Q&A nell'analisi integrata di Power BI
L'analisi incorporata di Power BI consente di incorporare Q&A in un'applicazione. Gli utenti possono porre domande usando il linguaggio naturale e ricevere risposte immediate sotto forma di elementi visivi come grafici o diagrammi.

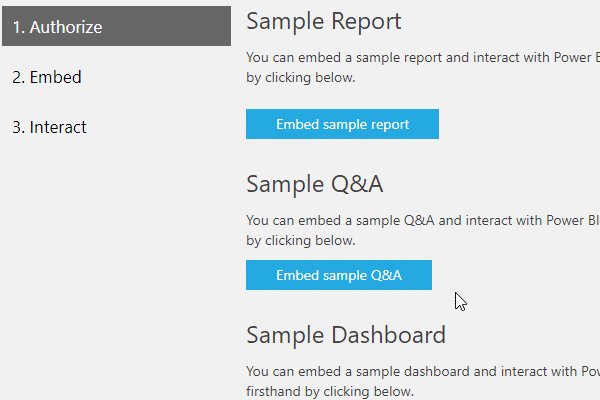
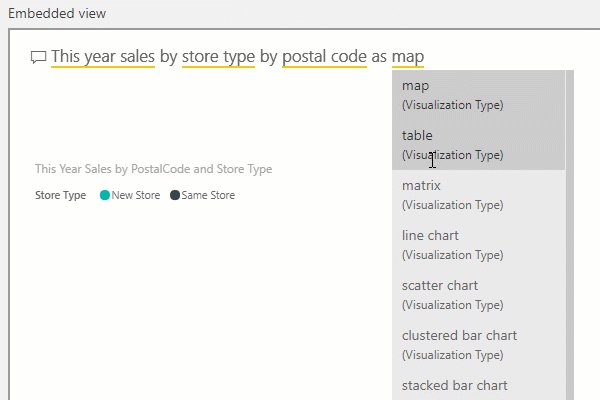
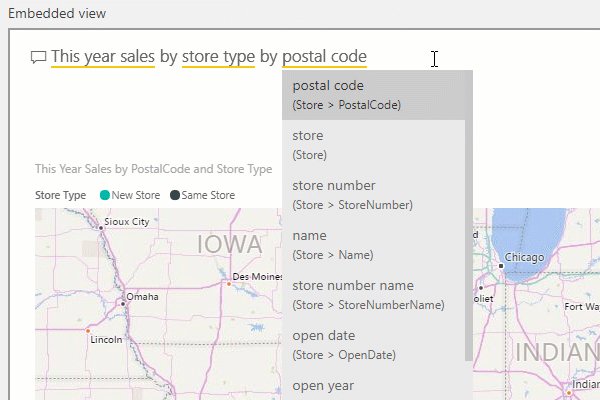
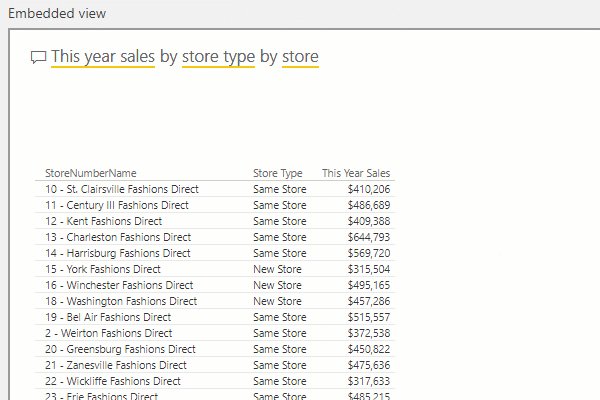
Esistono due modalità per incorporare Q&A all'interno dell'applicazione: modalità interattiva e modalità solo risultato. La modalità interattiva consente di digitare domande e visualizzarle nel visuale. Se si dispone di una domanda salvata o di una domanda impostata da visualizzare, è possibile usare la modalità solo risultato popolando la domanda nella configurazione di embed.
Ecco un esempio di codice JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Impostare la domanda
Se si usa modalità risultato con una domanda impostata, è possibile inserire altre domande nel frame. La risposta alla nuova domanda sostituirà immediatamente il risultato precedente. Viene eseguito il rendering di un nuovo oggetto visivo corrispondente alla nuova domanda.
Un esempio di questo utilizzo è un elenco di domande frequenti. L'utente può esaminare le domande e rispondere all'interno della stessa parte incorporata.
frammento di codice per l'utilizzo di JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Evento di cui è stato eseguito il rendering dell'oggetto visivo
Nella modalità interattiva di, l'applicazione può ricevere una notifica con un evento di modifica dei dati ogni volta che l'immagine renderizzata cambia per indirizzare la query di input aggiornata man mano che viene digitata.
L'ascolto dell'evento visualRendered consente di salvare le domande per usarle in un secondo momento.
frammento di codice per l'utilizzo di JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token di incorporazione
Creare un token di incorporamento da un modello semantico per avviare una parte Q&A. Per altre informazioni, vedere l'operazione di generazione del token .
Contenuto correlato
Scopri il playground delle analisi integrate di Power BI
Altre domande? chiedere all' della community di Power BI