abilitare e configurare la griglia di progettazione materiale, come usare la tavolozza colori progettazione materiale per modificare le proprietà dei colori e come usare il selettore Scala tipografica per configurare le proprietà di testo. Ha inoltre illustrato come usare l'editor di temi per creare nuovi temi personalizzati conformi alle linee guida per la progettazione materiale. Per altre informazioni sul supporto di Xamarin.Android per Material Design, vedere Material Theme.For more information about Xamarin.Android support for Material Design, see Material Theme.