ViewPager
ViewPager è un gestore di layout che consente di implementare lo spostamento gestuale. Lo spostamento gestuale consente all'utente di scorrere rapidamente verso sinistra e destra per scorrere le pagine di dati. Questa guida illustra come implementare la navigazione gestuale con ViewPager, con e senza frammenti. Descrive anche come aggiungere indicatori di pagina usando PagerTitleStrip e PagerTabStrip.
Panoramica
Uno scenario comune nello sviluppo di app è la necessità di fornire agli utenti lo spostamento gestuale tra visualizzazioni di pari livello. In questo approccio, l'utente scorre rapidamente verso sinistra o destra per accedere alle pagine di contenuto(ad esempio, in una procedura guidata di installazione o in una presentazione). È possibile creare queste visualizzazioni di scorrimento rapido usando il ViewPager widget, disponibile in Android Support Library v4.
ViewPager è un widget di layout costituito da più visualizzazioni figlio in cui ogni visualizzazione figlio costituisce una pagina nel layout:
In genere, ViewPager viene usato insieme ai frammenti. Esistono tuttavia alcune situazioni in cui è possibile usare ViewPager senza la complessità aggiuntiva di Fragments.
ViewPager usa un modello di adattatore per fornire le visualizzazioni da visualizzare. L'adattatore usato qui è concettualmente simile a quello usato da RecyclerView : si fornisce un'implementazione di PagerAdapter per generare le pagine ViewPager visualizzate dall'utente. Le pagine visualizzate da ViewPager possono essere Viewo s Fragment. Quando Viewvengono visualizzate, la sottoclasse dell'adapter è la classe base di PagerAdapter Android. Se Fragmentvengono visualizzati, l'adapter FragmentPagerAdaptersottoclasse è . La libreria di supporto di Android include FragmentPagerAdapter anche (una sottoclasse di PagerAdapter) per informazioni dettagliate sulla connessione Fragmentdi s ai dati.
Questa guida illustra entrambi gli approcci:
In Viewpager with Views viene sviluppata un'app
TreePagerper dimostrare come usareViewPagerper visualizzare le visualizzazioni di un catalogo ad albero (una raccolta immagini di alberi deciduo e sempreverdi).PagerTabStripePagerTitleStripvengono usati per visualizzare i titoli che consentono di spostarsi nella pagina.In Viewpager con frammenti viene sviluppata un'app FlashCardPager leggermente più complessa per illustrare come usare
ViewPagerconFragments per creare un'app che presenta problemi matematici come schede flash e risponde all'input dell'utente.
Requisiti
Per usare ViewPager nel progetto dell'app, è necessario installare il pacchetto della libreria di supporto Android v4 . Per altre informazioni sull'installazione di pacchetti NuGet, vedere Procedura dettagliata: Inclusione di un nuGet nel progetto.
Architettura
Vengono usati tre componenti per implementare la navigazione gestuale con ViewPager:
- ViewPager
- Adapter
- Indicatore cercapersone
Ognuno di questi componenti è riepilogato di seguito.
