Aggiungere un menu di scelta rapida all'oggetto visivo di Power BI
Ogni oggetto visivo di Power BI può visualizzare un menu di scelta rapida. Il menu di scelta rapida consente di eseguire varie operazioni sull'oggetto visivo, ad esempio l'analisi, il riepilogo o la copia. Quando si fa clic con il pulsante destro del mouse in un punto qualsiasi all'interno del riquadro di visualizzazione di un oggetto visivo (o si preme a lungo nei dispositivi touch), viene visualizzato il menu di scelta rapida. Esistono due tipi di menu di scelta rapida per ogni oggetto visivo. La modalità visualizzata dipende dalla posizione in cui si fa clic all'interno dell'oggetto visivo:
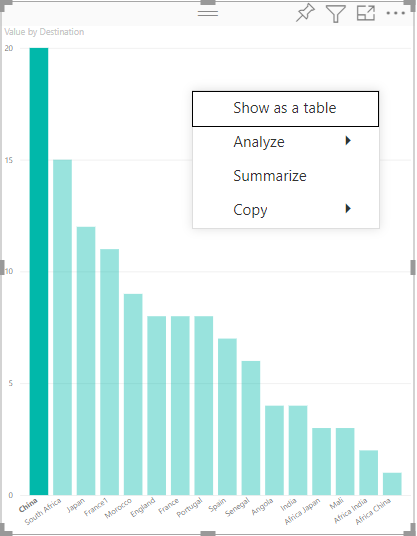
- Chiamare il menu di scelta rapida su uno spazio vuoto per visualizzare il menu di scelta rapida di base per l'oggetto visivo.
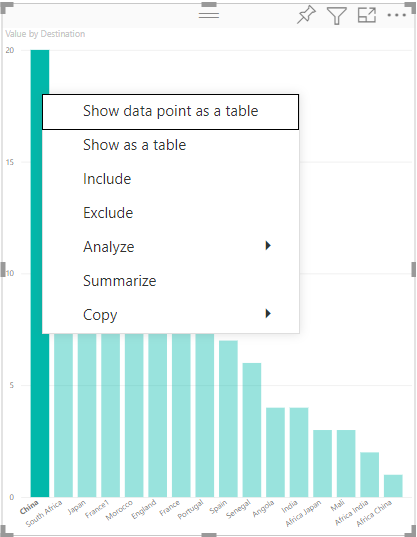
- Chiamare il menu di scelta rapida in un punto dati specifico per le opzioni aggiunte che possono essere applicate a tale punto dati. In questo caso, il menu di scelta rapida contiene anche le opzioni Mostra punto dati come tabella, Includi ed Escludi, che applicherà il filtro corrispondente a tale punto dati.
Affinché Power BI visualizzi un menu di scelta rapida per l'oggetto visivo, usare selectionManager.showContextMenu() con i parametri selectionId e una posizione (come oggetto {x:, y:} ).
Nota
selectionManager.showContextMenu()è disponibile nell'API Visuals versione 2.2.0. Per scoprire quale versione si sta usando, archiviareapiVersionnel file pbiviz.json.- Tutti gli oggetti visivi pubblicati in AppSource devono supportare entrambe le modalità
ContextMenu(spazio vuoto e punto dati).
Nell'esempio seguente viene illustrato come aggiungere un menu di scelta rapida a un oggetto visivo. Il codice viene preso dal file barChart.ts, che fa parte dell'oggetto visivo BarChart di esempio:
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
Contenuto correlato
- Aggiungere interattività negli oggetti visivi tramite le selezioni degli oggetti visivi di Power BI
- Creare un grafico a barre
Altre domande? Inviare una domanda alla community di Power BI