ViewPager
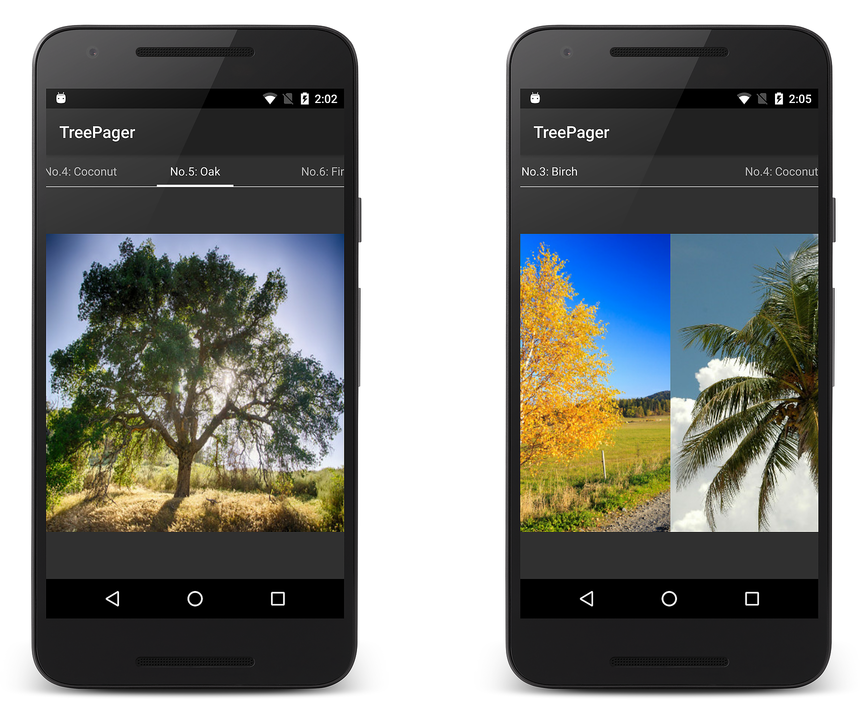
ViewPager è un gestore di layout che visualizza una raccolta di Viewoggetti uno alla volta. Il suo processo consiste nel rilevare il movimento di scorrimento rapido dell'utente e passare alla visualizzazione successiva o precedente in base alle esigenze. Ad esempio, lo screenshot seguente illustra una ViewPager transizione da un'immagine all'altra in risposta a un movimento dell'utente:
Adapter
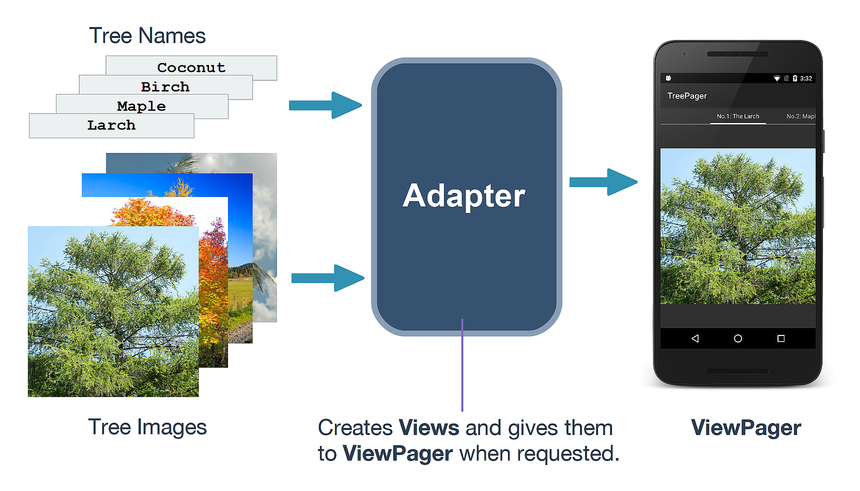
ViewPager esegue il pull dei dati da un adattatore. Il processo dell'adattatore consiste nel creare gli Viewoggetti visualizzati da ViewPager, fornendoli in base alle esigenze. Il diagramma seguente illustra questo concetto: l'adattatore crea e popola e li Viewfornisce all'oggetto ViewPager. ViewPager Quando rileva i movimenti di scorrimento rapido dell'utente, chiede all'adattatore di fornire l'elemento appropriato View per la visualizzazione:
In questo particolare esempio, ognuno View viene costruito da un'immagine dell'albero e da un nome di albero prima che venga passato a ViewPager.
Indicatore cercapersone
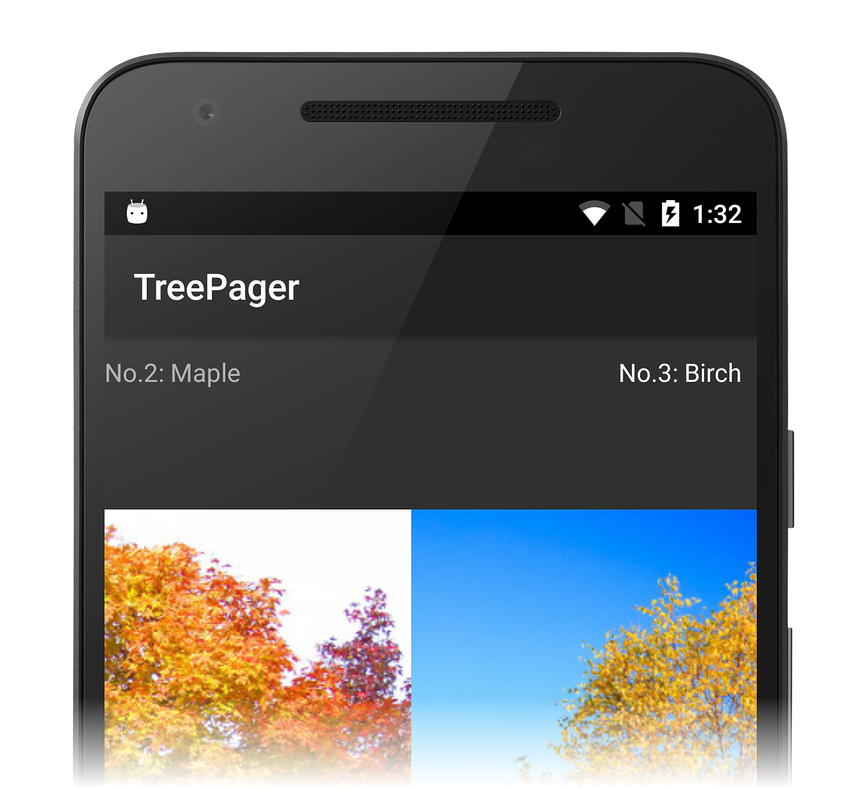
ViewPager può essere usato per visualizzare un set di dati di grandi dimensioni( ad esempio, una raccolta immagini può contenere centinaia di immagini). Per consentire all'utente di spostarsi in set di dati di grandi dimensioni, ViewPager viene spesso accompagnato da un indicatore di cercapersone che visualizza una stringa. La stringa potrebbe essere il titolo dell'immagine, un didascalia o semplicemente la posizione della visualizzazione corrente all'interno del set di dati.
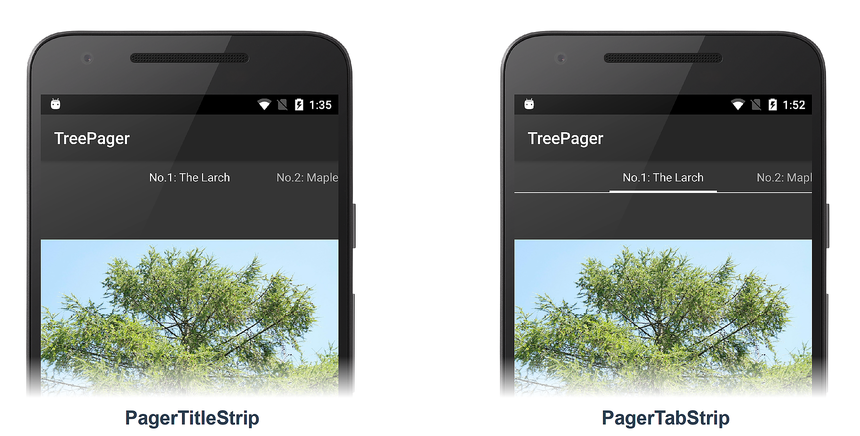
Sono disponibili due visualizzazioni che possono produrre automaticamente queste informazioni di navigazione: PagerTabStrip e PagerTitleStrip. Ognuna visualizza una stringa nella parte superiore di un ViewPageroggetto e ognuno esegue il pull dei dati dall'adattatore ViewPagerdell'adattatore in modo che rimanga sempre sincronizzato con l'oggetto attualmente visualizzato View. La differenza tra di esse è che PagerTabStrip include un indicatore visivo per la stringa "corrente", mentre PagerTitleStrip non (come illustrato in questi screenshot):
Questa guida illustra come immplementare ViewPager, adapter e indicatori i componenti dell'app e integrarli per supportare la navigazione gestuale.